This topic demonstrates, with code examples, how to create multi-conditional template with default statement using the templating engine.
The following table lists the topics required as a prerequisite to understanding this topic.
Adding Templating Engine References: This topic gives information on what is the minimal set of necessary Java Script files to start using the templating engine
Templating Engine Overview: This topic contains information regarding the features supported by the templating Engine
This topic contains the following sections:
In this example a conditional template with default statement is created and the result is appended to an html table. In the following example there is check if the age value is below 17, or between 18 and 21. And according to that check two different styles are applied.
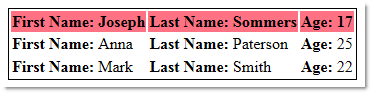
The following screenshot is a preview of the final result. In this example the rows with age value below 17 are with red background, these with age value between 18 and 21 have yellow background and there is default statement which does not apply any extra styles.

To complete the procedure you need the following an empty html page with reference to the minimal set of needed js files for the templating engine.
For details, refer to the Adding igTemplating References topic.
The following steps demonstrate how to create a conditional template.
Add and apply the row template using the templating engine
Add a CSS class for the attention row:
In JavaScript:
<style type="text/css">
.rowCriticalAttention
{
font-weight:bold;
background-color: #FF7283;
}
</style>
Add sample data and a row template to the page:
In JavaScript:
<script type="text/javascript">
var employees = [
{ firstName: "Joseph", lastName: "Sommers", age: 17 },
{ firstName: "Anna", lastName: "Paterson", age: 25},
{ firstName: "Mark", lastName: "Smith", age: 22}];
var template = '{{if ${age} < 21 }} <tr class="rowCriticalAttention">' +
'<td><b>First Name: </b>${firstName}</td>' +
'<td><b>Last Name: </b>${lastName}</td>' +
'<td><b>Age: </b>${age}</td></tr>' +
'{{else}}' +
'<tr><td><b>First Name: </b>${firstName}</td>' +
'<td><b>Last Name: </b>${lastName}</td>' +
'<td><b>Age: </b>${age}</td></tr>' +
'{{/if}}';
</script>
In HTML:
<body>
<table id="resultTable" style="border: 1px solid #000;"></table>
</body>
Apply the template and append the result to the html table:
In JavaScript:
<script type="text/javascript">
$(document).ready(function () {
var result = $.ig.tmpl(template, employees);
$('#resultTable').html(result);
});
</script>
(Optional) Verify the result
Save the file and double click on the html file to preview the result.
The following topics provide additional information related to this topic.
Creating an Alternating Rows Template: This topic demonstrates how to create alternative row template using the templating engine.
Creating a Basic Conditional Template: This topic demonstrates how to create basic conditional template using the templating engine.
Creating a Basic Substitution Template: This topic demonstrates how to create basic substitution template using the templating engine.
Creating a Complex Property Substitution Template: This topic demonstrates how to create complex property substitution template using the templating engine.
Creating a Nested Blocks Template: This topic demonstrates how to create nested blocks template using the templating engine.
The following samples provide additional information related to this topic.
View on GitHub