The Callouts Layer displays an annotation at the given position. This can be used to draw a user's attention to certain data points and provide additional information.
Below is a list of options that can be used to configure the Callouts Layer.
| Option Name | Value Type | Description |
|---|---|---|
calloutsVisible |
boolean | Determines if callout annotations will render on the chart |
calloutsItemsSource |
object | Datasource where callout data is stored |
calloutsLabelMemberPath |
string | The path for your data that will be used as the annotation label |
calloutsXMemberPath |
string | The path for your data that will be used as the annotation's x position |
calloutsYMemberPath |
string | The path for your data that will be used as the annotation's y position |
The Callouts Layer is enabled by setting the calloutsVisible option to true.
The code snippet below demonstrates how to enable the Callouts Layer for the igCategoryChart.
In HTML:
$(function () {
$("chart1").igCategoryChart({
calloutsVisible: true,
calloutsItemsSource: data,
calloutsXMemberPath: "calloutIndex",
calloutsYMemberPath: "calloutValue",
calloutsLabelMemberPath: "calloutContent"
});
});
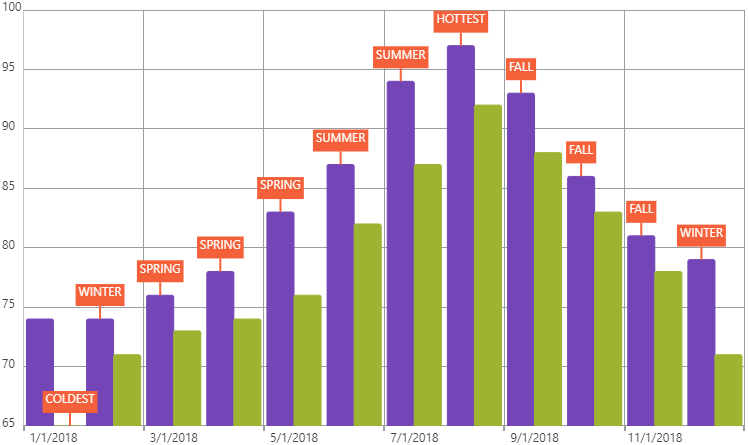
The following screenshot displays the igCategoryChart control using the Callouts Layer.

View on GitHub