In the igCategoryChart™ control, the range on numeric axes is the difference in numeric values from the beginning of the axis to the end or from the smallest to largest values in the data. The range minimum is the lowest value of the axis. The range maximum is the highest value of the axis.
This topic contains the following sections:
By default, the igDataChart control will calculate the minimum and maximum values for the y-axis range based on the lowest and highest data points in order to maximize the chart plot area. The automatic calculation of an axis' minimum and maximum values may not be appropriate for your set of data points. For example, if your data has a minimum value of 850, you may want to set the minimum value of the axis using y-axis’s yAxisMinimumValue property to 800 so that there will be a space value of 50 between the axis minimum and the lowest value of data points. The same can be applied to the axis maximum value and the highest value of data points using y-axis’s yAxisMaximumValue property.
The following sample code demonstrates how to change the axis range on the y-axis.
In HTML:
$(function () {
$("#chart").igCategoryChart({
dataSource: data,
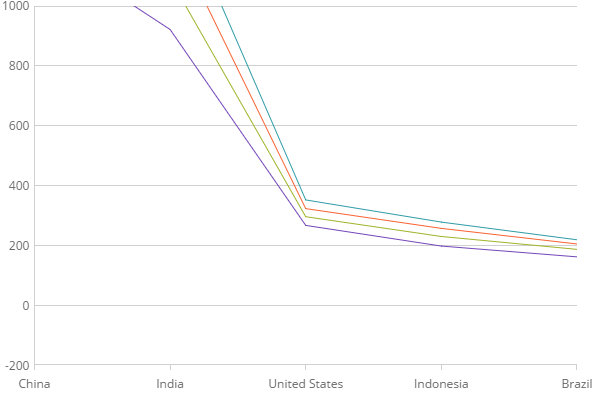
yAxisMinimumValue: -200,
yAxisMaximumValue: 1000
});
});

View on GitHub