This topic demonstrates how to create alternative row template using the templating engine.
The following table lists the topics required as a prerequisite to understanding this topic.
Adding Templating Engine References: This topic gives information on what is the minimal set of necessary Java Script files to start using the templating engine
Templating Engine Overview: This topic contains information regarding the features supported by the templating Engine
This topic contains the following sections:
In this example basic substitution template is created and the result is appended to a html table.
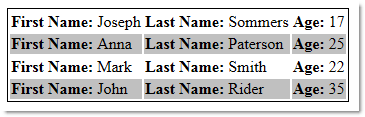
The following screenshot is a preview of the final result.

To complete the procedure you need the following:
templating engine. (For details, refer to Adding igTemplating References )The following steps demonstrate how to create an alternating rows template.
Add and apply the row template using the templating engine
Add a CSS class for the attention row:
In JavaScript:
<style type="text/css">
.alternateRow
{
background-color: #C0C0C0;
}
</style>
Add sample data and a row template to the page:
In JavaScript:
<script type="text/javascript">
var employees = [
{ firstName: "Joseph", lastName: "Sommers", age: 17 },
{ firstName: "Anna", lastName: "Paterson", age: 25},
{ firstName: "Mark", lastName: "Smith", age: 22},
{ firstName: "John", lastName: "Rider", age: 35}];
var template = '{{if $i%2 == 0 }}' +
'<tr><td><b>First Name: </b>${firstName}</td>' + '<td><b>Last Name: </b>${lastName}</td>' +'<td><b>Age: </b>${age}</td></tr>' +
'{{else}}' +
'<tr class="alternateRow">' +'<td><b>First Name: </b>${firstName}</td>' +'<td><b>Last Name: </b>${lastName}</td>' +'<td><b>Age: </b>${age}</td></tr>'+
'{{/if}}';
</script>
In HTML:
<body>
<table id="resultTable" style="border: 1px solid #000;"></table>
</body>
3. Apply the template and append the result to the html table:
In JavaScript:
<script type="text/javascript">
$(document).ready(function () {
var result = $.ig.tmpl(template, employees);
$('#resultTable').html(result);
});
</script>
(Optional) Verify the result
Save the file and double click to preview the result. According to the applied condition the even rows will have alternativeRow class applied
The following topics provide additional information related to this topic.
Infragistics Templating Engine: This topic lists the topics with all the information related to the templating engine.
Creating a Basic Conditional Template: This topic exposes a walkthrough how to create basic conditional template using the templating engine.
Creating a Basic Substitution Template: This topic exposes a walkthrough how to create basic substitution template using the templating engine.
Creating a Complex Property Substitution Template: This topic demonstrates how to create complex property substitution template using the templating engine.
Creating a Conditional Template Containing a Default Statement: This topic exposes a walkthrough how to create conditional template with default statement using the templating engine.
Creating a Multi-Conditional Template Containing a Default Statement: This topic demonstrates, with code examples, how to create multi-conditional template with default statement using the templating engine.
Creating a Nested Blocks Table Template: This topic exposes a walkthrough how to create nested blocks template using the templating engine.
View on GitHub