Before you can take advantage of the features in the JavaScript Excel Library, you will need to create a Workbook object. You can do this by either reading an existing Microsoft® Excel® file, as explained in the Read an Excel File into a Workbook topic: Read an Excel File into a Workbook or you can create a blank workbook. When you create a blank workbook, before writing it to a file, you must add at least one worksheet.
This topic demonstrates how to add sparklines to an Excel Worksheet (".xlsx), programmatically, using the Javascript Excel Library, to show visual representations of data trends. Sparklines serve as quick and easy solution to visualize variations in your data. Sparklines are placed in cells that can be positioned anywhere within a worksheet and compliments the data it’s adjacent to.
The following is a list of the supported predefined sparkline types.
| SparklineType | Looks like... |
|---|---|
| Line |  |
| Column |  |
| Stacked |  |
Before adding a sparkline to a worksheet, you must add a new SparklineGroup to the Worksheet.SparklineGroups collection, via its Add method. The SparklineGroups' Add method takes in three required parameters that corresponds to the sparkline’s type, location, and data’s location.
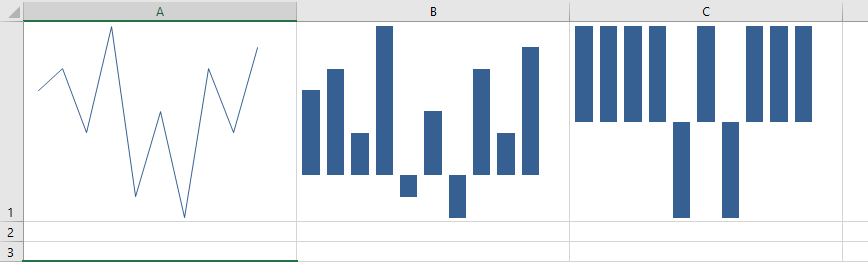
Following is a preview of the final result of Sheet1: "Sparklines" displayed in Microsoft Excel 2016. The data is kept in Sheet2: "Data", with A1 through A10 made up of (4, 5, 2, 7, -1, 3, -2, 5, 2, and 6).

Following is the code that implements the example above.
In JavaScript:
var workbook = new $.ig.excel.Workbook($.ig.excel.WorkbookFormat.excel2007);
var sheet1 = workbook.worksheets().add('Sparklines');
var sheet2 = workbook.worksheets().add('Data');
sheet1.sparklineGroups().add($.ig.excel.SparklineType.line, "Sparklines!A1:A1", "Data!A2:A11");
sheet1.sparklineGroups().add($.ig.excel.SparklineType.column, "Sparklines!B1:B1", "Data!A2:A11");
saveWorkbook(workbook, "Sparklines.xlsx");
View on GitHub