Ignite UI API Reference
ui.igGridSummaries

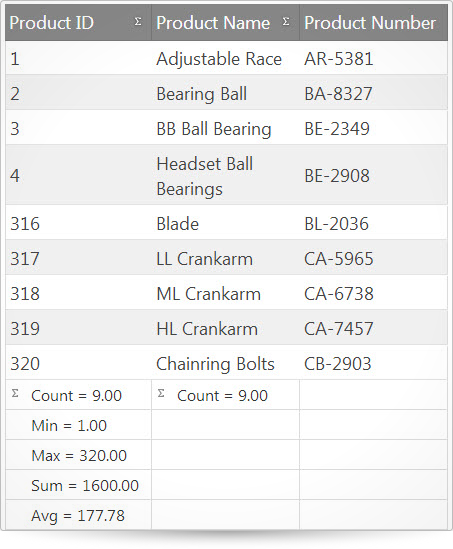
Both the igGrid and igHierarchicalGrid controls feature column summaries in the grid. Column summaries are available to expose a number of aggregations on a column including minimum, maximum, average and summation values. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the igGrid control.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var ds = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$("#gridSummaries").igGrid({
autoGenerateColumns: false,
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number" },
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
dataSource: ds,
features: [
{
name: "Summaries",
columnSettings: [
{ columnKey: "ProductID", allowSummaries: true },
{ columnKey: "Name", allowSummaries: true },
{ columnKey: "ProductNumber", allowSummaries: false }
]
}
]
});
});
</script>
</head>
<body>
<table id="gridSummaries"></table>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
calculateRenderMode
- Type:
- enumeration
- Default:
- okcancelbuttons
Specifies when calculations are made. .
Members
- onselect
- Type:string
- summaries are updated when checkbox is checked/unchecked .
- okcancelbuttons
- Type:string
- summaries are updated only when OK button is clicked.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Summaries", calculateRenderMode: "onselect" } ] }); //Get var calculateRenderMode = $(".selector").igGridSummaries("option", "calculateRenderMode"); //Set $(".selector").igGridSummaries("option", "calculateRenderMode", "onselect"); -
callee
- Type:
- function
- Default:
- null
Function reference - it is called when data is retrieved from the data source.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Summaries", callee: function() {...} } ] }); -
columnSettings
- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of column settings that specifies custom summaries options per column basis.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", columnSettings: [ { columnKey: "ProductID", allowSummaries: true }, ] } ] }); //Get var accessibility = $(".selector").igGridSummaries("option", "columnSettings"); //Set $(".selector").igGridSummaries("option", "columnSettings", arrayOfColumnSettings);-
allowSummaries
- Type:
- bool
- Default:
- true
Enables disables summaries for the column.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", columnSettings: [ { columnIndex: 0, allowSummaries: false }, ] } ] }); //Get var accessibility = $(".selector").igGridSummaries("option", "columnSettings"); var allowSummaries = accessibility[0].allowSummaries; //Set //get the array of column settings var arrayOfColumnSettings = $(".selector").igGridSummaries("option", "columnSettings"); //set new value to the column with index 0 arrayOfColumnSettings[0].allowSummaries = false; $(".selector").igGridSummaries("option", "columnSettings", arrayOfColumnSettings); -
columnIndex
- Type:
- number
- Default:
- -1
Column index. Can be used in place of column key. The preferred way of populating a column setting is to always use the column keys as identifiers.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", columnSettings: [ { columnIndex: 0, allowSummaries: false }, ] } ] }); -
columnKey
- Type:
- string
- Default:
- null
Column key. This is a required property in every column setting if columnIndex is not set.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", columnSettings: [ { columnKey: "ProductID", allowSummaries: false }, ] } ] }); -
summaryOperands
- Type:
- array
- Default:
- []
- Elements Type:
- object
Check defaultSummaryOperands.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", columnSettings: [ { columnKey: "ProductID", allowSummaries: false, summaryOperands: [{ "rowDisplayLabel": "Count", "type": "count", "active": count, "order": 0, decimalDisplay: 3 }] } ] } ] }); //Get var arrayOfColumnSettings = $(".selector").igGridSummaries("option", "columnSettings"); var firstColumn = arrayOfColumnSettings[0].summaryOperands; //Set $(".selector").igGridSummaries("option", "columnSettings", [{ columnKey: "ReorderPoint", allowSummaries: true, summaryOperands: [{ "rowDisplayLabel": "Count", "type": "count", "active": count, "order": 0, decimalDisplay: 3 }] }]);-
active
- Type:
- bool
- Default:
- true
If it is false the summary operand will be shown in dropdown but it will not be made calculation.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", columnSettings: [ { columnKey: "ProductID", allowSummaries: false, summaryOperands: [{ "rowDisplayLabel": "Count", "type": "count", "active": count, "order": 0, decimalDisplay: 3 }] } ] } ] }); //Get var arrayOfColumnSettings = $(".selector").igGridSummaries("option", "columnSettings"); var firstColumn = arrayOfColumnSettings[0].summaryOperands; var decimalDisplay = firstColumn[0].active; //Set var arrayOfColumnSettings = $(".selector").igGridSummaries("option", "columnSettings"); //Set new value arrayOfColumnSettings[0].summaryOperands[0].active = true; $(".selector").igGridSummaries("option", "columnSettings", arrayOfColumnSettings); -
decimalDisplay
- Type:
- number
- Default:
- 2
Specifies the number of digits after the decimal point for result of the current summary operand. This property will be ignored when isGridFormatter is true.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", columnSettings: [ { columnKey: "ProductID", allowSummaries: false, summaryOperands: [{ "rowDisplayLabel": "Count", "type": "count", "active": count, "order": 0, decimalDisplay: 3 }] } ] } ] }); //Get var arrayOfColumnSettings = $(".selector").igGridSummaries("option", "columnSettings"); var firstColumn = arrayOfColumnSettings[0].summaryOperands; var decimalDisplay = firstColumn[0].decimalDisplay; //Set var arrayOfColumnSettings = $(".selector").igGridSummaries("option", "columnSettings"); //Set new value arrayOfColumnSettings[0].summaryOperands[0].decimalDisplay = 4; $(".selector").igGridSummaries("option", "columnSettings", arrayOfColumnSettings); -
isGridFormatter
- Type:
- bool
- Default:
- false
Specifies whether to be used grid formatter for result for the current summary operand.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", columnSettings: [ { columnKey: "ProductID", allowSummaries: false, summaryOperands: [{ "rowDisplayLabel": "Count", "type": "count", "active": count, "order": 0, decimalDisplay: 2, isGridFormatter: true }] } ] } ] }); //Get var arrayOfColumnSettings = $(".selector").igGridSummaries("option", "columnSettings"); var firstColumn = arrayOfColumnSettings[0].summaryOperands; var isGridFormatter = firstColumn[0].isGridFormatter; //Set var arrayOfColumnSettings = $(".selector").igGridSummaries("option", "columnSettings"); //Set new value arrayOfColumnSettings[0].summaryOperands[0].isGridFormatter = true; $(".selector").igGridSummaries("option", "columnSettings", arrayOfColumnSettings); -
order
- Type:
- number
- Default:
- 5
Specifies the order of elements in dropdown. It is recommended to set order of custom operands and to be greater or equal to 5.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", columnSettings: [ { columnKey: "ProductID", allowSummaries: false, summaryOperands: [{ "rowDisplayLabel": "Count", "type": "count", "active": count, "order": 0, decimalDisplay: 2, order: 6 }] } ] } ] }); //Get var arrayOfColumnSettings = $(".selector").igGridSummaries("option", "columnSettings"); var firstColumn = arrayOfColumnSettings[0].summaryOperands; var order = firstColumn[0].order; //Set var arrayOfColumnSettings = $(".selector").igGridSummaries("option", "columnSettings"); //Set new value arrayOfColumnSettings[0].summaryOperands[0].order = 6; $(".selector").igGridSummaries("option", "columnSettings", arrayOfColumnSettings); -
rowDisplayLabel
- Type:
- string
- Default:
- ""
Text of the summary method which is shown in summary cell.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", columnSettings: [ { columnKey: "ProductID", allowSummaries: false, summaryOperands: [{ "rowDisplayLabel": "Count", "type": "count", "active": count, "order": 0, decimalDisplay: 2 }] } ] } ] }); //Get var arrayOfColumnSettings = $(".selector").igGridSummaries("option", "columnSettings"); var firstColumn = arrayOfColumnSettings[0].summaryOperands; var rowDisplayLabel = firstColumn[0].rowDisplayLabel; //Set var arrayOfColumnSettings = $(".selector").igGridSummaries("option", "columnSettings"); //Set new value arrayOfColumnSettings[0].summaryOperands[0].rowDisplayLabel = "New Label"; $(".selector").igGridSummaries("option", "columnSettings", arrayOfColumnSettings); . -
summaryCalculator
- Type:
- string
- Default:
- null
Name of the custom summary function which should be executed when type is custom.
Code Sample
$("#grid1").igGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", width: 230 }, { headerText: "Product Name", key: "Name", dataType: "string", width: 120 }, { headerText: "Reorder Point", key: "ReorderPoint", dataType: "number", width: 230 }, { headerText: "Product Number", key: "ProductNumber", dataType: "string", width: 120 } ], dataSource: ds, responseDataKey: "responseKey", features: [ { name: "Summaries", showHeaderButton: false, showDropDownButton: true, compactRenderingMode: false, columnSettings: [ { columnKey: "ProductID", allowSummaries: true , summaryOperands: [ { "rowDisplayLabel": "Avg", "type": "AVG", "active": true}, { "rowDisplayLabel": "Count", "type": "COUNT", "active": true}, { "rowDisplayLabel": "Min", "type": "MIN", "active": true}, { "rowDisplayLabel": "Sum of even numbers", "type": "custom1", "active": true, summaryCalculator: $.proxy(CalculateEvenSum, this), "order": 5}, { "rowDisplayLabel": "Sum of odd numbers", "type": "custom2", "active": true, summaryCalculator: $.proxy(CalculateOddSum, this), "order": 6} ] }, { columnKey: "ReorderPoint", allowSummaries: true , summaryOperands: [ { "rowDisplayLabel": "Avg", "type": "AVG", "active": true }, { "rowDisplayLabel": "Count", "type": "COUNT", "active": true }, { "rowDisplayLabel": "Min", "type": "MIN", "active": true }, { "rowDisplayLabel": "Sum of even numbers", "type": "custom1", "active": true, summaryCalculator: $.proxy(CalculateEvenSum, this), "order": 5}, { "rowDisplayLabel": "Sum of odd numbers", "type": "custom2", "active": true, summaryCalculator: $.proxy(CalculateOddSum, this), "order": 6} ] }, { columnKey: "ProductNumber", allowSummaries: true } ] } ] }); function CalculateEvenSum (data) { var i, l = data.length, sum = 0; for (i = 0; i < l; i++) { elem = data[i]; if (elem % 2 === 0) { sum += elem; } } return sum; } function CalculateOddSum (data) { var i, l = data.length, sum = 0; for (i = 0; i < l; i++) { elem = data[i]; if (elem % 2 !== 0) { sum += elem; } } return sum; } -
type
- Type:
- enumeration
- Default:
- custom
Set type of summary operand .
Members
- count
- Type:string
- calculate count of result rows for the specified column.
- min
- Type:string
- calculate min of result rows for the specified column.
- max
- Type:string
- calculate max of result rows for the specified column.
- sum
- Type:string
- calculate sum of result rows for the specified column.
- avg
- Type:string
- calculate average of result rows for the specified column.
- custom
- Type:string
- calculate custom function (specified by summaryCalculator property) of result rows for the specified column.
Code Sample
$("#grid1").igGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", width: 230 }, { headerText: "Product Name", key: "Name", dataType: "string", width: 120 }, { headerText: "Reorder Point", key: "ReorderPoint", dataType: "number", width: 230 }, { headerText: "Product Number", key: "ProductNumber", dataType: "string", width: 120 } ], dataSource: ds, responseDataKey: "responseKey", features: [ { name: "Summaries", showHeaderButton: false, showDropDownButton: true, compactRenderingMode: false, columnSettings: [ { columnKey: "ProductID", allowSummaries: true , summaryOperands: [ { "rowDisplayLabel": "Avg", "type": "AVG", "active": true}, { "rowDisplayLabel": "Count", "type": "COUNT", "active": true}, { "rowDisplayLabel": "Min", "type": "MIN", "active": true}, { "rowDisplayLabel": "Sum of even numbers", "type": "custom1", "active": true, summaryCalculator: $.proxy(CalculateEvenSum, this), "order": 5}, { "rowDisplayLabel": "Sum of odd numbers", "type": "custom2", "active": true, summaryCalculator: $.proxy(CalculateOddSum, this), "order": 6} ] }, { columnKey: "ReorderPoint", allowSummaries: true , summaryOperands: [ { "rowDisplayLabel": "Avg", "type": "AVG", "active": true }, { "rowDisplayLabel": "Count", "type": "COUNT", "active": true }, { "rowDisplayLabel": "Min", "type": "MIN", "active": true }, { "rowDisplayLabel": "Sum of even numbers", "type": "custom1", "active": true, summaryCalculator: $.proxy(CalculateEvenSum, this), "order": 5}, { "rowDisplayLabel": "Sum of odd numbers", "type": "custom2", "active": true, summaryCalculator: $.proxy(CalculateOddSum, this), "order": 6} ] }, { columnKey: "ProductNumber", allowSummaries: true } ] } ] }); function CalculateEvenSum (data) { var i, l = data.length, sum = 0; for (i = 0; i < l; i++) { elem = data[i]; if (elem % 2 === 0) { sum += elem; } } return sum; } function CalculateOddSum (data) { var i, l = data.length, sum = 0; for (i = 0; i < l; i++) { elem = data[i]; if (elem % 2 !== 0) { sum += elem; } } return sum; }
-
compactRenderingMode
- Type:
- enumeration
- Default:
- true
Specifies how compact the summaries are rendered. When true indicates that the summaries may be rendered compactly, even mixing different summaries on the same line. False ensures that each summary type is occupying a separate line. .
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", compactRenderingMode: false } ] }); //Get var compactRenderingMode = $(".selector").igGridSummaries("option", "compactRenderingMode"); //Set $(".selector").igGridSummaries("option", "compactRenderingMode", "auto"); -
defaultDecimalDisplay
- Type:
- number
- Default:
- 2
The number of digits after the decimal point. If gridFormatter is True then this option is ignored.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", defaultDecimalDisplay: 3 } ] }); //Get var defaultDecimalDisplay = $(".selector").igGridSummaries("option", "defaultDecimalDisplay"); //Set $(".selector").igGridSummaries("option", "defaultDecimalDisplay", 3); -
dialogButtonCancelText
- Type:
- string
- Default:
- ""
Text of the button Cancel in the summaries dropdown.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", dialogButtonCancelText: "New Value" } ] }); //Get var dialogButtonCancelText = $(".selector").igGridSummaries("option", "dialogButtonCancelText"); //Set $(".selector").igGridSummaries("option", "dialogButtonCancelText", "New Value"); -
dialogButtonOKText
- Type:
- string
- Default:
- ""
Text of the button OK in the summaries dropdown.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", dialogButtonOKText: "New Value" } ] }); //Get var dialogButtonOKText = $(".selector").igGridSummaries("option", "dialogButtonOKText"); //Set $(".selector").igGridSummaries("option", "dialogButtonOKText", "New Value"); -
dropDownDialogAnimationDuration
- Type:
- number
- Default:
- 400
Dropdown animation duration.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", dropDownDialogAnimationDuration: 1000 } ] }); //Get var dropDownDialogAnimationDuration = $(".selector").igGridSummaries("option", "dropDownDialogAnimationDuration"); //Set $(".selector").igGridSummaries("option", "dropDownDialogAnimationDuration", 1500); -
dropDownHeight
- Type:
- number
- Default:
- ""
Height of the dropdown in pixels.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", dropDownHeight: 250 } ] }); //Get var dropDownHeight = $(".selector").igGridSummaries("option", "dropDownHeight"); //Set $(".selector").igGridSummaries("option", "dropDownHeight", 350); -
dropDownWidth
- Type:
- number
- Default:
- ""
Width of the dropdown in pixels.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", dropDownWidth: 250 } ] }); //Get var dropDownWidth = $(".selector").igGridSummaries("option", "dropDownWidth"); //Set $(".selector").igGridSummaries("option", "dropDownWidth", 350); -
emptyCellText
- Type:
- string
- Default:
- ""
Empty text template to be shown for empty cells.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", emptyCellText: "empty cell" } ] }); //Get var emptyCellText = $(".selector").igGridSummaries("option", "emptyCellText"); //Set $(".selector").igGridSummaries("option", "emptyCellText", "empty cell"); -
featureChooserText
- Type:
- string
- Default:
- ""
Get or set text that is shown in the feature chooser dropdown when summaries are hidden.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", featureChooserText: "New Value" } ] }); //Get var featureChooserText = $(".selector").igGridSummaries("option", "featureChooserText"); //Set $(".selector").igGridSummaries("option", "featureChooserText", "New Value"); -
featureChooserTextHide
- Type:
- string
- Default:
- ""
Get or set text that is shown in the feauture chooser dropdown when summaries are shown.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", featureChooserTextHide: "Summaries" } ] }); //Get var text = $(".selector").igGridSummaries("option", "featureChooserTextHide"); //Set $(".selector").igGridSummaries("option", "featureChooserTextHide", "Summaries"); -
isGridFormatter
- Type:
- bool
- Default:
- true
If this property is enabled and in summaryOperand isGridFormatter is undefined then use grid formatting for cells.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", isGridFormatter: false } ] }); //Get var isGridFormatter = $(".selector").igGridSummaries("option", "isGridFormatter"); //Set $(".selector").igGridSummaries("option", "isGridFormatter", false); -
resultTemplate
- Type:
- string
- Default:
- {0} = {1}
Result template for summary result(shown in table cell).
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", resultTemplate: "{0} is {1}" } ] }); //Get var resultTemplate = $(".selector").igGridSummaries("option", "resultTemplate"); //Set $(".selector").igGridSummaries("option", "resultTemplate", "{0} is {1}"); -
showDropDownButton
- Type:
- bool
- Default:
- true
Show/hide footer button(on click show/hide dropdown).
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", showDropDownButton: false } ] }); //Get var showDropDownButton = $(".selector").igGridSummaries("option", "showDropDownButton"); //Set $(".selector").igGridSummaries("option", "showDropDownButton", false); -
showSummariesButton
- Type:
- bool
- Default:
- true
Show header button icon in the header cell. On click - shows/hides summaries.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", showSummariesButton: false } ] }); //Get var showSummariesButton = $(".selector").igGridSummaries("option", "showSummariesButton"); //Set $(".selector").igGridSummaries("option", "showSummariesButton", false); -
summariesHeaderButtonTooltip
- Type:
- string
- Default:
- ""
Tooltip text for header cell button.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", summariesHeaderButtonTooltip: "New ToolTip Text" } ] }); //Get var summariesHeaderButtonTooltip = $(".selector").igGridSummaries("option", "summariesHeaderButtonTooltip"); //Set $(".selector").igGridSummaries("option", "summariesHeaderButtonTooltip", "New ToolTip Text"); -
summariesResponseKey
- Type:
- string
- Default:
- summaries
Result key by which we get data from the result returned by remote data source.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", summariesResponseKey: "summaries" } ] }); //Get var summariesResponseKey = $(".selector").igGridSummaries("option", "summariesResponseKey"); //Set $(".selector").igGridSummaries("option", "summariesResponseKey", "summaries"); -
summaryExecution
- Type:
- enumeration
- Default:
- afterfilteringbeforepaging
Determines when the summary values are calculated when type is local.
Members
- priortofilteringandpaging
- Type:string
- summaries are calculated prior to filtering and paging.
- afterfilteringbeforepaging
- Type:string
- summaries are calculated after filtering and before paging.
- afterfilteringandpaging
- Type:string
- summaries are calculated after filtering and paging.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", summaryExecution: "priortofilteringandpaging" } ] }); //Get var summaryExecution = $(".selector").igGridSummaries("option", "summaryExecution"); //Set $(".selector").igGridSummaries("option", "summaryExecution", "priortofilteringandpaging"); -
summaryExprUrlKey
- Type:
- string
- Default:
- summaries
Set key in GET Request for summaries - used only when type is remote.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", summaryExprUrlKey: "summaries" } ] }); //Get var summaryExprUrlKey = $(".selector").igGridSummaries("option", "summaryExprUrlKey"); //Set $(".selector").igGridSummaries("option", "summaryExprUrlKey", "summaries"); -
type
- Type:
- enumeration
- Default:
- null
type of summaries calculating.
Members
- remote
- Type:string
- when it is remote summaries calculations are made on the server.
- local
- Type:string
- When it is local calculations are made on the client.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Summaries", type: "remote" } ] }); //Get var type = $(".selector").igGridSummaries("option", "type"); //Set $(".selector").igGridSummaries("option", "type", "remote");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
dropDownCancelClicked
- Cancellable:
- false
Event is fired when Cancel button is clicked in drop down.
Function takes arguments evt and ui.
Use ui.columnKey to get column key for which Cancel button is clicked.
Use ui.owner in order to access the igGridSummaries widget object.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridsummariesdropdowncancelclicked", function (evt, ui) { //return the triggered event evt; // get the column key, for which Cancel button is clicked ui.columnKey; // access the igGridSummaries widget object ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Summaries", dropDownCancelClicked: function(evt, ui){ ... } } ] }); -
dropDownClosed
- Cancellable:
- false
Event fired after the dropdown for a summary column is closed
Function takes arguments evt and ui.
Use ui.columnKey to get column key of the column where drop down is closing.
Use ui.owner in order to access the igGridSummaries widget object.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridsummariesdropdownclosed", function (evt, ui) { //return the triggered event evt; // get the column key, for which Cancel button is clicked ui.columnKey; // access the igGridSummaries widget object ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Summaries", dropDownClosed: function(evt, ui){ ... } } ] }); -
dropDownClosing
- Cancellable:
- true
Event fired before the dropdown for a summary column starts closing
Return false in order to cancel closing the drop down.
Function takes arguments evt and ui.
Use ui.columnKey to get column key of the column where drop down is closing.
Use ui.owner in order to access the igGridSummaries widget object.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridsummariesdropdownclosing", function (evt, ui) { //return the triggered event evt; // get the column key, for which Cancel button is clicked ui.columnKey; // access the igGridSummaries widget object ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Summaries", dropDownClosing: function(evt, ui){ ... } } ] }); -
dropDownOKClicked
- Cancellable:
- false
Event is fired when OK button is clicked in drop down
Function takes arguments evt and ui.
Use ui.columnKey to get column key for which OK button is clicked.
Use ui.eventData to get data about which summary methods are(not) selected. Format of event data is {type: 'min', active: false};
Use ui.owner in order to access the igGridSummaries widget object.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridsummariesdropdownokclicked", function (evt, ui) { //return the triggered event evt; // get the column key, for which Cancel button is clicked ui.columnKey; // get data about which summary methods are(not) selected. Format of event data is {type: "min", active: false}; ui.eventData; // access the igGridSummaries widget object ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Summaries", dropDownOKClicked: function(evt, ui){ ... } } ] }); -
dropDownOpened
- Cancellable:
- false
Event fired after the summaries dropdown is opened for a specific column
Function takes arguments evt and ui.
Use ui.columnKey to get column key of the column where drop down is shown.
Use ui.owner in order to access the igGridSummaries widget object.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridsummariesdropdownopened", function (evt, ui) { //return the triggered event evt; // get the column key, for which Cancel button is clicked ui.columnKey; // access the igGridSummaries widget object ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Summaries", dropDownOpened: function(evt, ui){ ... } } ] }); -
dropDownOpening
- Cancellable:
- true
Event fired before drop down is opened for a specific column summary
Return false in order to cancel opening the drop down.
Function takes arguments evt and ui.
Use ui.columnKey to get column key of the column where drop down is opening.
Use ui.owner in order to access the igGridSummaries widget object.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridsummariesdropdownopening", function (evt, ui) { //return the triggered event evt; // get the column key, for which Cancel button is clicked ui.columnKey; // access the igGridSummaries widget object ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Summaries", dropDownOpening: function(evt, ui){ ... } } ] }); -
summariesCalculated
- Cancellable:
- false
Event fired after summaries calculation are completely made
Function takes arguments evt and ui.
Use ui.data to get data for calculated summaries
Use ui.owner in order to access the igGridSummaries widget object.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridsummariessummariescalculated", function (evt, ui) { //return the triggered event evt; // get data for calculated summaries ui.data; // access the igGridSummaries widget object ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Summaries", summariesCalculated: function(evt, ui){ ... } } ] }); -
summariesCalculating
- Cancellable:
- true
Event fired before summaries calculations are made
Return false in order to cancel calculation of summaries.
Function takes arguments evt and ui.
Use ui.owner in order to access the igGridSummaries widget object.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridsummariessummariescalculating", function (evt, ui) { //return the triggered event evt; // access the igGridSummaries widget object ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Summaries", summariesCalculating: function(evt, ui){ ... } } ] }); -
summariesMethodSelectionChanged
- Cancellable:
- false
Event fired when user selects/deselects summary method from checkbox
Function takes arguments evt and ui.
Use ui.columnKey to get column key of the column where it is changed selection of summary method
Use ui.isSelected to get whether method is selected or not
Use ui.methodName to get summary method name
Use ui.owner in order to access the igGridSummaries widget object.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridsummariessummariesmethodselectionchanged", function (evt, ui) { //return the triggered event evt; // get the column key, for which Cancel button is clicked ui.columnKey; // get whether method is selected or not ui.isSelected; // get summary method name ui.methodName; // access the igGridSummaries widget object ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Summaries", summariesMethodSelectionChanged: function(evt, ui){ ... } } ] }); -
summariesToggled
- Cancellable:
- false
Event is fired after summary rows are toggled
Function takes arguments evt and ui.
Use ui.isToShow to get whether summaries are shown or not.
Use ui.owner in order to access the igGridSummaries widget object.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridsummariessummariestoggled", function (evt, ui) { //return the triggered event evt; // get whether summaries are shown or not ui.isToShow; // access the igGridSummaries widget object ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Summaries", summariesToggled: function(evt, ui){ ... } } ] }); -
summariesToggling
- Cancellable:
- true
Event is fired bofore summary rows start toggling
Return false in order to cancel showing/hiding of summaries.
Function takes arguments evt and ui.
Use ui.isToShow to get whether summaries are shown or not.
Use ui.owner in order to access the igGridSummaries widget object.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridsummariessummariestoggling", function (evt, ui) { //return the triggered event evt; // get whether summaries are shown or not ui.isToShow; // access the igGridSummaries widget object ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Summaries", summariesToggling: function(evt, ui){ ... } } ] });
-
calculateSummaries
- .igGridSummaries( "calculateSummaries" );
Calculate summaries.
Code Sample
$("#grid1").igGridSummaries("calculateSummaries"); -
calculateSummaryColumn
- .igGridSummaries( "calculateSummaryColumn", ck:string, columnMethods:array, data:object, dataType:object );
Summary calculate the whole data for the specified column key, columnMethods and dataType (used when datasource is remote and dataType is date).
- ck
- Type:string
- ColumnKey.
- columnMethods
- Type:array
- Array of column methods objects.
- data
- Type:object
- Object which represents result
represents dataType for the current column. - dataType
- Type:object
Code Sample
$("#grid1").igGridSummaries("calculateSummaryColumn", "ProductID", [{type: "min", active: true, rowDisplayLabel: "Min", decimalDisplay: 2, isGridFormatter: true}], [{"ProductID": 1}, {"ProductID": 2}], "number"); -
clearAllFooterIcons
- .igGridSummaries( "clearAllFooterIcons" );
Remove all summaries dropdown buttons.
Code Sample
$("#grid1").igGridSummaries("clearAllFooterIcons"); -
destroy
- .igGridSummaries( "destroy" );
Code Sample
$("#grid1").igGridSummaries("destroy"); -
isSummariesRowsHidden
- .igGridSummaries( "isSummariesRowsHidden" );
Returns whether summaries rows are hidden.
Code Sample
$("#grid1").igGridSummaries("isSummariesRowsHidden"); -
selectCheckBox
- .igGridSummaries( "selectCheckBox", $checkbox:object, isToSelect:bool );
Select/Unselect specified checkbox.
- $checkbox
- Type:object
- Specifies the jQuery object for checkbox.
- isToSelect
- Type:bool
- Specify whether to select or not checkbox.
Code Sample
$("#grid1").igGridSummaries("selectCheckBox", $("#checkboxSelector"), true); -
showHideDialog
- .igGridSummaries( "showHideDialog", $dialog:object, explicitClose:bool );
Show/Hide dialog.
- $dialog
- Type:object
- jQuery object representation of dropdown div element.
- explicitClose
- Type:bool
- If true and option and option calculateRenderMode is okcancelbuttons then rollbacks checkboxes state before showing the active dropdown.
Code Sample
$("#grid1").igGridSummaries("showHideDialog", $("#dialogSelector")); -
summariesFor
- .igGridSummaries( "summariesFor", columnKey:object );
Return a JQUERY object which holds all summaries for column with the specified column key.
- columnKey
- Type:object
Code Sample
var summariesResiltByKey = $("#grid1").igGridSummaries("summariesFor", "ProductID"); -
summaryCollection
- .igGridSummaries( "summaryCollection" );
Return a JQUERY object which holds all summaries for all columns.
Code Sample
var collection = $("#grid1").igGridSummaries("summaryCollection"); -
toggleCheckstate
- .igGridSummaries( "toggleCheckstate", $checkbox:object );
Toggles the checkstate of a checkbox if checkboxMode is not set to off, otherwise does nothing.
- $checkbox
- Type:object
- Specifies the jQuery object of the checkbox.
Code Sample
$("#grid1").igGridSummaries("toggleCheckstate", $("#checkboxSelector")); -
toggleDropDown
- .igGridSummaries( "toggleDropDown", event:object, explicitClose:bool );
Toggle drop down.
- event
- Type:object
- event object. Its data should contain current columnKey, isAnimating, buttonId.
- explicitClose
- Type:bool
- If true and option and option calculateRenderMode is okcancelbuttons then rollbacks checkboxes state before showing the active dropdown.
Code Sample
$("#grid1").igGridSummaries("toggleDropDown", null); -
toggleSummariesRows
- .igGridSummaries( "toggleSummariesRows", isToShow:bool, isInternalCall:bool );
Toggle summaries rows.
- isToShow
- Type:bool
- Specifies whether to show or not summaries.
- isInternalCall
- Type:bool
- Optional parameter.Specifies whether this function is called internally by the widget.
Code Sample
$("#grid1").igGridSummaries("toggleSummariesRows", true, null);
-
ui-ie7
- Class for IE7.
-
ui-state-default ui-corner-all ui-igcheckbox-normal
- Classes applied to the checkbox container.
-
ui-state-hover
- Class defining the hover state style of the checkbox.
-
ui-icon ui-icon-check ui-igcheckbox-normal-off
- Classes defining the unchecked state of the checkbox.
-
ui-icon ui-icon-check ui-igcheckbox-normal-on
- Classes defining the checked state of the checkbox.
-
ui-iggrid-summaries-dialog
- Classes applied to dropdown.
-
ui-iggrid-summaries-dropdown-listcontainer ui-widget
- Classes applied to container which holds all checkboxes in dropdown.
-
ui-iggrid-summaries-dialog-listitem
- Classes applied to list item in the dropdown.
-
ui-icon ui-iggrid-icon-summaries
- Classes for icon to be showin in the feature chooser.
-
ui-icon ui-icon-calculator ui-iggrid-icon-summaries
- Classes applied to footer button icon(which show/hide dropdown).
-
ui-iggrid-filterbuttonactive ui-corner-all ui-state-active
- Classes applied to footer button icon when selected(the dropdown is opened).
-
ui-corner-all ui-iggrid-filterbuttonhover ui-state-hover
- Classes applied to footer button icon when hovered (button show/hide dropdown).
-
ui-iggrid-summaries-footer-dialog-buttons-container
- Classes applied to the container of OK/Cancel button in dropdown.
-
ui-widget-footer ui-state-default
- Classes applied to footer row cell.
-
ui-state-hover
- Classes applied to footer row cell when it is hovered.
-
ui-iggrid-summaries-footer-icon-container
- Classes applied to DOM element which contains text for icon in the summary cell.
-
ui-iggrid-summaries-footer-icon-container-empty
- Classes applied to DOM element when showSummariesButton is false.
-
ui-iggrid-summaries-footer-text-container
- Classes applied to DOM element in the summary cell which contains text for summaries result.
-
ui-iggrid-summaries-footer-text-container-empty
- Classes applied to DOM element in the summary cell which contains text for summaries result when showSummariesButton is false.
-
ui-iggrid-summaries-headerbuttoncontainer ui-corner-all
- Classes applied to the container div of header button(which shows/hides summaries).
-
ui-iggrid-summaries-header-icon ui-corner-all ui-icon ui-icon-summaries
- Classes applied to the header button(which shows/hides summaries).
-
ui-iggrid-summaries-header-icon-hover ui-state-hover
- Classes applied to the header button when hovered(which shows/hides summaries).
