ui.igHtmlEditor

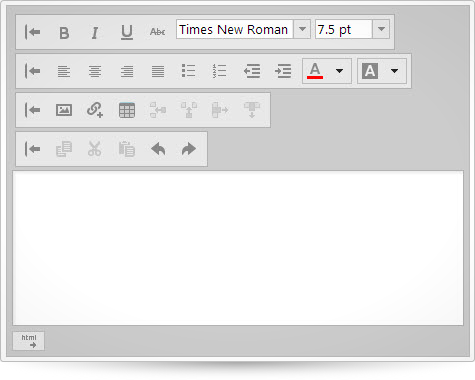
The igHtmlEditor control is a jQuery HTML editor control that features standard HTML editing capabilities. Formatting options include font face, font size, text and image alignment and link and table support. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the igHtmlEditor control.
For details on how to reference the required scripts and themes for the igHtmlEditor control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Modernizr -->
<script src="js/modernizr.js"></script>
<!-- jQuery Core -->
<script src="js/jquery.js"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js"></script>
<!-- Infragistics loader -->
<script src="js/infragistics.loader.js"></script>
<script>
$.ig.loader({
scriptPath: "js",
cssPath: "css",
resources: "igHtmlEditor"
});
$.ig.loader(function () {
$("#htmlEditor").igHtmlEditor({
width: "100%"
});
});
</script>
</head>
<body>
<div id="htmlEditor"></div>
</body>
</html>
Related Samples
- Basic Usage
- ASP.NET MVC Helper Basic Usage
- Custom Icons and Styles
- Custom Toolbars and Buttons
- Edit Content
- API and Events
Related Topics
Dependencies
Inherits
-
customToolbars
- Type:
- array
- Default:
- []
- Elements Type:
- object
The html editor custom toolbars list.
Code Sample
// Initialize $(".selector").igHtmlEditor({ customToolbars: [{ name: "customToolbar", collapseButtonIcon: "ui-igbutton-collapse", expandButtonIcon: "ui-igbutton-expand", items: [{ //Definition for custom button name: "customButton", type: "button", handler: function() { alert("Custom button clicked!"); }, scope: this, props: { isImage: { value: false, action: '_isSelectedAction' }, imageButtonTooltip: { value: "Custom button tooltip", action: '_tooltipAction' }, imageButtonIcon: { value: "ui-igbutton-bold", action: '_buttonIconAction' } } }, { //Definition for custom combo name: "customCombo", type: "combo", handler: function(el, obj) { alert("Selected item is: " + obj.value); }, scope: this, props: { customComboWidth: { value: 115, action: "_comboWidthAction" }, customComboHeight: { value: "", action: "_comboHeightAction" }, customComboItemsListWidth: { value: 115, action: "_comboDropDownListWidth" }, customComboSource: { value: [{ text: "Item 1", value: "Item 1" }, { text: "Item 2", value: "Item 2" }], action: "_comboDataSourceAction" }, selectedCustomComboItem: { value: "Item 2", action: "_comboSelectedItem" } } }] }] }); //Get var customToolbar = $(".selector").igHtmlEditor("option", "customToolbars"); -
height
- Type:
- enumeration
- Default:
- 350
The height of the html editor. It can be set as a number in pixels, string (px) or percentage (%).
Members
- string
- The widget height can be set in pixels (px) and percentage (%).
- number
- The widget height can be set as a number.
Code Sample
// Initialize $(".selector").igHtmlEditor({ height: 100 // or // height: "100%" }); //Get var height = $(".selector").igHtmlEditor("option", "height"); // Set $(".selector").igHtmlEditor("option", "height", 300); -
inputName
- Type:
- string
- Default:
- "source"
The name attribute of the html editor source view.
Code Sample
//Initialize $(".selector").igHtmlEditor({ inputName: "blogContent" }); //Get var inputName = $(".selector").igHtmlEditor("option", "inputName"); -
language
Inherited- Type:
- string
- Default:
- "en"
Set/Get the locale language setting for the widget.
Code Sample
//Initialize $(".selector").igHtmlEditor({ language: "ja" }); // Get var language = $(".selector").igHtmlEditor("option", "language"); // Set $(".selector").igHtmlEditor("option", "language", "ja"); -
locale
Inherited- Type:
- object
- Default:
- null
Set/Get the locale setting for the widget.
Code Sample
//Initialize $(".selector").igHtmlEditor({ locale: {} }); // Get var locale = $(".selector").igHtmlEditor("option", "locale"); // Set $(".selector").igHtmlEditor("option", "locale", {}); -
regional
Inherited- Type:
- enumeration
- Default:
- en-US
Set/Get the regional setting for the widget.
Code Sample
//Initialize $(".selector").igHtmlEditor({ regional: "ja" }); // Get var regional = $(".selector").igHtmlEditor("option", "regional"); // Set $(".selector").igHtmlEditor("option", "regional", "ja"); -
showCopyPasteToolbar
- Type:
- bool
- Default:
- true
Shows/hides the "Copy Paste" toolbar.
Code Sample
//Initialize $(".selector").igHtmlEditor({ showCopyPasteToolbar: false }); //Get var showCopyPasteToolbar = $(".selector").igHtmlEditor("option", "showCopyPasteToolbar"); //Set $(".selector").igHtmlEditor("option", "showCopyPasteToolbar", true); -
showFormattingToolbar
- Type:
- bool
- Default:
- true
Shows/hides the "Formatting" toolbar.
Code Sample
//Initialize $(".selector").igHtmlEditor({ showFormattingToolbar: false }); //Get var showFormattingToolbar = $(".selector").igHtmlEditor("option", "showFormattingToolbar"); //Set $(".selector").igHtmlEditor("option", "showFormattingToolbar", true); -
showInsertObjectToolbar
- Type:
- bool
- Default:
- true
Shows/hides the "Insert Object" toolbar.
Code Sample
//Initialize $(".selector").igHtmlEditor({ showInsertObjectToolbar: false }); //Get var showInsertObjectToolbar = $(".selector").igHtmlEditor("option", "showInsertObjectToolbar"); //Set $(".selector").igHtmlEditor("option", "showInsertObjectToolbar", true); -
showTextToolbar
- Type:
- bool
- Default:
- true
Shows/hides the "Text" toolbar.
Code Sample
//Initialize $(".selector").igHtmlEditor({ showTextToolbar: false }); //Get var showTextToolbar = $(".selector").igHtmlEditor("option", "showTextToolbar"); //Set $(".selector").igHtmlEditor("option", "showTextToolbar", true); -
toolbarSettings
- Type:
- array
- Default:
- []
- Elements Type:
- object
The html editor toolbars list.
Code Sample
//Initialize $(".selector").igHtmlEditor({ toolbarSettings: [ { name: "textToolbar", isExpanded: false }] }); //Get var toolbarSettings = $(".selector").igHtmlEditor("option", "toolbarSettings"); -
value
- Type:
- string
- Default:
- ""
Used to render inside the html editor as initial content.
Code Sample
//Initialize $(".selector").igHtmlEditor({ value: "Hello World!" }); //Get var value = $(".selector").igHtmlEditor("option", "value"); //Set $(".selector").igHtmlEditor("option", "value", "Hello World!"); -
width
- Type:
- enumeration
- Default:
- 725
The width of the html editor. It can be set as a number in pixels, string (px) or percentage (%).
Members
- string
- The widget width can be set in pixels (px) and percentage (%).
- number
- The widget width can be set as a number.
Code Sample
//Initialize $(".selector").igHtmlEditor({ width: 700 //or //width: "100%" }); //Get var width = $(".selector").igHtmlEditor("option", "width"); // Set $(".selector").igHtmlEditor("option", "width", 300);
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
actionExecuted
- Cancellable:
- false
Event fired after a toolbar item is clicked.
Code Sample
//Initialize $(".selector").igHtmlEditor({ actionExecuted: function (evt, ui) {...} }); //Bind after initialization $(document).on("ightmleditoractionexecuted", ".selector", function (evt, ui) { //return reference to igHtmlEditor object ui.owner //return toolbar name ui.toolbar; //return action name ui.actionName; }); -
actionExecuting
- Cancellable:
- true
Event fired before a toolbar item is clicked.
Code Sample
//Initialize $(".selector").igHtmlEditor({ actionExecuting: function (evt, ui) {...} }); //Bind after initialization $(document).on("ightmleditoractionexecuting", ".selector", function (evt, ui) { //return reference to igHtmlEditor object ui.owner //return toolbar name ui.toolbar; //return action name ui.actionName; }); -
copy
- Cancellable:
- false
Event is fired on keyboard copy action.
Code Sample
//Initialize $(".selector").igHtmlEditor({ copy: function (evt, ui) {...} }); //Bind after initialization $(document).on("ightmleditorcopy", ".selector", function (evt, ui) { //return reference to igHtmlEditor object ui.owner }); -
cut
- Cancellable:
- false
Event is fired on keyboard cut action.
Code Sample
//Initialize $(".selector").igHtmlEditor({ cut: function (evt, ui) {...} }); //Bind after initialization $(document).on("ightmleditorcut", ".selector", function (evt, ui) { //return reference to igHtmlEditor object ui.owner }); -
paste
- Cancellable:
- false
Event is fired on keyboard paste action.
Code Sample
//Initialize $(".selector").igHtmlEditor({ paste: function (evt, ui) {...} }); //Bind after initialization $(document).on("ightmleditorpaste", ".selector", function (evt, ui) { //return reference to igHtmlEditor object ui.owner }); -
redo
- Cancellable:
- false
Event is fired on keyboard redo action.
Code Sample
//Initialize $(".selector").igHtmlEditor({ redo: function (evt, ui) {...} }); //Bind after initialization $(document).on("ightmleditorredo", ".selector", function (evt, ui) { //return reference to igHtmlEditor object ui.owner }); -
rendered
- Cancellable:
- false
Event fired after the html editor widget has been rendered.
Code Sample
//Initialize $(".selector").igHtmlEditor({ rendered: function (evt, ui) { //return reference to igHtmlEditor object ui.owner } }); //Bind after initialization $(document).on("ightmleditorrendered", ".selector", function (evt, ui) { //return reference to igHtmlEditor object ui.owner }); -
rendering
- Cancellable:
- false
Event fired before the html editor widget is rendered.
Code Sample
//Initialize $(".selector").igHtmlEditor({ rendering: function (evt, ui) { //return reference to igHtmlEditor object ui.owner } }); //Bind after initialization $(document).on("ightmleditorrendering", ".selector", function (evt, ui) { //return reference to igHtmlEditor object ui.owner }); -
toolbarCollapsed
- Cancellable:
- false
Event fired after a toolbar is collapsed.
Code Sample
//Initialize $(".selector").igHtmlEditor({ toolbarCollapsed: function (evt, ui) {...} }); //Bind after initialization $(document).on("ightmleditortoolbarcollapsed", ".selector", function (evt, ui) { //return reference to igHtmlEditor object ui.owner //return reference to toolbar object ui.toolbar //return reference to toolbar element object ui.toolbarElement }); -
toolbarCollapsing
- Cancellable:
- true
Event fired before a toolbar is collapsed.
Code Sample
//Initialize $(".selector").igHtmlEditor({ toolbarCollapsing: function (evt, ui) {...} }); //Bind after initialization $(document).on("ightmleditortoolbarcollapsing", ".selector", function (evt, ui) { //return reference to igHtmlEditor object ui.owner //return reference to toolbar object ui.toolbar //return reference to toolbar element object ui.toolbarElement }); -
toolbarExpanded
- Cancellable:
- false
Event fired after a toolbar is expanded.
Code Sample
//Initialize $(".selector").igHtmlEditor({ toolbarExpanding: function (evt, ui) {...} }); //Bind after initialization $(document).on("ightmleditortoolbarexpanding", ".selector", function (evt, ui) { //return reference to igHtmlEditor object ui.owner //return reference to toolbar object ui.toolbar //return reference to toolbar element object ui.toolbarElement }); -
toolbarExpanding
- Cancellable:
- true
Event fired before a toolbar is expanded.
Code Sample
//Initialize $(".selector").igHtmlEditor({ toolbarExpanded: function (evt, ui) {...} }); //Bind after initialization $(document).on("ightmleditortoolbarexpanded", ".selector", function (evt, ui) { //return reference to igHtmlEditor object ui.owner //return reference to toolbar object ui.toolbar //return reference to toolbar element object ui.toolbarElement }); -
undo
- Cancellable:
- false
Event is fired on keyboard undo action.
Code Sample
//Initialize $(".selector").igHtmlEditor({ undo: function (evt, ui) {...} }); //Bind after initialization $(document).on("ightmleditorundo", ".selector", function (evt, ui) { //return reference to igHtmlEditor object ui.owner }); -
workspaceResized
- Cancellable:
- false
Event is fired after the workspace has been resized.
Code Sample
//Initialize $(".selector").igHtmlEditor({ workspaceResized: function (evt, ui) {...} }); //Bind after initialization $(document).on("ightmleditorworkspaceresized", ".selector", function (evt, ui) { //return reference to igHtmlEditor object ui.owner });
-
changeGlobalLanguage
Inherited- .igHtmlEditor( "changeGlobalLanguage" );
Changes the widget language to global language. Global language is the value in $.ig.util.language.
Code Sample
$(".selector").igHtmlEditor("changeGlobalLanguage"); -
changeGlobalRegional
Inherited- .igHtmlEditor( "changeGlobalRegional" );
Changes the widget regional settins to global regional settings. Global regional settings are container in $.ig.util.regional.
Code Sample
$(".selector").igHtmlEditor("changeGlobalRegional"); -
changeLocale
- .igHtmlEditor( "changeLocale" );
Changes the all locales into the widget element to the language specified in options.language
Note that this method is for rare scenarios, use language or locale option setter.Code Sample
$(".selector").igHtmlEditor("changeLocale"); -
contentDocument
- .igHtmlEditor( "contentDocument" );
- Return Type:
- object
- Return Type Description:
- The document object associated with the Html Editor's content editable area.
Returns the document object associated with the Html Editor's content editable area.
Code Sample
var htmlEditorDocument = $(".selector").igHtmlEditor("contentDocument"); -
contentEditable
- .igHtmlEditor( "contentEditable" );
- Return Type:
- object
- Return Type Description:
- The content editable associated with this Html Editor.
Returns the content editable associated with this Html Editor.
Code Sample
var htmlEditorContentEditable = $(".selector").igHtmlEditor("contentEditable"); -
contentWindow
- .igHtmlEditor( "contentWindow" );
- Return Type:
- object
- Return Type Description:
- The window object associated with the Html Editor's content editable area.
Returns the window object associated with the Html Editor's content editable area.
Code Sample
var htmlEditorContentWindow = $(".selector").igHtmlEditor("contentWindow"); -
destroy
- .igHtmlEditor( "destroy" );
Destroys the widget.
Code Sample
$(".selector").igHtmlEditor("destroy"); -
executeAction
- .igHtmlEditor( "executeAction", actionName:string, [args:object] );
Executes htmleditor commands.
- actionName
- Type:string
- The command name.
- args
- Type:object
- Optional
- Additional parameter for the command.
Code Sample
$(".selector").igHtmlEditor("executeAction", "increasefontsize"); $(".selector").igHtmlEditor("executeAction", "bold"); $(".selector").igHtmlEditor("executeAction", "italic"); $(".selector").igHtmlEditor("executeAction", "underline"); $(".selector").igHtmlEditor("executeAction", "strikethrough"); $(".selector").igHtmlEditor("executeAction", "decreasefontsize"); $(".selector").igHtmlEditor("executeAction", "fontname", "Lucida Console"); $(".selector").igHtmlEditor("executeAction", "fontname", "Verdana"); $(".selector").igHtmlEditor("executeAction", "fontsize", "5"); $(".selector").igHtmlEditor("executeAction", "formatBlock", "h6"); $(".selector").igHtmlEditor("executeAction", "forecolor", "blue"); $(".selector").igHtmlEditor("executeAction", "backcolor", "red"); $(".selector").igHtmlEditor("executeAction", "justifyright"); $(".selector").igHtmlEditor("executeAction", "justifycenter"); $(".selector").igHtmlEditor("executeAction", "justifyleft"); $(".selector").igHtmlEditor("executeAction", "justifyfull"); $(".selector").igHtmlEditor("executeAction", "insertunorderedlist"); $(".selector").igHtmlEditor("executeAction", "insertorderedlist"); $(".selector").igHtmlEditor("executeAction", "outdent"); $(".selector").igHtmlEditor("executeAction", "indent"); //Works on Internet Explorer only $(".selector").igHtmlEditor("executeAction", "cut"); //Works on Internet Explorer only $(".selector").igHtmlEditor("executeAction", "copy"); //Works on Internet Explorer only $(".selector").igHtmlEditor("executeAction", "paste"); -
getContent
- .igHtmlEditor( "getContent", format:string );
- Return Type:
- string
- Return Type Description:
- The editor content.
Gets the content of the html editor.
- format
- Type:string
- Returns the content as html or plain text. Values can be "text" or "html".
Code Sample
var plainContent = $(".selector").igHtmlEditor("getContent", "text"); var htmlContent = $(".selector").igHtmlEditor("getContent", "html"); -
insertAtCaret
- .igHtmlEditor( "insertAtCaret", element:object );
Inserts the provided content at the position of the caret.
- element
- Type:object
- Accepts html string, DOM element or a jQuery object.
Code Sample
$(".selector").igHtmlEditor("insertAtCaret", "<div />"); -
isDirty
- .igHtmlEditor( "isDirty" );
Returns true/false if the editor contents were modified or not.
Code Sample
var isDirty = $(".selector").igHtmlEditor("isDirty"); -
range
- .igHtmlEditor( "range" );
- Return Type:
- object
- Return Type Description:
- Returns Range object that represent the current range in the content editable.
Returns Range object that represent the current range in the content editable.
Code Sample
var range = $(".selector").igHtmlEditor("range"); -
resizeWorkspace
- .igHtmlEditor( "resizeWorkspace" );
Resizes the height of the workspace.
Code Sample
$(".selector").igHtmlEditor("resizeWorkspace"); -
selection
- .igHtmlEditor( "selection" );
- Return Type:
- object
- Return Type Description:
- Returns Selection object that represent the current selection in the content editable.
Returns Selection object that represent the current selection in the content editable.
Code Sample
var selection = $(".selector").igHtmlEditor("selection"); -
setContent
- .igHtmlEditor( "setContent", content:string, format:string );
Sets the content of the html editor.
- content
- Type:string
- The content which will be set.
- format
- Type:string
- The content type: "text" or "html".
Code Sample
$(".selector").igHtmlEditor("setContent", "Hello World!", "text"); $(".selector").igHtmlEditor("setContent", "<h1>Hello World!</h1>", "html"); -
widget
- .igHtmlEditor( "widget" );
Returns the element on which the widget was instantiated.
Code Sample
var widget = $(".selector").igHtmlEditor("widget");
-
ui-widget ui-widget-content ui-corner-all ui-ightmleditor ui-helper-clearfix
- The widget base class css.
-
ui-ightmleditor-content
- The html editor content styles.
-
ui-igpathfinder
- The html editor dom navigation toolbar css.
-
ui-igtoolbars-holder
- The html editor toolbars style.
-
ui-widget-content
- The workspace css.
