Ignite UI API Reference
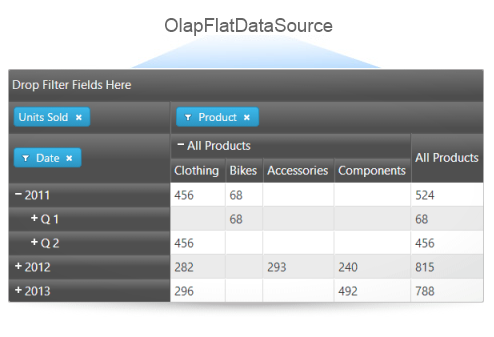
ig.OlapFlatDataSource

Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var data =
[{ "ProductCategory": "Clothing", "UnitPrice": 12.81, "SellerName": "Stanley Brooker", "Country": "Bulgaria", "City": "Plovdiv", "Date": "01/01/2012", "UnitsSold": 282 },
{ "ProductCategory": "Clothing", "UnitPrice": 49.57, "SellerName": "Elisa Longbottom", "Country": "US", "City": "New York", "Date": "01/05/2013", "UnitsSold": 296 },
{ "ProductCategory": "Bikes", "UnitPrice": 3.56, "SellerName": "Lydia Burson", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "01/06/2011", "UnitsSold": 68 },
{ "ProductCategory": "Accessories", "UnitPrice": 85.58, "SellerName": "David Haley", "Country": "UK", "City": "London", "Date": "04/07/2012", "UnitsSold": 293 },
{ "ProductCategory": "Components", "UnitPrice": 18.13, "SellerName": "John Smith", "Country": "Japan", "City": "Yokohama", "Date": "12/08/2012", "UnitsSold": 240 },
{ "ProductCategory": "Clothing", "UnitPrice": 68.33, "SellerName": "Larry Lieb", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "05/12/2011", "UnitsSold": 456 },
{ "ProductCategory": "Components", "UnitPrice": 16.05, "SellerName": "Walter Pang", "Country": "Bulgaria", "City": "Sofia", "Date": "02/19/2013", "UnitsSold": 492 }];
$(function () {
// create the OlapFlatDataSource instance
var dataSource = new $.ig.OlapFlatDataSource({
dataSource: data,
metadata: {
cube: {
name: "Sales",
caption: "Sales",
measuresDimension: {
caption: "Measures",
measures: [ //for each measure, name and aggregator are required
{
caption: "Units Sold", name: "UnitsSold",
// returns a function that will be used as sum aggregatro on the 'UnitsSold property' of the data objects
aggregator: $.ig.OlapUtilities.prototype.sumAggregator('UnitsSold')
}]
},
dimensions: [ // for each dimension name and hierarchies are required
{
caption: "Seller", name: "Seller", hierarchies: [{
caption: "Seller", name: "Seller", levels: [
{
name: "AllSellers", caption: "All Sellers",
memberProvider: function (item) { return "All Sellers"; }
},
{
name: "SellerName", caption: "Seller",
memberProvider: function (item) { return item.SellerName; }
}]
}]
},
{
caption: "Date", name: "Date", /*displayFolder: "Folder1\\Folder2",*/ hierarchies: [
$.ig.OlapUtilities.prototype.getDateHierarchy(
"Date", // the source property name
["year", "quarter", "month", "date"], // the date parts for which levels will be generated (optional)
"Dates", // The name for the hierarchy (optional)
"Date", // The caption for the hierarchy (optional)
["Year", "Quarter", "Month", "Day"], // the captions for the levels (optional)
"All Periods") // the root level caption (optional)
]
}
]
}
},
// Preload hiearhies for the rows, columns, filters and measures
rows: "[Date].[Dates]",
columns: "[Seller].[Seller]",
measures: "[Measures].[UnitsSold]"
});
$('#pivotView').igPivotView({
dataSource: dataSource
});
});
</script>
</head>
<body>
<div id="pivotView"></div>
</body>
</html>
Related Samples
Related Topics
Dependencies
-
options
- Type:
- object
- Default:
- {}
A javascript object containing the data souce configuration options as properties.
-
columns
- Type:
- string
- Default:
- null
A list of hierarchy names separated by comma (,). These will be the hierarchies in the columns of the data source.
-
dataSource
- Type:
- object
- Default:
- null
Optional="true" Specifies any valid data source accepted by $.ig.DataSource, or an instance of an $.ig.DataSource itself.
-
dataSourceType
- Type:
- string
- Default:
- null
Optional="true" Explicitly set data source type (such as "json"). Please refer to the documentation of $.ig.DataSource and its type property.
-
dataSourceUrl
- Type:
- string
- Default:
- null
Optional="true" Specifies a remote URL accepted by $.ig.DataSource in order to request data from it.
-
filters
- Type:
- string
- Default:
- null
A list of hierarchy names separated by comma (,). These will be hierarchies in the filters of the data source.
-
measures
- Type:
- string
- Default:
- null
A list of measure names separated by comma (,). These will be the measures of the data source.
-
metadata
- Type:
- object
- Default:
- {}
Optional="false" An object containing processing instructions for the $.ig.DataSource data.
-
cube
- Type:
- object
- Default:
- {}
Optional="false" Metadata used for the creation of the cube.
-
caption
- Type:
- string
- Default:
- null
A caption for the cube.
-
dimensions
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of dimension metadata objects.
-
caption
- Type:
- string
- Default:
- null
A caption for the dimension.
-
hierarchies
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of hierarchy metadata objects.
-
caption
- Type:
- string
- Default:
- null
A caption for the hierarchy.
-
displayFolder
- Type:
- string
- Default:
- null
The path to be used when displaying the hierarchy in the user interface.
Nested folders are indicated by a backslash (\).
The folder hierarchy will appear under parent dimension node. -
levels
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of level metadata objects.
-
caption
- Type:
- string
- Default:
- null
A caption for the level.
-
memberProvider
- Type:
- function
- Default:
- null
A function called for each item of the data source array when level members are created.
Based on the item parameter the function should return a value that will form the $.ig.Member’s name and caption. -
name
- Type:
- string
- Default:
- null
Optional="false" A name for the level.
The unique name of the level is formed using the following pattern:
{<hierarchy.uniqueName>}.[<levelMetadata.name>].
-
name
- Type:
- string
- Default:
- null
Optional="false" A name for the hierarchy.
The unique name of the hierarchy is formed using the following pattern:
[<parentDimension.name>].[<hierarchyMetadata.name>].
-
name
- Type:
- string
- Default:
- null
Optional="false" A unique name for the dimension.
-
measuresDimension
- Type:
- object
- Default:
- {}
An object providing information about the measures' root node.
-
caption
- Type:
- string
- Default:
- null
A caption for the measures dimension.
The default value is "Measures". -
measures
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of measure metadata objects.
-
aggregator
- Type:
- function
- Default:
- null
Optional="false" An aggregator function called when each cell is evaluated.
Returns a value for the cell. If the returned value is null, no cell will be created in for the data source result. -
caption
- Type:
- string
- Default:
- null
A caption for the measure.
-
displayFolder
- Type:
- string
- Default:
- null
The path used when displaying the measure in the user interface. Nested folders are indicated by a backslash (\).
-
name
- Type:
- string
- Default:
- null
Optional="false" A unique name for the measure.
-
name
- Type:
- string
- Default:
- null
A unique name for the measures dimension.
The default value is "Measures". This name is used to create the names of dimensions using the following pattern:
[<measuresDimensionMetadata.name>].[<measureMetadata.name>].
-
name
- Type:
- string
- Default:
- null
Optional="false" A unique name for the cube.
-
responseDataKey
- Type:
- string
- Default:
- null
Optional="true" Specifies the name of the property in which data records are held if the response is wrapped.
-
responseDataType
- Type:
- string
- Default:
- null
Optional="true" Explicitly set data source type (such as "json"). Please refer to the documentation of $.ig.DataSource and its type property.
-
rows
- Type:
- string
- Default:
- null
A list of hierarchy names separated by comma (,). These will be the hierarchies in the rows of the data source.
-
addColumnItem
- .addColumnItem( columnItem:object );
Adds a hierarchy to the columns of the pivot grid.
- columnItem
- Type:object
- An object of type $.ig.Hierarchy which is the hierarchy to add in the pivot grid columns.
-
addFilterItem
- .addFilterItem( filterItem:object );
Adds a hierarchy to the filter axis of the pivot grid.
- filterItem
- Type:object
- An object of type $.ig.Hierarchy which is the hierarchy to add.
-
addMeasureItem
- .addMeasureItem( measureItem:object );
Adds a measure to the measures of the pivot grid.
- measureItem
- Type:object
- An object of type $.ig.Measure which is the measure to add.
-
addRowItem
- .addRowItem( rowItem:object );
Adds a hierarchy to the rows of the pivot grid.
- rowItem
- Type:object
- An object of type $.ig.Hierarchy which is the hierarchy to add in the pivot grid rows.
-
clearPendingChanges
- .clearPendingChanges( );
Clears all pending changes since last time the update() method is called.
-
collapseTupleMember
- .collapseTupleMember( axisName:string, tupleIndex:number, memberIndex:number );
Sets a tuple member to be collapsed next time the update() method is called.
Calling this method on an already collapsed member does nothing.- axisName
- Type:string
- The name of the axis for the tuple.
- tupleIndex
- Type:number
- The index of the tuple in the axis.
- memberIndex
- Type:number
- The index of the member in the tuple.
-
columnAxis
- .columnAxis( );
- Return Type:
- array
- Return Type Description:
- An array of objects of type $.ig.Hierarchy or $.ig.MeasureList.
Returns the items in the column axis.
-
cube
- .cube( );
- Return Type:
- object
- Return Type Description:
- An object of type $.ig.Cube which is the currect cube.
Retrieves the current cube in the data source.
-
cubes
- .cubes( );
- Return Type:
- array
- Return Type Description:
- A array of $.ig.Cube objects.
Retrieves the currently loaded cubes in the data source.
-
expandTupleMember
- .expandTupleMember( axisName:string, tupleIndex:number, memberIndex:number );
Sets a tuple member to be expanded next time the update() method is called.
Calling this method on an already expanded member does nothing.- axisName
- Type:string
- The name of the axis for the tuple.
- tupleIndex
- Type:number
- The index of the tuple in the axis.
- memberIndex
- Type:number
- The index of the member in the tuple.
-
filters
- .filters( );
- Return Type:
- array
- Return Type Description:
- An array of objects of type $.ig.Hierarchy.
Returns the items in the filter axis.
-
getCoreElement
- .getCoreElement( predicate:function, elementType:object );
- Return Type:
- object
- Return Type Description:
- A $.ig.ICoreOlapElement of specified type or null.
Gets the first element of the specified elementType which matches the specified predicate or null if there is no such element found.
- predicate
- Type:function
- A predicate callback invoked against each core element of the specified type. It has to return true when the element has matched the serach criteria, otherwise - false.
- elementType
- Type:object
- An object specified by $.ig.ICoreOlapElement.prototype.$type property. Valid types which prototype can be examined are: $.ig.Dimension, $.ig.Hierarchy, $.ig.Level, $.ig.Measure and $.ig.MeasureList.
-
getCoreElements
- .getCoreElements( predicate:function, elementType:object );
- Return Type:
- object
- Return Type Description:
- An array of $.ig.ICoreOlapElement objects of specified type or empty array.
Gets an array with elements of the specified elementType which match the specified predicate or empty array if there is no such element found.
- predicate
- Type:function
- A predicate callback invoked against each core element of the specified type. It has to return true when the element has matched the serach criteria, otherwise - false.
- elementType
- Type:object
- An object specified by $.ig.ICoreOlapElement.prototype.$type property. Valid types which prototype can be examined are: $.ig.Dimension, $.ig.Hierarchy, $.ig.Level, $.ig.Measure and $.ig.MeasureList.
-
getDimension
- .getDimension( dimensionUniqueName:string );
- Return Type:
- object
- Return Type Description:
- A $.ig.Dimension object or null.
Returns $.ig.Dimension object for the specified unique name.
- dimensionUniqueName
- Type:string
- The unique name of the searched dimension object.
-
getFilterMemberNames
- .getFilterMemberNames( hierarchyUniqueName:string );
- Return Type:
- array
- Return Type Description:
- An array of string objects.
Returns an array of strings with the unique names of selected for given hierarchy filter members.
- hierarchyUniqueName
- Type:string
- The unique name of the hierarchy whose active filter members are returned.
-
getHierarchy
- .getHierarchy( hierarchyUniqueName:string );
- Return Type:
- object
- Return Type Description:
- A $.ig.Hierarchy object or null.
Returns $.ig.Hierarchy object for the specified unique name.
- hierarchyUniqueName
- Type:string
- The unique name of the searched hierarchy object.
-
getLevel
- .getLevel( levelUniqueName:string );
- Return Type:
- object
- Return Type Description:
- A $.ig.Level object or null.
Returns $.ig.Level object for the specified unique name.
- levelUniqueName
- Type:string
- The unique name of the searched level object.
-
getMeasure
- .getMeasure( measureUniqueName:string );
- Return Type:
- object
- Return Type Description:
- A $.ig.Measure object or null.
Returns $.ig.Measure object for the specified unique name.
- measureUniqueName
- Type:string
- The unique name of the searched measure object.
-
getMeasureList
- .getMeasureList( );
- Return Type:
- object
- Return Type Description:
- A $.ig.MeasureList object or null.
Returns $.ig.MeasureList object available when operates with more than one $.ig.Measure object.
-
initialize
- .initialize( );
Initializes the data source and returns a promise that will be resolved once the data source is initialized.
The promise's result will be the metadata tree for the catalog/cube/measureGroup specified in the settings or null if the settings do not provide a valid cube initialization data.
The data source is not functional until it has been initialized and all other methods other than initialize() will throw an error if isInitialized() returns false. -
isInitialized
- .isInitialized( );
- Return Type:
- bool
- Return Type Description:
- True if the data source has been initialized, otherwise false.
Retrieves the initialization state of the data source.
-
isModified
- .isModified( );
- Return Type:
- bool
- Return Type Description:
- True if the data source has been modified since last time update() methos is called, otherwise false.
Indicates whether the data source is modified.
-
isUpdating
- .isUpdating( );
- Return Type:
- bool
- Return Type Description:
- True if the update() method execution is in progress, otherwise false.
Indicates whether the update() method execution is in progress.
-
measures
- .measures( );
- Return Type:
- array
- Return Type Description:
- An array of objects of type $.ig.Measure.
Returns the items in the measures axis.
-
metadataTree
- .metadataTree( );
- Return Type:
- object
- Return Type Description:
- An object of type $.ig.OlapMetadataTreeItem which is the root node of the metadata tree.
Returns the fully loaded metadata tree.
-
removeColumnItem
- .removeColumnItem( columnItem:object );
Removes a hierarchy or the measure list from the columns of the pivot grid.
- columnItem
- Type:object
- An object of type $.ig.Hierarchy or $.ig.MeasureList which is the hierarchy to remove or the measure list if there are more than one measures added and the measure list location is set to "columns".
-
removeFilterItem
- .removeFilterItem( filterItem:object );
Removes a hierarchy from the filter axis of the pivot grid.
- filterItem
- Type:object
- An object of type $.ig.Hierarchy which is the hierarchy to remove.
-
removeMeasureItem
- .removeMeasureItem( measureItem:object );
Removes a measure from the measures of the pivot grid.
- measureItem
- Type:object
- An object of type $.ig.Measure which is the measure to remove.
-
removeRowItem
- .removeRowItem( rowItem:object );
Removes a hierarchy or the measure list from the rows of the pivot grid.
- rowItem
- Type:object
- An object of type $.ig.Hierarchy or $.ig.MeasureList which is the hierarchy to remove or the measure list if there are more than one measures added and the measure list location is set to "rows".
-
result
- .result( );
- Return Type:
- object
- Return Type Description:
- An object of type $.ig.OlapResult which represents the result returned by XMLA service.
Returns the result from the last update or null if the last update was unsuccessful.
-
rowAxis
- .rowAxis( );
- Return Type:
- array
- Return Type Description:
- An array of objects of type $.ig.Hierarchy or $.ig.MeasureList.
Returns the items in the row axis.
-
setCube
- .setCube( cubeName:string );
Sets the current cube for the data source and updates the cube(), measureGroup() and metadataTree() properties.
- cubeName
- Type:string
- The name of the cube.
-
setMeasureListIndex
- .setMeasureListIndex( index:number );
Sets the index at which the measure list will be positioned in the rows/columns it resides.
- index
- Type:number
- The index where measure list to appear.
-
setMeasureListLocation
- .setMeasureListLocation( location:object );
Sets the location of the measure list.
- location
- Type:object
- Accepted values are 'rows' and 'columns'.
-
update
- .update( );
Performs an update with the list of pending changes and updates the data source result.
