ui.igTreeGridHiding

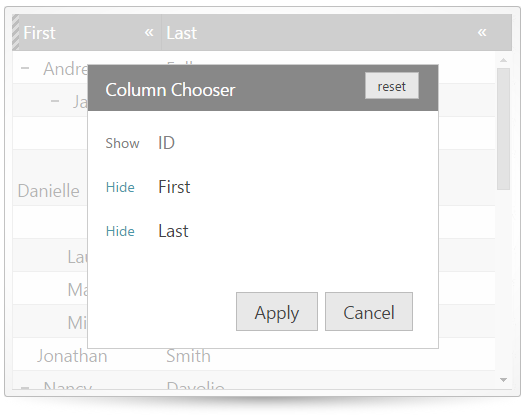
The igTreeGrid includes the column hiding feature that allows users to remove and restore columns from the visible layout of the grid. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.
Code Sample
<!DOCTYPE html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller" },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith" },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio" },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan" },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling" },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan" },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock" },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama" },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth" },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis" },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King" },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis" },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida" },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes" },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia" },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau" },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott" },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross" },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez" },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester" },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis" },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson" }
];
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "150px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "150px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "150px", dataType: "string" }
],
features: [
{
name: "Hiding",
columnSettings: [
{
columnKey: "employeeId",
allowHiding: true,
hidden: true
},
{
columnKey: "lastName",
allowHiding: false
}
]
}
]
});
});
</script>
</head>
<body>
<div id="treegrid"></div>
</body>
</html>
Related Topics
Dependencies
Inherits
-
columnChooserAnimationDuration
Inherited- Type:
- number
- Default:
- 200
Specifies time of milliseconds for animation duration to show/hide modal dialog.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserAnimationDuration: 300 } ] }); //Get var duration = $(".selector").igTreeGridHiding("option", "columnChooserAnimationDuration"); -
columnChooserButtonApplyText
Inherited- Type:
- string
- Default:
- ""
Specifies text of button which apply changes in modal dialog.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserButtonApplyText: "Apply" } ] }); //Get var text = $(".selector").igTreeGridHiding("option", "columnChooserButtonApplyText"); -
columnChooserButtonCancelText
Inherited- Type:
- string
- Default:
- ""
Specifies text of button which cancel changes in modal dialog.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserButtonCancelText: "Cancel" } ] }); //Get var text = $(".selector").igTreeGridHiding("option", "columnChooserButtonCancelText"); -
columnChooserCaptionText
Inherited- Type:
- string
- Default:
- ""
The caption of the column chooser dialog.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserCaptionText: "New Caption" } ] }); //Get var columnChooserCaptionText = $(".selector").igTreeGridHiding("option", "columnChooserCaptionText"); -
columnChooserContainment
Inherited- Type:
- string
- Default:
- "owner"
Controls containment behavior.
owner The column chooser dialog will be draggable only in the grid area
window The column chooser dialog will be draggable in the whole window area.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserContainment: "window" } ] }); //Get var columnChooserContainment = $(".selector").igTreeGridHiding("option", "columnChooserContainment"); -
columnChooserDisplayText
Inherited- Type:
- string
- Default:
- ""
The text used in the drop down tools menu(Feature Chooser) to launch the column chooser dialog.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserDisplayText: "New Text" } ] }); //Get var columnChooserDisplayText = $(".selector").igTreeGridHiding("option", "columnChooserDisplayText"); -
columnChooserHeight
Inherited- Type:
- string
- Default:
- ""
The default column chooser height.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserHeight: 100 } ] }); //Get var columnChooserHeight = $(".selector").igTreeGridHiding("option", "columnChooserHeight"); -
columnChooserHideOnClick
Inherited- Type:
- bool
- Default:
- false
Specifies on click show/hide directly to be shown/hidden columns. If columnChooserHideOnClick is false then Apply and Cancel Buttons are shown on the bottom of modal dialog. Columns are Shown/Hidden after the Apply button is clicked.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserHideOnClick: true } ] }); //Get var onClick = $(".selector").igTreeGridHiding("option", "columnChooserHideOnClick"); -
columnChooserHideText
Inherited- Type:
- string
- Default:
- ""
The text used in the column chooser to hide column.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserHideText: "Hide column" } ] }); //Get var text = $(".selector").igTreeGridHiding("option", "columnChooserHideText"); -
columnChooserResetButtonLabel
Inherited- Type:
- string
- Default:
- ""
Text label for reset button.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserResetButtonLabel: "Reset" } ] }); //Get var text = $(".selector").igTreeGridHiding("option", "columnChooserResetButtonLabel"); -
columnChooserShowText
Inherited- Type:
- string
- Default:
- ""
The text used in the column chooser to show column.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserShowText: "Show Column" } ] }); //Get var text = $(".selector").igTreeGridHiding("option", "columnChooserShowText"); -
columnChooserWidth
Inherited- Type:
- string
- Default:
- "350"
The default column chooser width.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserWidth: 100 } ] }); //Get var columnChooserWidth = $(".selector").igTreeGridHiding("option", "columnChooserWidth"); -
columnHideText
Inherited- Type:
- string
- Default:
- ""
The text used in the drop down tools menu(Feature Chooser) to hide a column.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnHideText: "Functionallity to hide the column" } ] }); //Get var columnHideText = $(".selector").igTreeGridHiding("option", "columnHideText"); -
columnSettings
Inherited- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of column settings that specifies hiding options on a per column basis.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnSettings: [ { columnKey: "employeeId", allowHiding: true }, ] } ] }); //Get var columnSettings = $(".selector").igTreeGridHiding("option", "columnSettings");-
allowHiding
- Type:
- bool
- Default:
- true
Allows the column to be hidden.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Hiding", columnSettings: [ { columnIndex: 0, allowHiding: true }, ] } ] }); //Get var columnSettings = $(".selector").igTreeGridHiding("option", "columnSettings"); var allowHiding = columnSettings[0].allowHiding; -
columnIndex
- Type:
- number
- Default:
- null
Column index. Can be used in place of column key. the preferred way of populating a column setting is to always use the column keys as identifiers.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Hiding", columnSettings: [ { columnIndex: 0, allowHiding: true }, ] } ] }); -
columnKey
- Type:
- string
- Default:
- null
Column key. this is a required property in every column setting if columnIndex is not set.
Code Sample
/Initialize $(".selector").igTreeGrid({ features: [ { name: "Hiding", columnSettings: [ { columnKey: "employeeId", allowHiding: true }, ] } ] }); -
hidden
- Type:
- bool
- Default:
- false
Sets the initial visibility of the column.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Hiding", columnSettings: [ { columnKey: "employeeId", hidden: true }, ] } ] });
-
dropDownAnimationDuration
Inherited- Type:
- number
- Default:
- 500
The duration of the dropdown animation in milliseconds.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", dropDownAnimationDuration: 500 } ] }); //Get var dropDownAnimationDuration = $(".selector").igTreeGridHiding("option", "dropDownAnimationDuration"); -
hiddenColumnIndicatorHeaderWidth
Inherited- Type:
- number
- Default:
- 7
The width in pixels of the hidden column indicator in the header.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", hiddenColumnIndicatorHeaderWidth: 15 } ] }); //Get var hiddenColumnIndicatorHeaderWidth = $(".selector").igTreeGridHiding("option", "hiddenColumnIndicatorHeaderWidth"); -
hiddenColumnIndicatorTooltipText
Inherited- Type:
- string
- Default:
- ""
The text displayed in the tooltip of the hidden column indicator.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", hiddenColumnIndicatorTooltipText: "New Tooltip Text" } ] }); //Get var hiddenColumnIndicatorTooltipText = $(".selector").igTreeGridHiding("option", "hiddenColumnIndicatorTooltipText"); -
inherit
Inherited- Type:
- bool
- Default:
- false
Enables/disables feature inheritance for the child layouts. NOTE: It only applies for igHierarchicalGrid.
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
columnChooserButtonApplyClick
Inherited- Cancellable:
- false
Event fired when button Apply in column chooser is clicked
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnChooserElement to get a reference to the Column Chooser element. This is a jQuery object.
Use ui.columnsToShow to get array of columns identifiers which should be shown
Use ui.columnsToHide to get array of columns identifiers which should be hidden.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridhidingcolumnchooserbuttonapplyclick", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridHiding widget. ui.owner; // reference to the grid widget. ui.owner.grid; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to array of columns identifiers which should be shown. ui.columnsToShow; // reference to array of columns identifiers which should be hidden. ui.columnsToHide; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserButtonApplyClick: function(evt, ui){ ... } } ] }); -
columnChooserButtonResetClick
Inherited- Cancellable:
- false
Event fired when button Reset in column chooser is clicked
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnChooserElement to get a reference to the Column Chooser element. This is a jQuery object.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridhidingcolumnchooserbuttonresetclick", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridHiding widget. ui.owner; // reference to the grid widget. ui.owner.grid; // reference to the Column Chooser jQuery element. ui.columnChooserElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserButtonResetClick: function(evt, ui){ ... } } ] }); -
columnChooserClosed
Inherited- Cancellable:
- false
Event fired after the column chooser has been closed.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnChooserElement to get a reference to the Column Chooser element. This is a jQuery object.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridhidingcolumnchooserclosed", function (evt, ui) { //return the triggered event evt; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to the igTreeGridHiding widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserClosed: function(evt, ui){ ... } } ] }); -
columnChooserClosing
Inherited- Cancellable:
- true
Event fired before the column chooser is closed.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnChooserElement to get a reference to the Column Chooser element. This is a jQuery object.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridhidingcolumnchooserclosing", function (evt, ui) { //return the triggered event evt; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to the igTreeGridHiding widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserClosing: function(evt, ui){ ... } } ] }); -
columnChooserContentsRendered
Inherited- Cancellable:
- false
Event fired after the contents of the column chooser are rendered.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnChooserElement to get a reference to the Column Chooser element. This is a jQuery object.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridhidingcolumnchoosercontentsrendered", function (evt, ui) { //return the triggered event evt; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to the igTreeGridHiding widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserContentsRendered: function(evt, ui){ ... } } ] }); -
columnChooserContentsRendering
Inherited- Cancellable:
- true
Event fired before the contents of the column chooser are rendered.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnChooserElement to get a reference to the Column Chooser element. This is a jQuery object.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridhidingcolumnchoosercontentsrendering", function (evt, ui) { //return the triggered event evt; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to the igTreeGridHiding widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserContentsRendering: function(evt, ui){ ... } } ] }); -
columnChooserMoving
Inherited- Cancellable:
- true
Event fired every time the column chooser changes its position.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnChooserElement to get a reference to the Column Chooser element. This is a jQuery object.
Use ui.originalPosition to get the original position of the column chooser div as { top, left } object, relative to the page.
Use ui.position to get the current position of the column chooser div as { top, left } object, relative to the page.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridhidingcolumnchoosermoving", function (evt, ui) { //return the triggered event evt; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to the igTreeGridHiding widget ui.owner; // current postion ui.position; // previous position ui.originalPosition; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserMoving: function(evt, ui){ ... } } ] }); -
columnChooserOpened
Inherited- Cancellable:
- false
Event fired after the column chooser is already opened.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnChooserElement to get a reference to the Column Chooser element. This is a jQuery object.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridhidingcolumnchooseropened", function (evt, ui) { //return the triggered event evt; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to the igTreeGridHiding widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserOpened: function(evt, ui){ ... } } ] }); -
columnChooserOpening
Inherited- Cancellable:
- true
Event fired before the column chooser is opened.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnChooserElement to get a reference to the Column Chooser element. This is a jQuery object.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridhidingcolumnchooseropening", function (evt, ui) { //return the triggered event evt; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to the igTreeGridHiding widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnChooserOpening: function(evt, ui){ ... } } ] }); -
columnHidden
Inherited- Cancellable:
- false
Event fired after the hiding has been executed and results are rendered.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnIndex to get the hidden column index. Has a value only if the column's key is a number.
Use ui.columnKey to get the hidden column key. Has a value only if the column's key is a string.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridhidingcolumnhidden", function (evt, ui) { //return the triggered event evt; // the index of the column, which is hidden ui.columnIndex; // the key of the column, which is hidden ui.columnKey; // reference to the igTreeGridHiding widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnHidden: function(evt, ui){ ... } } ] }); -
columnHiding
Inherited- Cancellable:
- true
Event fired before a hiding operation is executed.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnIndex to get the hidden column index. Has a value only if the column's key is a number.
Use ui.columnKey to get the hidden column key. Has a value only if the column's key is a string.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridhidingcolumnhiding", function (evt, ui) { //return the triggered event evt; // the index of the column, which is going to be hidden ui.columnIndex; // the key of the column, which is going to be hidden ui.columnKey; // reference to the igTreeGridHiding widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnHiding: function(evt, ui){ ... } } ] }); -
columnHidingRefused
Inherited- Cancellable:
- false
Event fired when trying to hide all columns in fixed or unfixed area.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnKeys array of column keys. Has a value only if the column's key is a string.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridhidingcolumnhidingrefused", function (evt, ui) { //return the triggered event evt; // array of column keys, which are refused to hide ui.columnKeys; // reference to the igTreeGridHiding widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnHidingRefused: function(evt, ui){ ... } }, { name: "ColumnFixing" } ] }); -
columnShowing
Inherited- Cancellable:
- true
Event fired before a showing operation is executed.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnIndex to get the shown column index.
Use ui.columnKey to get the shown column key.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridhidingcolumnshowing", function (evt, ui) { //return the triggered event evt; // the index of the column, which is going to be shown ui.columnIndex; // the key of the column, which is going to be shown ui.columnKey; // reference to the igTreeGridHiding widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnShowing: function(evt, ui){ ... } } ] }); -
columnShowingRefused
Inherited- Cancellable:
- false
Event fired when trying to show column(s) in fixed area and total width of fixed are will be larger than whole grid width.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnKeys array of column keys. Has a value only if the column's key is a string.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridshowingcolumnhidingrefused", function (evt, ui) { //return the triggered event evt; // array of column keys, which are refused to show ui.columnKeys; // reference to the igTreeGridHiding widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnShowingRefused: function(evt, ui){ ... } }, { name: "ColumnFixing" } ] }); -
columnShown
Inherited- Cancellable:
- false
Event fired after the showing has been executed and results are rendered.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnIndex to get the shown column index.
Use ui.columnKey to get the shown column key.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridhidingcolumnshown", function (evt, ui) { //return the triggered event evt; // the index of the column, which is shown ui.columnIndex; // the key of the column, which is shown ui.columnKey; // reference to the igTreeGridHiding widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", columnShown: function(evt, ui){ ... } } ] }); -
multiColumnHiding
Inherited- Cancellable:
- true
Event fired before a hiding operation is executed.
The handler function takes arguments evt and ui.
Use ui.owner to get the reference to the igGridHiding widget.
Use ui.owner.grid to get the reference to the igGrid widget.
Use ui.columnKeys to get array of the hidden column keys. In case when click on Reset button in column chooser then this is an array of column keys.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridhidingmulticolumnhiding", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridHiding widget ui.owner; // reference to the igTreeGrid widget ui.owner.grid; // array of the hidden column keys ui.columnKeys; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Hiding", multiColumnHiding: function(evt, ui){ ... } } ] });
-
destroy
- .igTreeGridHiding( "destroy" );
Code Sample
$(".selector").igTreeGridHiding("destroy"); -
hideColumn
Inherited- .igTreeGridHiding( "hideColumn", column:object, [isMultiColumnHeader:bool], [callback:function] );
Hides a visible column. If the column is hidden the method does nothing.
Note: This method is asynchronous which means that it returns immediately and any subsequent code will execute in parallel. This may lead to runtime errors. To avoid them put the subsequent code in the callback parameter provided by the method.- column
- Type:object
- An identifier for the column. If a number is provided it will be used as a column index else if a strings is provided it will be used as a column key.
- isMultiColumnHeader
- Type:bool
- Optional
- If it is true then the column is of type multicolumnheader. An identifier for the column should be of type string.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when the column is hidden(optional).
Code Sample
//Hide column with columnIndex 0 $(".selector").igTreeGridHiding("hideColumn", 0); //Hide multicolumnheader with key 'Root' $(".selector").igTreeGridHiding("hideColumn", 'Root', true); //Hide column with key 'Name' with a callback function which executes after the column is hidden (hiding column operation is asynchronous) $(".selector").igTreeGridHiding("hideColumn", 'Name', false, function () { // Custom code which executes after the hide column operation is complete. }); -
hideColumnChooser
Inherited- .igTreeGridHiding( "hideColumnChooser" );
Hides the Column Chooser dialog. If it is not visible the method does nothing.
Code Sample
$(".selector").igTreeGridHiding("hideColumnChooser"); -
hideMultiColumns
Inherited- .igTreeGridHiding( "hideMultiColumns", columns:array, [callback:function] );
Hides visible columns specified by the array. If the column is hidden the method does nothing.
Note: This method is asynchronous which means that it returns immediately and any subsequent code will execute in parallel. This may lead to runtime errors. To avoid them put the subsequent code in the callback parameter provided by the method.- columns
- Type:array
- An array of identifiers for the columns. If a number is provided it will be used as a column index else if a strings is provided it will be used as a column key.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when all columns are hidden(optional).
Code Sample
// the parameter is an array of the column keys $(".selector").igTreeGridHiding("hideMultiColumns", ['FirstName', 'Address', 'PhoneNumber'] ); // the parameter is an array of the column index $(".selector").igTreeGridHiding("hideMultiColumns", [1, 3, 4] ); // the parameters are an array of column keys and a callback function which executes after the columns are hidden $(".selector").igTreeGridHiding("hideMultiColumns", ['FirstName', 'Address', 'PhoneNumber'], function () { // Custom code which executes after the hide columns operation is complete. }); -
isToRenderButtonReset
Inherited- .igTreeGridHiding( "isToRenderButtonReset" );
Gets whether the reset button in the column chooser dialog is to be rendered or not.
Code Sample
$(".selector").igTreeGridHiding("isToRenderButtonReset"); -
removeColumnChooserResetButton
Inherited- .igTreeGridHiding( "removeColumnChooserResetButton" );
Remove Reset button in column chooser modal dialog.
Code Sample
$(".selector").igTreeGridHiding("removeColumnChooserResetButton"); -
renderColumnChooserResetButton
Inherited- .igTreeGridHiding( "renderColumnChooserResetButton" );
Renders the Reset button in the Column Chooser dialog.
Code Sample
$(".selector").igTreeGridHiding("renderColumnChooserResetButton"); -
resetHidingColumnChooser
Inherited- .igTreeGridHiding( "resetHidingColumnChooser" );
Reset hidden/shown column to initial state of dialog(when it is opened).
Code Sample
$(".selector").igTreeGridHiding("resetHidingColumnChooser"); -
showColumn
Inherited- .igTreeGridHiding( "showColumn", column:object, [isMultiColumnHeader:bool], [callback:function] );
Shows a hidden column. If the column is not hidden the method does nothing.
Note: This method is asynchronous which means that it returns immediately and any subsequent code will execute in parallel. This may lead to runtime errors. To avoid them put the subsequent code in the callback parameter provided by the method.- column
- Type:object
- An identifier for the column. If a number is provided it will be used as a column index else if a strings is provided it will be used as a column key.
- isMultiColumnHeader
- Type:bool
- Optional
- If it is true then the column is of type multicolumnheader. An identifier for the column should be of type string.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when the column(s) is shown(optional).
Code Sample
//Show column with columnIndex 0 $(".selector").igTreeGridHiding("showColumn", 0); //Show multicolumnheader with key 'Root' $(".selector").igTreeGridHiding("showColumn", 'Root', true); //Show column with key 'Name' with a callback function which executes after the column is shown (showing column operation is asynchronous) $(".selector").igTreeGridHiding("showColumn", 'Name', false, function () { // Custom code which executes after the show column operation is complete. }); -
showColumnChooser
Inherited- .igTreeGridHiding( "showColumnChooser" );
Shows the Column Chooser dialog. If it is visible the method does nothing.
Code Sample
$(".selector").igTreeGridHiding("showColumnChooser"); -
showMultiColumns
Inherited- .igTreeGridHiding( "showMultiColumns", columns:array, [callback:function] );
Show visible columns specified by the array. If the column is shown the method does nothing.
Note: This method is asynchronous which means that it returns immediately and any subsequent code will execute in parallel. This may lead to runtime errors. To avoid them put the subsequent code in the callback parameter provided by the method.- columns
- Type:array
- An array of identifiers for the columns. If a number is provided it will be used as a column index else if a strings is provided it will be used as a column key.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when all columns are shown(optional).
Code Sample
// the parameter is an array of the column keys $(".selector").igTreeGridHiding("showMultiColumns", ['FirstName', 'Address', 'PhoneNumber'] ); // the parameter is an array of the column index $(".selector").igTreeGridHiding("showMultiColumns", [1, 3, 4] ); // the parameters are an array of column keys and a callback function which executes after the columns are shown $(".selector").igTreeGridHiding("showMultiColumns", ['FirstName', 'Address', 'PhoneNumber'], function () { // Custom code which executes after the show columns operation is complete. });
-
ui-dialog ui-draggable ui-resizable ui-iggrid-dialog ui-widget ui-widget-content ui-corner-all
- Classes applied to the column chooser element.
-
ui-dialog-content ui-iggrid-columnchooser-content
- Classes applied to the column chooser dialog content.
-
ui-iggrid-columnchooser-handlebar
- Classes applied to the column chooser handlebar at the bottom.
-
ui-dialog-titlebar ui-iggrid-columnchooser-caption ui-widget-header ui-corner-top ui-helper-reset ui-helper-clearfix
- Classes applied to the column chooser dialog header caption area.
-
ui-dialog-title ui-iggrid-columnchooser-caption-title
- Classes applied to the column chooser dialog header caption title.
-
ui-iggrid-columnchooser-hidebutton
- Classes applied to hide button in list item(which shows single column) in column chooser.
-
ui-iggrid-columnchooser-item ui-widget-content
- Classes applied to list item(which shows single column) in column chooser.
-
ui-iggrid-columnchooser-itemhidden
- Classes applied to list item(which shows single column) in column chooser when column is hidden.
-
ui-iggrid-dialog-text
- Classes applied to show button in list item(which shows single column) in column chooser.
-
ui-iggrid-columnchooser-listitems
- Classes applied to list(which shows all columns) in column chooser.
-
ui-icon ui-iggrid-icon-hide
- Classes applied to the feature chooser icon for hiding feature.
-
ui-icon ui-iggrid-icon-column-chooser
- Classes applied to the feature chooser icon for column chooser feature.
-
ui-iggrid-hiding-hiddencolumnindicator
- Classes applied to the hidden column indicator in the header.
-
ui-iggrid-hiding-indicator-mouseover
- Classes applied to the hidden column indicator in the header when the mouse is over it.
-
ui-iggrid-hiding-indicator-selected
- Classes applied to the hidden column indicator in the header when it is selected(user has clicked and the dropdown is visible).
-
ui-iggrid-hiding-dropdown-dialog ui-widget ui-widget-content ui-corner-all
- Classes applied to the hidden columns dropdown div.
-
ui-iggrid-hiding-dropdown-ddlistitemicons ui-state-default
- Classes applied to the hidden columns dropdown li.
-
ui-iggrid-hiding-dropdown-listitem-hover ui-state-active ui-state-hover
- Classes applied to the hidden columns dropdown li when hovered.
-
ui-iggrid-hiding-dropdown-ddlistitemtext
- Classes applied to the hidden columns dropdown span inside the li.
-
ui-iggrid-hiding-dropdown-list ui-menu
- Classes applied to the hidden columns dropdown ul.
-
ui-iggrid-hiding-indicator
- Classes applied to the hiding header icon.