ui.igTreeGridColumnFixing

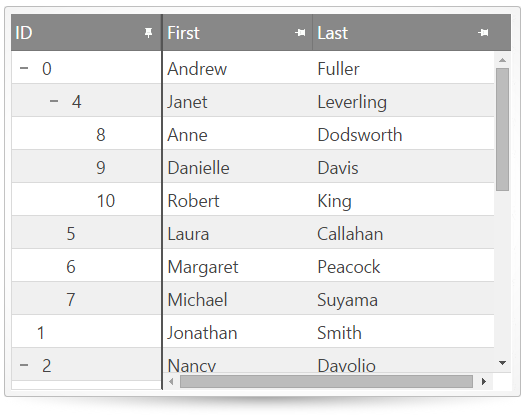
The igTreeGrid includes column fixing which allows you to pin the columns on the left or the right of the grid so that they are always visible. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.
Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller" },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith" },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio" },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan" },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling" },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan" },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock" },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama" },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth" },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis" },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King" },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis" },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida" },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes" },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia" },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau" },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott" },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross" },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez" },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester" },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis" },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson" }
];
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "150px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "150px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "150px", dataType: "string" }
],
features: [
{
name: "ColumnFixing"
}
]
});
});
</script>
</head>
<body>
<div id="treegrid"></div>
</body>
</html>
Related Topics
Dependencies
Inherits
-
columnSettings
Inherited- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of column settings that specifies custom column fixing options on a per column basis.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "firstName", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnFixing("option", "columnSettings");-
allowFixing
- Type:
- bool
- Default:
- true
Specifies whether the column allows to be fixed or not.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "firstName", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnFixing("option", "columnSettings"); -
columnIndex
- Type:
- number
- Default:
- null
Specifies column index. Either key or index must be set in every column setting.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnIndex: 2, allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnFixing("option", "columnSettings"); -
columnKey
- Type:
- string
- Default:
- null
Specifies column key. Either key or index must be set in every column setting.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "firstName", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnFixing("option", "columnSettings"); -
isFixed
- Type:
- bool
- Default:
- false
Specifies whether the column to be fixed or not.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "firstName", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnFixing("option", "columnSettings");
-
featureChooserTextFixedColumn
Inherited- Type:
- string
- Default:
- ""
Feature chooser text of the fixed column.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", featureChooserTextFixedColumn: "Fix column" } ] }); //Get var featureChooserTextFixedColumn = $(".selector").igTreeGridColumnFixing("option", "featureChooserTextFixedColumn"); -
featureChooserTextUnfixedColumn
Inherited- Type:
- string
- Default:
- ""
Feature chooser text of the unfixed column.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", featureChooserTextUnfixedColumn: "Unfix column" } ] }); //Get var featureChooserTextUnfixedColumn = $(".selector").igTreeGridColumnFixing("option", "featureChooserTextUnfixedColumn"); -
fixingDirection
Inherited- Type:
- enumeration
- Default:
- left
configure on which side to render fixed area.
Members
- left
- Type:string
- fixed column are rendered on the left side of the main grid.
- right
- Type:string
- fixed column are rendered on the right side of the main grid.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", fixingDirection: "right" } ] }); //Get var fixingDirection = $(".selector").igTreeGridColumnFixing("option", "fixingDirection"); -
fixNondataColumns
Inherited- Type:
- bool
- Default:
- true
Specify initial fixing of non data columns(like specific rowSelectors columns on the left side of the grid) when fixingDirection is left.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", fixNondataColumns: true } ] }); //Get var fixNondataColumns = $(".selector").igTreeGridColumnFixing("option", "fixNondataColumns"); -
headerFixButtonText
Inherited- Type:
- string
- Default:
- ""
Specifies altering text on column fixing header icon when column is not fixed.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", headerFixButtonText: "Click to fix this column" } ] }); //Get var headerFixButtonText = $(".selector").igTreeGridColumnFixing("option", "headerFixButtonText"); -
headerUnfixButtonText
Inherited- Type:
- string
- Default:
- ""
Specifies altering text on column fixing header icon when column is fixed.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", headerUnfixButtonText: "Click to unfix this column" } ] }); //Get var headerUnfixButtonText = $(".selector").igTreeGridColumnFixing("option", "headerUnfixButtonText"); -
minimalVisibleAreaWidth
Inherited- Type:
- enumeration
- Default:
- 30
minimal visible area for unfixed columns. For instance if you fix a column(or columns) and the width of the fixed columns is such that the width of visible are of unfixed columns is less than this option then fixing will be canceled.
Members
- string
- The width can be set in pixels (px) and percentage (%).
- number
- The width can be set as a number.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", minimalVisibleAreaWidth: 100 } ] }); //Get var minimalVisibleAreaWidth = $(".selector").igTreeGridColumnFixing("option", "minimalVisibleAreaWidth"); -
populateDataRowsAttributes
Inherited- Type:
- bool
- Default:
- true
If true then on column fixing when creating table rows all row attributes for the unfixed rows will be set in fixed rows too. Because of performance issue you can set this option to false.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", populateDataRowsAttributes: false } ] }); //Get var populateDataRowsAttributes = $(".selector").igTreeGridColumnFixing("option", "populateDataRowsAttributes"); -
scrollDelta
Inherited- Type:
- number
- Default:
- 40
Option to configure scroll delta when scrolling with mouse wheel or keyboard in fixed columns area.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", scrollDelta: 100 } ] }); //Get var scrollDelta = $(".selector").igTreeGridColumnFixing("option", "scrollDelta"); -
showFixButtons
Inherited- Type:
- bool
- Default:
- true
Option to show column fixing buttons in header cells/feature chooser.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", showFixButtons: false } ] }); //Get var showFixButtons = $(".selector").igTreeGridColumnFixing("option", "showFixButtons"); -
syncRowHeights
Inherited- Type:
- bool
- Default:
- true
Option enable syncing heights of rows between fixed/unfixed rows.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", syncRowHeights: true } ] }); //Get var syncRowHeights = $(".selector").igTreeGridColumnFixing("option", "syncRowHeights");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
columnFixed
Inherited- Cancellable:
- false
Event which is fired when column fixing operation is finished
Function takes arguments evt and args.
use args.columnIdentifier to get columnKey or columnIndex
use args.isGroupHeader to get whether header cell has children(use this argument ONLY when multi-column-headers are enabled)
use args.owner to get a reference to the widget.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnfixingcolumnfixed", function (evt, args) { //Get the column key of the fixed column args.columnKey //Get the column index of the fixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "ColumnFixing", columnFixed: function (evt, args) { ... } } ] }); -
columnFixing
Inherited- Cancellable:
- true
Event which is fired when column fixing operation is initiated
Function takes arguments evt and args.
use args.columnIdentifier to get columnKey or columnIndex
use args.isGroupHeader to get whether header cell has children(use this argument ONLY when multi-column-headers are enabled)
use args.owner to get a reference to the widget.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnfixingcolumnfixing", function (evt, args) { //Get the column key of the fixed column args.columnKey //Get the column index of the fixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "ColumnFixing", columnFixing: function (evt, args) { ... } } ] }); -
columnFixingRefused
Inherited- Cancellable:
- false
Event which is fired when column fixing operation has failed - e.g. sum of the width of the fixed columns container and width of the column to be fixed exceeds the grid width
Function takes arguments evt and args.
use args.columnIdentifier to get columnKey or columnIndex
use args.isGroupHeader to get whether header cell has children(use this argument ONLY when multi-column-headers are enabled)
use args.errorMessage to get error message describing the reason fixing has failed
use args.owner to get a reference to the grid widget.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnfixingcolumnfixingrefused", function (evt, args) { //Get the column key of the column to be fixed args.columnKey //Get whether header cell is of type multi-column (when multi-column headers are defined) args.isGroupHeader //Get a reference to the widget args.owner }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "ColumnFixing", columnFixingRefused: function (evt, args) { ... } } ] }); -
columnUnfixed
Inherited- Cancellable:
- false
Event which is fired when column unfixing operation is done
Function takes arguments evt and args.
use args.columnIdentifier to get columnKey or columnIndex
use args.isGroupHeader to get whether header cell has children(use this argument ONLY when multi-column-headers are enabled)
use args.owner to get a reference to the widget.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnfixingcolumnunfixed", function (evt, args) { //Get the column key of the column to be fixed args.columnKey //Get the column index of the unfixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "ColumnFixing", columnUnfixed: function (evt, args) { ... } } ] }); -
columnUnfixing
Inherited- Cancellable:
- true
Event which is fired when column unfixing operation is initiated
Function takes arguments evt and args.
use args.columnIdentifier to get columnKey or columnIndex
use args.isGroupHeader to get whether header cell has children(use this argument ONLY when multi-column-headers are enabled)
use args.owner to get a reference to the widget.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnfixingcolumnunfixing", function (evt, args) { //Get the column key of the column to be fixed args.columnKey //Get the column index of the unfixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "ColumnFixing", columnUnfixing: function (evt, args) { ... } } ] }); -
columnUnfixingRefused
Inherited- Cancellable:
- false
Event which is fired when column unfixing operation has failed - e.g.: there is only one fixed visible column(and tries to unfix it) and at least one fixed hidden column
Function takes arguments evt and args.
use args.columnIdentifier to get columnKey or columnIndex
use args.isGroupHeader to get whether header cell has children(use this argument ONLY when multi-column-headers are enabled)
use args.errorMessage to get error message describing the reason unfixing has failed
use args.owner to get a reference to the grid widget.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnfixingcolumnunfixingrefused", function (evt, args) { //Get a reference to the tree grid widget args.owner //Get the columnKey or columnIndex args.columnIdentifier //Get whether header cell has children args.isGroupHeader //Get error message describing the reason unfixing has failed args.errorMessage }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "ColumnFixing", columnUnfixingRefused: function (evt, args) { ... } } ] });
-
checkAndSyncHeights
Inherited- .igTreeGridColumnFixing( "checkAndSyncHeights" );
Check whether heights of fixed and unfixed tables are equal - if not sync them. Similar check is made for heights of table rows.
Code Sample
$(".selector").igTreeGridColumnFixing("checkAndSyncHeights"); -
checkFixingAllowed
Inherited- .igTreeGridColumnFixing( "checkFixingAllowed", columns:array );
- Return Type:
- bool
- Return Type Description:
- returns whether it is allowed fixing for the specified columns.
Check whether fixing is allowed for the passed argument - columns. It should not be allowed if there is only one visible column in unfixed area and there are hidden unfixed columns.
- columns
- Type:array
- array of columns - could be column indexes, column keys, column object or mixed.
Code Sample
$(".selector").igTreeGridColumnFixing("checkFixingAllowed", [0]); -
checkUnfixingAllowed
Inherited- .igTreeGridColumnFixing( "checkUnfixingAllowed", columns:array );
- Return Type:
- bool
- Return Type Description:
- returns whether it is allowed unfixing for the specified columns.
Check whether unfixing is allowed for the passed argument - columns. It should not be allowed if there is only one visible column in fixed area and there are hidden fixed columns.
- columns
- Type:array
- array of columns - could be column indexes, column keys, column object or mixed.
Code Sample
$(".selector").igTreeGridColumnFixing("checkUnfixingAllowed", [0]); -
destroy
- .igTreeGridColumnFixing( "destroy" );
Code Sample
$(".selector").igTreeGridColumnFixing("destroy"); -
fixColumn
Inherited- .igTreeGridColumnFixing( "fixColumn", colIdentifier:object, [target:string], [after:bool] );
- Return Type:
- object
- Return Type Description:
- Object description: { result: indicates whether fixing is successful, error: error message describing the reason fixing has failed, col: reference to the column object(if column identifier is not valid - then its value is null) }.
Fix column by specified column identifier - column index or column key.
- colIdentifier
- Type:object
- An identifier of the column to be fixed - column index or column key.
- target
- Type:string
- Optional
- Key of the column where the fixed column should move to.
- after
- Type:bool
- Optional
- Specifies where the fixed column should be moved after or before the target column. This parameter is disregarded if there is no target column specified.
Code Sample
$(".selector").igTreeGridColumnFixing("fixColumn", "firstName", false); -
fixDataSkippedColumns
Inherited- .igTreeGridColumnFixing( "fixDataSkippedColumns" );
*** IMPORTANT DEPRECATED ***
This function is deprecated - use function fixNonDataColumns. -
fixNonDataColumns
Inherited- .igTreeGridColumnFixing( "fixNonDataColumns" );
Fix non-data columns(like column of row selectors) if any - when fixing direction is left. If already fixed nothing is done.
Code Sample
$(".selector").igTreeGridColumnFixing("fixNonDataColumns"); -
getWidthOfFixedColumns
Inherited- .igTreeGridColumnFixing( "getWidthOfFixedColumns", [fCols:array], [excludeNonDataColumns:bool], [includeHidden:bool] );
- Return Type:
- number
- Return Type Description:
- Returns total width of the fixed columns.
Calculates width of the fixed columns.
- fCols
- Type:array
- Optional
- Array of grid columns. If not set then it is taken fixed columns of the grid.
- excludeNonDataColumns
- Type:bool
- Optional
- If set to true do not calculate the width of non-data fixed columns(like row-selectors).
- includeHidden
- Type:bool
- Optional
- If set to true calculates width of the hidden fixed columns(as getting their initial width).
Code Sample
$(".selector").igTreeGridColumnFixing("getWidthOfFixedColumns", [$(".selector").igTreeGrid("option", "columns")[1]], true, false); -
isGroupHeader
Inherited- .igTreeGridColumnFixing( "isGroupHeader", colKey:object );
- colKey
- Type:object
Code Sample
$(".selector").igTreeGridColumnFixing("isGroupHeader", "Name"); -
syncHeights
Inherited- .igTreeGridColumnFixing( "syncHeights", [check:bool], [clearRowsHeights:bool] );
If argument 'check' is set to true - check whether heights of fixed and unfixed tables are equal - if not sync them. Similar check is made for heights of table rows(if argument clearRowsHeights is set to true clear rows heights before syncing them).
- check
- Type:bool
- Optional
- if set to true - check whether heights of fixed/unfixed tables are equal and if not - then sync heights. If this argument is set to false - check is not done - sync rows and table heights.
- clearRowsHeights
- Type:bool
- Optional
- clear rows heigths for all visible rows.
-
syncRowsHeights
Inherited- .igTreeGridColumnFixing( "syncRowsHeights", $trs:array, $anotherRows:array );
Syncs rows heights between $rows and $anotherRows.
- $trs
- Type:array
- An array of rows object of the first(fixed/unfixed) container.
- $anotherRows
- Type:array
- An array of rows of the first(fixed/unfixed) container.
Code Sample
var $fixedRows = $(".selector").igTreeGrid("fixedRows"); var $unfixedRows = $(".selector").igTreeGrid("rows"); $(".selector").igTreeGridColumnFixing("syncRowsHeights", $fixedRows, $unfixedRows); -
unfixAllColumns
Inherited- .igTreeGridColumnFixing( "unfixAllColumns" );
Unfix all columns (if any).
Code Sample
$(".selector").igTreeGridColumnFixing("unfixAllColumns"); -
unfixColumn
Inherited- .igTreeGridColumnFixing( "unfixColumn", colIdentifier:object, [target:string], [after:bool] );
- Return Type:
- object
- Return Type Description:
- Object description: { result: indicates whether unfixing is successful, error: error message describing the reason unfixing has failed, col: reference to the column object(if column identifier is not valid - then its value is null) }.
Unfix column by specified column identifier - column key or column index.
- colIdentifier
- Type:object
- An identifier of the column to be unfixed - column index or column key.
- target
- Type:string
- Optional
- Key of the column where the unfixed column should move to.
- after
- Type:bool
- Optional
- Specifies where the unfixed column should be moved after or before the target column. This parameter is disregarded if there is no target column specified.
Code Sample
$(".selector").igTreeGridColumnFixing("unfixColumn", "firstName", false); -
unfixDataSkippedColumns
Inherited- .igTreeGridColumnFixing( "unfixDataSkippedColumns" );
*** IMPORTANT DEPRECATED ***
This function is deprecated - use function unfixNonDataColumns. -
unfixNonDataColumns
Inherited- .igTreeGridColumnFixing( "unfixNonDataColumns" );
Unfix data skipped columns(like non-data columns in row-selectors feature) if any - when fixingDirection is left.
Code Sample
$(".selector").igTreeGridColumnFixing("unfixNonDataColumns");
-
ui-icon ui-iggrid-icon-unfix
- Classes applied in feature chooser icon when column is not fixed.
-
ui-icon ui-iggrid-icon-fix
- Classes applied in feature chooser icon when column is fixed.
-
ui-iggrid-fixedcontainer
- Classes applied to the main fixed container.
-
ui-icon ui-corner-all ui-icon-pin-w
- Classes applied to header cell button for fixing column.
-
ui-iggrid-fixcolumn-headerbuttoncontainer
- Classes applied to the container div of header button(which holds button for fixing/unfixing).
-
ui-icon ui-corner-all ui-icon-pin-s
- Classes applied to header cell button for unfixing column.
-
ui-iggrid-fixedcontainer-left
- Classes applied to the left side container.
-
ui-iggrid-fixedcontainer-right
- Classes applied right side fixed container.
-
ui-iggrid-unfixed-table-left
- Classes applied in unfixed table when fixing direction is left.
-
ui-iggrid-unfixed-table-right
- Classes applied in unfixed table when fixing direction is right.