Ignite UI API Reference
ui.igTileManager

Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var dataSource = [
{
name: 'Douglas Crockford',
text: 'Douglas Crockford is an American computer programmer and entrepreneur who is best known for his ongoing involvement in the development of the JavaScript language, for having popularized the data format JSON (JavaScript Object Notation), and for developing various JavaScript related tools such as JSLint and JSMin. He is currently a senior JavaScript architect at PayPal, and is also a writer and speaker on JavaScript, JSON, and related web technologies such as the Yahoo! User Interface Library (YUI).',
skills: [
{description: 'JavaScript'},
{description: 'JSON'},
{description: 'HTML'},
{description: 'JSLint'}
],
picture: 'http://www.caloni.com.br/blog/wp-content/uploads/crockford.png',
linkedin: 'http://www.linkedin.com/groups?gid=3165057&trk=group-name'
},
{
name: 'John Resig',
text: 'John Resig is the Dean of Computer Science at Khan Academy and the creator of the jQuery JavaScript library. He\'s also the author of the books Pro JavaScript Techniques and Secrets of the JavaScript Ninja. Currently, John is located in Brooklyn, NY and enjoys studying Ukiyo-e (Japanese Woodblock Printing) in his spare time.',
skills: [
{description: 'JavaScript'},
{description: 'JSON'},
{description: 'HTML'},
{description: 'jQuery'}
],
picture: 'http://4.bp.blogspot.com/-0lrkys7OhZk/TZpreRxfdRI/AAAAAAAAATw/p5wLKETGAV8/s640/John_Resig-1-2.jpg',
linkedin: 'http://www.linkedin.com/groups?viewMembers=&gid=100943&sik=1360507269893&goback=%2Eanp_100943_1360507269892_1'
},
{
name: 'Bill Gates',
text: 'William Henry "Bill" Gates III (born October 28, 1955) is an American programmer, inventor, business magnate and philanthropist. Gates is the former chief executive and current chairman of Microsoft, the world\'s largest personal-computer software company, which he co-founded with Paul Allen. He is consistently ranked among the world\'s wealthiest people and was the wealthiest overall from 1995 to 2009, excluding 2008, when he was ranked third; in 2011 he was the wealthiest American and the second wealthiest person. During his career at Microsoft, Gates held the positions of CEO and chief software architect, and remains the largest individual shareholder, with 6.4 percent of the common stock. He has also authored and co-authored several books.',
skills: [
{description: 'Entrepreneurship'},
{description: 'VB'},
{description: 'Operating Systems'},
{description: 'Programming Languages'}
],
picture: 'https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcTsQmMNuOjP0IQwB-i_zomFPeFuIuIk8bhetuZdecvi9RtJ34-g',
linkedin: 'http://www.linkedin.com/company/8736?trk=tyah'
},
{
name: 'Jon Skeet',
text: 'Author of C# in Depth. Currently a software engineer at Google, London. Usually a Microsoft MVP (C#, 2003-2010, 2011-)',
skills: [
{ description: 'C#' },
{ description: '.NET' },
{ description: 'Java' }
],
picture: 'http://www.dnrtv.com/dnr_photos/JonSkeet.jpg',
linkedin: 'uk.linkedin.com/pub/jon-skeet/0/800/ba3'
}
];
$(function () {
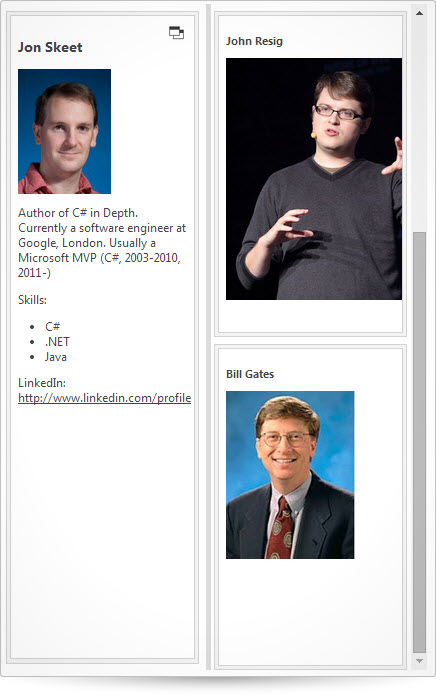
$('#dashboard').igTileManager({
columnWidth: '50%',
columnHeight: '50%',
marginLeft: 10,
marginTop: 10,
height: 1000,
width : 600,
dataSource: dataSource,
minimizedState: '<h3>${name}</h3><img src="${picture}" title="${name}" alt="error" />',
maximizedState: '<h3>${name}</h3><img src="${picture}" title="${name}" alt="error" /><p>${text}</p>' +
'<div style="clear: both">Skills:</div>' +
'<ul>{{each ${skills} }}<li>${skills.description}</li>{{/each}}</ul>' +
'<div>LinkedIn: <a href="${linkedin}" target="_blank">http://www.linkedin.com/profile</a></div>'
});
});
</script>
</head>
<body>
<div id="dashboard"></div>
</body>
</html>
Related Samples
- Tile Manager Binding to JSON
- Tile Manager Leading Tile Configuration
- Tile Manager Item Configurations
- ASP.NET MVC Basic Usage
Related Topics
Dependencies
Inherits
-
animationDuration
- Type:
- number
- Default:
- 500
Gets sets the duration of the animations in the tile manager.
Code Sample
//Initialize $(".selector").igTileManager({ animationDuration : 1000 }); //Get var animationDuration = $(".selector").igTileManager("option", "animationDuration"); //Set $(".selector").igTileManager("option", "animationDuration", 1000); -
cols
- Type:
- enumeration
- Default:
- null
Gets sets the columns count in the container.
Members
- null
- Type:object
- number
- The column count can be set as a number.
Code Sample
//Initialize $('.selector').igTileManager({ cols: 5 }); //Get var cols = igTileManager("option", "cols"); //Set $igTileManager("option", "cols", 5); -
columnHeight
- Type:
- enumeration
- Default:
- null
The height of each column in the container.
Members
- null
- Type:object
- string
- The column height can be set in pixels (px) or percentage (%).
- number
- The column height can be set as a number representing value in pixels.
Code Sample
//Initialize $('.selector').igTileManager({ columnHeight: 150 }); //Get var columnHeight = igTileManager("option", "columnHeight"); //Set $igTileManager("option", "columnHeight", 150); -
columnWidth
- Type:
- enumeration
- Default:
- null
Gets sets the width of each column in the container.
Members
- null
- Type:object
- string
- The column width can be set in pixels (px) or percentage (%).
- number
- The column width can be set as a number representing value in pixels.
Code Sample
//Initialize $('.selector').igTileManager({ columnWidth: 150 }); //Get var columnWidth = igTileManager("option", "columnWidth"); //Set $igTileManager("option", "columnWidth", 150); -
dataSource
- Type:
- object
- Default:
- null
Specifies any valid data source accepted by $.ig.DataSource, or an instance of an $.ig.DataSource itself.
Code Sample
//Initialize $(".selector").igTileManager({ dataSource : data }); //Get var data = $(".selector").igTileManager("option", "dataSource"); //Set var dataSource = data; $(".selector").igTileManager("option", "dataSource", dataSource); -
dataSourceType
- Type:
- string
- Default:
- null
Explicitly set data source type (such as "json"). Please refer to the documentation of $.ig.DataSource and its type property.
Code Sample
//Initialize $(".selector").igTileManager({ dataSourceType : "xml" }); //Get var type = $(".selector").igTileManager("option", "dataSourceType"); //Set var type = "xml"; $(".selector").igTileManager("option", "dataSourceType", type); -
dataSourceUrl
- Type:
- string
- Default:
- null
Specifies a remote URL accepted by $.ig.DataSource in order to request data from it.
Code Sample
//Initialize $(".selector").igTileManager({ dataSourceUrl : "data.svc" }); //Get var url = $(".selector").igTileManager("option", "dataSourceUrl"); //Set var url = "data.svc"; $(".selector").igTileManager("option", "dataSourceUrl", url); -
height
- Type:
- enumeration
- Default:
- null
Gets sets the height of the container.
Members
- null
- Type:object
- string
- The height width can be set in pixels (px) and percentage (%).
- number
- The height width can be set as a number in pixels.
Code Sample
//Initialize $(".selector").igTileManager({ height : 400 }); //Get var height = $(".selector").igTileManager("option", "height"); //Set $(".selector").igTileManager("option", "height", 400); -
items
- Type:
- enumeration
- Default:
- null
Gets sets the tiles configurations. Every tile is described by rowSpan, colSpan, rowIndex and colIndex. array An array with colSpan, rowSpan, colIndex, rowIndex configurations for each tile. null Default tile configurations of rowSpan: 1 and colSpan: 1 will be used.
Members
- null
- Type:object
- array
- An array with colSpan, rowSpan, colIndex, rowIndex configurations for each tile.
Code Sample
//Initialize $('.selector').igTileManager({ items: [{ colSpan: 1, rowSpan: 1, colIndex: 0, rowIndex: 0 }, { colSpan: 2, rowSpan: 1, colIndex: 1, rowIndex: 0 }, { colSpan: 3, rowSpan: 2, colIndex: 0, rowIndex: 1 }, { colSpan: 3, rowSpan: 1, colIndex: 0, rowIndex: 3 }] }); //Get var items = igTileManager("option", "items"); //Set //Items configuration can be set when the new configuration matches the number of items in the old configuration var items = [{ colSpan: 1, rowSpan: 1, colIndex: 0, rowIndex: 0 }, { colSpan: 2, rowSpan: 1, colIndex: 1, rowIndex: 0 }, { colSpan: 3, rowSpan: 2, colIndex: 0, rowIndex: 1 }, { colSpan: 3, rowSpan: 1, colIndex: 0, rowIndex: 3 }]; igTileManager("option", "items", items); -
marginLeft
- Type:
- number
- Default:
- 0
Gets sets the horizontal spacing between tiles.
number The horizontal spacing between tiles can be set as a number.Code Sample
//Initialize $(".selector").igTileManager({ marginLeft : 15 }); //Get var marginLeft = $(".selector").igTileManager("option", "marginLeft"); //Set $(".selector").igTileManager("option", "marginLeft", 15); -
marginTop
- Type:
- number
- Default:
- 0
Gets sets the vertical spacing between tiles.
number The vertical spacing between tiles can be set as a number.Code Sample
//Initialize $(".selector").igTileManager({ marginTop : 15 }); //Get var marginTop = $(".selector").igTileManager("option", "marginTop"); //Set $(".selector").igTileManager("option", "marginTop", 15); -
maximizedState
- Type:
- enumeration
- Default:
- null
Gets sets the content of the tiles in maximized state.
Members
- null
- Type:object
- string
- When initializing on html markup provide jQuery selector specifying which elements of the tile to be shown in maximized state. When initializing on data source provide igTemplate that will be rendered for the maximized state.
Code Sample
//Initialize $('.selector').igTileManager({ maximizedState : 'div' }); //Get var maximizedState = $('.selector').igTileManager("option", "maximizedState"); //Set var maximizedState = 'div'; $('.selector').igTileManager("option", "maximizedState", maximizedState); -
maximizedTileIndex
- Type:
- enumeration
- Default:
- null
Gets sets the index of which items configuration will be used for positioning and sizing of the maximized tile.
Members
- null
- Type:object
- number
- The maximizedTileindex can be set as a number.
Code Sample
//Initialize $('.selector').igTileManager({ items: [{ colSpan: 1, rowSpan: 1, colIndex: 0, rowIndex: 0 }, { colSpan: 2, rowSpan: 1, colIndex: 1, rowIndex: 0 }, { colSpan: 3, rowSpan: 2, colIndex: 0, rowIndex: 1 }, /* items index : 2 */ { colSpan: 3, rowSpan: 1, colIndex: 0, rowIndex: 3 }], maximizedTileIndex: 2 }); //Get var maximizedTileIndex = $('.selector').igTileManager("option", "maximizedTileIndex"); //Set var index = 1; $('.selector').igTileManager("option", "maximizedTileIndex", index); -
minimizedState
- Type:
- enumeration
- Default:
- null
Gets sets the content of the tiles in minimized state.
Members
- null
- Type:object
- string
- When initializing on html markup provide jQuery selector specifying what content of the tile to be shown in minimized state. When initializing on data source provide igTemplate that will be rendered for the minimized state.
Code Sample
//Initialize $('.selector').igTileManager({ minimizedState : 'h1' }); //Get var minimizedState = $('.selector').igTileManager("option", "minimizedState"); //Set var minimizedState = 'h1'; $('.selector').igTileManager("option", "minimizedState", minimizedState); -
preventMaximizingSelector
- Type:
- string
- Default:
- a, input
Gets sets JQuery selector that specifies which elements will not trigger maximizing when clicked on.
Code Sample
//Initialize $('.selector').igTileManager({ preventMaximizingSelector : 'a, input' }); //Get var selector = $('.selector').igTileManager("option", "preventMaximizingSelector"); //Set var selector = 'a, input'; $('.selector').igTileManager("option", "preventMaximizingSelector", selector); -
rearrangeItems
- Type:
- bool
- Default:
- true
Gets sets whether the items will rearrange when the container is resized.
Code Sample
//Initialize $(".selector").igTileManager({ rearrangeItems : false }); //Get var rearrangeItems = $(".selector").igTileManager("option", "rearrangeItems"); //Set $(".selector").igTileManager("option", "rearrangeItems", false); -
requestType
- Type:
- string
- Default:
- get
Specifies the HTTP verb to be used to issue the request.
Code Sample
//Initialize $(".selector").igTileManager({ requestType : "get" }); //Get var requestType = $('.selector').igTileManager("option", "requestType"); //Set var requestType = "get"; $('.selector').igTileManager("option", "requestType", requestType); -
responseContentType
- Type:
- string
- Default:
- null
Content type of the response. See http://api.jquery.com/jQuery.ajax/ => contentType.
Code Sample
//Initialize $(".selector").igTileManager({ responseContentType : 'application/x-www-form-urlencoded; charset=UTF-8' )}; //Get var respContentType = $('.selector').igTileManager("option", "responseContentType"); //Set var respContentType = 'application/x-www-form-urlencoded; charset=UTF-8'; $('.selector').igTileManager("option", "responseContentType", respContentType); -
responseDataKey
- Type:
- enumeration
- Default:
- null
see $.ig.DataSource.
Members
- null
- Type:object
- string
- Specifies the name of the property in which data records are held if the response is wrapped. .
Code Sample
//Initialize $('.selector').igTileManager({ responseDataKey : "d.results" }); //Get var responseDataKey = $('.selector').igTileManager("option", "responseDataKey"); //Set var responseDataKey = "d.results"; $('.selector').igTileManager("option", "responseDataKey", responseDataKey); -
responseDataType
- Type:
- string
- Default:
- null
String Explicitly set data source type (such as "json"). Please refer to the documentation of $.ig.DataSource and its type property.
null Option is ignored.Code Sample
//Initialize $('.selector').igTileManager({ responseDataType : "json" }); //Get var responseDataType = $('.selector').igTileManager("option", "responseDataType"); //Set var responseDataType = "json"; $('.selector').igTileManager("option", "responseDataType", responseDataType); -
rightPanelCols
- Type:
- enumeration
- Default:
- 1
Gets sets how many columns to be displayed in the right panel when the tiles are minimized.
Members
- null
- Type:object
- number
- Set the number of right panel columns as a number. The minimum value is 1.
Code Sample
//Initialize $('.selector').igTileManager({ rightPanelCols: 2 }); //Get var cols = $('.selector').igTileManager("option", "rightPanelCols"); //Set var cols = 2; $('.selector').igTileManager("option", "rightPanelCols", cols); -
rightPanelTilesHeight
- Type:
- enumeration
- Default:
- null
Gets sets the height of the minimized tiles in the right panel.
Members
- null
- Type:object
- number
- Set the height of the minimized tiles as a number.
Code Sample
//Initialize $('.selector').igTileManager({ rightPanelTilesHeight: 100 }); //Get var height = $('.selector').igTileManager("option", "rightPanelTilesHeight"); //Set var height = 100; $('.selector').igTileManager("option", "rightPanelTilesHeight", height); -
rightPanelTilesWidth
- Type:
- enumeration
- Default:
- null
Gets sets the width of the minimized tiles in the right panel.
Members
- null
- Type:object
- number
- Set the width of the minimized tiles as a number.
Code Sample
//Initialize $('.selector').igTileManager({ rightPanelTilesWidth: 100 }); //Get var width = $('.selector').igTileManager("option", "rightPanelTilesWidth"); //Set var width = 100; $('.selector').igTileManager("option", "rightPanelTilesWidth", width); -
rows
- Type:
- enumeration
- Default:
- null
Gets sets the rows count in the container.
Members
- null
- Type:object
- number
- The row count can be set as a number.
Code Sample
//Initialize $('.selector').igTileManager({ rows: 5 }); //Get var rows = $('.selector').igTileManager("option", "rows"); //Set var rows = 5; $('.selector').igTileManager("option", "rows", rows); -
showRightPanelScroll
- Type:
- bool
- Default:
- true
Gets sets whether the right panel should show scrollbar when tiles are overflowing.
Code Sample
//Initialize $('.selector').igTileManager({ showRightPanelScroll: true }); //Get var showRightScroll = $('.selector').igTileManager("option", "showRightPanelScroll"); //Set var showRightScroll = true; $('.selector').igTileManager("option", "rightPanelTilesWidth", showRightScroll); -
showSplitter
- Type:
- bool
- Default:
- true
Gets sets whether the splitter should be shown.
Code Sample
//Initialize $('.selector').igTileManager({ showSplitter: true }); //Get var showSplitter = $('.selector').igTileManager("option", "showSplitter"); //Set var showSplitter = true; $('.selector').igTileManager("option", "showSplitter", showSplitter); -
width
- Type:
- enumeration
- Default:
- null
Members
- string
- The container width can be set in pixels (px) and percentage (%).
- number
- The container width can be set as a number in pixels.
Code Sample
//Initialize $('.selector').igTileManager({ width: 300 }); //Get var width = $('.selector').igTileManager("option", "width"); //Set $('.selector').igTileManager("option", "width", 300);
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
dataBinding
- Cancellable:
- true
Fired before databinding is performed
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tile manager performing databinding.
Use ui.dataSource to get a reference to the $.ig.DataSource the tile manager is to be databound to.Code Sample
//Bind $(document).delegate(".selector", "igtilemanagerdatabinding", function (evt, ui) { // reference to igTileManager ui.owner; //reference to dataSource ui.dataSource; }); //Initialize $(".selector").igTileManager({ dataBinding: function(evt, ui) {...} }); -
dataBound
- Cancellable:
- false
Fired after databinding is complete
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tile manager performing databinding.
Use ui.dataView to get a reference to the data the tile manager is databound to.
Use ui.success to get see if the databinding was performed correctly.
Use ui.errorMessage to get the error message if the databinding failed.Code Sample
//Bind $(document).delegate(".selector", "igtilemanagerdatabound", function (evt, ui) { // reference to igTilemanager ui.owner; // reference to the data the tile has been databound to. ui.dataView; }); //Initialize $(".selector").igTileManager({ dataBound: function(evt, ui) {...} }); -
rendered
- Cancellable:
- false
Fired after rendering of the tile manager completes.
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tile manager performing rendering.Code Sample
//Bind $(document).delegate(".selector", "igtilemanagerrendered", function (evt, ui) { // reference to the tile. ui.owner; }); //Initialize $(".selector").igTileManager({ rendered: function(evt, ui) {...} }); -
rendering
- Cancellable:
- true
Fired before rendering of the tile manager begins.
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tile manager performing rendering.
Use ui.tiles to get a reference to the tiles the tile manager is going to render. If using data source this referes to the data provided.
Use ui.items to get a reference to the item configurations the tile manager has.Code Sample
//Bind $(document).delegate(".selector", "igtilemanagerrendering", function (evt, ui) { //reference to the tile. ui.owner; //reference to tiles ui.tiles; //reference to items ui.items; }); //Initialize $(".selector").igTileManager({ rendering: function(evt, ui) {...} }); -
tileMaximized
- Cancellable:
- false
Fired after a tile in the tile manager is maximized.
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tile manager the maximized tile belongs to.
Use ui.tile to get the jQuery element of the maximized tile.Code Sample
//Bind $(document).delegate(".selector", "igtilemanagertilemaximized", function (evt, ui) { //reference to the widget. ui.owner; //reference to the maximized tile ui.tile; }); //Initialize $(".selector").igTileManager({ tileMaximized: function(evt, ui) {...} }); -
tileMaximizing
- Cancellable:
- true
Fired before a tile in the tile manager is maximized.
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tile manager performing the maximizing the tile belongs to.
Use ui.tile to get the jQuery element of the tile being maximized
Use ui.minimizingTile to get reference to the tile that is minimizing simultaneously or null if no tile is minimizing.Code Sample
//Bind $(document).delegate(".selector", "igtilemanagertilemaximizing", function (evt, ui) { //reference to the widget. ui.owner; //reference to the tile that is going to be maximized. ui.tile; //reference to the tile that is going to be minimized or null if not any ui.minimizingTile; }); //Initialize $(".selector").igTileManager({ tileMaximizing: function(evt, ui) {...} }); -
tileMinimized
- Cancellable:
- false
Fired after a tile in the tile manager is minimized.
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tile manager the minimized tile belongs to.
Use ui.tile to get the jQuery element of the minimized tile.Code Sample
//Bind $(document).delegate(".selector", "igtilemanagertileminimized", function (evt, ui) { //reference to the widget ui.owner; //reference to the tile that was minimized ui.tile; }); //Initialize $(".selector").igTileManager({ tileMinimized: function(evt, ui) {...} }); -
tileMinimizing
- Cancellable:
- true
Fired before a tile in the tile manager is minimized.
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tile manager performing the minimizing the tile belongs to.
Use ui.tile to get the jQuery element of the tile being minimized
Use ui.maximizingTile to get reference to the tile that is maximizing simultaneously or null if no tile is maximizing.Code Sample
//Bind $(document).delegate(".selector", "igtilemanagertileminimizing", function (evt, ui) { //reference to the widget. ui.owner; //reference to the tile that is going to be minimized ui.tile; //reference to the tile that is going to be maximized or null if not any ui.maximizingTile; }); //Initialize $(".selector").igTileManager({ tileMinimizing: function(evt, ui) {...} }); -
tileRendered
- Cancellable:
- false
Event fired after a tile has been rendered in the container
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tile manager performing rendering.
Use ui.tile to get a reference to the rendered tile.Code Sample
//Bind $(document).delegate(".selector", "igtilemanagertilerendered", function (evt, ui) { //reference to the widget. ui.owner; //reference to the tile ui.tile; }); //Initialize $(".selector").igTileManager({ tileRendered: function(evt, ui) {...} }); -
tileRendering
- Cancellable:
- true
Event fired before a tile is rendered in the container
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tile manager performing rendering.
Use ui.tile to get a reference to the tile being rendered.Code Sample
//Bind $(document).delegate(".selector", "igtilemanagertilerendering", function (evt, ui) { //reference to the widget ui.owner; //reference to the tile. ui.tile; }); //Initialize $(".selector").igTileManager({ tileRendering: function(evt, ui) {...} });
-
dataBind
- .igTileManager( "dataBind" );
Performs databinding on the tile manager.
Code Sample
$(".selector").igTileManager("dataBind"); -
destroy
- .igTileManager( "destroy" );
Destructor.
Code Sample
$(".selector").igTileManager("destroy"); -
layoutManager
- .igTileManager( "layoutManager" );
- Return Type:
- object
- Return Type Description:
- Returns the layout manager associated with this tile manager.
Returns the layout manager associated with this tile manager.
Code Sample
$(".selector").igTileManager("layoutManager"); -
maximize
- .igTileManager( "maximize", tileToMaximize:object, [event:object] );
Maximizes a given tile.
- tileToMaximize
- Type:object
- Specifies the jQuery object of the tile element to be maximized.
- event
- Type:object
- Optional
- Indicates the browser even which triggered this action (not API).
Code Sample
$(".selector").igTileManager("maximize", tileToMaximize, event); -
maximizedTile
- .igTileManager( "maximizedTile" );
Returns the maximized tile or null if such is not present.
returnType="object|null" Returns the maximized tile or null if such is not present.Code Sample
$(".selector").igTileManager( "maximizedTile"); -
minimize
- .igTileManager( "minimize", [event:object] );
Minimizes the maximized tile. Has no effect if no maximized tile is present.
- event
- Type:object
- Optional
- Indicates the browser even which triggered this action (not API).
Code Sample
$(".selector").igTileManager( "minimize", event); -
minimizedTiles
- .igTileManager( "minimizedTiles" );
Returns an array with the tiles in minimized state or null if such are not present.
returnType="object|null" Returns an array with the tiles in minimized state or null if such are not present.Code Sample
$(".selector").igTileManager( "minimizedTiles"); -
reflow
- .igTileManager( "reflow", [forceReflow:object], [event:object] );
Reflow the tile manager. Rearranging the tiles to fit in the container.
- forceReflow
- Type:object
- Optional
- Indicates whether the reflow should be forced. Useful in cases where the items size and position was changed manually.
- event
- Type:object
- Optional
- Indicates the browser even which triggered this action (not API).
Code Sample
$('.selector').igTileManager( "reflow", forceReflow, event); -
splitter
- .igTileManager( "splitter" );
Returns the splitter associated with this tile manager or
null if the tile manager was instantiated with maximizedTileIndex.
returnType="object|null" Returns the splitter associated with this tile manager or
null if the tile manager was instantiated with maximizedTileIndex.Code Sample
$('.selector').igTileManager( "splitter"); -
widget
- .igTileManager( "widget" );
- Return Type:
- object
- Return Type Description:
- Returns the element that represents this widget.
Returns the element that represents this widget.
Code Sample
$('.selector').igTileManager("widget");
-
ui-widget ui-igtilemanager ui-widget-content
- Classes applied to the top container element.
-
ui-widget-content ui-igtile
- Classes applied to the tile content element.
-
ui-widget-header ui-igtile-header
- Classes applied to the tile header element.
-
ui-helper-hidden
- Class applied to hide elements.
-
ui-state-hover
- Class applied to the tile button elements when hovered.
-
ui-igtile-inner-container
- Classes applied to the tile content inner container element.
-
ui-igtilemanager-left
- Classes applied to the left panel.
-
ui-igtile-maximized
- Classes applied to the tiles in maximized state.
-
ig-button ig-tile-minimize-button
- Classes applied to the minimize button when a tile is in maximized state.
-
ui-igtile-minimized
- Classes applied to the tiles in minimized state.
-
ui-icon ig-tile-minimize-icon
- Classes applied to the tile minimize button icon element in the header.
-
ui-helper-overflow-hidden
- Class applied to hide scrollbars.
-
ui-helper-overflow-visible
- Class applied to show overflowing elements.
-
ui-igtilemanager-right
- Classes applied to the right panel.
-
ui-igsplitter-no-scroll
- Class applied to right panel disabling the scroll while width is zero.
-
ui-helper-visibility-hidden
- Class applied set element visibility to hidden.
