Ignite UI API Reference
ui.igUpload

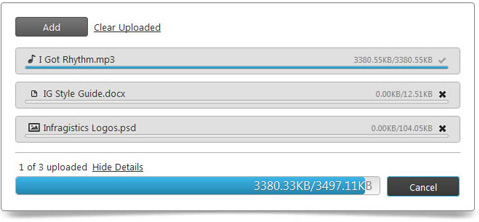
The igUpload control is a jQuery file upload control for ASP.NET and ASP.NET MVC. The control supports multiple file uploads, progress notification, and cancellation. In addition to the client-side jQuery API, refer to the server-side API for information about server-side functionality. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the igUpload control.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igUpload control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
$(function () {
$("#upload").igUpload({
mode: "single",
autostartupload: true,
// to upload a file, you need a server-side handler
progressUrl: "IGUploadStatusHandler.ashx",
controlId: "serverID"
});
});
</script>
</head>
<body>
<div id="upload"></div>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
allowedExtensions
- Type:
- string
- Default:
- []
Get or set file allowed file extensions. When this array is empty - it is not made such validation. Example ["gif", "jpg", "bmp"].
Code Sample
//Initialize $(".selector").igUpload({ allowedExtensions : ["xls","doc"] }); //Get var extensions = $(".selector").igUpload("option", "allowedExtensions"); //Set $(".selector").igUpload("option", "allowedExtensions", ["xls","doc"]); -
autostartupload
- Type:
- bool
- Default:
- false
Get or set whether the file start upload automatically when it is selected. Default is false.
Code Sample
//Initialize $(".selector").igUpload({ autostartupload : true }); //Get var autoStart = $(".selector").igUpload("option", "autostartupload"); //Set $(".selector").igUpload("option", "autostartupload", true); -
controlId
- Type:
- string
- Default:
- ""
UniqueId of the control - should not be changed by developer. Set from server-side wrapper.
Code Sample
//Initialize $(".selector").igUpload({ controlId: "serverID1" }); -
css
- Type:
- object
- Default:
- null
Get or set control specific CSS options. For example you can override specific control classes with custom ones.
Code Sample
//Initialize $(".selector").igUpload({ css: { "uploadProgressClass": "customClass" } }); //Get var css = $(".selector").igUpload("option", "css"); //Set $(".selector").igUpload("option", "css", { "uploadProgressClass": "customClass" }); <style type="text/css"> .customHiddenClass { visibility: hidden; } </style> -
errorMessageAJAXRequestFileSize
- Type:
- string
- Default:
- ""
Get or set error message when AJAX Request to get file size throws error.
Code Sample
//Initialize $(".selector").igUpload({ errorMessageAJAXRequestFileSize : "File must be smaller than 50 mb." }); //Get var message = $(".selector").igUpload("option", "errorMessageAJAXRequestFileSize"); //Set $(".selector").igUpload("option", "errorMessageAJAXRequestFileSize", "File must be smaller than 50 mb."); -
errorMessageCancelUpload
- Type:
- string
- Default:
- ""
Get or set error message when ajax call to send cancel upload command.
Code Sample
//Initialize $(".selector").igUpload({ errorMessageCancelUpload : "Upload Cancelled" }); //Get var message = $(".selector").igUpload("option", "errorMessageCancelUpload"); //Set $(".selector").igUpload("option", "errorMessageCancelUpload", "Upload Cancelled"); -
errorMessageGetFileStatus
- Type:
- string
- Default:
- ""
Get or set error message when ajax call to get file status throws error.
Code Sample
//Initialize $(".selector").igUpload({ errorMessageGetFileStatus : "Unable to determine upload progress" }); //Get var message = $(".selector").igUpload("option", "errorMessageGetFileStatus"); //Set $(".selector").igUpload("option", "errorMessageGetFileStatus", "Unable to determine upload progress"); -
errorMessageMaxFileSizeExceeded
- Type:
- string
- Default:
- ""
Get or set message shown when max file size of the uploaded file exceeds the limit.
Code Sample
//Initialize $(".selector").igUpload({ errorMessageMaxFileSizeExceeded : "File must be smaller than 50 mb." }); //Get var message = $(".selector").igUpload("option", "errorMessageMaxFileSizeExceeded"); //Set $(".selector").igUpload("option", "errorMessageMaxFileSizeExceeded", "File must be smaller than 50 mb."); -
errorMessageMaxSimultaneousFiles
- Type:
- string
- Default:
- ""
Get or set error message when maximum simultaneous files is less or equal to 0.
Code Sample
//Initialize $(".selector").igUpload({ errorMessageMaxSimultaneousFiles : "Can only upload 2 files at a time" }); //Get var message = $(".selector").igUpload("option", "errorMessageMaxSimultaneousFiles"); //Set $(".selector").igUpload("option", "errorMessageMaxSimultaneousFiles", "Can only upload 2 files at a time"); -
errorMessageMaxUploadedFiles
- Type:
- string
- Default:
- ""
Get or set error message when maximum allowed files exceeded.
Code Sample
//Initialize $(".selector").igUpload({ errorMessageMaxUploadedFiles : "File upload limit reached" }); //Get var message = $(".selector").igUpload("option", "errorMessageMaxUploadedFiles"); //Set $(".selector").igUpload("option", "errorMessageMaxUploadedFiles", "File upload limit reached"); -
errorMessageNoSuchFile
- Type:
- string
- Default:
- ""
Get or set error message when file is not found.
Code Sample
//Initialize $(".selector").igUpload({ errorMessageNoSuchFile : "File not found" }); //Get var message = $(".selector").igUpload("option", "errorMessageNoSuchFile"); //Set $(".selector").igUpload("option", "errorMessageNoSuchFile", "File not found"); -
errorMessageOther
- Type:
- string
- Default:
- ""
Get or set error message different from the other messages.
Code Sample
//Initialize $(".selector").igUpload({ errorMessageOther : "An error has occurred" }); //Get var message = $(".selector").igUpload("option", "errorMessageOther"); //Set $(".selector").igUpload("option", "errorMessageOther", "An error has occurred"); -
errorMessageTryToRemoveNonExistingFile
- Type:
- string
- Default:
- ""
Get or set error message when trying to remove non existing file.
Code Sample
//Initialize $(".selector").igUpload({ errorMessageTryToRemoveNonExistingFile : "File does not exist" }); //Get var message = $(".selector").igUpload("option", "errorMessageTryToRemoveNonExistingFile"); //Set $(".selector").igUpload("option", "errorMessageTryToRemoveNonExistingFile", "File does not exist"); -
errorMessageTryToStartNonExistingFile
- Type:
- string
- Default:
- ""
Get or set error message when trying to start non existing file.
Code Sample
//Initialize $(".selector").igUpload({ errorMessageTryToStartNonExistingFile : "File does not exist" }); //Get var message = $(".selector").igUpload("option", "errorMessageTryToStartNonExistingFile"); //Set $(".selector").igUpload("option", "errorMessageTryToStartNonExistingFile", "File does not exist"); -
errorMessageValidatingFileExtension
- Type:
- string
- Default:
- ""
Get or set error message when file extension validation failed.
Code Sample
//Initialize $(".selector").igUpload({ errorMessageValidatingFileExtension : "File extension not supported" }); //Get var message = $(".selector").igUpload("option", "errorMessageValidatingFileExtension"); //Set $(".selector").igUpload("option", "errorMessageValidatingFileExtension", "File extension not supported"); -
fileExtensionIcons
- Type:
- object
- Default:
- []
Set icon css classes for specified file extension.
Code Sample
//Initialize $(".selector").igUpload({ fileExtensionIcons: [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ] }); //Get var fileExtIcons = $(".selector").igUpload("option", "fileExtensionIcons"); //Set var fileExtIcons = [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ]; $(".selector").igUpload("option", "fileExtensionIcons", "fileExtIcons");-
css
- Type:
- string
- Default:
- ""
Css classes which sets icon.
Code Sample
//Initialize $(".selector").igUpload({ fileExtensionIcons: [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ] }); //Get var fileExtIconsCSS = $(".selector").igUpload("option", "fileExtensionIcons")[0].css; //Set var fileExtIcons = [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ]; $(".selector").igUpload("option", "fileExtensionIcons", "fileExtIcons"); -
def
- Type:
- bool
- Default:
- false
Default icons when the file extension is not found. It is taken only the first item which have def set to true, other are ignored.
Code Sample
//Initialize $(".selector").igUpload({ fileExtensionIcons: [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ] }); //Get var fileExtIcons = $(".selector").igUpload("option", "fileExtensionIcons")[0].def; //Set var fileExtIconsIsDef = [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ]; $(".selector").igUpload("option", "fileExtensionIcons", "fileExtIcons"); -
ext
- Type:
- string
- Default:
- []
Array of string for file extensions.
Code Sample
//Initialize $(".selector").igUpload({ fileExtensionIcons: [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ] }); //Get var fileExtIconsExt = $(".selector").igUpload("option", "fileExtensionIcons")[0].ext; //Set var fileExtIcons = [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ]; $(".selector").igUpload("option", "fileExtensionIcons", "fileExtIcons");
-
fileSizeDecimalDisplay
- Type:
- number
- Default:
- 2
The number of digits after the decimal point.
Code Sample
//Initialize $(".selector").igUpload({ fileSizeDecimalDisplay : 4 }); //Get var decimalDisplay = $(".selector").igUpload("option", "fileSizeDecimalDisplay"); //Set $(".selector").igUpload("option", "fileSizeDecimalDisplay", 4); -
fileSizeMetric
- Type:
- enumeration
- Default:
- auto
Get or set file size metrics how to be shown files size.
Code Sample
//Initialize $(".selector").igUpload({ fileSizeMetric : "mbytes" }); //Get var sizeMetric = $(".selector").igUpload("option", "fileSizeMetric"); //Set $(".selector").igUpload("option", "fileSizeMetric", "mbytes"); -
height
- Type:
- number
- Default:
- ""
Get or set height of the main container of the file upload control. Main container contains all buttons, progressbar, etc.
Code Sample
//Initialize $(".selector").igUpload({ height : 300 }); //Get var height = $(".selector").igUpload("option", "height"); //Set $(".selector").igUpload("option", "height", 300); -
labelAddButton
- Type:
- string
- Default:
- ""
Get or set label for browse button in main container.
Code Sample
//Initialize $(".selector").igUpload({ labelAddButton : "Choose File" }); //Get var label = $(".selector").igUpload("option", "labelAddButton"); //Set $(".selector").igUpload("option", "labelAddButton", "Choose File"); -
labelClearAllButton
- Type:
- string
- Default:
- ""
Get or set label for summary Clear all button. It will be shown only in multiple upload mode.
Code Sample
//Initialize $(".selector").igUpload({ labelClearAllButton : "Clear Uploads" }); //Get var label = $(".selector").igUpload("option", "labelClearAllButton"); //Set $(".selector").igUpload("option", "labelClearAllButton", "Clear Uploads"); -
labelHideDetails
- Type:
- string
- Default:
- ""
Get or set label for show/hide details button when main container is shown.
Code Sample
//Initialize $(".selector").igUpload({ labelHideDetails : "Hide Upload Details" }); //Get var label = $(".selector").igUpload("option", "labelHideDetails"); //Set $(".selector").igUpload("option", "labelHideDetails", "Hide Upload Details"); -
labelProgressBarFileNameContinue
- Type:
- string
- Default:
- ""
Get or set filename when it could not be shown the whole file name and should be shorten.
Code Sample
//Initialize $(".selector").igUpload({ labelProgressBarFileNameContinue : "Continue with upload" }); //Get var label = $(".selector").igUpload("option", "labelProgressBarFileNameContinue"); //Set $(".selector").igUpload("option", "labelProgressBarFileNameContinue", "Continue with upload"); -
labelShowDetails
- Type:
- string
- Default:
- ""
Get or set label for show/hide details button when main container is hidden.
Code Sample
//Initialize $(".selector").igUpload({ labelShowDetails : "More Details" }); //Get var label = $(".selector").igUpload("option", "labelShowDetails"); //Set $(".selector").igUpload("option", "labelShowDetails", "More Details"); -
labelSummaryProgressBarTemplate
- Type:
- string
- Default:
- ""
Get or set template for showing uploading information in summary progress bar. It will be shown only in multiple upload mode. {0} uploaded filesize. {1} - total file size.
Code Sample
//Initialize $(".selector").igUpload({ labelSummaryProgressBarTemplate : "{0} uploaded from {1}, which is {2}%" }); //Get var label = $(".selector").igUpload("option", "labelSummaryProgressBarTemplate"); //Set $(".selector").igUpload("option", "labelSummaryProgressBarTemplate", "{0} uploaded from {1}, which is {2}%"); -
labelSummaryProgressButtonCancel
- Type:
- string
- Default:
- ""
Get or set label for button cancelling all files. Shown only in multiple upload mode.
Code Sample
//Initialize $(".selector").igUpload({ labelSummaryProgressButtonCancel : "Cancel All Uploads" }); //Get var label = $(".selector").igUpload("option", "labelSummaryProgressButtonCancel"); //Set $(".selector").igUpload("option", "labelSummaryProgressButtonCancel", "Cancel All Uploads"); -
labelSummaryProgressButtonContinue
- Type:
- string
- Default:
- ""
Get or set label for start upload batch files. Shown only in multiple upload mode and autostartupload is false.
Code Sample
//Initialize $(".selector").igUpload({ labelSummaryProgressButtonContinue : "Continue Uploading" }); //Get var label = $(".selector").igUpload("option", "labelSummaryProgressButtonContinue"); //Set $(".selector").igUpload("option", "labelSummaryProgressButtonContinue", "Continue Uploading"); -
labelSummaryProgressButtonDone
- Type:
- string
- Default:
- ""
Get or set label when upload is finished. Shown only in multiple upload mode.
Code Sample
//Initialize $(".selector").igUpload({ labelSummaryProgressButtonDone : "File Upload Complete!" }); //Get var label = $(".selector").igUpload("option", "labelSummaryProgressButtonDone"); //Set $(".selector").igUpload("option", "labelSummaryProgressButtonDone", "File Upload Complete!"); -
labelSummaryTemplate
- Type:
- string
- Default:
- ""
Get or set template for showing summary template. {0} is count of uploaded files. {1} is total count of file to be uploaded.
Code Sample
//Initialize $(".selector").igUpload({ labelSummaryTemplate : "{0} uploaded from {1}" }); //Get var label = $(".selector").igUpload("option", "labelSummaryTemplate"); //Set $(".selector").igUpload("option", "labelSummaryTemplate", "{0} uploaded from {1}"); -
labelUploadButton
- Type:
- string
- Default:
- ""
Get or set label for the first shown browse button. When file is selected for the first time this button is hidden.
Code Sample
//Initialize $(".selector").igUpload({ labelUploadButton : "Choose File" }); //Get var label = $(".selector").igUpload("option", "labelUploadButton"); //Set $(".selector").igUpload("option", "labelUploadButton", "Choose File"); -
maxSimultaneousFilesUploads
- Type:
- number
- Default:
- 1
Get or set count of files that could be uploaded at the same time.
Code Sample
//Initialize $(".selector").igUpload({ maxSimultaneousFilesUploads : 5 }); //Get var maxUploads = $(".selector").igUpload("option", "maxSimultaneousFilesUploads"); //Set $(".selector").igUpload("option", "maxSimultaneousFilesUploads", 5); -
maxUploadedFiles
- Type:
- number
- Default:
- -1
Get or set the maximum number of allowed files to upload.
Code Sample
//Initialize $(".selector").igUpload({ maxUploadedFiles : 10 }); //Get var maxUploads = $(".selector").igUpload("option", "maxUploadedFiles"); //Set $(".selector").igUpload("option", "maxUploadedFiles", 10); -
mode
- Type:
- enumeration
- Default:
- single
Get or set multiple or single file upload. In single upload it is possible to upload only one file at the same time.
Code Sample
//Initialize $(".selector").igUpload({ mode : "multiple" }); //Get var mode = $(".selector").igUpload("option", "mode"); //Set $(".selector").igUpload("option", "mode", "multiple"); -
multipleFiles
- Type:
- bool
- Default:
- false
Get or set a bool setting that allows user to select(for upload) more than 1 file from the browse dialog at once. HTML 5+ - it is supported by Chrome, MOzilla FF, Safar, Opera latest versions and IE10+.
Code Sample
//Initialize $(".selector").igUpload({ multipleFiles : true }); //Get var multipleFiles = $(".selector").igUpload("option", "multipleFiles"); -
progressUrl
- Type:
- string
- Default:
- iguploadstatushandler.ashx
Get or set URL of HTTPHandler to get information about file upload, current size and also to get commands.
Code Sample
//Initialize $(".selector").igUpload({ progressUrl : "IGUploadStatusHandler.ashx" }); //Get var progressUrl = $(".selector").igUpload("option", "progressUrl"); //Set $(".selector").igUpload("option", "progressUrl", "IGUploadStatusHandler.ashx"); -
showFileExtensionIcon
- Type:
- bool
- Default:
- true
Get or set whether to show File Extension icon.
Code Sample
//Initialize $(".selector").igUpload({ showFileExtensionIcon : false }); //Get var showIcon = $(".selector").igUpload("option", "showFileExtensionIcon"); //Set $(".selector").igUpload("option", "showFileExtensionIcon", false); -
uploadUrl
- Type:
- string
- Default:
- ig_fua34sf345sdf13sdf3454erdsf2345asd3425df5235d54df345.aspx
Get or set URL for uploading.
Code Sample
//Initialize $(".selector").igUpload({ uploadUrl: "ig_fua34sf345sdf13sdf3454erdsf2345asd3425df5235d54df345.aspx", }); //Get var fileExt = $(".selector").igUpload("option", "uploadUrl"); //Set $(".selector").igUpload("option", "uploadUrl", "ig_fua34sf345sdf13sdf3454erdsf2345asd3425df5235d54df345.aspx"); -
width
- Type:
- number
- Default:
- ""
Get or set width of the main container of the file upload control. Main container contains all buttons, progressbar, etc.
Code Sample
//Initialize $(".selector").igUpload({ width : 500 }); //Get var width = $(".selector").igUpload("option", "width"); //Set $(".selector").igUpload("option", "width", 500);
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
cancelAllClicked
- Cancellable:
- false
Defines the name of the cancel all button event click. Fired when cancel all button in summary is clicked. Fired only in multiple upload mode.
Function takes argument evt.Code Sample
//Bind after initialization $(document).delegate(".selector", "iguploadcancelallclicked", function (evt, ui) { //return the triggered event evt; // the 'ui' object is empty, when 'cancelAllClicked' event is fired ui; }); //Initialize $(".selector").igUpload({ cancelAllClicked : function(evt, ui) {...} }); -
fileExtensionsValidating
- Cancellable:
- true
It is fired when validating file extensions
Function takes arguments evt and ui.
Use ui.fileName to get the full file name
Use ui.fileExtension to get file extension. -
fileSelected
- Cancellable:
- false
Defines the name of the file upload selected event. Fired when file is selected from browse dialog.
Return false in order to cancel uploading file.
Function takes arguments evt and ui.
Use ui.fileId to get unique identifier of the file
Use ui.filePath to get the name of the uploaded file.Code Sample
//Bind after initialization $(document).delegate(".selector", "iguploadfileselected", function (evt, ui) { //return the triggered event evt; // A consecutive number for every file starting from 0. This useful for multiple upload scenarios, where you can use the ID to identify the different files. ui.fileID; // Name of the selected file ui.filePath; }); //Initialize $(".selector").igUpload({ fileSelected : function(evt, ui) {...} }); -
fileSelecting
- Cancellable:
- true
Defines the name of the file upload selecting event. Fired when browse button is pressed.
Return false in order to cancel selecting file.
Function takes argument evt.Code Sample
//Bind after initialization $(document).delegate(".selector", "iguploadfileselecting", function (evt, ui) { //return the triggered event evt; // the 'ui' object is empty, when 'fileSelecting' event is fired ui; }); //Initialize $(".selector").igUpload({ fileSelecting : function(evt, ui) {...} }); -
fileUploadAborted
- Cancellable:
- false
Defines the name of the file upload cancel event. Fired when the server responses that the file is canceled.
Function takes arguments evt and ui.
Use ui.fileId to get unique identifier of the file
Use ui.filePath to get the name of the uploaded file
Use ui.totalSize to get the file size of the uploaded file
Use ui.uploadedBytes to get uploaded bytes
Use ui.fileStatus to get current file status.Code Sample
//Bind after initialization $(document).delegate(".selector", "iguploadfileuploadaborted", function (evt, ui) { //return the triggered event evt; // A consecutive number for every file starting from 0. This useful for multiple upload scenarios, where you can use the ID to identify the different files. ui.fileID; // Name of the selected file ui.filePath; // Integer representing the status of the file. The value is determined by the server, where an enumeration that maps the integer value with the description of the status. ui.fileStatus; // Returns the file size sum of all selected files to upload. The metric is bytes. ui.totalSize; // Returns current amount of uploaded bytes when the fileUpload event is fired. ui.uploadedBytes; }); //Initialize $(".selector").igUpload({ fileUploadAborted : function(evt, ui) {...} }); -
fileUploaded
- Cancellable:
- false
Defines the name of the uploaded event. Fired when the file is uploaded
Function takes arguments evt and ui.
Use ui.fileId to get unique identifier of the file
Use ui.filePath to get the name of the uploaded file
Use ui.totalSize to get the file size of the uploaded file.Code Sample
//Bind after initialization $(document).delegate(".selector", "iguploadfileuploaded", function (evt, ui) { //return the triggered event evt; // A consecutive number for every file starting from 0. This useful for multiple upload scenarios, where you can use the ID to identify the different files. ui.fileID; // Name of the selected file ui.filePath; // Returns the file size sum of all selected files to upload. The metric is bytes. ui.totalSize; }); //Initialize $(".selector").igUpload({ fileUploaded : function(evt, ui) {...} }); -
fileUploading
- Cancellable:
- true
Defines the name of the file uploading event. Fired every time when fileuploader get status for the upload.
Return false in order to cancel uploading file.
Function takes arguments evt and ui.
Use ui.fileId to get unique identifier of the file
Use ui.filePath to get the name of the uploaded file
Use ui.totalSize to get the file size of the uploaded file
Use ui.uploadedBytes to get uploaded bytes
Use ui.fileStatus to get current file status.Code Sample
//Bind after initialization $(document).delegate(".selector", "iguploadfileuploading", function (evt, ui) { //return the triggered event evt; // A consecutive number for every file starting from 0. This useful for multiple upload scenarios, where you can use the ID to identify the different files. ui.fileID; // Name of the selected file ui.filePath; // Integer representing the status of the file. The value is determined by the server, where an enumeration that maps the integer value with the description of the status. ui.fileStatus; // Returns the file size sum of all selected files to upload. The metric is bytes. ui.totalSize; // Returns current amount of uploaded bytes when the fileUpload event is fired. ui.uploadedBytes; }); //Initialize $(".selector").igUpload({ fileUploading : function(evt, ui) {...} }); -
onError
- Cancellable:
- false
Defines the name of the file upload error event. Fired when error is occurred.
Function takes arguments evt and ui.
Use ui.errorCode to get current errorCode
Use ui.errorMessage to get detailed error description
Use ui.errorType to get error type - it could be clientside or serverside
Use ui.serverMessage to get specific server message returned by server - if errorType is serverside.Code Sample
//Bind after initialization $(document).delegate(".selector", "iguploadonerror", function (evt, ui) { //return the triggered event evt; // Integer that represents the error code. ui.errorCode; // Detailed error information. ui.errorMessage; // Type of error - the values can be either server-side or client-side. ui.errorType; // This is property is able to be set during the server event UploadStarting. If not set it’s an empty string. (You can use it to display custom error messages.) ui.serverMessage; }); //Initialize $(".selector").igUpload({ onError : function(evt, ui) {...} });
-
cancelAll
- .igUpload( "cancelAll" );
Cancel all uploading and pending files.
Code Sample
$(".selector").igUpload("cancelAll"); -
cancelUpload
- .igUpload( "cancelUpload", formNumber:number );
Cancel upload for the specified file id
formNumber - id of the file to be canceled.- formNumber
- Type:number
- Id of the form which should be cancelled.
Code Sample
$(".selector").igUpload("cancelUpload", 1); -
clearAll
- .igUpload( "clearAll" );
Hide finished files.
Code Sample
$(".selector").igUpload("clearAll"); -
container
- .igUpload( "container" );
Return jquery object of fileupload container - html DOM element.
Code Sample
$(".selector").igUpload("container"); -
destroy
- .igUpload( "destroy" );
Destroy the widget.
Code Sample
$(".selector").igUpload("destroy"); -
getFileInfoData
- .igUpload( "getFileInfoData" );
- Return Type:
- object
- Return Type Description:
- Returns the information about uploading files.
Returns the information about uploading files - all files uploaded/uploading/pending.
Code Sample
var fileInfo = $(".selector").igUpload("getFileInfoData"); -
startUpload
- .igUpload( "startUpload", formNumber:number );
Start uploading file as submitting form with the specified formNumber.
- formNumber
- Type:number
- Id of the upload form.
Code Sample
$(".selector").igUpload("startUpload", 1); -
widget
- .igUpload( "widget" );
Returns the current widget element.
Code Sample
var upload = $(".selector").igUpload("widget");
-
ui-widget ui-widget ui-widget-content ui-corner-all ui-igupload
- Css class for the container.
-
ui-ie6
- Class for IE6.
-
ui-ie7
- Class for IE7.
-
ui-moz
- Class for FF.
-
ui-opera
- Class for Opera.
-
ui-webkit
- Class for Webkit powered browsers.
-
ui-igupload-basemaincontainer
- Css classes applied to main container in single/multiple mode.
-
ui-igupload-browsebutton
- Css classes applied on browse button - button in main container.
-
ui-helper-clearfix
- Clear class.
-
ui-container-button-cancel-class ui-helper-clearfix
- Css classes for container of the cancel/done button near the progress bar.
-
ui-igupload-container ui-widget-content
- Css classes applied to DOM element containing all file upload progress bars.
-
ui-widget-content ui-igupload-progress-container ui-corner-all ui-helper-clearfix
- Css class for container of each individual file - including progress bar, file info, cancel button, etc.
-
ui-igupload-fimaincontainer
- Css class applied on div which contains add button, clear button and progress details of the files.
-
ui-helper-hidden
- Hide element.
-
ui-iguploadmultiple
- Css classes applied to main container when multiple file upload mode is selected.
-
ui-igupload-progressbar-filename
- Css classes applied to file name DOM element in the summary progress bar.
-
ui-igupload-progressbar-filesize
- Css classes applied to file size DOM element in the summary progress bar.
-
ui-igupload-progressbar-container ui-helper-clearfix
- Css classes of the container of the filename DOM element and file size DOM element inside each of the progressbar.
-
ui-igupload-progressbar-upload ui-igupload-progressbar-upload-single ui-helper-clearfix
- Css class applied on single progressbar.
-
ui-helper-clearfix
- Css class container for each file.
-
ui-iguploadsingle
- Css classes applied to main container when multiple file upload mode is selected.
-
ui-igstartupbrowsebutton
- Class for startup browse button.
-
ui-igupload-summary-button
- Css classes which are set to the cancel button.
-
ui-igupload-summaryinformation-container ui-helper-clearfix
- Css classes of container in summary progress area - contains label for summary progress and show/hide details button.
-
ui-igupload-summaryprogressbar
- Css classes applied to summary progressbar.
-
ui-igupload-summaryprogres_summpbar_progress
- Css classes set inside progress div.
-
ui-igupload-summaryprogress-label
- Css classes of label of the summary progress bar.
-
ui-igupload-summaryprogress-label ui-igupload-summaryprogress-secondary-label
- Css class for the second label in summary progress bar.
-
ui-igupload-summaryprogresscontainer
- Css classes applied to container of summary progress bar.
-
ui-igupload-showhidedetails-button
- Css classes of show/hide details button in summary progress area.
-
ui-igupload-summaryuploadedfiles-label
- Css classes applied to DOM element showing status of summary progress.
-
ui-igupload-uploadprogress
- Div containing separate individual file upload.
