This topic provides an overview of the visual elements of the control.
To understand this topic you need to be familiar with the concept and topics related to the Infragistics JavaScript Excel Library.
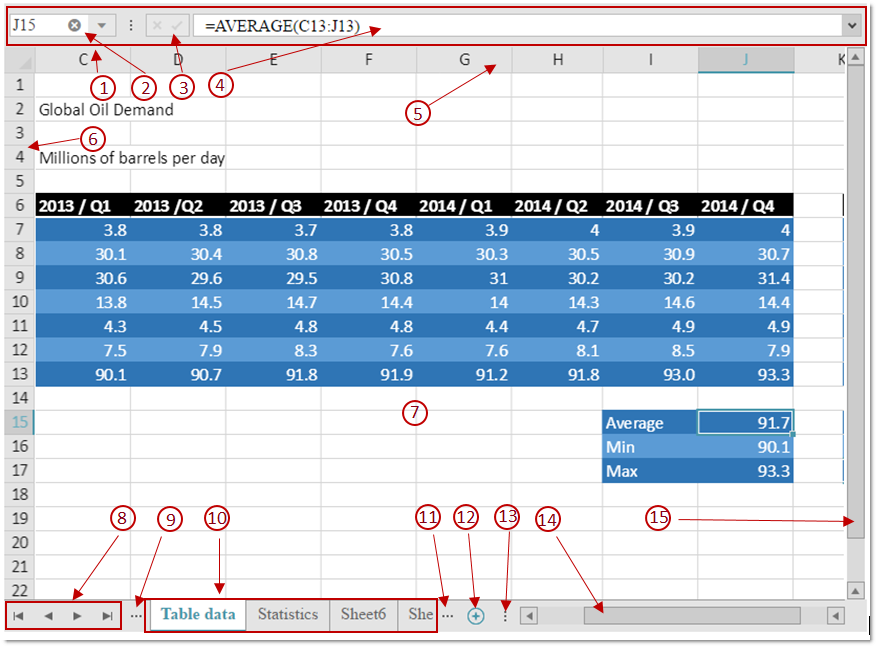
The following screenshot depicts the visual elements of the igSpreadsheet control. The configurable elements are listed after the image.

Note: Bullets from 8 to 12 are forming the worksheets tab bar area.
The following table maps the visual elements of the igSpreadsheet control and the properties that configure them.
| Visual Element | Property |
|---|---|
| Formula Bar | isFormulaBarVisible |
| Column and row headers | areHeadersVisible |
| Spreadsheet data cells | areGridlinesVisible |
View on GitHub