The topics in this section provide information about the resources concept of the igScheduler control.
In order to distinguish activities' owner the igScheduler control supports Resources. A resource may be a person or some other entity which owns one or more activities. Every resource needs to have a unique id.
The following table lists the Resource's key properties and their purpose:
| Property | Purpose |
|---|---|
| id | The resource’s ID must be unique amongst all resources. |
| displayName | The display name identifies a resource in the application’s user interface. |
| colorScheme | The color scheme is used to highlight the activities associated with this resource. The color scheme is optional, and is auto generated if not set. Color scheme can be set by using the $.ig.scheduler.ScheduleResourceColorScheme enumeration. |
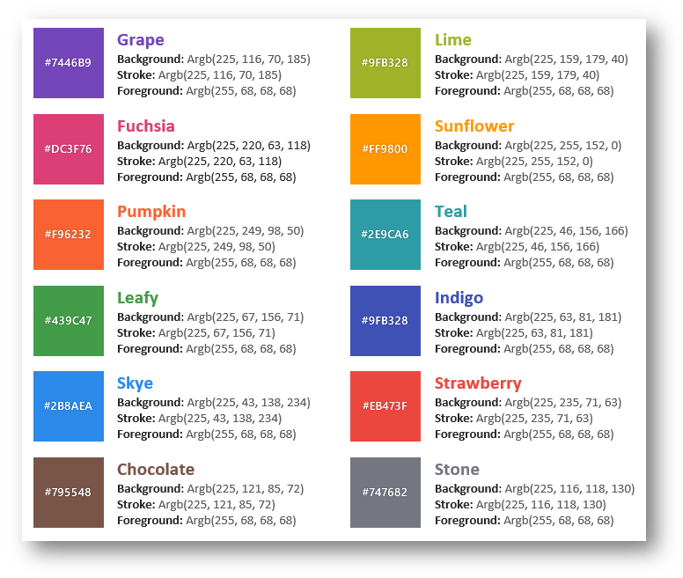
There are 12 color predefined for the color scheme of the resources which can be used. Stone color is applied only when no resource is associated with appointment and cannot be set manually.

The resources collection is assigned to the resources option:
var resources = [
{ id: 1, displayName: "Trina Friesen" },
{ id: 2, displayName: "Mack Koch" },
{ id: 3, displayName: "Burney O'Kon" },
{ id: 4, displayName: "Dawson Rohan" },
{ id: 5, displayName: "Cain Schmidt" },
{ id: 6, displayName: "Jesenia Rogahn" },
{ id: 7, displayName: "Tod Heller" },
{ id: 8, displayName: "Rhonda Cormier" },
{ id: 9, displayName: "Hayden Lockman" },
{ id: 10, displayName: "Tierra Witting" },
{ id: 11, displayName: "Roderic Considine" }
],
$("#scheduler").igScheduler({
height: "650px",
width: "100%",
resources: resources
});
Note:
When colorScheme is used this will override the color associated with the id
`
{ id: 1, displayName: "Trina Friesen", colorScheme: $.ig.scheduler.ScheduleResourceColorScheme.fuchsia }
| Topic | Purpose |
|---|---|
| Configuring Appointments (igScheduler) | This topic shows how to setup and configure Appointments DataSource for the igScheduler. |
Configuring Views (igScheduler): The topics in this section provide information about the different views used by the igScheduler control to present calendar data.
View on GitHub