This topic explains, with examples, how to customize the scale of the igBulletGraph™ control. This includes positioning the scale inside the control and configuring the scale tick marks and labels. (For the default settings, see the igBulletGraph Overview topic.)
The following topics are prerequisites to understanding this topic:
igBulletGraph Overview: This topic provides conceptual information about the igBulletGraph control including its main features, minimum requirements, and user functionality.
Adding igBulletGraph: This is a group of topics explaining how to add the igBulletGraph control to an HTML page and an ASP.NET MVC application.
This topic contains the following sections:
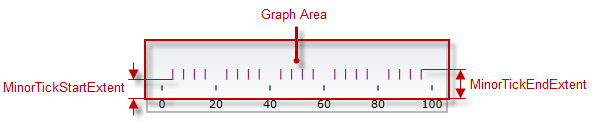
The scale of the igBulletGraph control is a logical entity formed by the tick marks and the (numbering) labels. The size and position of the tick marks is configured relative to the Graph area and the position of the numbering labels – relative to the inner edge of the control (the bottom edge at horizontal orientation).
The tick marks of the igBulletGraph control identify equal intervals of measure along the graph. Two types of tick marks are supported – major and minor. Both can be positioned along the scale by adjusting the values of the respective extent-related properties which are measured against the Graph area. The tick marks’ exact count, position, look, and frequency of occurrence can be customized by property settings.
As far as the labels are concerned, various aspects of them can be configured such as position, text, format, etc..
The following table explains briefly the configurable aspects of igBulletGraph control’s scale and maps them to properties that configure them.
| Configurable aspects | Property | Default value | |||
|---|---|---|---|---|---|
| Position | scaleStartExtent | 0.05 | |||
| scaleEndExtent | 0.95 | ||||
| Range and Values | Max value | minimumValue | 0 | ||
| Min value | maximumValue | 100 | |||
| Tick marks | Major tick marks | Position (within the scale), spacing, and length | interval | Not set | |
| ticksPostInitial | 0 | ||||
| ticksPreTerminal | 0 | ||||
| tickStartExtent | 0.02 | ||||
| tickEndExtent | 0.2 | ||||
| Look-and-feel | Color | tickBrush | Defined in the default theme | ||
| Width | tickStrokeThickness | 2.0 | |||
| Minor tick marks | Number (between two adjacent major tick marks) | minorTickCount | 3.0 | ||
| Position | minorTickStartExtent | 0.06 | |||
| minorTickEndExtent | 0.2 | ||||
| Look-and-feel | Color | minorTickBrush | Defined in the default theme | ||
| Width | minorTickStrokeThickness | 1.0 | |||
| Labels | Position and spacing | labelExtent | 0 | ||
| labelInterval | Not set | ||||
| labelsPostInitial | 0 | ||||
| labelsPreTerminal | 0 | ||||
| Look-and-feel | Color | fontBrush | Defined in the default theme | ||
| Font | font | Defined in the default theme | |||
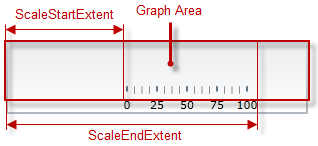
The scale’s size and position within the igBulletGraph control in the along-the scale-dimension is determined relative the Graph area. This is done through a pair of properties (scaleStartExtent and scaleEndExtent).

The positioning of the scale in the other (across-the-scale) dimension of the Graph area is not configurable by itself; instead, all elements comprising the scale are configured individually.
Note: The value of the
LabelExtentproperty, which controls the positioning of the numbering labels, is measured relative to the height of the control when its orientation is horizontal and to its width otherwise. (For details, see Configuring the Orientation and Direction (igBulletGraph).)
The following table maps the desired behavior to its respective property settings. For an illustration of the configurable aspects, see the Example.
| In order to configure: | Use this property: | And set it to: | ||
|---|---|---|---|---|
| Aspect | Details | |||
| Dimension along the scale – size and position | Starting position | The starting position of the scale relative to the left edge of the Graph area at horizontal orientation or to the bottom edge at vertical orientation. (When the direction of the scale is inverted, these become, respectively, the right edge at horizontal orientation and top edge at vertical orientation. For details, see Configuring the Orientation and Direction (igBulletGraph).) | scaleStartExtent | The desired value as a relative part the width/height of the control (depending on the orientation) presented as a fraction of 1 (e.g. 0.2) |
| Ending position | The ending position of the scale relative to the left edge of the Graph area relative to the left edge of the control in horizontal orientation or to the bottom edge in vertical orientation. (When the direction of the scale is inverted, these become, respectively, the right edge at horizontal orientation and top edge at vertical orientation. For details, see Configuring the Orientation and Direction (igBulletGraph).) | scaleEndExtent | The desired value as a relative part the width/height of the control width/height (depending on the orientation) presented as a fraction of 1 (e.g. 0.8) | |
The screenshot below demonstrates how the igBulletGraph would look as a result of the following settings:
| Property | Value |
|---|---|
scaleStartExtent |
0.2 |
scaleEndExtent |
0.9 |

Following is the code that implements this example.
In JavaScript:
$('#igBulletGraph').igBulletGraph({
width: 300,
height: 70,
scaleStartExtent: 0.2,
scaleEndExtent: 0.9});
The values of the scale are defined by specifying its value range, that is, its minimum and maximum values. This is done with the minimumValue and scaleEndExtent properties.
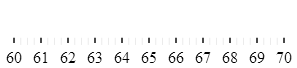
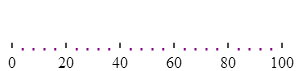
Setting the minimum and maximum values implicitly defines all values within the scale; all values are meant as evenly distributed between the minimum and maximum values. However, only those values are displayed for which there is a numbering label, placed on the scale. (The scale’s values can be displayed only through the numbering labels. The labels display the respective values based on the label’s position on the scale, i.e. the labels’ values are configured through the positioning of the labels along the scale and not set explicitly.) There is no requirement to have labels at the positions of the minimum and maximum values which means that the minimum and maximum values may not be indicated visually on the scale and the scale can look something like this:

Having the scales’ range defined also enables the positioning of the other value-based visual elements on the scale, namely the performance bar, comparative ranges, comparative marker, and the performance bar. Note that because these elements are value-based, when the scale’s range changes (i.e. when either its minimum or maximum value (or both) changes), these visual elements are re-positioned spatially together with the scale’s values keeping their position on the scale. (To see this effect in action, refer to the Range Settings sample.)
The following table maps the desired behavior to its respective property settings. For an illustration of the configurable aspects, see the Example.
| In order to configure: | Use this property: | And set it to: | |
|---|---|---|---|
| Aspect | Details | ||
| The minimum value of the scale | The value at which the scale starts. | minimumValue | The desired value in the measures of the scale |
| The maximum value of the scale | The value at which the scale ends. | maximumValue | The desired value in the measures of the scale |
The screenshot below demonstrates how the igBulletGraph would look as a result of the following settings:
| Property | Value |
|---|---|
| minimumValue | 60 |
| maximumValue | 70 |

Following is the code that implements this example.
In JavaScript:
$('#igBulletGraph').igBulletGraph({
width: 300,
height: 70,
minimumValue: 60,
maximumValue: 70});
The major tick marks of the igBulletGraph control can be customized in terms of position and interval at which they occur. The height, thickness, and color of the line segments that forms the major tick marks are configurable as well.
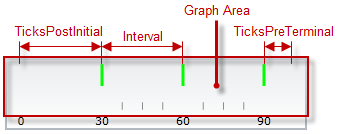
The major tick marks are defined in terms of starting and ending points (the positions of the first and the last tick marks relative to the edges of the Graph area and the interval (the distance from each other) at which they occur. (This is done through the ticksPostInitial, ticksPreTerminal, and interval properties.) This way, defining the starting and ending points of the major tick marks essentially defines the position and length of the scale.

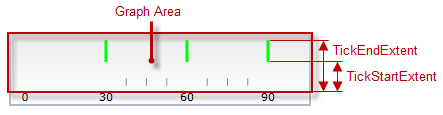
In the across-the-scale dimension, the length and position of the line segments that form the major tick marks is configured relative to the edges of the Graph area. (This is done through the tickStartExtent and tickEndExtent properties.)

The following table maps the desired behavior to its respective property settings. For an illustration of the configurable aspects, see the Example.
| In order to configure: | Use this property: | And set it to: | ||
|---|---|---|---|---|
| Aspect | Details | |||
| Position along the scale, count, and spacing | Starting point | The distance at which the major tick marks begin relative to the starting position of the scale | ticksPostInitial | The desired distance (in the measures of the scale) from scale start position |
| Ending point | The distance at which the major tick marks end relative to the ending position of the scale | ticksPreTerminal | The desired distance (in the measures of the scale) from the scale end position | |
| Interval | The interval at which to place the major tick marks (Interval is the distance – in the measures of the scale – between two adjacent major tick marks.) | interval | The desired value in measures of the scale | |
| Position across the scale and length of the segments | Starting point | The starting point of the line segments that form the major tick marks. (The starting point is defined relative to the bottom of the Graph area in horizontal orientation or to the left edge of the Graph area in vertical orientation.) Negative values are supported as well, indicating positions beneath/ on the left of the Graph area. | tickStartExtent | The desired value (in the measures of the scale) as a relative part the height/width of the Graph area (depending on the orientation) presented as a fraction of 1 (e.g. 0.2) |
| Ending point | The ending point of the line segments that form major tick marks relative to the bottom of the Graph area in horizontal orientation or to the left border of the Graph area in vertical orientation. Negative values are supported as well, indicating positions beneath/ on the left of the Graph area. (The difference between the starting and the ending points forms the length of the marks’ line segments.) | tickEndExtent | The desired value as a relative part the height/width of the Graph area (depending on the orientation) presented as a fraction of 1 (e.g. 0.8) | |
| Look-and-feel | Thickness | The thickness of the major tick marks’ line segments. | tickStrokeThickness | The desired value in pixels |
| Color | The color of the major tick marks | tickBrush | The desired color | |
The screenshot below demonstrates how the igBulletGraph looks as a result of the following settings:
| Property | Value |
|---|---|
| interval | 30 |
| tickBrush | "lime" |
| tickEndExtent | 0.9 |
| ticksPostInitial | 30 |
| ticksPreTerminal | 10 |
| tickStartExtent | 0.5 |
| tickStrokeThickness | 3 |

Following is the code that implements this example.
In JavaScript:
('#igBulletGraph').igBulletGraph({
width: 300,
height: 70,
interval: 30,
tickBrush: 'lime',
tickStartExtent: 0.5,
tickEndExtent: 0.9,
ticksPostInitial: 30,
ticksPreTerminal: 10,
tickStrokeThickness: 3 });
The minor tick marks of the igBulletGraph control can be explicitly disabled or customized in terms of number (between two major tick marks), positioning, size, and color.
The minor tick marks are defined as a count (the number of minor tick marks between two adjacent major tick marks). (This is done through the minorTickCount property; setting this property to 0 disables (hides) the minor tick marks.) When the count is set, the specified number of minor tick marks is placed evenly between every two adjacent major tick marks, from the first one, to the last.
In the across-the-scale dimension, the minor tick marks length and position is configured relative to the edges of the Graph area.

The following table maps the desired behavior to its respective property settings. For an illustration of the configurable aspects, see the Example.
| In order to configure: | Use this property: | And set it to: | |||
|---|---|---|---|---|---|
| Aspect | Details | ||||
| Number and spacing | The number of minor tick marks between two adjacent major tick marks. | minorTickCount | The desired number; setting of 0 hides the minor tick marks | ||
| Line segments | Length and position | Starting point | The starting point of the line segments that form the minor tick marks. (The starting point is defined relative to the bottom of the Graph area in horizontal orientation or to the left edge of the Graph area in vertical orientation.) Negative values are supported as well, indicating positions beneath/ on the left of the Graph area. | minorTickStartExtent | The desired value as a relative part the height/width of the control height/width (depending on the orientation) presented as a fraction of 1 (e.g. 0.2) |
| Ending point | The ending point of the line segments that form minor tick marks relative to the bottom of the Graph area in horizontal orientation or to the left border of the Graph area in vertical orientation. Negative values are supported as well, indicating positions beneath/ on the left of the Graph area. (The difference between the starting and the ending points forms the length of the marks’ line segments.) | minorTickEndExtent | The desired value as a relative part the height/width of the control height/width (depending on the orientation) presented as a fraction of 1 (e.g. 0.2**5) | ||
| Look-and-feel | Thickness | The thickness of the minor tick marks | minorTickStrokeThickness | The desired value in pixels | |
| Color | The color of the minor tick marks | minorTickBrush | The desired color | ||
The screenshot below demonstrates how the igBulletGraph looks as a
result of the following settings:
| In order to configure: | Use this property: | And set it to: | |||
|---|---|---|---|---|---|
| Aspect | Details | ||||
| Number and spacing | The number of minor tick marks between two adjacent major tick marks. | minorTickCount | The desired number; setting of 0 hides the minor tick marks | ||
| Line segments | Length and position | Starting point | The starting point of the line segments that form the minor tick marks. (The starting point is defined relative to the bottom of the Graph area in horizontal orientation or to the left edge of the Graph area in vertical orientation.) Negative values are supported as well, indicating positions beneath/ on the left of the Graph area. | minorTickStartExtent | The desired value as a relative part the height/width of the control height/width (depending on the orientation) presented as a fraction of 1 (e.g. 0.2) |
| Ending point | The ending point of the line segments that form minor tick marks relative to the bottom of the Graph area in horizontal orientation or to the left border of the Graph area in vertical orientation. Negative values are supported as well, indicating positions beneath/ on the left of the Graph area. (The difference between the starting and the ending points forms the length of the marks’ line segments.) | minorTickEndExtent | The desired value as a relative part the height/width of the control height/width (depending on the orientation) presented as a fraction of 1 (e.g. 0.2**5) | ||
| Look-and-feel | Thickness | The thickness of the minor tick marks | minorTickStrokeThickness | The desired value in pixels | |
| Color | The color of the minor tick marks | minorTickBrush | The desired color | ||

Following is the code that implements this example.
In JavaScript:
('#igBulletGraph').igBulletGraph({
width: 300,
height: 70,
minorTickCount: 4,
minorTickBrush: 'purple',
minorTickStartExtent: 0.05,
minorTickEndExtent: 0.1,
minorTickStrokeThickness: 2,
interval: 20});
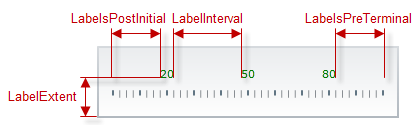
By default, the labels indicating the scale’s measures are enabled. The labels are defined in terms of the following factors:
labelsPostInitial, labelsPreTerminal and labelInterval properties.)labelExtent property.)
The value that each label displays is defined by the value represented by its position on the scale (This requires configuring the scale’s value range.) A string format can be applied to the labels so that their look is additionally customized. By default, a numeric label is displayed for each of the major tick marks and the labels are positioned beneath / on the left of the scale depending on the scale’s orientation (horizontal/vertical, respectively).
If you customize the labels and the major tick marks, you will more likely need to make sure they align to each other; to achieve alignment, set the same value for the tick marks interval (interval property) and the label interval (labelInterval property). (By default, they are aligned because the labelInterval property is not set and uses the value set for interval.)
The labels of igBulletGraph can be additionally formatted and aligned on handling the corresponding events.
The following table maps the desired behavior to its respective event.
| In order to: | Handle this event: |
|---|---|
| Format the labels | formatLabel |
| Align the labels | alignLabel |
The following table maps the desired behavior to its respective property settings. For an illustration of the configurable aspects, see Example – horizontal orientation.
| In order to configure: | Use this property: | And set it to: | ||
|---|---|---|---|---|
| Aspect | Details | |||
| Label row | Position | The positioning of the label row relative to bottom/left edge of the control (depending on the orientation – vertical/horizontal). | labelExtent | The desired value presented as a relative part the height/width of the control (depending on the orientation – vertical/horizontal) presented as a fraction of 1 (e.g. 0.**8). |
| Number and spacing | Starting point | Position (in the measures of the scale) of the first label along the scale | labelsPostInitial | The value (in the measures of the scale) at which the first label of the scale is to be displayed |
| Ending point | Position (in the measures of the scale) of the last label along the scale | labelsPreTerminal | The value (in the measures of the scale) at which the last label of the scale is to be displayed | |
| Interval | The interval at which to place the labels (Interval is the distance between two adjacent labels in the measures of the scale.) | labelInterval | The desired value in the measure of the scale | |
| Look-and-feel | Font color | Font color of the labels | fontBrush | The desired color |
Note: You can set the font-related properties in CSS through the
.ui-bulletgraph-labeland.ui-bulletgraphCSS classes.
The screenshot below demonstrates how the igBulletGraph looks as a result of the following settings with the default horizontal scale orientation:
| Property | Value |
|---|---|
| labelExtent | 0.5 |
| labelInterval | 30 |
| labelsPostInitial | 20 |
| labelsPreTerminal | 20 |
| fontBrush | 'green' |

Following is the code that implements this example.
In JavaScript:
('#igBulletGraph').igBulletGraph({
width: 300,
height: 70,
labelExtent: 0.5,
labelInterval: 30,
labelsPostInitial: 20,
labelsPreTerminal: 20,
fontBrush: 'green'});
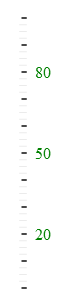
The screenshot below demonstrates how the igBulletGraph looks as a result of the following property settings (same as in Example – horizontal orientation) and vertical orientation:
| Property | Value |
|---|---|
| orientation | Vertical |
| labelExtent | 0.5 |
| labelInterval | 30 |
| labelsPostInitial | 20 |
| labelsPreTerminal | 20 |
| fontBrush | 'green' |

Following is the code that implements this example.
In JavaScript:
('#igBulletGraph').igBulletGraph({
height: 300,
width: 70,
orientation: 'vertical',
labelExtent: 0.5,
labelInterval: 30,
labelsPostInitial: 20,
labelsPreTerminal: 20,
fontBrush: 'green'});
The following topics provide additional information related to this topic.
Configuring Orientation and Direction (igBulletGraph) : This topic explains how to configure the igBulletGraph control with vertical scale and/or inverted scale direction.
Configuring the Performance Bar (igBulletGraph): This topic explains, with examples, how to configure the performance bar of the igBulletGraph control. This includes the value indicated by the bar, its width, position, and formatting.
Configuring the Comparative Marker (igBulletGraph): This topic explains, with code examples, how to configure the comparative measure marker of the igBulletGraph control. This includes the marker’s value, width, and formatting.
Configuring Comparative Ranges (igBulletGraph): This topic explains, with code examples, how to configure ranges in the igBulletGraph control. This includes the number of ranges and their positions, lengths, widths, and formatting.
Configuring the Background (igBulletGraph): This topic explains, with code examples, how to configure a background for the bullet graph. This includes setting the background’s size, position, color, and border.
Configuring the Tooltips (igBulletGraph): This topic explains, with code examples, how to enable the tooltips in the igBulletGraph control and configure the delay with which they are displayed.
The following samples provide additional information related to this topic.
Tick Marks Settings This sample demonstrates the supported tickmarks configuration of the igBulletGraph control.
Scale Labeling Settings: This sample demonstrates the supported scale labeling configurations of the igBulletGraph control.
View on GitHub