ui.igGridCellMerging

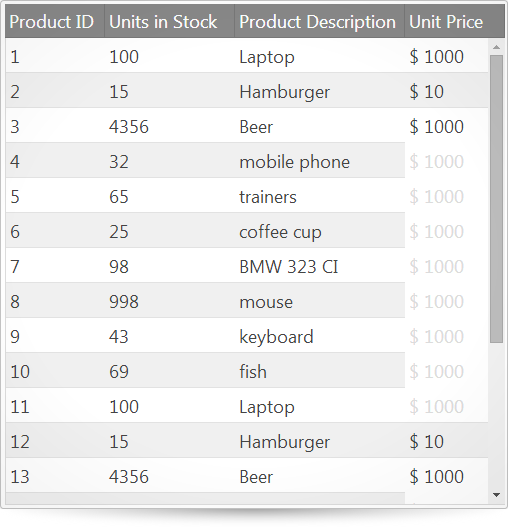
Merged cell feature of the igGrid allows you to combine cells in a column that are next to each other and have the same values. This is very useful after a column is sorted, because the cells that have the same values are merged.
The following code snippet demonstrates how to initialize the igGrid control.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery Mobile -->
<script src="js/jquery.mobile.js" type="text/javascript"></script>
<!-- Moderznizr -->
<script src="js/modernizr.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Loader Script -->
<script src="js/infragistics.loader.js" type="text/javascript"></script>
<!-- Infragistics Loader Initialization -->
<script type="text/javascript">
$.ig.loader({
scriptPath: 'js/',
cssPath: 'css/',
resources: 'igGrid.CellMerging.Sorting.Updating'
})
var productData = [
{ "ProductID": "1", "UnitsInStock": "100", "ProductDescription": "Laptop", "UnitPrice": "$ 1000" , "DateAdded": new Date() },
{ "ProductID": "2", "UnitsInStock": "15", "ProductDescription": "Hamburger", "UnitPrice": "$ 10", "DateAdded": new Date() },
{ "ProductID": "3", "UnitsInStock": "4356", "ProductDescription": "Beer", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "4", "UnitsInStock": "32", "ProductDescription": "mobile phone", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "5", "UnitsInStock": "65", "ProductDescription": "trainers", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "6", "UnitsInStock": "25", "ProductDescription": "coffee cup", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "7", "UnitsInStock": "98", "ProductDescription": "BMW 323 CI", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "8", "UnitsInStock": "998", "ProductDescription": "mouse", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "9", "UnitsInStock": "43", "ProductDescription": "keyboard", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "10", "UnitsInStock": "69", "ProductDescription": "fish", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "11", "UnitsInStock": "100", "ProductDescription": "Laptop", "UnitPrice": "$ 1000" , "DateAdded": new Date() },
{ "ProductID": "12", "UnitsInStock": "15", "ProductDescription": "Hamburger", "UnitPrice": "$ 10", "DateAdded": new Date() },
{ "ProductID": "13", "UnitsInStock": "4356", "ProductDescription": "Beer", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "14", "UnitsInStock": "32", "ProductDescription": "mobile phone", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "15", "UnitsInStock": "65", "ProductDescription": "trainers", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "16", "UnitsInStock": "25", "ProductDescription": "coffee cup", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "17", "UnitsInStock": "98", "ProductDescription": "BMW 323 CI", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "18", "UnitsInStock": "998", "ProductDescription": "BMW 323 CI", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "19", "UnitsInStock": "43", "ProductDescription": "keyboard", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "20", "UnitsInStock": "69", "ProductDescription": "fish", "UnitPrice": "$ 1000", "DateAdded": new Date() },
];
$.ig.loader(function () {
$("#grid1").igGrid({
dataSource: productData,
responseDataKey: "ProductID",
fixedFooters: false,
fixedHeaders: true,
virtualization: false,
autoGenerateColumns: false,
width: 600,
defaultColumnWidth: 140,
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number", width: 100},
{ headerText: "Units in Stock", key: "UnitsInStock", dataType: "number", width: 150},
{ headerText: "Product Description", key: "ProductDescription", dataType: "string", width: 150},
{ headerText: "Unit Price", key: "UnitPrice", dataType: "string", width: 150 }
],
features: [
{
name: "CellMerging",
initialState: "merged"
},
{
name: "Sorting",
type: "local",
mode: "multiple"
}
]
});
});
</script>
</head>
<body>
<table id="grid1"></table>
</body>
Related Samples
Related Topics
Dependencies
Inherits
-
inherit
- Type:
- bool
- Default:
- false
Enables/disables feature inheritance for the child layouts. NOTE: It only applies for igHierarchicalGrid.
-
initialState
- Type:
- enumeration
- Default:
- regular
controls the initial state.
Members
- regular
- Type:string
- the grid won't be initialized with cells merged.
- merged
- Type:string
- the grid will be initialized with cells merged.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "CellMerging", initialState: "merged" } ] }); //Get var state = $(".selector").igGridCellMerging("option", "initialState");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
cellsMerged
- Cancellable:
- false
Use ui.row to get reference to the row the merged group starts in.
Use ui.rowIndex to get the index of the row the merged group starts in.
Use ui.rowKey to get the key of the row the merged group starts in.
Use ui.owner to get reference to igGridCellMerging.
Use ui.grid to get reference to the igGrid the igGridCellMerging are initialized for.
Use ui.value to get the cells value which is repeated and caused the merged group to be created.
Use ui.count to get the total count of cells that were merged.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcellmergingcellsmerged", function (evt, ui) { //return the triggered event evt; // Get reference to the row the merged group starts in. ui.row; // Get the index of the row the merged group starts in. ui.rowIndex; // Get the key of the row the merged group starts in. ui.rowKey; // Get reference to igGridCellMerging widget. ui.owner; // Get reference to the igGrid the igGridCellMerging are initialized for. ui.grid; // Get the cells value which is repeated and caused the merged group to be created. ui.value; // Get the total count of cells that were merged. ui.count; }); //Initialize $(".selector").igGrid({ features : [ { name : "CellMerging", cellsMerged: function(evt, ui){ ... } } ] }); -
cellsMerging
- Cancellable:
- true
Event fired before a new merged cells group is created.
Function takes arguments evt and ui.
Use ui.row to get reference to the row the merged group starts in.
Use ui.rowIndex to get the index of the row the merged group starts in.
Use ui.rowKey to get the key of the row the merged group starts in.
Use ui.owner to get reference to igGridCellMerging.
Use ui.grid to get reference to the igGrid the igGridCellMerging are initialized for.
Use ui.value to get the cells value which is repeated and caused the merged group to be created.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcellmergingcellsmerging", function (evt, ui) { //return the triggered event evt; // Get reference to the row the merged group starts in. ui.row; // Get the index of the row the merged group starts in. ui.rowIndex; // Get the key of the row the merged group starts in. ui.rowKey; // Get reference to igGridCellMerging widget. ui.owner; // Get reference to the igGrid the igGridCellMerging are initialized for. ui.grid; // Get the cells value which is repeated and caused the merged group to be created. ui.value; // Get the total count of cells that were merged. ui.count; }); //Initialize $(".selector").igGrid({ features : [ { name : "CellMerging", cellsMerging: function(evt, ui){ ... } } ] });
-
destroy
- .igGridCellMerging( "destroy" );
Code Sample
$(".selector").igGridCellMerging("destroy");
-
ui-iggrid-mergedcell
- Classes applied to every cell of a merged group.
-
ui-iggrid-mergedcellsbottom
- Classes applied to the bottom cell of a merged group.
-
ui-iggrid-mergedcellstop
- Classes applied to the top cell of a merged group.