ui.igGridSorting

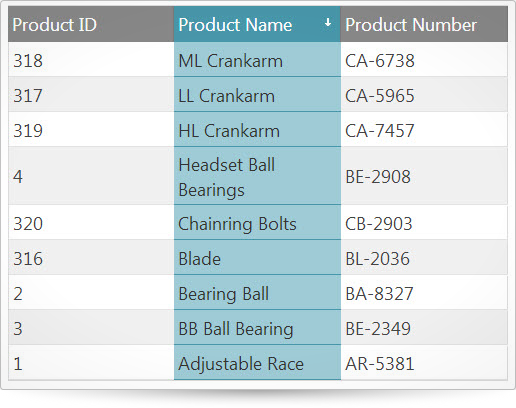
Both the igGrid and igHierarchicalGrid controls feature column sorting. This feature allows users to order the rows in the grid according the sort order of a given column. Both ascending and descending sort directions are available. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the igGrid control.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var products = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$(function () {
$("#gridSorting").igGrid({
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number" },
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
features: [
{
name: "Sorting",
type: "local"
}
],
width: "500px",
dataSource: products
});
});
</script>
</head>
<body>
<div id="gridSorting"></div>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
applySortedColumnCss
- Type:
- bool
- Default:
- true
Enables/disables special styling for sorted columns. If false, sorted column cells will not have any special sort-related styling.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", applySortedColumnCss : false } ] }); //Get var sortCss = $(".selector").igGridSorting("option", "applySortedColumnCss"); //Set $(".selector").igGridSorting("option", "applySortedColumnCss", false); -
caseSensitive
- Type:
- bool
- Default:
- false
Enables or disables the case sensitivity of the sorting. Works only for local sorting.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", caseSensitive : true } ] }); //Get var caseSensitive = $(".selector").igGridSorting("option", "caseSensitive"); //Set $(".selector").igGridSorting("option", "caseSensitive", true); -
columnSettings
- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of custom column settings that specify custom sorting settings for a specific column (whether sorting is enabled / disabled, default sort direction, first sort direction, etc.).
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", columnSettings : [ { columnIndex: 0, allowSorting: true, firstSortDirection: "ascending", currentSortDirection: "descending" } ] } ] }); //Get var colSettings = $(".selector").igGridSorting("option", "columnSettings");-
allowSorting
- Type:
- bool
- Default:
- true
Enables / disables sorting on the specified column. By default all columns are sortable.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", columnSettings : [ { columnIndex: 0, allowSorting: true, firstSortDirection: "ascending", currentSortDirection: "descending" } ] } ] }); -
columnIndex
- Type:
- number
- Default:
- null
Column index. Either key or index must be set in every column setting.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", columnSettings : [ { columnIndex: 0, allowSorting: true, firstSortDirection: "ascending", currentSortDirection: "descending" } ] } ] }); -
columnKey
- Type:
- string
- Default:
- null
Column key. Either key or index must be set in every column setting.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", columnSettings : [ { columnKey: "ProductID", allowSorting: true, firstSortDirection: "ascending", currentSortDirection: "descending" } ] } ] }); -
compareFunc
- Type:
- enumeration
- Default:
- null
Reference to a function (string or function) used for custom comparison. The function accepts the following arguments: val1 - the first value to compare val2 - the second value to compare recordsData (optional) - an object having three properties: fieldName - the name of the sorted field; record1 - first record to compare; record2 - second record to compare The function returns the following numeric value: 0 - indicating that values are equal 1 - indicating that val1 > val2 -1 - indicating that val1 < val2.
Members
- string
- Type:string
- the name of the function as a string located in the global window object.
- function
- Type:function
- function which will be used for custom comparison.
Code Sample
function myCompareFunc(a, b, recordsData) { var countryX = recordsData.recordX["Country"]; var countryY = recordsData.recordY["Country"]; return countryX > countryY ? 1 : countryX < countryY ? -1 : 0; } //Initialize $(".selector").igGrid({ features : [ { name : "Sorting", columnSettings : [ { columnIndex: 0, allowSorting: true, firstSortDirection: "ascending", compareFunc: "myCompareFunc" } ] } ] }); -
currentSortDirection
- Type:
- enumeration
- Default:
- null
The current (or default) sort direction. If this setting is specified, the column will be rendered sorted according to this option.
Members
- asc
- Type:string
- desc
- Type:string
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", columnSettings : [ { columnIndex: 0, allowSorting: true, firstSortDirection: "ascending", currentSortDirection: "descending" } ] } ] }); -
firstSortDirection
- Type:
- enumeration
- Default:
- null
This will be the first sort direction when the column hasn't been sorted before.
Members
- asc
- Type:string
- desc
- Type:string
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", columnSettings : [ { columnIndex: 0, allowSorting: true, firstSortDirection: "ascending", currentSortDirection: "descending" } ] } ] });
-
customSortFunction
- Type:
- function
- Default:
- null
Custom sort function(or name of the function as a string) accepting three parameters - the data to be sorted, an array of data source field definitions, and the direction to sort with (optional). The function should return the sorted data array.
Code Sample
var myCustomFunc = function(data, fields, direction) { function myCompareFunc(obj1, obj2) { if (direction == "descending") { return obj2[fields[0].fieldName] - obj1[fields[0].fieldName]; } return obj1[fields[0].fieldName] - obj2[fields[0].fieldName]; } var result = data.sort(myCompareFunc); return result; } //Initialize $(".selector").igGrid({ features : [ { name : "Sorting", customSortFunction : myCustomFunc } ] }); //Get var sortFunc = $(".selector").igGridSorting("option", "customSortFunction"); //Set $(".selector").igGridSorting("option", "customSortFunction", myCustomFunc); -
featureChooserSortAsc
- Type:
- string
- Default:
- ""
Specifies the text shown in the feature chooser item for sorting in ascending order (displayed only on touch environment).
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", featureChooserSortAsc : "Sort A to Z" } ] }); //Get var featureChooserSortAsc = $(".selector").igGridSorting("option", "featureChooserSortAsc"); -
featureChooserSortDesc
- Type:
- string
- Default:
- ""
Specifies the text shown in the feature chooser item for sorting in descending order (displayed only on touch environment).
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", featureChooserSortDesc : "Sort Z to A" } ] }); //Get var featureChooserSortDesc = $(".selector").igGridSorting("option", "featureChooserSortDesc"); -
featureChooserText
- Type:
- string
- Default:
- ""
Specifies text in feature chooser.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", featureChooserText : "Sorting" } ] }); //Get var text = $(".selector").igGridSorting("option", "featureChooserText"); //Set $(".selector").igGridSorting("option", "featureChooserText", "Sorting"); -
firstSortDirection
- Type:
- enumeration
- Default:
- ascending
Specifies which direction to use on the first click / keydown, if the column hasn't been sorted before.
Members
- ascending
- Type:string
- descending
- Type:string
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", firstSortDirection : "descending" } ] }); //Get var direction = $(".selector").igGridSorting("option", "firstSortDirection"); //Set $(".selector").igGridSorting("option", "firstSortDirection", "descending"); -
inherit
- Type:
- bool
- Default:
- false
Enables/disables feature inheritance for the child layouts. NOTE: It only applies for igHierarchicalGrid.
-
modalDialogAnimationDuration
- Type:
- number
- Default:
- 200
Specifies time of milliseconds for animation duration to show/hide modal dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", modalDialogAnimationDuration : 300 } ] }); //Get var duration = $(".selector").igGridSorting("option", "modalDialogAnimationDuration"); //Set $(".selector").igGridSorting("option", "modalDialogAnimationDuration", 300); -
modalDialogButtonApplyText
- Type:
- string
- Default:
- ""
Specifies text of button which apply changes in modal dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", modalDialogButtonApplyText : "Apply" } ] }); //Get var text = $(".selector").igGridSorting("option", "modalDialogButtonApplyText"); //Set $(".selector").igGridSorting("option", "modalDialogButtonApplyText", "Apply"); -
modalDialogButtonCancelText
- Type:
- string
- Default:
- ""
Specifies text of button which cancel changes in modal dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", modalDialogButtonCancelText : "Cancel" } ] }); //Get var text = $(".selector").igGridSorting("option", "modalDialogButtonCancelText"); //Set $(".selector").igGridSorting("option", "modalDialogButtonCancelText", "Cancel"); -
modalDialogCaptionButtonAsc
- Type:
- string
- Default:
- ""
Specifies caption for each ascending sorted column in multiple sorting dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", modalDialogCaptionButtonAsc : "Ascending" } ] }); //Get var caption = $(".selector").igGridSorting("option", "modalDialogCaptionButtonAsc"); //Set $(".selector").igGridSorting("option", "modalDialogCaptionButtonAsc", "Ascending"); -
modalDialogCaptionButtonDesc
- Type:
- string
- Default:
- ""
Specifies caption for each descending sorted column in multiple sorting dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", modalDialogCaptionButtonDesc : "Descending" } ] }); //Get var caption = $(".selector").igGridSorting("option", "modalDialogCaptionButtonDesc"); //Set $(".selector").igGridSorting("option", "modalDialogCaptionButtonDesc", "Descending"); -
modalDialogCaptionButtonUnsort
- Type:
- string
- Default:
- ""
Specifies caption for unsort button in multiple sorting dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", modalDialogCaptionButtonUnsort : "Unsort" } ] }); //Get var caption = $(".selector").igGridSorting("option", "modalDialogCaptionButtonUnsort"); //Set $(".selector").igGridSorting("option", "modalDialogCaptionButtonUnsort", "Unsort"); -
modalDialogCaptionText
- Type:
- string
- Default:
- ""
Specifies caption text for multiple sorting dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", modalDialogCaptionText : "Multiple Sorting" } ] }); //Get var caption = $(".selector").igGridSorting("option", "modalDialogCaptionText"); //Set $(".selector").igGridSorting("option", "modalDialogCaptionText", "Multiple Sorting"); -
modalDialogHeight
- Type:
- enumeration
- Default:
- ""
Specifies height of multiple sorting dialog.
Members
- string
- The widget height can be set in pixels (px) and percentage (%).
- number
- The widget height can be set as a number.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", modalDialogHeight : 300 } ] }); //Get var height = $(".selector").igGridSorting("option", "modalDialogHeight"); //Set $(".selector").igGridSorting("option", "modalDialogHeight", 300); -
modalDialogResetButtonLabel
- Type:
- string
- Default:
- ""
Specifies sortby button label for each unsorted column in multiple sorting dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", modalDialogResetButtonLabel : "Reset" } ] }); //Get var label = $(".selector").igGridSorting("option", "modalDialogResetButtonLabel"); //Set $(".selector").igGridSorting("option", "modalDialogResetButtonLabel", "Reset"); -
modalDialogSortByButtonText
- Type:
- string
- Default:
- ""
Specifies sortby button text for each unsorted column in multiple sorting dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", modalDialogSortByButtonText : "Sort By" } ] }); //Get var text = $(".selector").igGridSorting("option", "modalDialogSortByButtonText"); //Set $(".selector").igGridSorting("option", "modalDialogSortByButtonText", "Sort By"); -
modalDialogSortOnClick
- Type:
- bool
- Default:
- false
Specifies whether sorting to be applied immediately when click sort/unsort columns in multiple sorting dialog. When it is false Apply button shows and sorting is applied when the button is clicked.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", modalDialogSortOnClick : true } ] }); //Get var text = $(".selector").igGridSorting("option", "modalDialogSortOnClick"); //Set $(".selector").igGridSorting("option", "modalDialogSortOnClick", true); -
modalDialogWidth
- Type:
- number
- Default:
- 350
Specifies width of multiple sorting dialog.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", modalDialogWidth : true } ] }); //Get var width = $(".selector").igGridSorting("option", "modalDialogWidth"); //Set $(".selector").igGridSorting("option", "modalDialogWidth", 300); -
mode
- Type:
- enumeration
- Default:
- single
Defines single column sorting or multiple column sorting.
Members
- single
- Type:string
- multi
- Type:string
- if enabled, previous sorted state for columns won't be cleared.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", mode : "multi" } ] }); //Get var mode = $(".selector").igGridSorting("option", "mode"); //Set $(".selector").igGridSorting("option", "mode", "multi"); -
persist
- Type:
- bool
- Default:
- true
Enables / disables sorting persistence between states.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", persist : false } ] }); //Get var persist = $(".selector").igGridSorting("option", "persist"); //Set $(".selector").igGridSorting("option", "persist", true); -
sortedColumnTooltip
- Type:
- string
- Default:
- ""
Custom sorted column tooltip in jQuery templating format.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", sortedColumnTooltip : "Sorted" } ] }); //Get var tooltip = $(".selector").igGridSorting("option", "sortedColumnTooltip"); //Set $(".selector").igGridSorting("option", "sortedColumnTooltip", "Sorted"); -
sortingDialogContainment
- Type:
- string
- Default:
- "owner"
Controls containment behavior of multiple sorting dialog.
owner The multi sorting dialog will be draggable only in the grid area
window The multi sorting dialog will be draggable in the whole window area.Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", sortingDialogContainment : "window" } ] }); //Get var sortingDialogContainment = $(".selector").igGridSorting("option", "sortingDialogContainment"); -
sortUrlKey
- Type:
- string
- Default:
- null
URL param name which specifies how sorting expressions will be encoded in the URL. Uses OData conventions. ex: ?sort(col1)=asc.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", sortUrlKey: "myCustomSort" } ] }); //Get var sortKey = $(".selector").igGridSorting("option", "sortUrlKey"); //Set $(".selector").igGridSorting("option", "sortUrlKey", "myCustomSort"); -
sortUrlKeyAscValue
- Type:
- string
- Default:
- null
URL param value for ascending type of sorting. Uses OData conventions. Example: ?sort(col1)=asc.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", sortUrlKey: "myCustomSort", sortUrlKeyAscValue: "myAsc" } ] }); //Get var sortKeyAsc = $(".selector").igGridSorting("option", "sortUrlKeyAscValue"); //Set $(".selector").igGridSorting("option", "sortUrlKeyAscValue", "myAsc"); -
sortUrlKeyDescValue
- Type:
- string
- Default:
- null
URL param value for descending type of sorting. Uses OData conventions.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", sortUrlKey: "myCustomSort", sortUrlKeyDescValue: "myDesc" } ] }); //Get var sortKeyDesc = $(".selector").igGridSorting("option", "sortUrlKeyDescValue"); //Set $(".selector").igGridSorting("option", "sortUrlKeyDescValue", "myDesc"); -
type
- Type:
- enumeration
- Default:
- null
Defines local or remote sorting.
Members
- remote
- Type:string
- local
- Type:string
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", type : "remote" } ] }); //Get var sortType = $(".selector").igGridSorting("option", "type"); //Set $(".selector").igGridSorting("option", "type", "remote"); -
unsortedColumnTooltip
- Type:
- string
- Default:
- ""
Custom unsorted column tooltip in jQuery templating format.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Sorting", unsortedColumnTooltip : "Unsorted" } ] }); //Get var tooltip = $(".selector").igGridSorting("option", "unsortedColumnTooltip"); //Set $(".selector").igGridSorting("option", "unsortedColumnTooltip", "Unsorted");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
columnSorted
- Cancellable:
- false
Event fired after the column has already been sorted and data - re-rendered.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSorting.
Use ui.owner.grid to get reference to igGrid.
Use ui.columnKey to get column key.
Use ui.direction to get sorting direction.
Use ui.expressions to get sorted expressions.Code Sample
//Delegate $(document).delegate(".selector", "iggridsortingcolumnsorted", function (evt, ui) { //return reference to igGridSorting object ui.owner; //return reference igGrid object ui.owner.grid; //return column key ui.columnKey; //return sort direction ui.direction; //return sorting expressions from the datasource ui.expressions; }); //Initialize $(".selector").igGrid({ features: [{ name: "Sorting", type: "local", columnSorted: function (evt, ui) {...} }] }); -
columnSorting
- Cancellable:
- true
Event fired before sorting is invoked for a certain column.
Return false in order to cancel column sorting.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSorting.
Use ui.owner.grid to get reference to igGrid.
Use ui.columnKey to get column key.
Use ui.direction to get sorting direction.
Use ui.newExpressions to get sorting expressions.Code Sample
//Delegate $(document).delegate(".selector", "iggridsortingcolumnsorting", function (evt, ui) { //return reference to igGridSorting object ui.owner; //return reference igGrid object ui.owner.grid; //return column key ui.columnKey; //return sort direction ui.direction; //return sorting expressions from the datasource ui.newExpressions; }); //Initialize $(".selector").igGrid({ features: [{ name: "Sorting", type: "local", columnSorting: function (evt, ui) {...} }] }); -
modalDialogButtonApplyClick
- Cancellable:
- true
Event fired when button Apply in modal dialog is clicked
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridSorting widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.modalDialogElement to get a reference to the modal dialog element. This is a jQuery object.
Use ui.columnsToSort to get array of columns which should be sorted - array of objects of sort order - Asc/Desc and columnIdentifier.Code Sample
//Delegate $(document).delegate(".selector", "iggridsortingmodaldialogbuttonapplyclick", function (evt, ui) { // Get reference to igGridSorting object ui.owner; // Get the reference to the igGrid widget. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; // Get array of columns which should be sorted - array of objects of sort order - Asc/Desc and columnIdentifier ui.columnsToSort; }); //Initialize $(".selector").igGrid({ features: [{ name: "Sorting", modalDialogButtonApplyClick: function (evt, ui) {...} }] }); -
modalDialogButtonResetClick
- Cancellable:
- true
Event fired when the button to reset sorting is clicked.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridSorting widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.modalDialogElement to get a reference to the modal dialog element. This is a jQuery object.Code Sample
//Delegate $(document).delegate(".selector", "iggridsortingmodaldialogbuttonresetclick", function (evt, ui) { // Get reference to igGridSorting object ui.owner; // Get the reference to the igGrid widget. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; }); //Initialize $(".selector").igGrid({ features: [{ name: "Sorting", modalDialogButtonResetClick: function (evt, ui) {...} }] }); -
modalDialogButtonUnsortClick
- Cancellable:
- true
Event fired when button to unsort column is clicked in modal dialog
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridSorting widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.modalDialogElement to get a reference to the modal dialog element. This is a jQuery object.
Use ui.columnKey to get the column key.Code Sample
//Delegate $(document).delegate(".selector", "iggridsortingmodaldialogbuttonunsortclick", function (evt, ui) { // Get reference to igGridSorting object ui.owner; // Get the reference to the igGrid widget. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; // Get column key. ui.columnKey; }); //Initialize $(".selector").igGrid({ features: [{ name: "Sorting", modalDialogButtonUnsortClick: function (evt, ui) {...} }] }); -
modalDialogClosed
- Cancellable:
- false
Event fired after the modal dialog has been closed.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridSorting widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.modalDialogElement to get a reference to the modal dialog element. This is a jQuery object.Code Sample
// Delegate $(document).delegate(".selector", "iggridsortingmodaldialogclosed", function (evt, ui) { // Get reference to igGridSorting object ui.owner; // Get the reference to the igGrid widget. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; }); // Initialize $(".selector").igGrid({ features: [{ name: "Sorting", modalDialogClosed: function (evt, ui) {...} }] }); -
modalDialogClosing
- Cancellable:
- true
Event fired before the modal dialog is closed.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridSorting widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.modalDialogElement to get a reference to the modal dialog element. This is a jQuery object.Code Sample
// Delegate $(document).delegate(".selector", "iggridsortingmodaldialogclosing", function (evt, ui) { // Get reference to igGridSorting object ui.owner; // Get the reference to the igGrid widget. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; }); // Initialize $(".selector").igGrid({ features: [{ name: "Sorting", modalDialogClosing: function (evt, ui) {...} }] }); -
modalDialogContentsRendered
- Cancellable:
- false
Event fired after the contents of the modal dialog are rendered.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridSorting widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.modalDialogElement to get a reference to the modal dialog element. This is a jQuery object.Code Sample
// Delegate $(document).delegate(".selector", "iggridsortingmodaldialogcontentsrendered", function (evt, ui) { // Get reference to igGridSorting object ui.owner; // Get the reference to the igGrid widget. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; }); // Initialize $(".selector").igGrid({ features: [{ name: "Sorting", modalDialogContentsRendered: function (evt, ui) {...} }] }); -
modalDialogContentsRendering
- Cancellable:
- true
Event fired before the contents of the modal dialog are rendered.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridSorting widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.modalDialogElement to get a reference to the modal dialog element. This is a jQuery object.Code Sample
// Delegate $(document).delegate(".selector", "iggridsortingmodaldialogcontentsrendering", function (evt, ui) { // Get reference to igGridSorting object ui.owner; // Get the reference to the igGrid widget. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; }); // Initialize $(".selector").igGrid({ features: [{ name: "Sorting", modalDialogContentsRendering: function (evt, ui) {...} }] }); -
modalDialogMoving
- Cancellable:
- true
Event fired every time the modal dialog changes its position.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridSorting widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.modalDialogElement to get a reference to the modal dialog element. This is a jQuery object.
Use ui.originalPosition to get the original position of the modal dialog div as { top, left } object, relative to the page.
Use ui.position to get the current position of the modal dialog div as { top, left } object, relative to the page.Code Sample
// Delegate $(document).delegate(".selector", "iggridsortingmodaldialogmoving", function (evt, ui) { // Get reference to igGridSorting object ui.owner; // Get the reference to the igGrid widget. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; // Get the original position of the modal dialog div as { top, left } object, relative to the page. ui.originalPosition; // Get the current position of the modal dialog div as { top, left } object, relative to the page. ui.position; }); // Initialize $(".selector").igGrid({ features: [{ name: "Sorting", modalDialogMoving: function (evt, ui) {...} }] }); -
modalDialogOpened
- Cancellable:
- false
Event fired after the modal dialog is already opened.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridSorting widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.modalDialogElement to get a reference to the modal dialog element. This is a jQuery object.Code Sample
// Delegate $(document).delegate(".selector", "iggridsortingmodaldialogopened", function (evt, ui) { // Get reference to igGridSorting object ui.owner; // Get the reference to the igGrid widget. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; }); // Initialize $(".selector").igGrid({ features: [{ name: "Sorting", modalDialogOpened: function (evt, ui) {...} }] }); -
modalDialogOpening
- Cancellable:
- true
Event fired before the modal dialog is opened.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridSorting widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnChooserElement to get a reference to the modal dialog element. This is a jQuery object.Code Sample
// Delegate $(document).delegate(".selector", "iggridsortingmodaldialogopening", function (evt, ui) { // Get reference to igGridSorting object ui.owner; // Get the reference to the igGrid widget. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; }); // Initialize $(".selector").igGrid({ features: [{ name: "Sorting", modalDialogOpening: function (evt, ui) {...} }] }); -
modalDialogSortClick
- Cancellable:
- true
Event fired when column(which is not sorted) is clicked to be sorted in modal dialog
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridSorting widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.modalDialogElement to get a reference to the modal dialog element. This is a jQuery object.
Use ui.columnKey to get the column key.Code Sample
// Delegate $(document).delegate(".selector", "iggridsortingmodaldialogsortclick", function (evt, ui) { // Get reference to igGridSorting object ui.owner; // Get the reference to the igGrid widget. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; // Get the column key. ui.columnKey; }); // Initialize $(".selector").igGrid({ features: [{ name: "Sorting", modalDialogSortClick: function (evt, ui) {...} }] }); -
modalDialogSortingChanged
- Cancellable:
- true
Event fired when sorting of column is changed in modal dialog. Column should be sorted
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridSorting widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.modalDialogElement to get a reference to the modal dialog element. This is a jQuery object.
Use ui.columnKey to get the column key
Use ui.isAsc to get whether column should be ascending or not. If true it should be ascending.Code Sample
// Delegate $(document).delegate(".selector", "iggridsortingmodaldialogsortingchanged", function (evt, ui) { // Get reference to igGridSorting object ui.owner; // Get the reference to the igGrid widget. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; // Get the column key. ui.columnKey; // Get whether column should be ascending or not. If true it should be ascending ui.isAsc; }); // Initialize $(".selector").igGrid({ features: [{ name: "Sorting", modalDialogSortingChanged: function (evt, ui) {...} }] });
-
clearSorting
- .igGridSorting( "clearSorting" );
Remove current sorting(for all sorted columns) and updates the UI.
Code Sample
$(".selector").igGridSorting("clearSorting"); -
closeMultipleSortingDialog
- .igGridSorting( "closeMultipleSortingDialog" );
Close multiple sorting dialog.
Code Sample
$(".selector").igGridSorting("closeMultipleSortingDialog"); -
destroy
- .igGridSorting( "destroy" );
Unbind events, removes added sorting elements, etc.
Code Sample
$(".selector").igGridSorting("destroy"); -
openMultipleSortingDialog
- .igGridSorting( "openMultipleSortingDialog" );
Open multiple sorting dialog.
Code Sample
$(".selector").igGridSorting("openMultipleSortingDialog"); -
removeDialogClearButton
- .igGridSorting( "removeDialogClearButton" );
Remove clear button for multiple sorting dialog.
Code Sample
$(".selector").igGridSorting("removeDialogClearButton"); -
renderMultipleSortingDialogContent
- .igGridSorting( "renderMultipleSortingDialogContent", isToCallEvents:object );
Renders content of multiple sorting dialog - sorted and unsorted columns.
- isToCallEvents
- Type:object
Code Sample
$(".selector").igGridSorting("renderMultipleSortingDialogContent", true); -
sortColumn
- .igGridSorting( "sortColumn", index:object, direction:object );
Sorts a grid column and updates the UI.
- index
- Type:object
- Column key (string) or index (number) - for multi-row grid only column key can be used. Specifies the column which we want to sort. If the mode is multiple, previous sorting states are not cleared.
- direction
- Type:object
- Specifies sorting direction (ascending or descending).
Code Sample
$(".selector").igGridSorting("sortColumn", 1, "descending"); -
sortMultiple
- .igGridSorting( "sortMultiple" );
Sorts grid columns and updates the UI.
Code Sample
$(".selector").igGridSorting("sortMultiple"); -
unsortColumn
- .igGridSorting( "unsortColumn", index:object );
Remove sorting for the grid column with the specified columnKey/columnIndex and updates the UI.
- index
- Type:object
- Column key (string) or index (number) - for multi-row grid only column key can be used. Specifies the column for which we want to remove sorting. If the mode is multiple, previous sorting states are not cleared.
Code Sample
$(".selector").igGridSorting("unsortColumn");
-
ui-iggrid-colasc ui-state-highlight
- Classes applied to a column's cells when it's sorted ascending.
-
ui-iggrid-colheaderasc
- Classes applied to a column header when it's sorted ascending.
-
ui-iggrid-coldesc ui-state-highlight
- Classes applied to a column's cells when it's sorted descending.
-
ui-iggrid-colheaderdesc
- Classes applied to a column header when it's sorted descending.
-
ui-iggrid-sorting-dialog-ascdescbutton
- Classes applied to ascending/descending button in multiple sorting dialog.
-
ui-button ui-corner-all ui-button-icon-only ig-sorting-indicator
- Classes applied to ascending button for sorted column in multiple sorting dialog.
-
ui-button-icon-primary ui-icon ui-icon-arrowthick-1-n
- Classes applied to ascending button icon for sorted column<br/> in multiple sorting dialog.
-
ui-button ui-corner-all ui-button-icon-only ig-sorting-indicator
- Classes applied to descending button icon for sorted column in multiple sorting dialog.
-
ui-button-icon-primary ui-icon ui-icon-arrowthick-1-s
- Classes applied to descending button icon for sorted column in multiple sorting dialog.
-
ui-state-hover
- Classes applied to hovered buttons - e.g. unsort button in multiple sorting dialog.
-
ui-iggrid-sorting-dialog-sortbybuttons ui-button ui-widget ui-state-default ui-corner-all ui-button-icon-only ui-igbutton ui-widget-content ui-igbutton-remove
- Classes applied to remove sorting button for sorted column in multiple sorting dialog.
-
ui-button-icon-primary ui-icon ui-icon-circle-close
- Classes applied to remove sorting button for sorted column in multiple sorting dialog.
-
ui-iggrid-dialog-text
- Classes applied to container which holds unsorted column name in multiple sorting dialog.
-
ui-iggrid-sorting-dialog-sortedcolumns
- Classes applied to container of sorted columns in multiple sorting dialog.
-
ui-widget-content
- Classes applied to list item for each sorted column in multiple sorting dialog.
-
ui-iggrid-dialog-text
- Classes applied to container which holds sorted column name in multiple sorting dialog.
-
ui-iggrid-sorting-dialog-unsortedcolumns
- Classes applied to container of unsorted columns in multiple sorting dialog.
-
ui-widget-content
- Classes applied to list item for each unsorted column in multiple sorting dialog.
-
ui-iggrid-sorting-dialog-unsortedcolumns-sortbybutton
- Classes applied to sort button for each colum in multiple sorting dialog.
-
ui-iggrid-featurechooser-li-iconcontainer ui-icon ui-iggrid-icon-sort-a-z
- Classes applied to the ascending sorting indicator in feature chooser.
-
ui-iggrid-featurechooser-li-iconcontainer ui-icon ui-iggrid-icon-sort-z-a
- Classes applied to the descending sorting indicator in feature chooser.
-
ui-icon ui-iggrid-icon-multiple-sorting
- Classes applied to the feature chooser icon to show multiple sorting dialog.
-
ui-iggrid-sorting-dialog-sortbybutton
- Classes applied to sort by button in multiple sorting dialog.
-
ui-iggrid-sortableheader ui-state-default
- Classes applied to a sortable column header.
-
ui-iggrid-sortableheaderactive ui-state-active
- Classes appied to a sortable header when it's active (navigated with keyboard / clicked).
-
ui-iggrid-sortableheaderfocus ui-state-focus
- Classes applied to the sortable column header when it has focus.
-
ui-iggrid-sortableheaderhover ui-state-hover
- Classes applied to a sortable column header when it is hovered.
-
ui-iggrid-colindicator
- Classes applied to the sorting indicator SPAN rendered inside the column header.
-
ui-iggrid-colindicator-asc ui-icon ui-icon-arrowthick-1-n
- Classes applied to the sorting indicator span when it's in ascending state.
-
ui-iggrid-colindicator-desc ui-icon ui-icon-arrowthick-1-s
- Classes applied to the sorting indicator span when it's in descending state.