Ignite UI API Reference
ui.igGridColumnFixing

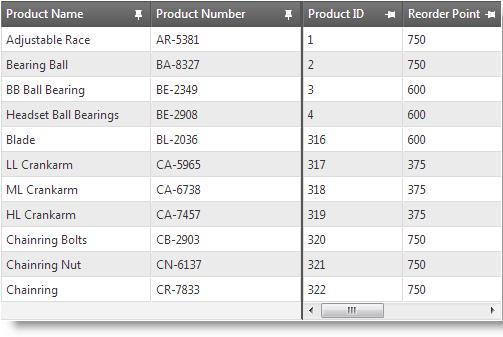
The igGrid control feature column fixing in the grid. The column fixing feature allows you to pin the columns on the left or the right of the grid so that they are always visible.
Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the igGrid control with column fixing feature.
Click here for more information on how to get started using this API For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.
Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var products = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$(function () {
$("#gridColumnFixing").igGrid({
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number" },
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
features:[
{
name: "ColumnFixing",
columnSettings: [
{
columnKey: "Name",
isFixed: true
}
]
}
],
width: "500px",
dataSource: products
});
});
</script>
</head>
<body>
<div id="gridColumnFixing"></div>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
columnSettings
- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of column settings that specifies custom column fixing options on a per column basis.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "Name", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igGridColumnFixing("option", "columnSettings");-
allowFixing
- Type:
- bool
- Default:
- true
Specifies whether the column allows to be fixed or not.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "Name", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igGridColumnFixing("option", "columnSettings"); -
columnIndex
- Type:
- number
- Default:
- null
Specifies column index. Either key or index must be set in every column setting.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnIndex: 2, allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igGridColumnFixing("option", "columnSettings"); -
columnKey
- Type:
- string
- Default:
- null
Specifies column key. Either key or index must be set in every column setting.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "Name", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igGridColumnFixing("option", "columnSettings"); -
isFixed
- Type:
- bool
- Default:
- false
Specifies whether the column to be fixed or not.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "Name", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igGridColumnFixing("option", "columnSettings");
-
featureChooserTextFixedColumn
- Type:
- string
- Default:
- ""
Feature chooser text of the fixed column.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", featureChooserTextFixedColumn: "Fix column" } ] }); //Get var featureChooserTextFixedColumn = $(".selector").igGridColumnFixing("option", "featureChooserTextFixedColumn"); -
featureChooserTextUnfixedColumn
- Type:
- string
- Default:
- ""
Feature chooser text of the unfixed column.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", featureChooserTextUnfixedColumn: "Unfix column" } ] }); //Get var featureChooserTextUnfixedColumn = $(".selector").igGridColumnFixing("option", "featureChooserTextUnfixedColumn"); -
fixingDirection
- Type:
- enumeration
- Default:
- left
configure on which side to render fixed area.
Members
- left
- Type:string
- fixed column are rendered on the left side of the main grid.
- right
- Type:string
- fixed column are rendered on the right side of the main grid.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", fixingDirection: "right" } ] }); //Get var fixingDirection = $(".selector").igGridColumnFixing("option", "fixingDirection"); -
fixNondataColumns
- Type:
- bool
- Default:
- true
Specify initial fixing of non data columns(like specific rowSelectors columns on the left side of the grid) when fixingDirection is left.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", fixNondataColumns: true } ] }); //Get var fixNondataColumns = $(".selector").igGridColumnFixing("option", "fixNondataColumns"); -
headerFixButtonText
- Type:
- string
- Default:
- ""
Specifies altering text on column fixing header icon when column is not fixed.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", headerFixButtonText: "Click to fix this column" } ] }); //Get var headerFixButtonText = $(".selector").igGridColumnFixing("option", "headerFixButtonText"); -
headerUnfixButtonText
- Type:
- string
- Default:
- ""
Specifies altering text on column fixing header icon when column is fixed.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", headerUnfixButtonText: "Click to unfix this column" } ] }); //Get var headerUnfixButtonText = $(".selector").igGridColumnFixing("option", "headerUnfixButtonText"); -
minimalVisibleAreaWidth
- Type:
- enumeration
- Default:
- 30
minimal visible area for unfixed columns. For instance if you fix a column(or columns) and the width of the fixed columns is such that the width of visible are of unfixed columns is less than this option then fixing will be canceled.
Members
- string
- The width can be set in pixels (px) and percentage (%).
- number
- The width can be set as a number.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", minimalVisibleAreaWidth: 100 } ] }); //Get var minimalVisibleAreaWidth = $(".selector").igGridColumnFixing("option", "minimalVisibleAreaWidth"); -
scrollDelta
- Type:
- number
- Default:
- 40
Option to configure scroll delta when scrolling with mouse wheel or keyboard in fixed columns area.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", scrollDelta: 100 } ] }); //Get var scrollDelta = $(".selector").igGridColumnFixing("option", "scrollDelta"); -
showFixButtons
- Type:
- bool
- Default:
- true
Option to show column fixing buttons in header cells.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", showFixButtons: false } ] }); //Get var showFixButtons = $(".selector").igGridColumnFixing("option", "showFixButtons"); -
syncRowHeights
- Type:
- bool
- Default:
- true
Option enable syncing heights of rows between fixed/unfixed rows.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", syncRowHeights: true } ] }); //Get var syncRowHeights = $(".selector").igGridColumnFixing("option", "syncRowHeights");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
columnFixed
- Cancellable:
- false
Event which is fired when column fixing operation is finished
use args.columnKey to get the column key of the fixed column
use args.columnIndex to get the column index of the fixed column
use args.owner to get a reference to the widget.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnfixingcolumnfixed", function (evt, args) { //Get the column key of the fixed column args.columnKey //Get the column index of the fixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igGrid({ features: [ { name: "ColumnFixing", columnFixed: function (evt, args) { ... } } ] }); -
columnFixing
- Cancellable:
- true
Event which is fired when column fixing operation is initiated
use args.columnKey to get the column key of the column to be fixed
use args.columnIndex to get the column index of the column to be fixed
use args.owner to get a reference to the widget.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnfixingcolumnfixing", function (evt, args) { //Get the column key of the fixed column args.columnKey //Get the column index of the fixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igGrid({ features: [ { name: "ColumnFixing", columnFixing: function (evt, args) { ... } } ] }); -
columnFixingRefused
- Cancellable:
- false
Event which is fired when column fixing operation is initiated but sum of the width of the fixed columns container and width of the column to be fixed exceeds the grid width
use args.columnKey to get the column key of the column to be fixed
use args.isGroupHeader to get whether header cell is of type multicolumn (when multicolumn headers are defined)
use args.owner to get a reference to the widget.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnfixingcolumnfixingrefused", function (evt, args) { //Get the column key of the column to be fixed args.columnKey //Get whether header cell is of type multi-column (when multi-column headers are defined) args.isGroupHeader //Get a reference to the widget args.owner }); //Initialize $(".selector").igGrid({ features: [ { name: "ColumnFixing", columnFixingRefused: function (evt, args) { ... } } ] }); -
columnUnfixed
- Cancellable:
- false
Event which is fired when column unfixing operation is done
use args.columnKey to get the column key of the unfixed column
use args.columnIndex to get the column index of the unfixed column
use args.owner to get a reference to the widget.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnfixingcolumnunfixed", function (evt, args) { //Get the column key of the column to be fixed args.columnKey //Get the column index of the unfixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igGrid({ features: [ { name: "ColumnFixing", columnUnfixed: function (evt, args) { ... } } ] }); -
columnUnfixing
- Cancellable:
- true
Event which is fired when column unfixing operation is initiated
use args.columnKey to get the column key of the column to be unfixed
use args.columnIndex to get the column index of the column to be unfixed
use args.owner to get a reference to the widget.Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridcolumnfixingcolumnunfixing", function (evt, args) { //Get the column key of the column to be fixed args.columnKey //Get the column index of the unfixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igGrid({ features: [ { name: "ColumnFixing", columnUnfixing: function (evt, args) { ... } } ] });
-
destroy
- .igGridColumnFixing( "destroy" );
Destroys the columnfixing widget.
Code Sample
$(".selector").igGridColumnFixing("destroy"); -
fixColumn
- .igGridColumnFixing( "fixColumn", colIdentifier:object, isGroupHeader:bool );
Fix column by specified column identifier - column index or column key.
- colIdentifier
- Type:object
- An identifier of the column to be fixed - column index or column key.
- isGroupHeader
- Type:bool
- when true indicates that the column is multi-column header.
Code Sample
$(".selector").igGridColumnFixing("fixColumn", "Name", false); -
fixDataSkippedColumns
- .igGridColumnFixing( "fixDataSkippedColumns" );
Fix data skipped columns(like row selectors) if any when fixing direction is left. If already fixed nothing is done.
Code Sample
$(".selector").igGridColumnFixing("fixDataSkippedColumns"); -
unfixAllColumns
- .igGridColumnFixing( "unfixAllColumns" );
Unfix all columns.
Code Sample
$(".selector").igGridColumnFixing("unfixAllColumns"); -
unfixColumn
- .igGridColumnFixing( "unfixColumn", colIdentifier:object, isGroupHeader:bool );
Unfix column by specified column identifier - column key or column index.
- colIdentifier
- Type:object
- An identifier of the column to be unfixed - column index or column key.
- isGroupHeader
- Type:bool
- when true indicates that the column is multi-column header.
Code Sample
$(".selector").igGridColumnFixing("unfixColumn", "Name", false); -
unfixDataSkippedColumns
- .igGridColumnFixing( "unfixDataSkippedColumns" );
Unfix data skipped columns(like row selectors) if any when fixingDirection is left.
Code Sample
$(".selector").igGridColumnFixing("unfixDataSkippedColumns");
-
ui-icon ui-iggrid-icon-unfix
- Classes applied in feature chooser icon when column is not fixed.
-
ui-icon ui-iggrid-icon-fix
- Classes applied in feature chooser icon when column is fixed.
-
ui-iggrid-fixedcontainer
- Classes applied to the main fixed container.
-
ui-icon ui-corner-all ui-icon-pin-w
- Classes applied to header cell button for fixing column.
-
ui-iggrid-fixcolumn-headerbuttoncontainer
- Classes applied to the container div of header button(which holds button for fixing/unfixing).
-
ui-icon ui-corner-all ui-icon-pin-s
- Classes applied to header cell button for unfixing column.
-
ui-iggrid-fixedcontainer-left
- Classes applied to the left side container.
-
ui-iggrid-fixedcontainer-right
- Classes applied right side fixed container.
-
ui-iggrid-unfixed-table-left
- Classes applied in unfixed table when fixing direction is left.
-
ui-iggrid-unfixed-table-right
- Classes applied in unfixed table when fixing direction is right.
