This topic provides a conceptual overview of labels with the igRadialGauge™ control. It describes the properties of the labels and also provides an example of how to configure the labels.
The following topics are prerequisites to understanding this topic:
igRadialGauge: This section gives you an overview of the igRadialGauge™ control and its main features.
Adding igRadialGauge: This topic explains using a code example how to add the igRadialGauge™ control to a page.
This topic contains the following sections:
The gauge labels are visual elements displaying numeric values at a specified interval on the scale.
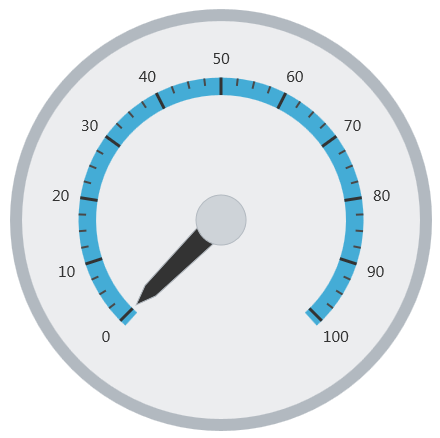
The following image is a preview of the igRadialGauge control displaying labels:

The following table summarizes the igRadialGauge control’s label properties:
| Property Name | Property Type | Description |
|---|---|---|
| labelExtent | double | Determines the label position as a value between 0 and 1 from the center of the gauge with 0 placing the labels at the center of the gauge and 1 placing the labels on the radius of the gauge. |
| labelInterval | double | Determines the interval to use for rendering labels; by default this is the same interval as the tick marks on the scale. |
The following table summarizes the igRadialGauge control’s label related events.
| Event Name | Description |
|---|---|
| alignLabel | This event is raised when aligning a gauge label along the scale |
| formatLabel | This event is raised when formatting a gauge label |
The following screenshot illustrates how the igRadialGauge control renders with the label’s properties configured like this:
| Property | Value |
|---|---|
| labelInterval | 15 |
| labelExtent | 0.44 |

The following is the code for implementing this example:
In JavaScript:
$("#gauge").igRadialGauge({
width: "400px",
height: "400px",
labelExtent: 0.44,
labelInterval: 15
});
The following example demonstrates how to configure the Radial Gauge control's Label settings. Use the slider to see how the labelExtent and labelInterval properties affect the Label.
The following topics provide additional information related to this topic:
Adding igRadialGauge: This topic explains using a code example how to add the igRadialGauge™ control to a jQuery application.
Configuring the Background (igRadialGauge): This topic provides a conceptual overview of the igRadialGauge™ control’s backing feature. It describes the properties of the backing area and provides an example of its implementation.
Configuring Needles (igRadialGauge): This topic provides a conceptual overview of needles with the igRadialGauge™ control. It describes the properties of the needles and also provides an example of how to configure them.
Configuring Ranges (igRadialGauge): This topic provides a conceptual overview of the igRadialGauge™ control’s ranges. It describes the properties of the ranges and provides an example of how to add ranges to the radial gauge.
Configuring the Scales (igRadialGauge): This topic provides a conceptual overview of the igRadialGauge™ control’s scale. It describes the properties of the scale and also provides an example of how to implement it.
Configuring the Tick Marks (igRadialGauge): This topic provides a conceptual overview of tick marks with the igRadialGauge™ control. It describes the tick marks’ properties and provides an example of how to implement them.
The following samples provide additional information related to this topic:
API Usage: The buttons and api-viewer showcase some of igRadialGauge's needle methods. You can change the value of the needle at runtime and obtain the current value of the needle by clicking the corresponding buttons.
Gauge Animation: This sample demonstrates how you can easily animate the Radial Gauge by setting the transitionDuration property.
Gauge Needle: Displayed as a pointer, the Needle indicates a single value on a scale. The options pane below allows you to interact with the Radial Gauge control’s Needle.
Needle Dragging: This sample demonstrates how you can drag the Radial Gauge control’s needle by using the Mouse events.
Range: A range is a visual element that highlights a specified range of values on a scale. Use the options pane below to set the Radial Gauge control’s Range properties.
Scale Settings: A scale defines a range of values in the Radial Gauge. Use the options pane below to set the Radial Gauge control’s Scale properties.
Tick Marks: Tick marks can be displayed at every user specified interval on a gauge. Use the options pane below to set the Radial Gauge control’s Tick Mark properties.
View on GitHub