This topic provides a conceptual overview of the igRadialGauge™ control’s scale. It describes the properties of the scale and also provides an example of how to implement it.
The following topics are prerequisites to understanding this topic:
igRadialGauge: This section gives you an overview of the igRadialGauge™ control and its main features.
Adding igRadialGauge: This topic explains using a code example how to add the igRadialGauge™ control to a page.
This topic contains the following sections:
Used to represent the values of the gauge visually, a scale defines a range of values in the igRadialGauge control. The tick marks and ranges are all the elements that can be added to a scale.
The following image is a preview of the igRadialGauge control with the scale added.

The following table summarizes the properties of the igRadialGauge control related to the scale:
| Property Name | Property Type | Description | ||||||
|---|---|---|---|---|---|---|---|---|
scaleStartExtent
|
double
|
Specifies the starting position of the scale measured from the center of the gauge. The value of this property should be between 0 and 1.
Setting this property to a value greater than the scaleEndExtent property will result in the start extent defaulting back to the actual scaleEndExtent value.
|
||||||
scaleEndExtent
|
double
|
Specifies the end position of the scale measured from the center of the gauge. The value of this property should be between 0 and 1.
Setting this property to a value less than the scaleStartExtent property will result in the end extent defaulting back to the actual scaleStartExtent value.
|
||||||
scaleStartAngle
|
double
|
Specifies the start angle for the scale in degrees. | ||||||
scaleEndAngle
|
double
|
Specifies the end angle for the scale in degrees. | ||||||
scaleOversweep
|
double
|
Specifies the amount of extra space (in degrees) the scale sweeps, in both directions, beyond the start and end values. This value must be greater than 0. The default value is 3. | ||||||
scaleBrush
|
brush
|
Specifies the brush used to fill the background of the scale. | ||||||
scaleSweepDirection
|
sweepDirection
|
Specifies whether the scale sweeps clockwise or counterclockwise. | ||||||
scaleOversweepShape
|
radialGaugeScaleOversweepShape
|
If this property is set to Circular and the value of the backingShape property is set to Fitted a visible gap will appear between the scale and the arc of backing shape. To ensure that the scale aligns
correctly with the backing area of the gauge, the scaleOversweep property and the backingShape property should be set to the same value.
|
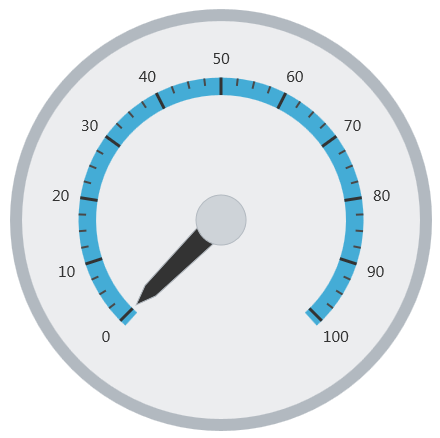
The screenshot below illustrates how the igRadialGauge renders with its scale properties configured as follows:
| Property | Value |
|---|---|
scaleStartExtent |
0.5 |
scaleEndExtent |
0.4 |
scaleOversweep |
15 |
scaleSweepDirection |
counterclockwise |

The following is the code that implements this example:
In JavaScript:
$("#gauge").igRadialGauge({
width: "400px",
height: "400px",
scaleStartExtent: 0.5,
scaleEndExtent : 0.4,
scaleOversweep: 15,
scaleSweepDirection: "counterclockwise"
});
The following topics provide additional information related to this topic:
Adding igRadialGauge: This topic explains using a code example how to add the igRadialGauge™ control to a jQuery application.
Configuring the Background (igRadialGauge): This topic provides a conceptual overview of the igRadialGauge™ control’s backing feature. It describes the properties of the backing area and provides an example of its implementation.
Configuring Labels (igRadialGauge): This topic provides a conceptual overview of labels with the igRadialGauge™ control. It describes the properties of the labels and also provides an example of how to configure the labels.
Configuring Needles (igRadialGauge): This topic provides a conceptual overview of needles with the igRadialGauge™ control. It describes the properties of the needles and also provides an example of how to configure them.
Configuring Ranges (igRadialGauge): This topic provides a conceptual overview of the igRadialGauge™ control’s ranges. It describes the properties of the ranges and provides an example of how to add ranges to the radial gauge.
Configuring the Tick Marks (igRadialGauge): This topic provides a conceptual overview of tick marks with the igRadialGauge™ control. It describes the tick marks’ properties and provides an example of how to implement them.
The following samples provide additional information related to this topic:
API Usage: The buttons and api-viewer showcase some of igRadialGauge's needle methods. You can change the value of the needle at runtime and obtain the current value of the needle by clicking the corresponding buttons.
Gauge Animation: This sample demonstrates how you can easily animate the Radial Gauge by setting the transitionDuration property.
Gauge Needle: Displayed as a pointer, the Needle indicates a single value on a scale. The options pane below allows you to interact with the Radial Gauge control’s Needle.
Label Settings: This sample demonstrates how to configure the Radial Gauge control’s Label settings. Use the slider to see how the labelInterval and labelExtent properties affect the Label.
Needle Dragging: This sample demonstrates how you can drag the Radial Gauge control’s needle by using the Mouse events.
Range: A range is a visual element that highlights a specified range of values on a scale. Use the options pane below to set the Radial Gauge control’s Range properties.
Scale Settings: A scale defines a range of values in the Radial Gauge. Use the options pane below to set the Radial Gauge control’s Scale properties.
Tick Marks: Tick marks can be displayed at every user specified interval on a gauge. Use the options pane below to set the Radial Gauge control’s Tick Mark properties.
View on GitHub