ui.igGridColumnMoving

Both the igGrid and igHierarchicalGrid controls feature column moving in the grid. Column moving allows you to change the order of the columns as they appear in the grid. The column moving features has two modes:
The immediate mode moves the column header while you are dragging it and animates the swapping of other grid columns. The moving of the column contents is performed when you drop the column header.
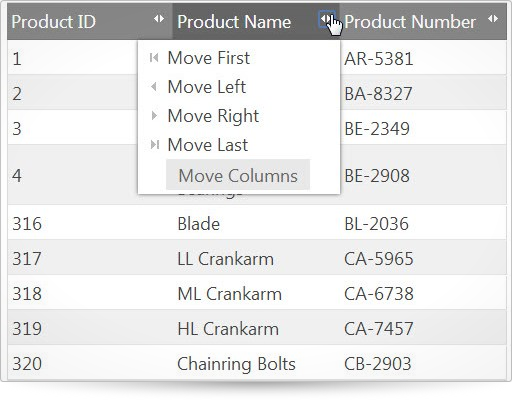
Deferred mode uses arrows to show which position the column will be placed if you drop it.
Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the igGrid control with column moving feature.
Click here for more information on how to get started using this API . For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var products = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$(function () {
$("#gridColumnMoving").igGrid({
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number" },
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
features:[
{
name: "ColumnMoving"
}
],
width: "500px",
dataSource: products
});
});
</script>
</head>
<body>
<table id="gridColumnMoving"></table>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
addMovingDropdown
- Type:
- bool
- Default:
- true
Specifies if header cells should include an additional button that opens a moving helper dropdown.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", addMovingDropdown: false } ] }); //Get var addMovingDropdown = $(".selector").igGridColumnMoving("option", "addMovingDropdown"); -
columnMovingDialogContainment
- Type:
- string
- Default:
- "owner"
Controls containment behavior of column moving dialog.
owner The dialog will be draggable only in the grid area
window The dialog will be draggable in the whole window area.Code Sample
//Initialize $(".selector").igGrid({ features: [ { name : "ColumnMoving", columnMovingDialogContainment : "window" } ] }); //Get var columnMovingDialogContainment = $(".selector").igGridColumnMoving("option", "columnMovingDialogContainment"); -
columnSettings
- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of column settings that specifies moving options on a per column basis.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", columnSettings: [ { columnKey: "ProductID", allowMoving: true } ] } ] }); //Get var columnSettings = $(".selector").igGridColumnMoving("option", "columnSettings");-
allowMoving
- Type:
- bool
- Default:
- true
Allows the column to be moved.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", columnSettings: [ { columnIndex: 0, allowMoving: true } ] } ] }); //Get var columnSettings = $(".selector").igGridColumnMoving("option", "columnSettings"); var allowMoving = columnSettings[0].allowMoving; -
columnIndex
- Type:
- number
- Default:
- null
Column index. Can be used in place of column key. The preferred way of populating a column setting is to always use the column keys as identifiers.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", columnSettings: [ { columnIndex: 0, allowMoving: true } ] } ] }); //Get var columnSettings = $(".selector").igGridColumnMoving("option", "columnSettings"); var columnIndex = columnSettings[0].columnIndex; -
columnKey
- Type:
- string
- Default:
- null
Column key. This is a required property in every column setting if columnIndex is not set.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", columnSettings: [ { columnKey: "ProductID", allowMoving: true } ] } ] }); //Get var columnSettings = $(".selector").igGridColumnMoving("option", "columnSettings"); var columnKey = columnSettings[0].columnKey;
-
dialogWidget
- Type:
- string
- Default:
- "igGridModalDialog"
Name of the dialog widget to be used. It should inherit from $.ui.igGridModalDialog.
Code Sample
//create dialog widget that inherits from $.ui.igGridModalDialog $.widget("ui.CustomDialog", $.ui.igGridModalDialog, {}); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", dialogWidget: "CustomDialog" } ] }); //Get var dialogWidget = $(".selector").igGridColumnMoving("option", "dialogWidget"); -
dragHelperOpacity
- Type:
- number
- Default:
- 1.0
Specifies the opacity of the drag markup, while a column header is being dragged.
The value must be between 0 and 1. When GroupBy is enabled, the corresponding option in the GroupBy configuration
will be used with priority over this one.Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", dragHelperOpacity: 0.5 } ] }); //Get var dragHelperOpacity = $(".selector").igGridColumnMoving("option", "dragHelperOpacity"); -
dropDownMoveFirstText
- Type:
- string
- Default:
- ""
Specifies caption for the move first dropdown button.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", dropDownMoveFirstText: "New Move First" } ] }); //Get var dropDownMoveFirstText = $(".selector").igGridColumnMoving("option", "dropDownMoveFirstText"); -
dropDownMoveLastText
- Type:
- string
- Default:
- ""
Specifies caption for the move last dropdown button.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", dropDownMoveLastText: "New Move Last" } ] }); //Get var dropDownMoveLastText = $(".selector").igGridColumnMoving("option", "dropDownMoveLastText"); -
dropDownMoveLeftText
- Type:
- string
- Default:
- ""
Specifies caption for the move left dropdown button.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", dropDownMoveLeftText: "New Move Left" } ] }); //Get var dropDownMoveLeftText = $(".selector").igGridColumnMoving("option", "dropDownMoveLeftText"); -
dropDownMoveRightText
- Type:
- string
- Default:
- ""
Specifies caption for the move right dropdown button.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", dropDownMoveRightText: "New Move Right" } ] }); //Get var dropDownMoveRightText = $(".selector").igGridColumnMoving("option", "dropDownMoveRightText"); -
featureChooserSubmenuText
- Type:
- string
- Default:
- ""
Specifies caption text for the feature chooser submenu button.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", featureChooserSubmenuText: "Move to" } ] }); //Get var featureChooserSubmenuText = $(".selector").igGridColumnMoving("option", "featureChooserSubmenuText"); -
hideHeaderContentsDuringDrag
- Type:
- bool
- Default:
- true
Specifies whether the contents of the column being dragged will get hidden. The option is only
relevant in immediate moving mode.Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", hideHeaderContentsDuringDrag: false } ] }); //Get var hideHeaderContentsDuringDrag = $(".selector").igGridColumnMoving("option", "hideHeaderContentsDuringDrag"); -
inherit
- Type:
- bool
- Default:
- false
Enables/disables feature inheritance for the child layouts. NOTE: It only applies for igHierarchicalGrid.
-
mode
- Type:
- enumeration
- Default:
- immediate
Specify the drag-and-drop mode for the feature.
Members
- immediate
- Type:string
- Column headers will rearange as you drag with a space opening under the cursor for the header to be dropped on.
- deferred
- Type:string
- A clone of the header dragged will be created and indicators will be shown between columns to help navigate the drop.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", mode: "deferred" } ] }); //Get var mode = $(".selector").igGridColumnMoving("option", "mode"); -
moveType
- Type:
- enumeration
- Default:
- dom
Specify the way columns will be rearranged.
Members
- dom
- Type:string
- Columns will be rearranged through dom manipulation.
- render
- Type:string
- Columns will not be rearranged but the grid will be rendered again with the new column order. Please note this option is incompatible with immediate move mode.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", moveType: "render" } ] }); //Get var moveType = $(".selector").igGridColumnMoving("option", "moveType"); //Set $(".selector").igGridColumnMoving("option", "moveType", "render"); -
movingAcceptanceTolerance
- Type:
- number
- Default:
- 20
Specifies the length (in pixels) between the dragged column and the column edges below which the move operation is accepted.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingAcceptanceTolerance: 10 } ] }); //Get var movingAcceptanceTolerance = $(".selector").igGridColumnMoving("option", "movingAcceptanceTolerance"); -
movingDialogAnimationDuration
- Type:
- number
- Default:
- 200
Specifies time in milliseconds for animation duration to show/hide modal dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogAnimationDuration: 100 } ] }); //Get var movingDialogAnimationDuration = $(".selector").igGridColumnMoving("option", "movingDialogAnimationDuration"); -
movingDialogCaptionButtonAsc
- Type:
- string
- Default:
- ""
Specifies caption for each move up button in the column moving dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogCaptionButtonAsc: "Ascending" } ] }); //Get var movingDialogCaptionButtonAsc = $(".selector").igGridColumnMoving("option", "movingDialogCaptionButtonAsc"); -
movingDialogCaptionButtonDesc
- Type:
- string
- Default:
- ""
Specifies caption for each move down button in the column moving dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogCaptionButtonDesc: "Descending" } ] }); //Get var movingDialogCaptionButtonDesc = $(".selector").igGridColumnMoving("option", "movingDialogCaptionButtonDesc"); -
movingDialogCaptionText
- Type:
- string
- Default:
- ""
Specifies caption text for the column moving dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogCaptionText: "My Moving Dialog" } ] }); //Get var movingDialogCaptionText = $(".selector").igGridColumnMoving("option", "movingDialogCaptionText"); -
movingDialogDisplayText
- Type:
- string
- Default:
- ""
Specifies caption text for the feature chooser entry.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogDisplayText: "My Dialog" } ] }); //Get var movingDialogDisplayText = $(".selector").igGridColumnMoving("option", "movingDialogDisplayText"); -
movingDialogDropTooltipMarkup
- Type:
- string
- Default:
- "<div><p><span></span><strong>{text}</strong></p></div>"
Specifies markup for drop tooltip in column moving dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogDropTooltipMarkup: "<div style='color:red'><p><span></span><strong>{text}</strong></p></div>" } ] }); //Get var movingDialogDropTooltipMarkup = $(".selector").igGridColumnMoving("option", "movingDialogDropTooltipMarkup"); -
movingDialogDropTooltipText
- Type:
- string
- Default:
- ""
Specifies text for drop tooltip in column moving dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogDropTooltipText: "Set your tooltip text" } ] }); //Get var movingDialogDropTooltipText = $(".selector").igGridColumnMoving("option", "movingDialogDropTooltipText"); -
movingDialogHeight
- Type:
- number
- Default:
- ""
Specifies height of column moving dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogHeight: "400px" } ] }); //Get var movingDialogHeight = $(".selector").igGridColumnMoving("option", "movingDialogHeight"); -
movingDialogWidth
- Type:
- number
- Default:
- 400
Specifies width of column moving dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogWidth: "300px" } ] }); //Get var movingDialogWidth = $(".selector").igGridColumnMoving("option", "movingDialogWidth"); -
movingScrollTolerance
- Type:
- number
- Default:
- 20
Specifies the length (in pixels) between the dragged column and the grid edges below which horizontal scrolling occurs.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingScrollTolerance: 10 } ] }); //Get var movingScrollTolerance = $(".selector").igGridColumnMoving("option", "movingScrollTolerance"); -
movingToolTipMove
- Type:
- string
- Default:
- ""
Specifies tooltip text for the move indicator.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingToolTipMove: "My tooltip" } ] }); //Get var movingToolTipMove = $(".selector").igGridColumnMoving("option", "movingToolTipMove"); -
scrollDelta
- Type:
- number
- Default:
- 2
Specifies the length (in pixels) of each individual scroll operation.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", scrollDelta: 4 } ] }); //Get var scrollDelta = $(".selector").igGridColumnMoving("option", "scrollDelta"); -
scrollSpeedMultiplier
- Type:
- number
- Default:
- 2.0
Specifies a multiplier for the delay between subsequent scroll operations. The larger this number is, the slower scrolling will appear to be.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", scrollSpeedMultiplier: 4.0 } ] }); //Get var scrollSpeedMultiplier = $(".selector").igGridColumnMoving("option", "scrollSpeedMultiplier");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
columnDragCanceled
- Cancellable:
- false
Event which is fired when a drag operation is canceled.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
columnKeyType: String
Gets the column key of the column that was being dragged.
-
columnIndexType: Number
Gets the column index of the column that was being dragged.
-
ownerType: jQuery
Gets a reference to the widget.
-
headerType: jQuery
Gets a reference to the orginal th being dragged.
-
helperType: jQuery
Gets a reference to cloned DOM element that was actually being dragged.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingcolumndragcanceled", function (evt, args) { //return the triggered event evt; // reference to the igGridColumnMoving widget. args.owner; // reference to the grid widget. args.owner.grid; // the key of the column, which was being dragged args.columnKey; // the index of the column, which was being dragged args.columnIndex; // the orginal th that was being dragged args.header; // the cloned DOM element that was actually being dragged args.helper; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", columnDragCanceled: function(evt, args){ ... } } ] }); -
columnDragEnd
- Cancellable:
- false
Event which is fired when a drag operation ends on a column header.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
columnKeyType: String
Gets the column key of the column that was being dragged.
-
columnIndexType: Number
Gets the column index of the column that was being dragged.
-
ownerType: jQuery
Gets a reference to the widget.
-
headerType: jQuery
Gets a reference to the orginal th that was being dragged.
-
helperType: jQuery
Gets a reference to cloned DOM element that was actually being dragged.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingcolumndragend", function (evt, args) { //return the triggered event evt; // reference to the igGridColumnMoving widget. args.owner; // reference to the grid widget. args.owner.grid; // the key of the column, which was being dragged args.columnKey; // the index of the column, which was being dragged args.columnIndex; // the orginal th that was being dragged args.header; // the cloned DOM element that was actually being dragged args.helper; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", columnDragEnd: function(evt, args){ ... } } ] }); -
columnDragStart
- Cancellable:
- true
Event which is fired when a drag operation begins on a column header.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
columnKeyType: String
Gets the column key of the column being dragged.
-
columnIndexType: Number
Gets the column index of the column being dragged.
-
ownerType: jQuery
Gets a reference to the widget.
-
headerType: jQuery
Gets a reference to the orginal th being dragged.
-
headerType: jQuery
Gets a reference to cloned DOM element that's actually being dragged.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingcolumndragstart", function (evt, args) { //return the triggered event evt; // reference to the igGridColumnMoving widget. args.owner; // reference to the grid widget. args.owner.grid; // the key of the column, which was being dragged args.columnKey; // the index of the column, which was being dragged args.columnIndex; // the orginal th that was being dragged args.header; // the cloned DOM element that was actually being dragged args.helper; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", columnDragStart: function(evt, args){ ... } } ] }); -
columnMoved
- Cancellable:
- false
Event which is fired when a column moving operation completes.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingcolumnmoved", function (evt, args) { //return the triggered event evt; // reference to the igGridColumnMoving widget. args.owner; // reference to the grid widget. args.owner.grid; // the key of the column, which was being moved args.columnKey; // the previous index of the column, which was being moved args.oldIndex; // the new index of the column, which was being moved args.newIndex; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", columnMoved: function(evt, args){ ... } } ] }); -
columnMoving
- Cancellable:
- true
Event which is fired when a column moving operation is initiated.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingcolumnmoving", function (evt, args) { //return the triggered event evt; // reference to the igGridColumnMoving widget. args.owner; // reference to the grid widget. args.owner.grid; // the key of the column, which was being moved args.columnKey; // the index of the column, which was being moved args.columnIndex; // the new column index of the column that was being moved args.targetIndex; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", columnMoving: function(evt, args){ ... } } ] }); -
movingDialogClosed
- Cancellable:
- false
Event fired after the moving dialog has been closed.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingmovingdialogclosed", function (evt, ui) { //return the triggered event evt; // reference to the igGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // he moving dialog element. This is a jQuery object. ui.movingDialogElement; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogClosed: function(evt, ui){ ... } } ] }); -
movingDialogClosing
- Cancellable:
- true
Event fired before the moving dialog is closed.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingmovingdialogclosed", function (evt, ui) { //return the triggered event evt; // reference to the igGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialogElement; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogClosed: function(evt, ui){ ... } } ] }); -
movingDialogContentsRendered
- Cancellable:
- false
Event fired after the contents of the model dialog are rendered.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingmovingdialogcontentsrendered", function (evt, ui) { //return the triggered event evt; // reference to the igGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogContentsRendered: function(evt, ui){ ... } } ] }); -
movingDialogContentsRendering
- Cancellable:
- true
Event fired before the contents of the model dialog are rendered.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingmovingdialogcontentsrendering", function (evt, ui) { //return the triggered event evt; // reference to the igGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogContentsRendering: function(evt, ui){ ... } } ] }); -
movingDialogDragColumnMoved
- Cancellable:
- false
Event fired when column moving is completed through dragging it in the moving dialog.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets a reference to the ColumnMoving widget.
-
-
uiType: Object
-
owner.gridType: Object
Gets the reference to the grid widget.
-
movingDialogType: jQuery
Gets a reference to the Moving Dialog element. This is a jQuery object.
-
columnKeyType: String
Gets the column key of the column that was being moved.
-
columnIndexType: Number
Gets the column index of the column that was being moved.
-
targetIndexType: Number
Gets the new column index of the column that was being moved.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingmovingdialogdragcolumnmoved", function (evt, ui) { //return the triggered event evt; // reference to the igGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; // the key of the column, which was being moved ui.columnKey; // the index of the column, which was being moved ui.columnIndex; // the new column index of the column that was being moved ui.targetIndex; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogDragColumnMoved: function(evt, ui){ ... } } ] }); -
movingDialogDragColumnMoving
- Cancellable:
- true
Event fired when column moving is initiated through dragging it in the moving dialog.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets a reference to the ColumnMoving widget.
-
-
uiType: Object
-
owner.gridType: Object
Gets the reference to the grid widget.
-
movingDialogType: jQuery
Gets a reference to the Moving Dialog element. This is a jQuery object.
-
columnKeyType: String
Gets the column key of the column that was being moved.
-
columnIndexType: Number
Gets the column index of the column that was being moved.
-
targetIndexType: Number
Gets the new column index of the column that was being moved.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingmovingdialogdragcolumnmoving", function (evt, ui) { //return the triggered event evt; // reference to the igGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; // the key of the column, which was being moved ui.columnKey; // the index of the column, which was being moved ui.columnIndex; // the new column index of the column that was being moved ui.targetIndex; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogDragColumnMoving: function(evt, ui){ ... } } ] }); -
movingDialogDragged
- Cancellable:
- false
Event fired every time the moving dialog changes its position.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets a reference to the ColumnMoving widget.
-
-
uiType: Object
-
owner.gridType: Object
Gets the reference to the grid widget.
-
movingDialogElementType: jQuery
Gets a reference to the moving dialog element. This is a jQuery object.
-
originalPositionType: Object
Gets the original position of the moving dialog div as { top, left } object, relative to the page.
-
positionType: Object
Gets the current position of the moving dialog div as { top, left } object, relative to the page.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingmovingmovingdialogdragged", function (evt, ui) { //return the triggered event evt; // reference to the igGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialogElement; // the original position of the moving dialog div as { top, left } object, relative to the page ui.originalPosition; // the current position of the moving dialog div as { top, left } object, relative to the page ui.position; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogDragged: function(evt, ui){ ... } } ] }); -
movingDialogMoveDownButtonPressed
- Cancellable:
- false
Event fired when move down button is pressed in the moving dialog.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets a reference to the ColumnMoving widget.
-
-
uiType: Object
-
owner.gridType: Object
Gets the reference to the grid widget.
-
movingDialogType: jQuery
Gets a reference to the Moving Dialog element. This is a jQuery object.
-
columnKeyType: String
Gets the column key of the column that was being moved.
-
columnIndexType: Number
Gets the column index of the column that was being moved.
-
targetIndexType: Number
Gets the new column index of the column that was being moved.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingmovingdialogmovedownbuttonpressed", function (evt, ui) { //return the triggered event evt; // reference to the igGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; // the key of the column, which was being moved ui.columnKey; // the index of the column, which was being moved ui.columnIndex; // the new column index of the column that was being moved ui.targetIndex; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogMoveDownButtonPressed: function(evt, ui){ ... } } ] }); -
movingDialogMoveUpButtonPressed
- Cancellable:
- false
Event fired when move up button is pressed in the moving dialog.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets a reference to the ColumnMoving widget.
-
-
uiType: Object
-
owner.gridType: Object
Gets the reference to the grid widget.
-
movingDialogType: jQuery
Gets a reference to the Moving Dialog element. This is a jQuery object.
-
columnKeyType: String
Gets the column key of the column that was being moved.
-
columnIndexType: Number
Gets the column index of the column that was being moved.
-
targetIndexType: Number
Gets the new column index of the column that was being moved.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingmovingdialogmoveupbuttonpressed", function (evt, ui) { //return the triggered event evt; // reference to the igGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; // the key of the column, which was being moved ui.columnKey; // the index of the column, which was being moved ui.columnIndex; // the new column index of the column that was being moved ui.targetIndex; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogMoveUpButtonPressed: function(evt, ui){ ... } } ] }); -
movingDialogOpened
- Cancellable:
- false
Event fired after the column chooser is already opened.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingmovingdialogopened", function (evt, ui) { //return the triggered event evt; // reference to the igGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialogElement; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogOpened: function(evt, ui){ ... } } ] }); -
movingDialogOpening
- Cancellable:
- true
Event fired before the moving dialog is opened.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnmovingmovingdialogopening", function (evt, ui) { //return the triggered event evt; // reference to the igGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialogElement; }); //Initialize $(".selector").igGrid({ features : [ { name : "ColumnMoving", movingDialogOpening: function(evt, ui){ ... } } ] });
-
destroy
- .igGridColumnMoving( "destroy" );
Restoring overwritten functions.
Code Sample
$(".selector").igGridColumnMoving("destroy"); -
moveColumn
- .igGridColumnMoving( "moveColumn", column:object, target:object, [after:bool], [inDom:bool], [callback:function] );
Moves a visible column at a specified place, in front or behind a target column or at a target index
Note: This method is asynchronous which means that it returns immediately and any subsequent code will execute in parallel. This may lead to runtime errors. To avoid them put the subsequent code in the callback parameter provided by the method.- column
- Type:object
- An identifier of the column to be moved. It can be a key, a Multi-Column Header identificator, or an index in a number format. The latter is not supported when the grid contains multi-column headers.
- target
- Type:object
- An identifier of a column where the moved column should move to or an index at which the moved column should be moved to. In the case of a column identifier the column will be moved after it by default.
- after
- Type:bool
- Optional
- Specifies whether the column moved should be moved after or before the target column.
- inDom
- Type:bool
- Optional
- Specifies whether the column moving will be enacted through DOM manipulation or through rerendering of the grid.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when the column is moved.
Code Sample
// calling method with column indexes $(".selector").igGridColumnMoving("moveColumn", 0, 1, true, false); // calling method with column keys $(".selector").igGridColumnMoving("moveColumn", "ProductId", "ProductName", true, true); // calling method with column keys and function callback $(".selector").igGridColumnMoving("moveColumn", "ProductId", "ProductName", true, true, function () { // Custom code executed after the move operation finishes });
-
ui-iggrid-columnmoving-dropdown-dialog ui-widget ui-widget-content ui-corner-all
- Classes applied to the column moving dropdown dialog.
-
ui-iggrid-columnmoving-dropdown-ddlistitemicons ui-state-default
- Classes applied to each item in the column moving dropdown list.
-
ui-iggrid-columnmoving-dropdown-listitem-hover ui-state-active ui-state-hover
- Classes applied to each item in the column moving dropdown list when mouse hovers over them.
-
ui-iggrid-columnmoving-dropdown-ddlistitemtext
- Classes applied to the text of each item in the column moving dropdown list when mouse hovers over them.
-
ui-iggrid-columnmoving-dropdown-list ui-menu
- Classes applied to the column moving dropdown list.
-
ui-iggrid-hiding-indicator-selected
- Classes applied to the column indicators of the moving drop down.
-
ui-iggrid-columnmoving-dragbottom ui-icon ui-icon-triangle-1-n
- Classes applied to the bottom column moving indicator in deferred mode.
-
ui-iggrid-columnmoving-dragleft
- Classes applied to the column moving indicators in deferred mode when they are tilted to the left.
-
ui-iggrid-columnmoving-dragright
- Classes applied to the column moving indicators in deferred mode when they are tilted to the right.
-
ui-iggrid-columnmoving-dragtop ui-icon ui-icon-triangle-1-s
- Classes applied to the top column moving indicator in deferred mode.
-
ui-iggrid-moving-indicator
- Classes applied to the table header button expanding the moving dropdown.
-
ui-iggrid-columnmovingiconcontainer
- Classes applied to the feature chooser icon container.
-
ui-iggrid-indicatorcontainer
- Classes applied to the container for the drop down header button.
-
ui-iggrid-featurechooser-li-iconcontainer ui-icon ui-iggrid-icon-first
- Classes applied to the move first icon for the column moving dialog.
-
ui-iggrid-featurechooser-li-iconcontainer ui-icon ui-iggrid-icon-last
- Classes applied to the move last icon for the column moving dialog.
-
ui-iggrid-featurechooser-li-iconcontainer ui-icon ui-iggrid-icon-left
- Classes applied to the move left icon for the column moving dialog.
-
ui-icon ui-iggrid-icon-move
- Classes applied to the feature chooser icon for column moving feature.
-
ui-iggrid-featurechooser-li-iconcontainer ui-icon ui-iggrid-icon-right
- Classes applied to the move right icon for the column moving dialog.
-
ui-iggrid-featurechooser-list-submenu ui-menu ui-widget ui-widget-content ui-corner-all
- Classes applied to the feature chooser submenu containing the moving items.
-
ui-iggrid-featurechooser-list-submenu-item ui-state-default
- Classes applied to the feature chooser submenu moving items.
-
ui-state-hover
- Classes applied to the feature chooser submenu moving items when hovering over them with the mouse.
-
ui-state-hover
- Classes applied to the table header cells when the mouse hovers on them.
-
ui-icon ui-icon-close
- Classes applied to the close button for the moving dialog.
-
ui-iggrid-moving-dialog-columns
- Classes applied to the lists of items in the moving dialog.
-
ui-widget-content
- Classes applied to the items in the item lists in the moving dialog.
-
ui-button ui-corner-all ui-button-icon-only ig-sorting-indicator
- Classes applied to the inner button elements of the arrow indicators in the moving dialog.
-
ui-icon-arrowthick-1-s ui-button-icon-primary ui-icon
- Classes applied to the move down arrow of each list item in the moving dialog.
-
ui-icon-arrowthick-1-n ui-button-icon-primary ui-icon
- Classes applied to the move up arrow of each list item in the moving dialog.
-
ui-iggrid-dialog-text
- Classes applied to the text of each list item in the moving dialog.

