Ignite UI API Reference
ui.igGridResizing

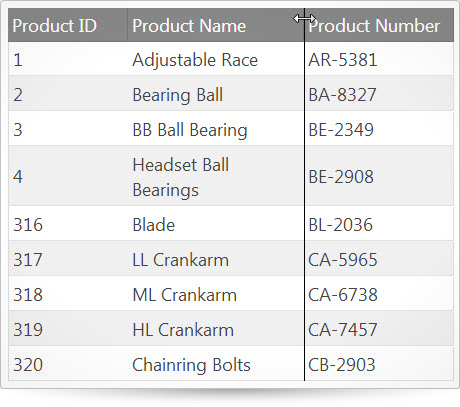
Both the igGrid and igHierarchicalGrid controls feature the ability to resize columns. Users can choose to arbitrarily adjust the width of a column or double-click the right border of the column to expand it to the width of the longest string in the column. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the igGrid control.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var ds = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$("#gridResizing").igGrid({
autoGenerateColumns: false,
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number", width: "200px" },
{ headerText: "Product Name", key: "Name", dataType: "string", width: "200px" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string", width: "200px" }
],
dataSource: ds,
features: [
{
name: "Resizing",
deferredResizing: false,
allowDoubleClickToResize: true,
columnSettings: [
{ columnKey: "ProductID", allowResizing: false },
{ columnKey: "Name", minimumWidth: 40 }
]
}]
});
});
</script>
</head>
<body>
<table id="gridResizing"></table>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
allowDoubleClickToResize
- Type:
- bool
- Default:
- true
Resize the column to the size of the longest currently visible cell value.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Resizing", allowDoubleClickToResize: true } ] }); -
columnSettings
- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of column settings that specifies resizing options on a per column basis.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Resizing", columnSettings: [ { columnKey: "ProductID", allowResizing: true }, ] } ] });-
allowResizing
- Type:
- bool
- Default:
- true
Enables disables resizing for the column.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Resizing", columnSettings: [ { columnIndex: 0, allowResizing: true }, ] } ] }); -
columnIndex
- Type:
- number
- Default:
- null
Column index. Can be used in place of column key. the preferred way of populating a column setting is to always use the column keys as identifiers.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Resizing", columnSettings: [ { columnIndex: 0, allowResizing: true }, ] } ] }); -
columnKey
- Type:
- string
- Default:
- null
Column key. this is a required property in every column setting if columnIndex is not set.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Resizing", columnSettings: [ { columnKey: "ProductID", allowResizing: true }, ] } ] }); -
maximumWidth
- Type:
- object
- Default:
- null
Maximum column width in pixels.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Resizing", columnSettings: [ { columnIndex: 0, maximumWidth: 100 }, ] } ] }); -
minimumWidth
- Type:
- number
- Default:
- 20
Minimum column width in pixels.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Resizing", columnSettings: [ { columnIndex: 0, minimumWidth: 30 }, ] } ] });
-
deferredResizing
- Type:
- bool
- Default:
- false
Specifies whether the resizing should be deferred until the user finishes resizing or applied immediately.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Resizing", deferredResizing: true } ] }); -
handleTreshold
- Type:
- number
- Default:
- 5
The width in pixels of the resizing handle which is position at the right side of each resizeable column header.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Resizing", handleTreshold: 10 } ] });
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
columnResized
- Cancellable:
- false
Event fired after the resizing has been executed and results are rendered
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridResizing widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnIndex to get the resized column index.
Use ui.columnKey to get the resized column key.
Use ui.originalWidth to get the original column width.
Use ui.newWidth to get the final column width after resizing.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridresizingcolumnresized", function (evt, ui) { //return the triggered event evt; // the index of the column that is resized ui.columnIndex; // the key of the column that is resized ui.columnKey; // the width of the column before resizing is done ui.originalWidth; // the width of the column after resizing is done ui.newWidth; // reference to the igGridResizing widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Resizing", columnResized: function(evt, ui){ ... } } ] }); -
columnResizing
- Cancellable:
- true
Event fired before a resizing operation is executed.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridResizing widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnIndex to get the resized column index.
Use ui.columnKey to get the resized column key.
Use ui.desiredWidth to get the desired width(before min/max coercion) for the resized column.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridresizingcolumnresizing", function (evt, ui) { //return the triggered event evt; // the index of the column that is resized ui.columnIndex; // the key of the column that is resized ui.columnKey; // the current column width, during resizing ui.desiredWidth; // reference to the igGridResizing widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Resizing", columnResizing: function(evt, ui){ ... } } ] }); -
columnResizingRefused
- Cancellable:
- false
Event fired(only when columnFixing is enabled) when trying to resize column in fixed area so total width of unfixed area to be less than minimalVisibleAreaWidth(option defined in columnFixing)
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridResizing widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnIndex to get the resized column index.
Use ui.columnKey to get the resized column key.
Use ui.desiredWidth to get the desired width(before min/max coercion) for the resized column.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridresizingcolumnresizingrefused", function (evt, ui) { //return the triggered event evt; // the index of the column that is resized ui.columnIndex; // the key of the column that is resized ui.columnKey; // get the desired width(before min/max coercion) for the resized column ui.desiredWidth; // reference to the igGridResizing widget ui.owner; // get the reference to the igGrid widget ui.owner.grid }); //Initialize $(".selector").igGrid({ features : [ { name : "Resizing", columnResizingRefused: function(evt, ui){ ... } } ] });
-
destroy
- .igGridResizing( "destroy" );
Destroys the resizing widget.
Code Sample
$("#grid1").igGridResizing("destroy"); -
resize
- .igGridResizing( "resize", column:object, [width:number] );
Resizes a column to a specified with in pixels or auto if no width is specified.
- column
- Type:object
- An identifier for the column. If a number is provided it will be used as a columnIndex else if a strings is provided it will be used as a columnKey.
- width
- Type:number
- Optional
- Width of the column in pixels. If no width is specified the column will be autofitted to the width of the data in it.
Code Sample
$(".selector").igGridResizing("resize", 0, 50);
-
ui-iggrid-resize-line
- Class applied to the resize line that is visible during resizing.
-
ui-iggrid-resizing-handle
- Class applied to the resizing handle.
-
ui-iggrid-resizing-handle-cursor
- Class applied to the resizing handle and the body to change the cursor.
