This topic explains, with code examples, how to enable the tooltips in the igLinearGauge™ control and configure the delay with which they are displayed.
The following topics are prerequisites to understanding this topic:
igLinearGauge Overview: This topic provides conceptual information about the igLinearGauge control including its main features, minimum requirements, and user functionality.
Adding igLinearGauge: This is a group of topics demonstrating how to add the igLinearGauge™ control to an HTML page and to an ASP.NET MVC application.
This topic contains the following sections:
The igLinearGauge control supports tooltips. They are pre-configured to show the values indicated by the needle and comparative ranges. The tooltip for each of these visual elements is configured individually by a property setting.
Tooltips are configurable in terms of visibility (can be enabled/disabled), delay (the timeout with which the tooltip appears is configurable), and value. Because the value of the tooltips can be set to a custom template, you have a wide array of possibilities to present the information relevant for the specific use case in the most appropriate manner.
By default, tooltips are disabled.
The following table maps the configurable aspects of the igLinearGauge control related to tooltips to the properties that manage them.
| Configurable aspect | Details | Properties / Events | Default value | |
|---|---|---|---|---|
| Visibility | You can enable/disable tooltips for the igLinearGauge control. | showToolTip | False | |
| Delay | The timeout before the tooltip appears upon the visual element at mouse hovering is configurable in milliseconds. | showToolTipTimeout | 500 | |
| Value | You can provide a custom value for the respective tooltip template property. | Needle | needleToolTipTemplate | Depends on whether needleName has been initialized (see Configuring a Custom Tooltip for the Needle) |
| Comparative Range(s) | rangeToolTipTemplate | The start and end values of the range separated by a hyphen | ||
Note: In order to bind to different values of the respective visual element when you change the default tooltip template, you must use the
${Item.Property}syntax from within the template.
You can show or hide (default setting) the tooltips on a igLinearGauge.
The following table maps the desired behavior to property settings.
| In order to: | Use this property: | And set it to: |
|---|---|---|
| Enable tooltips | showToolTip | true |
| Disable tooltips | showToolTip | false |
The following code example enables the tooltips:
In JavaScript:
$("#lineargauge").igLinearGauge({
…
showToolTip: true
});
It is possible to specify a delay by which a tooltip is displayed after the respective visual element has been hovered. The default value is 500 milliseconds.
The following table maps the desired behavior to property settings.
| In order to: | Use this property: | And set it to: |
|---|---|---|
| Configure the initial delay before the tooltip is displayed | showToolTipTimeout | The desired value in milliseconds |
The following code example sets the tooltip delay to 2000 milliseconds:
In JavaScript:
$("#lineargauge").igLinearGauge({
…
showToolTip: true,
showToolTipTimeout: 2000
});
The default value of the tooltip is pre-configured depending on whether the needleName property has been initialized.
If the needleName property has been initialized, the default format of the tooltip property would be:
<needleName> : <value>
If the needleName property has not been initialized, the default format of the tooltip would be:
<value>
To change the data (and/or its look-and-feel) presented by the tooltip, you can set it to a custom template.
The following table maps the desired behavior to its respective property settings.
| In order to: | Use this property: | And set it to: |
|---|---|---|
| Set a custom tooltip for the needle | needleToolTipTemplate | The id of the desired template. |
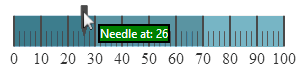
The screenshot below demonstrates how the tooltip of the igLinearGauge’s needle looks as a result of the following settings:
Property: needleToolTipTemplate
Value:
In HTML:
<script id="needleToolTipTemplate" type="text/x-jquery-tmpl"></script>

Following is the code that implements this example.
In HTML:
<script id="needleToolTipTemplate" type="text/x-jquery-tmpl"></script>
<script type="text/javascript">
$(function () {
$("#lineargauge").igLinearGauge({
showToolTip: true,
needleToolTipTemplate: "needleToolTipTemplate"
…
});
});
</script>
By default, the tooltips for the comparative ranges display the starting and ending values of the range, separated by a hyphen (i.e. 0 - 34), no matter where exactly over the range the mouse is being hovered. To change these pre-configured settings, you can set a custom template.
The following table maps the desired behavior to its respective property settings.
| In order to: | Use this property: | And set it to: |
|---|---|---|
| Set a custom tooltip for the comparative range(s) | rangeToolTipTemplate | The id of the desired template |
The screenshot below demonstrates displaying the value presented in the tooltip of the comparative range as a result of the following settings:
Property: rangeToolTipTemplate
Value:
In HTML:
<script id="rangeToolTipTemplate" type="text/x-jquery-tmpl"></script>

Following is the code that implements this example.
In HTML:
<script id="rangeToolTipTemplate" type="text/x-jquery-tmpl"></script>
<script type="text/javascript">
$(function () {
$("#lineargauge").igLinearGauge({
showToolTip: true,
needleToolTipTemplate: "needleToolTipTemplate",
rangeToolTipTemplate: 'rangeToolTipTemplate',
value: 26,
height: "70px",
width: "300px",
ranges: [
{
name: 'bad',
startValue: 0,
endValue: 30
},
{
name: 'acceptable',
startValue: 30,
endValue: 70
},
{
name: 'good',
startValue: 70,
endValue: 100
}]
});
});
</script>
The following topics provide additional information related to this topic.
Configuring the Scale (igLinearGauge): This topic explains, with examples, how to configure the scale of the igLinearGauge control. This includes positioning the scale inside the control and configuring the scale tick marks and labels.
Configuring the Needle (igLinearGauge): This topic explains, with examples, how to configure the needle of the igLinearGauge control. This includes the value indicated by it, its width, position, and formatting.
Configuring Comparative Ranges (igLinearGauge): This topic explains, with code examples, how to configure ranges in the igLinearGauge control. This includes the number of ranges and their positions, lengths, widths, and formatting.
Configuring the Background (igLinearGauge): This topic explains, with code examples, how to configure a background for the linear gauge. This includes setting the background’s size, position, color, and border.
View on GitHub