The igCategoryChart is a lightweight, highly performant chart. This chart can be easily configured to display category data using an extremely simple and intuitive API. All you need to do is bind your data (a collection or a collection of collections) and the chart takes care of everything else.
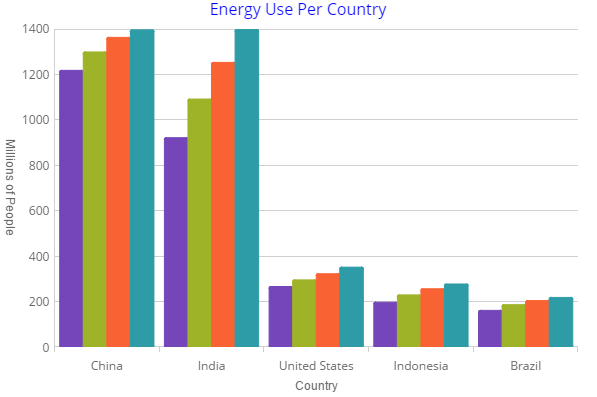
The following screenshot demonstrates the category chart displaying a column chart.

By using a smart Data Adapter, the data is analyzed and the appropriate visualization is rendered. For example, if the chartType is set to Auto, the control can determine that if it is provided a small data set then a column chart should be plotted, while a larger data set will draw a line chart.
However, you can also explicitly specify the chart type by setting the chartType to:
Another example of the intuitive behavior of the Category Chart control is that you do not need to explicitly set the labels. The Category Chart will use the first appropriate string property that it finds within the data you provided and will use that for the labels.
Built to be easily configurable, it uses the Data Chart control as its engine, which means that it benefits from the high performing and powerful Data Chart. You can also extend upon the category chart to avail of the powerful and extensive features of the data chart control. For more information, refer to the Extending the Category Chart topic.
Related topics:
View on GitHub