This topic explains how to add the required JavaScript resources in Ignite UI for jQuery™ without using the Infragistics® Loader.
This topic contains the following sections:
This procedure shows you how to add manually all required resources (CSS and JavaScript files) to work with the Ignite UI for jQuery. Following this procedure you will add minified CSS and JavaScript files, which are recommended when you need to reduce the amount of data shared across the web.
The names of the JavaScript files containing the combined scripts for all of Ignite UI for jQuery are as follows:
infragistics.core.js: shared dependencies (required)
infragistics.lob.js: all line-of-business controls
infragistics.dv.js: all data visualization controls
infragistics.excel-bundled.js: all excel exporting related logic (required by infragistics.spreadsheet-bundled.js)
infragistics.spreadsheet-bundled.js: only spreadsheet user interface implementation
infragistics.scheduler-bundled.js: all scheduler related logic
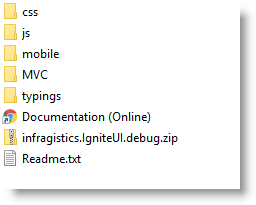
They can be found in the js folder (the root folder for the JavaScript files in the Ignite UI for jQuery program installation).There is also a combined script version of the localization resources named, and it resides in the i18n folder.
With the exception of the debug version all JavaScript files are minified. The non-minified files are used for debugging purposes. They expose the same folder structure as the minified files and have the same file names. The non-minified files are shipped in a .zip archive called infragistics.IgniteUI.debug.zip.
You have a choice to use the combined JavaScript files or the Infragistics loader. The loader pulls separate modules from the modules folder.
infragistics.ui.CONTROL_NAME.jsinfragistics.ui.CONTROL_NAME.CONTROL_FEATURE.jsFor reference on all scripts required for each control, refer to the JavaScript Files in Ignite UI for jQuery topic.
Note: Localization scripts must be referenced before the actual JavaScript files in the page code.
To complete the procedure, you need the following:
Note: See a complete list describing which framework versions are supported with each release of Ignite UI for jQuery at https://www.infragistics.com/support/supported-environments.
Copy the resources from the installation directory.
The Ignite UI for jQuery™ resources files are located in the installed directory within the js and css folder.

Copy the css folder to the Styles folder of your Web application.
Copy the scripts folder from js to the Scripts folder of your Web application.
Note: This procedure assumes you have the styles and scripts directories in your Web application, where you store your CSS and JavaScript files respectively.
For development purposes, there are three JavaScript files that should be included in a website: jQuery, jQuery UI, and Modernizr JavaScript file.
Copy the Modernizr JavaScript file.
Note: Modernizr JavaScript library is used to detect the current browser features and should be included before all other resources (
cssandjs).Note: For IE7 support, customized version of Modernizr
jsfile should be created.
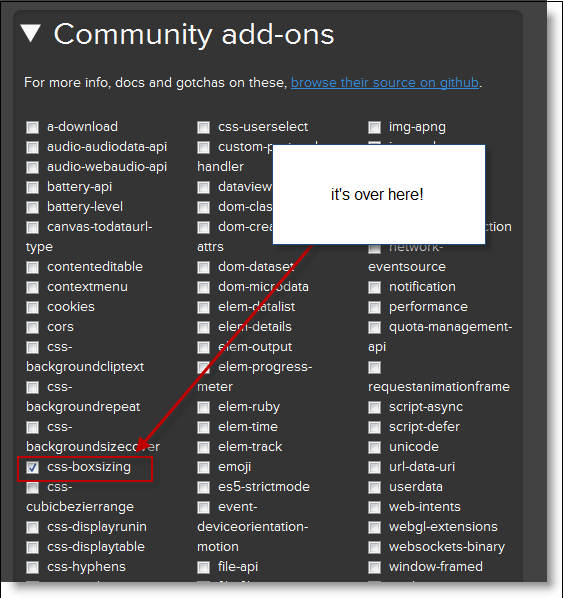
There is a requirement with css-boxsizing, which is not included in the default packaging for Modernizr. For the purpose you should navigate to the download section of Modernizr site: http://www.modernizr.com/download/
You should make sure that css-boxsizing (from Community add-ons) is checked and then you need to click the Generate button to create a custom build.

Download the JavaScript library.
Copy the downloaded JavaScript file to the Scripts folder of your Web application.
js folder and copy the downloaded JQuery UI JavaScript file to the Scripts folder of your Web application.Note: Your
themesfolder is located inside theStylesfolder of your Web application. If you cannot find it, create the folder.
The following topics provide additional information related to this topic.
The following material (available outside the Infragistics family of content) provides additional information related to this topic.
View on GitHub