This topic explains, in both conceptual and step-by-step form, how to add the igPivotDataSelector™ control to an HTML page.
The following topics are prerequisites to understanding this topic:
Ignite UI for jQuery Overview: This topic provides some general information on the Ignite UI for jQuery™ library.
Using JavaScript Resources in Ignite UI for jQuery:This topic provides general guidance on adding the required JavaScript resources for using the controls from the Ignite UI for jQuery library.
igPivotDataSelector Overview:This topic provides conceptual information about the igPivotDataSelector control including its main features, requirements, and user functionality.
This topic contains the following sections:
The igPivotDataSelector operates using an instance of igOlapFlatDataSource™ or igOlapXmlaDataSource™. Therefore, when adding the igPivotDataSelector to an HTML page, you need to provide a pre-configured data source instance or specify the required options so that one could be created internally.
The data source is specified through either the dataSource parameter or the dataSourceOptions property of the igPivotDataSelector. The data source setting is the only mandatory option to set when initializing the igPivotDataSelector.
The following table summarizes the requirements for using the igPivotDataSelector control.
| Required Resources | Description | What you need to do… | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| jQuery and jQuery UI JavaScript resources | Ignite UI for jQuery™ is built on top of these frameworks: | Add script references to both libraries in the <head> section of your page. | ||||||||||||||||||||||
| Modernizr library (Optional) |
The Modernizr library is used by the igPivotDataSelector to detect browser and device capabilities. It is not mandatory and, if not included, the control will behave as if in a normal desktop environment with an HTML5 compatible browser.
|
Add a script reference to the library in the <head> section of your page. | ||||||||||||||||||||||
General igPivotDataSelector JavaScript Resources
|
The igPivotDataSelector functionality of the Ignite UI for jQuery library is distributed across several files. You can load the required resources in one of the following ways:
igPivotDataSelector control. These resources need to be referred to explicitly if you chose to load resources manually (i.e. not to use igLoader).
|
Add one of the following:
|
||||||||||||||||||||||
| IG Theme (Optional) |
This theme contains the visual styles for the Ignite UI for jQuery library. The theme file is:
|
|||||||||||||||||||||||
igPivotDataSelector CSS resources file
|
The styles from the following CSS file are used for rendering various elements of the control:
|
Add style reference to the file in your page. |
Following are the general conceptual steps for adding igPivotDataSelector to an HTML page.
Adding references to required resources
Adding HTML markup required by the igPivotDataSelector
Adding a data source
Initializing the igPivotDataSelector
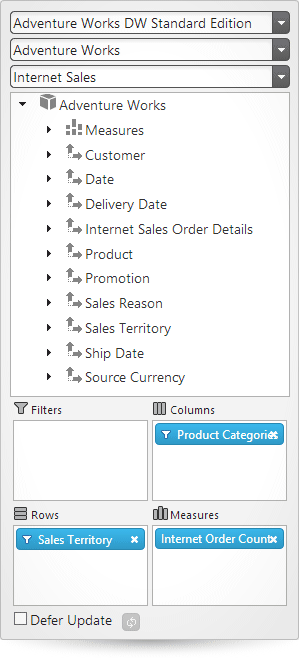
The procedure below demonstrates, with code examples, how to add the igPivotDataSelector component to an HTML application visualizing the Adventure Works sample database. The procedure uses the Infragistics Loader (igLoader) to reference the required resources, which is the recommended option.
The following screenshot is a preview of the final result.

To complete the procedure, you need the following:
$.ig.OlapXmlaDataSource object or $.ig.OlapFlatDataSource objectAdding references to required resources
Adding HTML markup required by the igPivotDataSelector
Adding a data source
Initializing the igPivotDataSelector
The following steps demonstrate how to add a jQuery igPivotDataSelector.
Add references to required resources.
Organize the required files.
A. Add the jQuery, jQueryUI and Modernizr JavaScript resources to a folder named Scripts in the directory where your web page resides.
B. Add the Ignite UI for jQuery CSS files to a folder named Content/ig (For details, see the Styling and Theming in Ignite UI for jQuery topic).
C. Add the Ignite UI for jQuery JavaScript files to a folder named Scripts/ig in your web site or application (For details, see the Using JavaScript Resources in Ignite UI for jQuery topic).
Add the references to the required JavaScript libraries.
Add references to the jQuery, jQuery UI and Modernizr libraries to the <head> section of your page:
In HTML:
<script type="text/javascript" src="Scripts/jquery.js"></script>
<script type="text/javascript" src="Scripts/jquery-ui.js"></script>
<script type="text/javascript" src="Scripts/modernizr.js"></script>
Add a reference to igLoader.Include the igLoader script in the page:
In HTML:
<script type="text/javascript" src="Scripts/ig/infragistics.loader.js"></script>
Load the required resources.
Instantiate igLoader:
In HTML:
<script type="text/javascript">
Add HTML markup required by the igPivotDataSelector.
Create a div tag with an id of “dataSelector” in your HTML page.
In HTML:
<div id="dataSelector"></div>
Add a data source.
A sample data source declaration:
In JavaScript:
$.ig.loader(function () { var dataSource = new $.ig.OlapXmlaDataSource({
serverUrl: "http://sampledata.infragistics.com/olap/msmdpump.dll",
catalog: "Adventure Works DW Standard Edition",
cube: "Adventure Works",
measureGroup: "Internet Sales",
rows: "[Sales Territory].[Sales Territory]",
columns: "[Product].[Product Categories]",
measures: "[Measures].[Internet Order Count],[Measures].[Internet Gross Profit Margin]"
});
});
For this data source to work correctly under IE, before adding the data source declaration, you need to set the jQuery cross-origin requests support to true:
In JavaScript:
$.support.cors = true;
Initialize the igPivotDataSelector
In order for the igPivotDataSelector to be loaded, the following code must be added.
In JavaScript:
$("#dataSelector").igPivotDataSelector({
dataSource: dataSource
});
Following is the alternative (direct) way to specify a data source using the dataSourceOptions property of the igPivotDataSelector. (See Adding igPivotDataSelector summary.)
In JavaScript:
$("#dataSelector").igPivotDataSelector({
dataSourceOptions: {
xmlaOptions:{
serverUrl: " http://sampledata.infragistics.com/olap/msmdpump.dll ",
catalog: "Adventure Works DW Standard Edition ",
cube: "Adventure Works",
measureGroup: "Internet Sales"
},
rows: "[Sales Territory].[Sales Territory]",
columns: "[Product].[Product Categories]",
measures: "[Measures].[Internet Order Count],[Measures].[Internet Gross Profit Margin]"
}
});
The following samples provide additional information related to this topic.
igPivotDataSelector to an ASP.NET MVC Application.The following samples provide additional information related to this topic.
Binding to Flat Data Source: This sample demonstrates how to bind the igPivotGrid to an igOlapFlatDataSource and uses an igPivotDataSelector for data selection.
Binding to Xmla Data Source: This sample demonstrates how to bind the igPivotGrid to an igOlapXmlaDataSource and uses an igPivotDataSelector for selection.
View on GitHub