Ignite UI API Reference
ig.TreeHierarchicalDataSource

The igTreeHierarchicalDataSource component is a client-side component which extends the igDataSource and adds support for hierarchical data with common schema. It features filtering, paging, sorting, updating and load-on-demand support. Support is also available for binding to flat and hierarchical data sources. This component is used by the igTreeGrid control. Further information regarding the classes, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the TreeHierarchicalDataSource control.
For details on how to reference the required scripts and themes for the TreeHierarchicalDataSource control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<style>
table { width:100%; border-top:1px solid #b1b1b1; border-right:1px solid #b1b1b1; border-spacing: 0;}
table th, table td { text-align:left; border-bottom:1px solid #b1b1b1; border-left:1px solid #b1b1b1; padding:4px;}
span[data-level="1"] {
padding-left: 20px;
}
span[data-level="2"] {
padding-left: 40px;
}
</style>
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script type="text/javascript">
var products = [
{ "ID": 0, "Name": "Food", "Price": "-", "Products": [
{"ID": 15, "Name": "Sandwich", "Price": "-", "Products": [
{ "ID": 16, "Name": "Club sandwich", "Price": "3.5" }
] }
]},
{ "ID": 17, "Name": "Accessories", "Price": "-" },
{
"ID": 19, "Name": "Toys", "Price": "-", "Products": [
{ "ID": 20, "Name": "Action Figures", "Price": "3.5" }
]
}
];
$(function () {
function render(success, error, ds) {
if (success) {
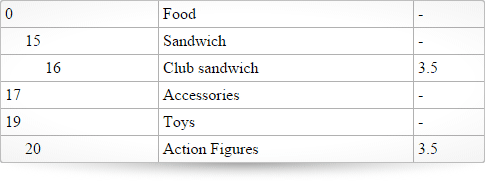
var template = "<tr><td><span data-level='${dataLevel}'>${ID}</span></td><td>${Name}</td><td>${Price}</td></tr>",
resultHtml = $.ig.tmpl(template, ds.flatDataView());
$("#table").html(resultHtml);
} else {
alert(error);
}
}
var ds = new $.ig.TreeHierarchicalDataSource({
dataSource: products,
callback: render,
treeDS: {
childDataKey: "Products",
initialExpandDepth: 10,
propertyDataLevel: "dataLevel"
}
});
ds.dataBind();
});
</script>
</head>
<body>
<table id="table"></table>
</body>
</html>
Dependencies
-
settings
- Type:
- object
- Default:
- {}
Configure datasource settings.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products }); ds.dataBind();-
aggregateTransactions
- Type:
- bool
- Default:
- false
If set to true, the following behavior will take place:
if a new row is added, and then deleted, there will be no transaction added to the log
if an edit is made to a row or cell, then the value is brought back to its original value, the transaction should be removed
Note: This option takes effect only when autoCommit is set to false.Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ aggregateTransactions: true, dataSource: arrayOfObjects }); -
autoCommit
- Type:
- bool
- Default:
- false
If auto commit is true, data will be automatically commited to the data source, once a value or a batch of values are updated via saveChanges().
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ autoCommit: true }); -
callback
- Type:
- function
- Default:
- null
Callback function to call when data binding is complete.
Code Sample
var render = function (success, error) { if (success) { alert("success"); } else { alert(error); } } $(window).load(function () { var url = "http://odata.netflix.com/Catalog/Titles?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ type: "remoteUrl", callback: render, dataSource: url, schema: oDataSchema, responseDataKey : "d.results", responseDataType: "jsonp", }); ds.dataBind(); }); -
callee
- Type:
- object
- Default:
- null
Object on which to invoke the callback function.
Code Sample
var Bob = { name: "Bob", greet: function () { alert("Hi, I'm " + this.name); } }; var products = []; products[0] = { "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" }; products[1] = { "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" }; var ds; $(document).ready(function () { ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, callee: Bob, callback: Bob.greet }); ds.dataBind(); }); -
data
- Type:
- array
- Default:
- []
- Elements Type:
- object
This is the normalized (transformed) resulting data, after it's fetched from the data source.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ data: normalizedArrayOfObjects }); -
dataBinding
- Type:
- object
- Default:
- null
Client-side dataBinding event. Can be a string pointing to a function name, or an object pointing to a function.
Code Sample
var myDataBinding = function () { alert("myDataBinding"); } var products = []; products[0] = { "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" }; products[1] = { "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" }; var ds; $(window).ready(function () { ds = new $.ig.TreeHierarchicalDataSource({ dataBinding: myDataBinding, dataSource: products }); }); -
dataBound
- Type:
- object
- Default:
- null
Client-side dataBound event. Can be a string pointing to a function name, or an object pointing to a function.
Code Sample
var myDataBound = function () { alert("myDataBound"); } var products = []; products[0] = { "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" }; products[1] = { "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" }; var ds; $(window).ready(function () { ds = new $.ig.TreeHierarchicalDataSource({ dataBound: myDataBound }); ds.dataBind(); }); -
dataSource
- Type:
- object
- Default:
- null
This is the source of data - non normalized. Can be an array, can be reference to some JSON object, can be a DOM element for a HTML TABLE, or a function.
Code Sample
var jsonSchema = new $.ig.DataSchema("json", {fields:[ {name: "ProductID", type: "number"}, {name: "Name", type: "string"}, {name: "ProductNumber", type: "string"}, {name: "Color", type: "string"}, {name: "StandardCost", type: "string"}], searchField:"Records" }); ds = new $.ig.TreeHierarchicalDataSource({type: "json", dataSource: jsonData, schema: jsonSchema}); ds.dataBind(); -
fields
- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of field definitions specifying the schema of the data source.
Field objects description: {fieldName, [fieldDataType], [fieldXPath]}.Code Sample
var products = []; products[0] = { "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" }; products[1] = { "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" }; var ds; $(window).ready(function () { ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, fields: [{ name: "ProductID", type: "number" }, { name: "Name", type: "string" }, { name: "ProductNumber", type: "string" }] }); ds.dataBind(); }); -
filtering
- Type:
- object
- Default:
- {}
Settings related to built-in filtering functionality.
Code Sample
jsonDs = new $.ig.TreeHierarchicalDataSource( { filtering: { type: "local", caseSensitive: true, applyToAllData: true }, dataSource: jsonData }).dataBind();-
applyToAllData
- Type:
- bool
- Default:
- true
If the type of paging/sorting/filtering is local and applyToAllData is true, filtering will be performed on the whole data source that's present locally, otherwise only on the current dataView. if type is remote, this setting doesn't have any effect.
Code Sample
jsonDs = new $.ig.TreeHierarchicalDataSource( { filtering: { type: "local", caseSensitive: true, applyToAllData: true }, dataSource: jsonData }).dataBind(); -
caseSensitive
- Type:
- bool
- Default:
- false
Enables or disables case sensitive filtering on the data. Works only for local filtering.
Code Sample
jsonDs = new $.ig.TreeHierarchicalDataSource( { filtering: { type: "local", caseSensitive: true, applyToAllData: true }, dataSource: jsonData }).dataBind(); -
customFunc
- Type:
- object
- Default:
- null
Can point to either a string or a function object. The parameters that are passed are 1) the data array to be filtered, 2) the filtering expression definitions. Should return an array of the filtered data.
Code Sample
var ds; var render = function (success, error) { if (success) { var expr = "Cr"; cond = "startsWith"; ds.filter([{ fieldName: "Name", expr: expr, cond: cond }], true); var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myCustomFunc = function (fieldExpression, data) { var result = []; result[0] = data[0]; return result; } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", customFunc: myCustomFunc } }); ds.dataBind(); }); -
defaultFields
- Type:
- array
- Default:
- []
- Elements Type:
- object
Data will be initially filtered accordingly, directly after dataBind().
Code Sample
$(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", defaultFields: [ { fieldName: "Price", cond:"GreaterThan", expr: 20 } ] } }); ds.dataBind(); }); -
expressions
- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of expression objects, containing the following key-value pairs: fieldName, expression (search string), condition , and logic (AND/OR).
Code Sample
var url = "/demos/server/proxy.php?url=http://services.odata.org/OData/OData.svc/Products?$format=json"; ds = new $.ig.TreeHierarchicalDataSource({ callback:render, dataSource: url, localSchemaTransform: false, responseDataKey: "d", filtering: { expressions:[ { fieldName: "Price", cond:"GreaterThan", expr: 20 } ] }, schema: { fields: [ {name : "Price"}, {name : "Name"}, {name: "Rating"} ], searchField: "d" } }); ds.dataBind(); -
exprString
- Type:
- string
- Default:
- ""
An "SQL-like' encoded expressions string. Takes precedence over "expressions". Example: col2 > 100; col2 LIKE %test%.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", exprString: "Name LIKE Cr%" } }); ds.dataBind(); }); -
filterExprUrlKey
- Type:
- string
- Default:
- null
Url key that will be encoded in the request if remote filtering is performed. Default value of null implies OData-style URL encoding. Please see http://www.odata.org/developers/protocols/uri-conventions for details.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", filterExprUrlKey: "filter", expressions: [{ fieldName: "Name", cond: "Contains", expr: "Cr" }] } }); ds.dataBind(); }); -
filterLogicUrlKey
- Type:
- string
- Default:
- filterlogic
Url key that will be encoded in the request, specifying if the filtering logic will be AND or OR.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", filterLogicUrlKey: "testFilterLogicUrlKey", expressions: [{ fieldName: "Name", cond: "Contains", expr: "Cr", logic: "OR" }] } }); ds.dataBind(); }); -
type
- Type:
- enumeration
- Default:
- remote
Filtering type.
Members
- remote
- Type:string
- Parameters will be encoded and it's up to the backend to interpred them from the response.
- local
- Type:string
- The data will be filtered automatically client-side.
Code Sample
jsonDs = new $.ig.TreeHierarchicalDataSource( { filtering: { type: "local", caseSensitive: true, applyToAllData: true }, dataSource: jsonData }).dataBind();
-
id
- Type:
- string
- Default:
- ds
Setting this is only necessary when the data source is set to a table in string format. we need to create an invisible dummy data container in the body and append the table data to it.
Code Sample
var ds = $.ig.TreeHierarchicalDataSource({ id: "myId" }); -
localSchemaTransform
- Type:
- bool
- Default:
- true
If set to false will disable transformations on schema, even if it is defined locally in the javascript code.
Code Sample
var url = "/demos/server/proxy.php?url=http://services.odata.org/OData/OData.svc/Products?$format=json"; ds = new $.ig.TreeHierarchicalDataSource({ callback:render, dataSource: url, localSchemaTransform: false, responseDataKey: "d", schema: {fields: [ {name : "Price"}, {name : "Name"}, {name: "Rating"} ]} }); ds.dataBind(); -
outputResultsName
- Type:
- string
- Default:
- null
This is the property in the dataView where actual resulting records will be put. (So the dataView will not be array but an object if this is defined), after the potential data source transformation.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", outputResultsName: "myOutputResultsName" }); ds.dataBind(); }); -
paging
- Type:
- object
- Default:
- {}
Settings related to built-in paging functionality.
Code Sample
$(window).load(function () { ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled : true, pageSize:10, type: "local" } }); ds.dataBind(); });-
appendPage
- Type:
- bool
- Default:
- false
Whether when a new page of data is requested we should append the new data to the existing data.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, paging: { enabled: true, appendPage : true } -
enabled
- Type:
- bool
- Default:
- false
Paging is not enabled by default.
Code Sample
ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled : true, pageSize:10, type: "local" } }); -
pageIndex
- Type:
- number
- Default:
- 0
Current page index.
Code Sample
ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", schema: jsonSchema, paging: { enabled : true, pageSize:10, type: "local", pageIndex: 2 } }); ds.dataBind(); -
pageIndexUrlKey
- Type:
- string
- Default:
- null
Denotes the name of the encoded URL parameter that will state what is the currently requested page index.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled: true, pageSize: 10, pageIndex: 2, pageIndexUrlKey: "myPageIndexUrlKey", type: "local" } }); -
pageSize
- Type:
- number
- Default:
- 5
Number of records on each page.
Code Sample
ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled : true, pageSize:10, type: "local" } }); -
pageSizeUrlKey
- Type:
- string
- Default:
- null
Denotes the name of the encoded URL parameter that will state what is the currently requested page size.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled: true, pageSize: 10, pageSizeUrlKey: "myPageSizeUrlKey", type: "local" } }); -
type
- Type:
- enumeration
- Default:
- remote
Type for the paging operation .
Members
- local
- Type:string
- Data is paged client-side.
- remote
- Type:string
- A remote request is done and URL params encoded.
Code Sample
ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled : true, pageSize:10, type: "local" } });
-
primaryKey
- Type:
- string
- Default:
- null
The unique field identifier.
Code Sample
$(window).load(function () { ds = new $.ig.TreeHierarchicalDataSource({ primaryKey: "CustomerID", type: "json", dataSource: adventureWorks, responseDataKey: "Records", }); ds.dataBind(); }); -
requestType
- Type:
- string
- Default:
- get
Specifies the HTTP verb to be used to issue the request.
Code Sample
$(window).load(function () { ds = new $.ig.TreeHierarchicalDataSource({ primaryKey: "CustomerID", requestType: "get", dataSource: "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?", responseDataKey: "Records", }); ds.dataBind(); }); -
responseContentType
- Type:
- string
- Default:
- null
Content type of the response. See http://api.jquery.com/jQuery.ajax/ => contentType.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", responseContentType: "application/x-www-form-urlencoded; charset=UTF8;" }); -
responseDataKey
- Type:
- string
- Default:
- null
Property in the response which specifies where the data records array will be held (if the response is wrapped).
Code Sample
var url = "http://odata.netflix.com/Catalog/Titles?$format=json&$callback=?"; var jsonp = new $.ig.TreeHierarchicalDataSource({type: "json", dataSource: url, responseDataKey: "d.results"}); -
responseDataType
- Type:
- enumeration
- Default:
- null
Response type when a URL is set as the data source. See http://api.jquery.com/jQuery.ajax/ => dataType .
Members
- json
- Type:string
- xml
- Type:string
- html
- Type:string
- script
- Type:string
- jsonp
- Type:string
- text
- Type:string
Code Sample
var render = function (success, error) { if (success) { alert("success"); } else { alert(error); } } $(window).load(function () { var url = "http://odata.netflix.com/Catalog/Titles?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ type: "remoteUrl", callback: render, dataSource: url, schema: oDataSchema, responseDataKey : "d.results", responseDataType: "jsonp", }); ds.dataBind(); }); -
responseTotalRecCountKey
- Type:
- string
- Default:
- null
Property in the response which specifies the total number of records in the backend (this is needed for paging).
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", responseTotalRecCountKey: "1024" }); -
rowAdded
- Type:
- function
- Default:
- null
A function to call when row is added.
Function takes first argument item and second argument dataSource.
Use item.row to obtain reference to the added row.
Use item.rowId to get the row ID.
Use dataSource to obtain reference to $.ig.DataSource.Code Sample
$.ig.TreeHierarchicalDataSource({ rowAdded: function (item, dataSource) {…} }); -
rowDeleted
- Type:
- function
- Default:
- null
A function to call when row is deleted.
Use item.row to obtain reference to the deleted row.
Use item.rowId to get the row ID.
Use item.rowIndex to get the row index.
Use dataSource to obtain reference to $.ig.DataSource.Code Sample
$.ig.TreeHierarchicalDataSource({ rowDeleted: function (item, dataSource) {…} }); -
rowInserted
- Type:
- function
- Default:
- null
A function to call when row is inserted.
Function takes first argument item and second argument dataSource.
Use item.row to obtain reference to the inserted row.
Use item.rowId to get the row ID.
Use item.rowIndex to get the row index.
Use dataSource to obtain reference to $.ig.DataSource.Code Sample
$.ig.TreeHierarchicalDataSource({ rowInserted: function (item, dataSource) {…} }); -
rowUpdated
- Type:
- function
- Default:
- null
A function to call when row is updated (edited).
Function takes first argument item and second argument dataSource.
Use item.rowIndex to get the row index.
Use item.newRow to obtain reference to the updated row.
Use item.oldRow to obtain reference to the row that was updated.
Use dataSource to obtain reference to $.ig.DataSource.Code Sample
$.ig.TreeHierarchicalDataSource({ rowUpdated: function (item, dataSource) {…} }); -
schema
- Type:
- object
- Default:
- null
A schema object that defines which fields from the data to bind to.
Code Sample
var jsonSchema = new $.ig.DataSchema("json", {fields:[ {name: "ProductID", type: "number"}, {name: "Name", type: "string"}, {name: "ProductNumber", type: "string"}, {name: "Color", type: "string"}, {name: "StandardCost", type: "string"}], searchField:"Records" }); ds = new $.ig.TreeHierarchicalDataSource({type: "json", dataSource: jsonData, schema: jsonSchema}); ds.dataBind(); -
serializeTransactionLog
- Type:
- bool
- Default:
- true
If true, will serialize the transaction log of updated values - if any - whenever commit is performed via a remote request.
Code Sample
$.ig.TreeHierarchicalDataSource({ serializeTransactionLog: false }); -
sorting
- Type:
- object
- Default:
- {}
Settings related to built-in sorting functionality.
Code Sample
$(window).load(function () { ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, sorting: { type: "local", caseSensitive: true } }); ds.dataBind(); });-
applyToAllData
- Type:
- bool
- Default:
- true
If the sorting type is local and applyToAllData is true, sorting will be performed on the whole data source that's present locally, otherwise only on the current dataView. If sorting type is remote, this setting doesn't have any effect.
Code Sample
jsonDs = new $.ig.TreeHierarchicalDataSource({ sorting: { type: "local", applyToAllData: true }, dataSource: jsonData }).dataBind(); -
caseSensitive
- Type:
- bool
- Default:
- false
Specifies if sorting will be case sensitive or not. Works only for local sorting.
Code Sample
$(window).load(function () { ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, sorting: { type: "local", caseSensitive: true } }); ds.dataBind(); }); -
compareFunc
- Type:
- object
- Default:
- null
Custom comparison sorting function. Accepts the following arguments: fields, schema, booleand value whether sorting is ascending , convert function(please check option for customConvertFunc) and returns a value 0 indicating that values are equal, 1 indicating that val1 > val2 and -1 indicating that val1 < val2.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myCompareFunc = function (fields, schema, reverse, convertf) { return function (val1, val2) { if (val1.Price > val2.Price) { return 1; } if (val1.Price < val2.Price) { return -1; } return 0; } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", compareFunc: myCompareFunc, defaultFields: [{ fieldName: "Price" }] } }); ds.dataBind(); }); -
customConvertFunc
- Type:
- object
- Default:
- null
Custom data value conversion function(called from sorting function). Accepts a value of the data cell and column key and should return the converted value.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myCompareFunc = function (fields, schema, reverse, convertf) { return function (obj1, obj2) { a = convertf(obj1); b = convertf(obj2); if (a > b) { return 1; } if (a < b) { return -1; } return 0; } } var myCustomConvertFunc = function (obj) { return obj.Price; } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", compareFunc: myCompareFunc, customConvertFunc: myCustomConvertFunc, defaultFields: [{ fieldName: "Price" }] } }); ds.dataBind(); }); -
customFunc
- Type:
- object
- Default:
- null
Custom sorting function that can point to either a string or a function object. When the function is called, the following arguments are passed: data array, fields (array of field definitions) , direction ("asc" or "desc"). The function should return a sorted data array.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myCustomFunc = function (data, fields, direction) { function myCompareFunc(obj1, obj2) { if (direction == "desc") { return obj2[fields[0].fieldName] - obj1[fields[0].fieldName]; } return obj1[fields[0].fieldName] - obj2[fields[0].fieldName]; } var result = data.sort(myCompareFunc); return result; } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", customFunc: myCustomFunc, defaultFields: [{ fieldName: "Price" }], defaultDirection: "desc" } }); ds.dataBind(); }); -
defaultDirection
- Type:
- enumeration
- Default:
- none
Sorting direction .
Members
- none
- Type:string
- asc
- Type:string
- desc
- Type:string
Code Sample
jsonDs = new $.ig.TreeHierarchicalDataSource({ sorting: { type: "local", defaultDirection: "asc" }, dataSource: jsonData }).dataBind(); -
defaultFields
- Type:
- array
- Default:
- []
- Elements Type:
- object
When defaultDirection is different than "none", and defaultFields is specified, data will be initially sorted accordingly, directly after dataBind().
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", defaultFields: [{ fieldName: "Price" }] } }); -
expressions
- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of sorting expressions , consisting of the following keys (and their respective values): fieldName and direction.
Code Sample
ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, localSchemaTransform: false, responseDataKey: "d", sorting: { expressions:[ { fieldName:"Rating", dir:"asc"}, { fieldName:"Price", dir:"asc" } ]}, }); ds.dataBind(); -
exprString
- Type:
- string
- Default:
- ""
Takes precedence over experssions, an "SQL-like" encoded expressions string : see sort(). Example col2 > 100 ORDER BY asc.
Code Sample
function sortRemote() { ds.settings.sorting.type = "remote"; // remote sort ds.settings.sorting.exprString = "GNP " + dir; ds.dataBind(); } -
sortUrlAscValueKey
- Type:
- string
- Default:
- null
URL param value for ascending type of sorting. Default is null and uses OData conventions.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", sortUrlAscValueKey: "mySortUrlAscValueKey" } }); -
sortUrlDescValueKey
- Type:
- string
- Default:
- null
URL param value for descending type of sorting. Default is null and uses OData conventions.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [ {name: "Name"}, {name: "Price"}, {name: "Rating"} ], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", sortUrlDescValueKey: "mySortUrlDescValueKey" } }); -
sortUrlKey
- Type:
- string
- Default:
- null
URL param name which specifies how sorting expressions will be encoded in the URL. Default is null and uses OData conventions.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [ {name: "Name"}, {name: "Price"}, {name: "Rating"} ], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", sortUrlKey: "mySortUrlKey" } }); -
type
- Type:
- enumeration
- Default:
- remote
Specifies whether sorting will be applied locally or remotely (via a remote request) .
Members
- remote
- Type:string
- local
- Type:string
Code Sample
$(window).load(function () { ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, sorting: { type: "local", caseSensitive: true } }); ds.dataBind(); });
-
summaries
- Type:
- object
- Default:
- {}
Settings related to built-in summaries functionality.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { type: "remote", columnSettings: [{ columnKey: "Price", allowSummaries: false, summaryOperands: [{ type: "count", active: true, order: 0 }] }], summariesResponseKey: "d" } });-
columnSettings
- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of column settings that specifies custom summaries options per column basis.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { columnSettings: [{ columnKey: "Price", allowSummaries: false, summaryOperands: [{ type: "count", active: true, order: 0 }] }] } }); -
summariesResponseKey
- Type:
- string
- Default:
- summaries
Key for retrieving data from the summaries response - used only when summaries are remote.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { summariesResponseKey: "d" } }); -
summaryExecution
- Type:
- enumeration
- Default:
- afterfilteringandpaging
Determines when the summary values are calculated .
Members
- priortofilteringandpaging
- Type:string
- afterfilteringbeforepaging
- Type:string
- afterfilteringandpaging
- Type:string
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { summaryExecution: "priortofilteringandpaging" } }); -
summaryExprUrlKey
- Type:
- string
- Default:
- summaries
Url key for retrieving data from response - used only when summaries are remote.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { summaryExprUrlKey: "mySummaries" } }); -
type
- Type:
- enumeration
- Default:
- remote
Specifies whether summaries will be applied locally or remotely (via a remote request) .
Members
- remote
- Type:string
- A remote request is done and URL params encoded.
- local
- Type:string
- Data is paged client-side.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { type: "remote" } });
-
treeDS
- Type:
- object
- Default:
- {}
Configure tree datasource specific settings.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products", initialExpandDepth: 10, propertyDataLevel: "dataLevel" } });-
childDataKey
- Type:
- string
- Default:
- null
Property name of the array of child data in a hierarchical data source.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); -
dataSourceUrl
- Type:
- string
- Default:
- null
Specifies a remote URL as a data source, from which data will be retrieved using an AJAX call ($.ajax).
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ treeDS: { dataSourceUrl: "/api/products" } }); -
enableRemoteLoadOnDemand
- Type:
- bool
- Default:
- false
Specifies if data is loaded on demand from a remote server. Default is false.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ treeDS: { dataSourceUrl: "/api/products", enableRemoteLoadOnDemand: true } }); -
filtering
- Type:
- object
- Default:
- {}
Configure datasource filtering settings.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, filtering: { enabled: true, type: "local" }, treeDS: { filtering: { displayMode: "showWithAncestorsAndDescendants" } } });-
displayMode
- Type:
- enumeration
- Default:
- showwithancestors
If displayMode is showWithAncestorsAndDescendants, show all records that match filtering conditions and their child records, even if child records don't match filtering conditions. If displayMode is showWithAncestors show only those records that match filtering conditions and do not show child records(if any) that don't match filtering conditions.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, filtering: { enabled: true, type: "local" }, treeDS: { filtering: { displayMode: "showWithAncestorsAndDescendants" } } }); -
fromLevel
- Type:
- number
- Default:
- 0
Specifies from which data bound level to be applied filtering - 0 is the first level.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, filtering: { enabled: true, type: "local" }, treeDS: { filtering: { fromLevel: 1 } } }); -
matchFiltering
- Type:
- string
- Default:
- __matchfiltering
Filtering data source specific property - name of property in dataRecord object - indicates whether dataRow matches filtering conditions. It is used ONLY when filtering is applied.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, filtering: { enabled: true, type: "local" }, treeDS: { filtering: { matchFiltering: "isFiltered" } } }); -
toLevel
- Type:
- number
- Default:
- -1
Specifies to which data bound level to be applied filtering - if -1 filtering should be applied to the last data bound level.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, filtering: { enabled: true, type: "local" }, treeDS: { filtering: { toLevel: 5 } } });
-
foreignKey
- Type:
- string
- Default:
- null
Unique identifier used in a self-referencing flat data source. Used with primaryKey to create a relationship among flat data sources.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { foreignKey: "ParentID" } }); -
initialExpandDepth
- Type:
- number
- Default:
- -1
Specifies the depth down to which the tree grid would be expanded upon initial render. To expand all rows set value to -1. Default is -1.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { initialExpandDepth: 5 } }); -
paging
- Type:
- object
- Default:
- {}
Configure datasource paging settings.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, paging: { enabled : true, pageSize:10, type: "local" }, treeDS: { paging: { mode: "allLevels" } } });-
mode
- Type:
- enumeration
- Default:
- rootlevelonly
Sets gets paging mode.
Members
- allLevels
- Type:string
- includes all visible records in paging.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, paging: { enabled : true, pageSize:10, type: "local" }, treeDS: { paging: { mode: "allLevels" } } });
-
propertyDataLevel
- Type:
- string
- Default:
- __ig_options.datalevel
The name of the property that keeps track of the level in the hierarchy.Defaults to __ig_options.dataLevel.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { propertyDataLevel: "_dataLevel" } }); -
propertyExpanded
- Type:
- string
- Default:
- __ig_options.expanded
The name of the property that keeps track of the expansion state of a data item. Defaults to __ig_options.expanded.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { propertyExpanded: "_expanded" } }); -
requestDataCallback
- Type:
- function
- Default:
- null
Specifies a custom function to be called when the remote request for data has finished.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ treeDS: { dataSourceUrl: "/api/products", requestDataCallback: function () { } } }); -
requestDataErrorCallback
- Type:
- function
- Default:
- null
Specifies a custom function to be called when the remote request for data has finished with an error.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ treeDS: { dataSourceUrl: "/api/products", requestDataErrorCallback: function () { } } }); -
requestDataOnToggle
- Type:
- bool
- Default:
- false
Specifies whether the data should be reloaded on each expand in remote load on demand scenarios. If true the child data will be requested each time the parent row is expanded, otherwise it will be retrived only on the initial expand.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ treeDS: { dataSourceUrl: "/api/products", requestDataOnToggle: true } }); -
requestDataSuccessCallback
- Type:
- function
- Default:
- null
Specifies a custom function to be called when the remote request for data has finished successfully.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ treeDS: { dataSourceUrl: "/api/products", requestDataSuccessCallback: function () { } } }); -
sorting
- Type:
- object
- Default:
- {}
Configure datasource sorting settings.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { sorting: { fromLevel: 1, toLevel: 5 } } });-
fromLevel
- Type:
- number
- Default:
- 0
Specifies from which data bound level to be applied sorting - 0 is the first level.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { sorting: { fromLevel: 1, toLevel: 5 } } }); -
toLevel
- Type:
- number
- Default:
- -1
Specifies to which data bound level to be applied sorting - if -1 sorting should be applied to the last data bound level.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { sorting: { fromLevel: 1, toLevel: 5 } } });
-
type
- Type:
- enumeration
- Default:
- unknown
Type of the data source .
Members
- json
- Type:string
- Specifies that the data source is an already evaluated JSON (JavaScript object/array) or a string that can be evaluated to JSON.
- xml
- Type:string
- Specifies that the data source is a XML Document object or a string that can be evaluated to XML.
- unknown
- Type:string
- Specifies that the data source is of unknown type. In that case it will be analyzed and automatically detected if possible.
- array
- Type:string
- Specifies that the data source is a simple array of objects.
- htmlTableString
- Type:string
- Specifies that the data source points to a string that represents a HTML table.
- htmlTableId
- Type:string
- Specifies that the data source points to an ID of a HTML Table element that's loaded on the page.
- htmlTableDom
- Type:string
- The data source points to a DOM object that is of TABLE type.
- invalid
- Type:string
- Set whenever data source is analyzed (in case its type is unknown) and the type cannot be detected.
- remoteUrl
- Type:string
- Specifies that the data source points to a remote URL, from which data will be retrieved using an AJAX call ($.ajax).
- htmlListDom
- Type:string
- The data source points to a DOM object that is of UL/OL type.
- htmlSelectDom
- Type:string
- The data source points to a DOM object that is of SELECT type.
- empty
- Type:string
Code Sample
$(window).load(function () { var url = "http://odata.netflix.com/Catalog/Titles?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ type: "remoteUrl", callback: render, dataSource: url, schema: oDataSchema, responseDataKey : "d.results", responseDataType: "jsonp", }); ds.dataBind(); }); -
updateUrl
- Type:
- string
- Default:
- null
Specifies an update remote URL, to which an AJAX request will be made as soon as saveChages() is called.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", updateUrl: "http://example.com/myUpdateUrl/" }); -
urlParamsEncoded
- Type:
- object
- Default:
- null
Event that is fired after URL parameters are encoded (When a remote request is done). Can point to a function name or the function object itself.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myUrlParamsEncoded = function (item, params) { alert("myUrlParamsEncoded"); } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", urlParamsEncoded: myUrlParamsEncoded }); ds.dataBind(); }); -
urlParamsEncoding
- Type:
- object
- Default:
- null
Event that is fired before URL parameters are encoded. Can point to a function name or the function object itself.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myUrlParamsEncoding = function (item, params) { alert("myUrlParamsEncoding"); } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", urlParamsEncoding: myUrlParamsEncoding }); ds.dataBind(); });
-
ig.TreeHierarchicalDataSource
- new $.ig.TreeHierarchicalDataSource( options:object );
- options
- Type:object
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, callback: render, treeDS: { childDataKey: "Products", initialExpandDepth: 10, propertyDataLevel: "dataLevel" } }); ds.dataBind(); -
addNode
- .addNode( data:object );
Adds a new node to the tree data source. Creates a transaction that can be committed / rolled back.
- data
- Type:object
- the transaction data.
-
addRow
- .addRow( rowId:object, rowObject:object, autoCommit:bool );
- Return Type:
- object
- Return Type Description:
- . The transaction object that was created.
Adds a new row to the data source. Creates a transaction that can be committed / rolled back.
- rowId
- Type:object
- the record key - primaryKey (string) or index (number).
- rowObject
- Type:object
- the new record data. .
- autoCommit
- Type:bool
- if autoCommit is true, the datasource will be updated automatically and the transaction is still stored in the accumulated transaction log.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.addRow(123, { ID: 123, Name: "CD Player", Price: "40" }, true); -
allTransactions
- .allTransactions( );
- Return Type:
- array
Returns a list of all transaction objects that are either pending, or have been committed in the data source.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.allTransactions(); -
analyzeDataSource
- .analyzeDataSource( );
- Return Type:
- string
Analyzes the dataSource setting to automatically determine the type of the data source. Returns the data source type. See settings.type.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); ds.analyzeDataSource(); -
clearLocalFilter
- .clearLocalFilter( );
This clears local filtering applied to the data view by resetting it to the original data and applying any paging.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, filtering: { enabled: true, type: "local" }, treeDS: { childDataKey: "Products" } }); ds.clearLocalFilter(); -
clearLocalSorting
- .clearLocalSorting( );
This clears local sorting applied to the data view by resetting it to the original data and applying any paging.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); ds.clearLocalSorting(); -
clearMatchFiltering
- .clearMatchFiltering( [data:object] );
Clears __matchFiltering property from the data record objects in the filtered data source. The __matchFiltering property determines whether a record matches the specified filtering condition.
- data
- Type:object
- Optional
- the array of data objects to be cleared. If not set the current filtered data array is used.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, filtering: { enabled: true, type: "local" }, treeDS: { childDataKey: "Products" } }); ds.clearMatchFiltering(); -
commit
- .commit( [id:number] );
Update the data source with every transaction from the log.
- id
- Type:number
- Optional
- Id of the transaction to commit. If no id is specified, will commit all transactions to the data source.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); ds.commit(); -
data
- .data( );
- Return Type:
- object
Returns all of the bound data, without taking into account local paging, sorting, filtering, etc.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); ds.dataBind(); var data = ds.data(); -
dataBind
- .dataBind( [callback:string], [callee:object] );
Data binds to the current data source data source
databinding works using the following workflow:
1. fire the databinding event
2. based on the data source type (see analyzeDataSource()), do the following:
3. if type is HtmlTable, parse the table and set the data and dataView respectively.
if the type is Function, call it, apply Paging/Filtering/Sorting, and set this._dataView . If the developer wants to do his own paging, filtering or sorting
in that case, then he should handle the PageIndexChanging and/or DataFiltering, and/or ColumnSorting client-side events, and cancel them.
if no paging/sorting/filtering are enabled, use just this._data to save space
if the data source is of type RemoteUrl, use jQuery's $.ajax API to trigger a remote request to the service. Use the param() API to encode the URL
if the data source is invalid, throw an exception
if the analyzed runtime data source type , that is, the result of analyzeDataSource(), is Unknown, check if
the value of settings.type is set to XML or JSON. If string, eval for JSON, and parse for the XML to build the object ree
4. now normalize/transform the data, if a schema is supplied. This inplies any additional data type conversion
5. next, if OpType is Local, apply paging, sorting, and/or filtering to the data, and store the result in this._dataView
6. fire the databound event
.- callback
- Type:string
- Optional
- callback function .
- callee
- Type:object
- Optional
- callee object on which the callback will be executed. If none is specified, will assume global execution context.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); ds.dataBind(); -
dataSource
- .dataSource( [ds:object] );
- Return Type:
- object
Gets/sets the dataSource setting. If no parameter is specified, returns settings.dataSource.
- ds
- Type:object
- Optional
- .
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); var dataSource = ds.dataSource(); -
dataSummaries
- .dataSummaries( );
- Return Type:
- object
Returns summaries data.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); var summaries = ds.dataSummaries(); -
dataView
- .dataView( );
- Return Type:
- object
Returns the current normalized/transformed and paged/filtered/sorted data, i.e. the dataView.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); ds.dataBind(); var view = ds.dataView(); -
deleteRow
- .deleteRow( rowId:object, autoCommit:bool );
- Return Type:
- object
- Return Type Description:
- . The transaction object that was created.
Deletes a row from the data source.
- rowId
- Type:object
- the record key - primaryKey (string) or index (number).
- autoCommit
- Type:bool
- if autoCommit is true, the datasource will be updated automatically and the transaction is still stored in the accumulated transaction log.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.deleteRow(15); -
fields
- .fields( [fields:object] );
- Return Type:
- object
- Return Type Description:
- if no parameters are specified, returns the existing list of fields.
Sets a list of fields to the data source. If no parameter is specified, just returns the already existing list of fields.
- fields
- Type:object
- Optional
- a field has the following format: {key: 'fieldKey', dataType: 'string/number/date' }.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); ds.dataBind(); var fields = ds.fields(); -
filter
- .filter( fieldExpressions:object, boolLogic:object, keepFilterState:bool, fieldExpressionsOnStrings:object );
Filters the data source locally. Remote filtering can be performed by just calling dataBind() and setting the settings.filtering.expressions. The result (filtered data) can be obtained by calling dataView()
example: [{fieldName : "firstName", expr: "abc", cond: "StartsWith"}, {fieldName : "lastName"}]
example 2: [{fieldIndex : 1} , {fieldIndex : 2, expr: "a", cond : "contains"}]
expr is the filter expression text , such as "abc", or a regular expression such as *test*
cond is the filtering condition such as startsWith, endsWith, contains, equals, doesNotEqual, doesNotContain
if expr is detected to be a regular expression, the "cond" part is skipped
.- fieldExpressions
- Type:object
- a list of field expression definitions.
- boolLogic
- Type:object
- boolean logic. Accepted values are AND and OR. .
- keepFilterState
- Type:bool
- if keepFilterState is set to true, it will not discard previous filtering expressions.
- fieldExpressionsOnStrings
- Type:object
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ filtering: { enabled: true, type: "local" }, dataSource: products, treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.filter([{fieldName : "Name", expr: "Milk", cond: "Equals"}], "AND", true); -
filterSettings
- .filterSettings( [f:object] );
Gets/sets a list of filtering settings.
- f
- Type:object
- Optional
- object holding all filtering settings. See settings.filtering.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, filtering: { enabled: true, type: "local" }, treeDS: { childDataKey: "Products" } }); ds.filterSettings(); -
findRecordByKey
- .findRecordByKey( key:object, [ds:string], [objPath:object] );
- Return Type:
- object
- Return Type Description:
- a JavaScript object specifying the found record, or null if no record is found.
Returns a record by a specified key (requires that primaryKey is set in the settings).
- key
- Type:object
- Primary key of the record.
- ds
- Type:string
- Optional
- the data source in which to search for the record. When not set it will use the current data source.
- objPath
- Type:object
- Optional
- path to the object. Example: {path: '5/1'}.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var record = ds.findRecordByKey(14); -
flatDataView
- .flatDataView( );
- Return Type:
- object
- Return Type Description:
- the current flat data view.
Returns the current flat data view.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var flatView = ds.flatDataView(); -
generateFlatData
- .generateFlatData( data:object, [level:number] );
- Return Type:
- object
- Return Type Description:
- the generated flat data.
Generates flat data.
Returns an object that contains the generated flat data, the flat visible data, records count and visible records count.- data
- Type:object
- The data record whose data is transformed.
- level
- Type:number
- Optional
- The level from which to start recursively generating the flat data. If not set defaults to 0.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var flatData = ds.generateFlatData(products); -
generateFlatDataView
- .generateFlatDataView( );
Generates a flat data view from the current data.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.generateFlatDataView(); -
getChildrenByKey
- .getChildrenByKey( key:object, ds:object );
- Return Type:
- object
- Return Type Description:
- array of child records.
Gets the chilren records by the parent record's key in the passed data source.
- key
- Type:object
- primary key of the record .
- ds
- Type:object
- the data source.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var children = ds.getChildrenByKey(14); -
getDataBoundDepth
- .getDataBoundDepth( );
Gets the current data bound depth of the tree grid hierarchy.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var depth = ds.getDataBoundDepth(); -
getDetachedRecord
- .getDetachedRecord( t:object );
- Return Type:
- object
- Return Type Description:
- a copy of a record from the data source.
Returns a standalone object (copy) that represents the commited transactions, but detached from the data source.
- t
- Type:object
- a transaction object.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); var transactionObject = ds.addRow(123, { Name: "CD Player", Price: "40" }, true); var detachedObject = ds.getDetachedRecord(transactionObject); -
getExpandStateById
- .getExpandStateById( rowId:string );
- Return Type:
- bool
- Return Type Description:
- //Returns true if expanded and false if not.
Gets whether the row with the specified id is expanded.Returns true if the row is expanded or false if it's not.
- rowId
- Type:string
- //The id of the row.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var state = ds.getExpandStateById(454); -
getFilteredRecordsCount
- .getFilteredRecordsCount( );
Gets the count of the filtered records.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.filter([{fieldName : "Name", expr: "Milk", cond: "Equals"}], "AND", true); var state = ds.getFilteredRecordsCount(); -
getFlatDataForRecord
- .getFlatDataForRecord( record:object, [level:number] );
- Return Type:
- object
- Return Type Description:
- the transformed data.
Returnschild data transformed to flat data.
- record
- Type:object
- The data record whose data is transformed and returned as flat.
- level
- Type:number
- Optional
- The level. If not set defaults to 0.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var record = ds.findRecordByKey(14); var data = ds.getFlatDataForRecord(record); -
getPathBy
- .getPathBy( record:object );
Gets the path of a record by the record or the record's key.
- record
- Type:object
- the record or the record's key as string or number.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var path = ds.getPathBy(14); -
hasTotalRecordsCount
- .hasTotalRecordsCount( hasCount:bool );
Gets / sets if the response from the server contains a property which specifies the total number of records in the server-side backend.
- hasCount
- Type:bool
- specifies if the data source contains a property that denotes the total number of records in the server-side backend.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var hasTotalRecordsCount = ds.hasTotalRecordsCount(); -
insertRow
- .insertRow( rowId:object, rowObject:object, rowIndex:number, autoCommit:bool, parentRowId:object );
- Return Type:
- object
- Return Type Description:
- . The transaction object that was created.
Adds a new row to the data source. Creates a transaction that can be committed / rolled back.
- rowId
- Type:object
- the record key - primaryKey (string) or index (number).
- rowObject
- Type:object
- the new record data. .
- rowIndex
- Type:number
- row index at which to be insert the new row.
- autoCommit
- Type:bool
- if autoCommit is true, the datasource will be updated automatically and the transaction is still stored in the accumulated transaction log.
- parentRowId
- Type:object
- the value of the primary key of the parent row(if any).
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.insertRow(22,{Name: "CD Player", Price: "40"}, 2, true, 1); -
isTransformedToHierarchicalData
- .isTransformedToHierarchicalData( [isTransformed:bool] );
Gets/Sets whether the data source has been transformed from flat to hierarchical.
- isTransformed
- Type:bool
- Optional
- Determines if the data source is marked as transformed or not.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var transformed = ds.isTransformedToHierarchicalData(); -
metadata
- .metadata( key:string );
- Return Type:
- object
- Return Type Description:
- metadata object.
Returns metadata object for the specified key.
- key
- Type:string
- Primary key of the record.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var metadata = ds.metadata(); -
nextPage
- .nextPage( );
Sets the page index to be equal to the next page index and rebinds the data source.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.nextPage(); -
pageCount
- .pageCount( );
- Return Type:
- number
- Return Type Description:
- total number fo pages.
Returns the total number of pages.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, paging: { enabled : true, pageSize:10, type: "local" }, treeDS: { childDataKey: "Products", paging: { mode: "allLevels" } }); var count = ds.pageCount(); -
pageIndex
- .pageIndex( [index:number] );
- Return Type:
- number
- Return Type Description:
- the current page index.
Gets /sets the current page index. If an index is passed as a parameter, the data source is re-bound.
- index
- Type:number
- Optional
- the page index. If none is specified, returns the current page index.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, paging: { enabled : true, pageSize:10, type: "local" }, treeDS: { childDataKey: "Products", paging: { mode: "allLevels" } } }); //Get var currentIndex = ds.pageIndex(); //Set ds.pageIndex(5); -
pageSize
- .pageSize( [s:number] );
Gets /sets the page size and rebinds the data source if a parameter is specified. If no parameter is passed, returns the current page size.
- s
- Type:number
- Optional
- the page size.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, paging: { enabled : true, pageSize:10, type: "local" }, treeDS: { childDataKey: "Products", paging: { mode: "allLevels" } } }); //Get var size = ds.pageSize(); //Set ds.pageSize(25); -
pageSizeDirty
- .pageSizeDirty( );
For internal use.
Code Sample
N/A -
pagingSettings
- .pagingSettings( [p:object] );
Gets/sets a list of paging settings.
- p
- Type:object
- Optional
- object holding all paging settings. See settings.paging.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, paging: { enabled : true, pageSize:10, type: "local" }, treeDS: { childDataKey: "Products", paging: { mode: "allLevels" } } }); var myPagingSettings = { enabled: true, pageSize: 10, pageIndex: 2, type: "local" }; // Set ds.pagingSettings(myPagingSettings); // Get var pagingSettings = ds.pagingSettings(); -
pendingTransactions
- .pendingTransactions( );
- Return Type:
- array
Returns a list of all transaction objects that are pending to be committed or rolled back to the data source.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); ds.addRow(123, { Name: "CD Player", Price: "40" }, true); var pendingTransactions = ds.pendingTransactions()); -
persistedPageIndex
- .persistedPageIndex( [value:number] );
- Return Type:
- number
- Return Type Description:
- the current page index(that should be persisted).
Gets /sets the page index that should be persisted. For now ONLY when filtering is applied and call explicitly DataBind.
- value
- Type:number
- Optional
- the page index that should be persisted. If none is specified, returns the current page index that should be persisted.
Code Sample
N/A -
prevPage
- .prevPage( );
Sets the page index to be equal to the previous page index and rebinds the data source.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, paging: { enabled : true, pageSize:10, type: "local" }, treeDS: { childDataKey: "Products", paging: { mode: "allLevels" } } }); ds.prevPage(); -
processDataPerLevel
- .processDataPerLevel( data:object, [level:number], [suppressTransformation:bool] );
- Return Type:
- object
- Return Type Description:
- the processed data source.
This processes the passed data for the specified level and applies the schema transformation to it.
- data
- Type:object
- The data to be processed and transformed.
- level
- Type:number
- Optional
- The level to which the data belongs to. If this is not set it defaults to 0.
- suppressTransformation
- Type:bool
- Optional
- Determines whether the data should go through schema transformation. If true schema transofrmatin will not be applied. .
-
recordsForPage
- .recordsForPage( p:number );
Returns a list of records for the specified page. Implies that paging is enabled.
- p
- Type:number
- the page index for which records will be returned.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, paging: { enabled : true, pageSize:10, type: "local" }, treeDS: { childDataKey: "Products", paging: { mode: "allLevels" } } }); var recordsForPage = ds.recordsForPage(2); -
removeNode
- .removeNode( data:object );
Removes a node from the tree data source. Creates a transaction that can be committed / rolled back.
- data
- Type:object
- the transaction data.
-
removeRecordByIndex
- .removeRecordByIndex( index:number, origDs:object );
Removes a record from the data source at specific index.
- index
- Type:number
- index of record.
- origDs
- Type:object
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.removeRecordByIndex(0); -
removeRecordByKey
- .removeRecordByKey( key:object, origDs:object );
Removes a specific record denoted by the primaryKey of the passed key parameter from the data source.
- key
- Type:object
- primary key of the record.
- origDs
- Type:object
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID" treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.removeRecordByKey(14); -
rollback
- .rollback( [id:object] );
Clears the transaction log without updating anything in the data source.
- id
- Type:object
- Optional
- Record Id to find transactions for. If no id is specified, will rollback all transactions to the data source.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.addRow(123, { ID: 123, Name: "CD Player", Price: "40" }, true); ds.rollback(); -
saveChanges
- .saveChanges( success:function, error:function );
Posts to the settings.updateUrl using $.ajax, by serializing the changes as url params.
- success
- Type:function
- Specifies a custom function to be called when AJAX request to the updateUrl option succeeds(optional).
- error
- Type:function
- Specifies a custom function to be called when AJAX request to the updateUrl option fails(optional).
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" }, updateUrl: "/api/products" }); ds.dataBind(); ds.addRow(0, { ID: 0, Name: "CD Player", Price: "40" }, true); ds.addRow(1, { ID: 1, Name: "CD Player1", Price: "40" }, true); ds.addRow(2, { ID: 2, Name: "CD Player2", Price: "40" }, true); // Option 1: Save changes without callbacks ds.saveChanges(); // Option 2: Save changes with success and error callbacks ds.saveChanges(function (data) { $("#message").text("Changes were saved successfully").fadeIn(3000).fadeOut(5000); }, function(jqXHR, textStatus, errorThrown) { $("#message").text("An error occurred while saving the changes. Error details: " + textStatus).fadeIn(3000).fadeOut(5000); }); -
schema
- .schema( [s:object], [t:string] );
Gets/sets the schema definition.
- s
- Type:object
- Optional
- a schema object .
- t
- Type:string
- Optional
- type of the data source. See settings.type.
Code Sample
var jsonSchema = new $.ig.DataSchema("json", { fields: [{ name: "ID", type: "number" }, { name: "Name", type: "string" }, { name: "Price", type: "number" }] }); ds = new $.ig.TreeHierarchicalDataSource(); // Set ds.schema(jsonSchema); // Get var myJsonSchema = ds.schema(); -
setCellValue
- .setCellValue( rowId:object, colId:object, val:object, autoCommit:bool );
- Return Type:
- object
- Return Type Description:
- . The transaction object that was created.
Sets a cell value for the cell denoted by rowId and colId. Creates a transaction for the update operation and returns it.
- rowId
- Type:object
- the rowId - row key (string) or index (number).
- colId
- Type:object
- the column id - column key (string) or index (number).
- val
- Type:object
- The new value .
- autoCommit
- Type:bool
- if autoCommit is true, it updates the datasource automatically and the transaction is still stored in the accumulated transaction log.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.setCellValue(123, "Name", "DVD Player", true); -
setExpandedStateByPrimaryKey
- .setExpandedStateByPrimaryKey( rowId:string, expanded:bool, callbackArgs:function );
Sets the expanded state of a row by its primary key.
- rowId
- Type:string
- The id of the row.
- expanded
- Type:bool
- If true the row will be expanded. Otherwise it will be collapsed.
- callbackArgs
- Type:function
- Specifies a custom function to be called when the state of the row is changed.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.setExpandedStateByPrimaryKey(0, true); -
setExpandedStateByRowIndex
- .setExpandedStateByRowIndex( index:number, expanded:bool, callbackArgs:function );
Sets the expanded/collapsed state of a row by its index.
- index
- Type:number
- The index of the row.
- expanded
- Type:bool
- If true then the row will be expanded. Otherwise it will be collapsed.
- callbackArgs
- Type:function
- Specifies a custom function to be called when the state of the row is changed.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.setExpandedStateByRowIndex(9, true); -
shouldCallGenerateFlatDataView
- .shouldCallGenerateFlatDataView( );
Gets whether the flat data view should be generated by calling the generateFlatDataView method.
-
sort
- .sort( fields:object, direction:string );
Sorts the data source locally. The result (sorted data) can be obtained by calling dataView(). Remote filtering can be performed by just calling dataBind() and setting the settings.sorting.expressions
multi-column sorting can be enabled by setting keepSortState to true.
fields => an array of fields object definitions:
example: [{fieldName : "firstName"}, {fieldName : "lastName"}]
example 2: [{fieldIndex : 1} , {fieldIndex : 2}]
.- fields
- Type:object
- an array of fields object definitions.
- direction
- Type:string
- asc / desc direction.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, sorting: { enabled: true, type: "local" }, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.sort([{fieldName : "Name"}], "desc", false); -
sortData
- .sortData( data:object, fields:object, direction:string );
Sorts the passed data and returns the sorted result.
.- data
- Type:object
- the data to be sorted
fields => an array of fields object definitions:
example: [{fieldName : "firstName"}, {fieldName : "lastName"}]
example 2: [{fieldIndex : 1} , {fieldIndex : 2}]
. - fields
- Type:object
- an array of fields object definitions.
- direction
- Type:string
- asc / desc direction.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, sorting: { enabled: true, type: "local" }, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var result = ds.sortData(products, [{fieldName : "Name"}], "asc"); -
sortDataRecursive
- .sortDataRecursive( data:object, level:number, fields:object, direction:string );
Sorts the given data recursively
fields => an array of fields object definitions:
example: [{fieldName : "firstName"}, {fieldName : "lastName"}]
example 2: [{fieldIndex : 1} , {fieldIndex : 2}]
.- data
- Type:object
- the data array that will be sorted. .
- level
- Type:number
- the level to which the data belongs to.
- fields
- Type:object
- an array of fields object definitions.
- direction
- Type:string
- asc / desc direction.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, sorting: { enabled: true, type: "local" }, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var result = ds.sortDataRecursive(products, 0, [{fieldName : "Name"}], "asc"); -
sortSettings
- .sortSettings( [s:object] );
Gets/sets a list of paging settings.
- s
- Type:object
- Optional
- object holding all sorting settings. See settings.sorting.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, sorting: { enabled: true, type: "local" }, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); var sortSettings = { type: "local", defaultFields: [{ fieldName: "col2" }], defaultDirection: "desc" }; // Set ds.sortSettings(sortSettings); // Get var mySortSettings = ds.sortSettings(); -
stringToJSONObject
- .stringToJSONObject( s:string );
Parses the string and returns an evaluated JSON object.
- s
- Type:string
- the JSON as string.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource(); var jsonObj = ds.stringToJSONObject('[{"Name":"CD Player","Price":10.90}]'); -
stringToXmlObject
- .stringToXmlObject( s:string );
Parses a string and returns a XML Document.
- s
- Type:string
- the XML represented as a string.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource(); var xmlObj = ds.stringToXmlObject("<Element><Name>CD Player</Name><Price>10.90</Price></Element>"); -
summariesResponse
- .summariesResponse( key:object, dsObj:object );
Get summaries calculation data from remote response.
- key
- Type:object
- dsObj
- Type:object
Code Sample
N/A -
summariesSettings
- .summariesSettings( [s:object] );
Gets/sets a list of summaries settings.
- s
- Type:object
- Optional
- object holding all summaries settings. See settings.summaries.
Code Sample
N/A -
tableToObject
- .tableToObject( tableDOM:domelement );
- Return Type:
- object
Converts a HTML TABLE dom element to a JavaScript array of objects that contain the records data.
- tableDOM
- Type:domelement
- TABLE dom element to transform.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource(); var tableObj = ds.tableToObject("<table><tr><td>CD Player</td><td>10.90</td></tr><tr><td>CD Player 1</td><td>10.90</td></tr><tr><td>CD Player 2</td><td>10.90</td></tr></table>"); -
toggleRow
- .toggleRow( rowId:string, callbackArgs:function );
Toggles the row's state by the row's id.
- rowId
- Type:string
- The id of the row.
- callbackArgs
- Type:function
- Specifies a custom function to be called when the state of the row is changed.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.toggleRow(3); -
totalLocalRecordsCount
- .totalLocalRecordsCount( );
- Return Type:
- number
- Return Type Description:
- the number of records that are bound / exist locally.
Returns the total number of records in the local data source.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var count = ds.totalLocalRecordsCount(); -
totalRecordsCount
- .totalRecordsCount( [count:number], [key:string], [dsObj:object], [context:object] );
Applicable only when the data source is bound to remote data. Gets / sets the total number of records in the data source. If data binding is remote, and there's paging or filtering enabled, the actual total number of records may not
match the number of records that exists on the client.- count
- Type:number
- Optional
- the total number of records.
- key
- Type:string
- Optional
- the name of the property which hold the total records count value.
- dsObj
- Type:object
- Optional
- .
- context
- Type:object
- Optional
- .
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); //Get var count = ds.totalRecordsCount(); -
transactionsAsString
- .transactionsAsString( );
- Return Type:
- string
Returns the accumulated transaction log as a string. The purpose of this is to be passed to URLs or used conveniently.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.addRow(123, { ID: 123, Name: "CD Player", Price: "40" }, true); var transactionsAsString = ds.transactionsAsString(); -
transformedData
- .transformedData( transformedExecution:object );
- Return Type:
- object
Returns transformed data according to transformed execution:
1. Before paging and filtering
2. After filtering before paging
3. After filtering and paging
.- transformedExecution
- Type:object
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.transformedData("priortofilteringandpaging"); -
transformToHierarchicalData
- .transformToHierarchicalData( data:object );
- Return Type:
- object
- Return Type Description:
- the transformed data source.
Transforms flat data to hierararchical data and returns the result.
- data
- Type:object
- The flat data that will be transformed to hierarchical.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.transformToHierarchicalData(flatData); -
type
- .type( [t:object] );
Gets/sets the type of the dataSource. If no parameter is specified, returns settings.type
returnType="json|xml|unknown|array|function|htmlTableString|htmlTableId|htmlTableDom|invalid|remoteUrl|empty".- t
- Type:object
- Optional
- .
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); // Set ds.type("json"); // Get var myType = ds.type(); -
updateRow
- .updateRow( rowId:object, rowObject:object, autoCommit:bool );
- Return Type:
- object
- Return Type Description:
- . The transaction object that was created.
Updates a record in the datasource. Creates a transaction that can be committed / rolled back.
- rowId
- Type:object
- the record key - primaryKey (string) or index (number).
- rowObject
- Type:object
- the record object containing the key/value pairs we want to update. It doesn't have to include key/value pairs for all fields defined in the schema or in the data source (if no schema is defined).
- autoCommit
- Type:bool
- if autoCommit is true, the datasource will be updated automatically and the transaction is still stored in the accumulated transaction log.
Code Sample
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.addRow(123, { ID: 123, Name: "CD Player", Price: "40" }, true); ds.updateRow(123, { Name: "DVD Player1", Price: "10" }, true);
