This topic provides information on setting an axis title on the igDataChart™ control.
The following topic is a prerequisite to understanding this topic:
This topic demonstrates how to add the igDataChart™ control to a page and bind it to data.
This topic contains the following sections:
The axis title feature of the igDataChart control allows you to add contextual information to the x and y axes of the igDataChart control.
You can customize the axis title by specifying properties of an axis, such as the angle, font size and position.
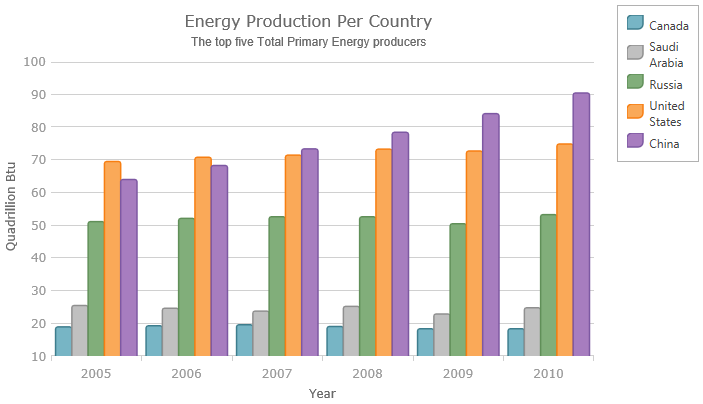
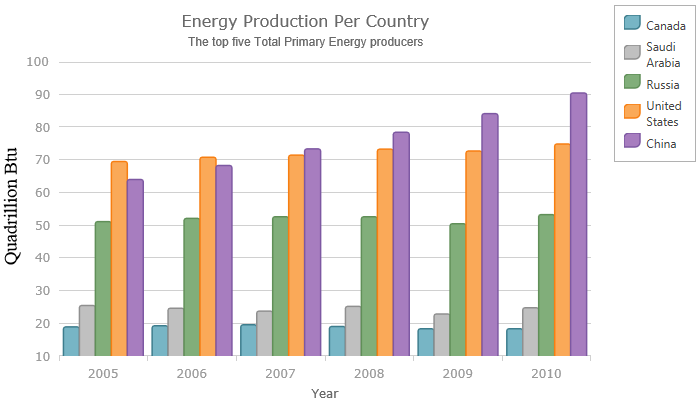
The following screenshot is a preview of the igDataChart control with a title set on the y-axis.

The following table summarizes the properties available for configuring the axis title.
| Property Name | Property Type | Description |
|---|---|---|
| title | string | Defines the title of an axis. |
| titlePosition | string | Defines the position of the title according to the position of the labels. By default this property is set to Auto, which means that the axis title will always be on opposite sides of the axis stroke and the axis labels. In order words, axis labels will be always between axis title and axis stroke even if you change the location of axis labels. For example, changing location of an axis label to outsideRight will automatically position the axis title to the right side of the axis labels. |
| titleAngle | double | Defines the rotation of the title around the center of axis title in degrees. For example, value of -90 will rotate title vertically and value of zero will transform title horizontally. |
| titleTextColor | string | Defines the color of title’s text. |
| titleTextStyle | string | Defines font name and size of title’s text. |
| titleVerticalAlignment | string | Defines the title’s vertical alignment. This property applies only to y-axis. |
| titleHorizontalAlignment | string | Defines the horizontal alignment of the axis title in the axis info panel. This property applies only to a title on x-axis. |
| titleTopMargin | double | Defines the title’s left margin, the vertical space between the title and top edge of axis label panel. |
| titleBottomMargin | double | Defines the title’s bottom margin, the vertical space between the title and bottom edge of axis label panel. |
| titleLeftMargin | double | Defines the title’s left margin, the horizontal space between the title and left edge of axis label panel. |
| titleRightMargin | double | Defines the title’s right margin, the horizontal space between the title and right edge of axis label panel. |
The screenshot, following the table, illustrates how the igDataChart control with the axis’s title property looks as a result of the following settings:
| Property | Value |
|---|---|
| title | “Year” |
| titleAngle | -90 |
| titleTextColor | “Blue” |
| titleTextStyle | "10pt Times New" |

Following is the code that implements this example:
In JavaScript:
$("#container").igDataChart({
…
axes: [
{
type: "numericY",
name: "yAxis",
title: "Quadrillion Btu",
titleAngle: -90,
titleTextStyle: "14pt Times New Roman",
titleTextColor: "black"
}, …
The following topic provides additional information related to this topic:
igDataChart control to a page and bind it to data.The following sample provides additional information related to this topic.
igDataChart control allows you to add information about the chart’s axis.View on GitHub