Ignite UI API Reference
ui.igGridSelection

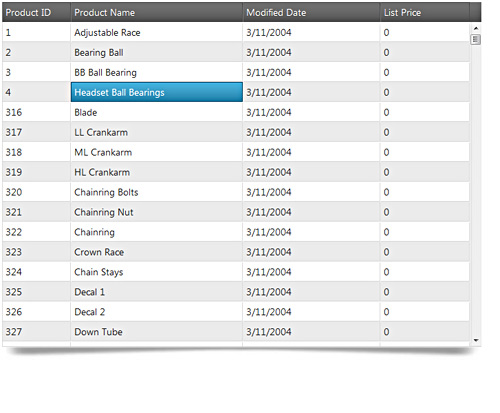
Both the igGrid and igHierarchicalGrid controls feature cell selection. Available modes include single or multiple cell selection on the grid. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the igGrid control.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var products = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$(function () {
$("#gridSelection").igGrid({
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number" },
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
features: [{
name: "Selection",
mode: "row",
multipleSelection: true,
activation: true
}],
width: "500px",
dataSource: products
});
});
</script>
</head>
<body>
<div id="gridSelection"></div>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
activation
- Type:
- bool
- Default:
- true
Enables / disables activation of rows and cells. Activation implies ability to perform navigating through cells and rows via the keyboard, and selecting rows and cells using CTRL / SHIFT - in the way cells/rows are selected in Ms Excel.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", activation : false } ] }); //Get var activation = $(".selector").igGridSelection("option", "activation"); //Set $(".selector").igGridSelection("option", "activation", true); -
mode
- Type:
- enumeration
- Default:
- row
Defines type of the selection.
Members
- row
- Type:string
- Defines row selection mode.
- cell
- Type:string
- Defines cell selection mode.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", mode : "cell" } ] }); //Get var selectionMode = $(".selector").igGridSelection("option", "mode"); //Set $(".selector").igGridSelection("option", "mode", "cell"); -
mouseDragSelect
- Type:
- bool
- Default:
- true
Enables / disables selection via dragging with the mouse - only applicable for cell selection.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", mouseDragSelect : false } ] }); //Get var dragSelect = $(".selector").igGridSelection("option", "mouseDragSelect"); //Set $(".selector").igGridSelection("option", "mouseDragSelect", false); -
multipleCellSelectOnClick
- Type:
- bool
- Default:
- false
If true multiple selection of cells is done as if CTRL is being held. the option is disregarded if mode is set
to row. this option is useful for enabling multiple discountinued selection on touch environments.Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", multipleCellSelectOnClick : true } ] }); //Get var dragSelect = $(".selector").igGridSelection("option", "multipleCellSelectOnClick"); //Set $(".selector").igGridSelection("option", "multipleCellSelectOnClick", true); -
multipleSelection
- Type:
- bool
- Default:
- false
Enables / Disables multiple selection of cells and rows - depending on the mode.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", multipleSelection : value } ] }); //Get var multiSelect = $(".selector").igGridSelection("option", "multipleSelection"); //Set $(".selector").igGridSelection("option", "multipleSelection", value); -
skipChildren
- Type:
- bool
- Default:
- true
If true will basically skip going into child grids with down / up / right / left arrow keys, when in the context of hierarchical grid.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", skipChildren : false } ] }); //Get var skipChildren = $(".selector").igGridSelection("option", "skipChildren"); //Set $(".selector").igGridSelection("option", "skipChildren", false); -
touchDragSelect
- Type:
- bool
- Default:
- true
Enables / disables selection via continuous touch event - only applicable for cell selection and
touch-supported environments.Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", touchDragSelect : false } ] }); //Get var dragSelect = $(".selector").igGridSelection("option", "touchDragSelect"); //Set $(".selector").igGridSelection("option", "touchDragSelect", false); -
wrapAround
- Type:
- bool
- Default:
- true
If wrapAround is enabled and selection is on the first or last row or cell, then when the end user tries to go beyond that, the first/last row or cell will be selected.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", wrapAround : false } ] }); //Get var wrap = $(".selector").igGridSelection("option", "wrapAround"); //Set $(".selector").igGridSelection("option", "wrapAround", false);
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
activeCellChanged
- Cancellable:
- false
Event fired after a cell becomes active (focus style applied).
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.cell.element to get reference to cell DOM element.
Use ui.cell.columnKey to get column key.
Use ui.cell.index to get column index.
Use ui.cell.row to get reference to row DOM element.
Use ui.cell.rowIndex to get row index.Code Sample
//Delegate $(document).delegate(".selector", "iggridselectionactivecellchanged", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to cell object ui.cell; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "cell", activeCellChanged: function (evt, ui) {...} } ] }); -
activeCellChanging
- Cancellable:
- true
Event fired before a cell becomes active (focus style applied) (cancellable).
Return false in order to cancel active cell changing.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.cell.element to get reference to cell DOM element.
Use ui.cell.columnKey to get column key.
Use ui.cell.index to get column index.
Use ui.cell.row to get reference to row DOM element.
Use ui.cell.rowIndex to get row index.Code Sample
//Delegate $(document).delegate(".selector", "iggridselectionactivecellchanging", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to cell object ui.cell; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "cell", activeCellChanging: function (evt, ui) {...} } ] }); -
activeRowChanged
- Cancellable:
- false
Event fired after a row becomes active (focus style applied).
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.row.element to get reference to active row DOM element.
Use ui.row.index to get row index.Code Sample
//Delegate $(document).delegate(".selector", "iggridselectionactiverowchanged", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to row object ui.row; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "row", activeRowChanged: function (evt, ui) {...} } ] }); -
activeRowChanging
- Cancellable:
- true
Event fired before a row becomes active (focus style applied) (cancellable).
Return false in order to cancel active row changing.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.row.element to get reference to active row DOM element.
Use ui.row.index to get active row index.Code Sample
//Delegate $(document).delegate(".selector", "iggridselectionactiverowchanging", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to row object ui.row; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "row", activeRowChanging: function (evt, ui) {...} } ] }); -
cellSelectionChanged
- Cancellable:
- true
Event fired after cell(s) are selected.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.cell.element to get reference to cell DOM element.
Use ui.cell.columnKey to get reference to column key.
Use ui.cell.index to get column index.
Use ui.cell.row to get reference to row DOM element.
Use ui.cell.rowIndex to get row index.
Use ui.selectedCells to get reference to selected cells object array.
ui.manual - returns true if internal trigger.Code Sample
//Delegate $(document).delegate(".selector", "iggridselectioncellselectionchanged", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to cell object ui.cell; //return reference to selected cells object array ui.selectedCells; //return true if it is internal trigger or false if it is triggered by user action ui.manual; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "cell", cellSelectionChanged: function (evt, ui) {...} } ] }); -
cellSelectionChanging
- Cancellable:
- true
Event fired before cell(s) are about to be selected (cancellable).
Return false in order to cancel cell selection changing.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.cell.element to get reference to cell DOM element.
Use ui.cell.columnKey to get reference to column key.
Use ui.cell.index to get column index.
Use ui.cell.row to get reference to row DOM element.
Use ui.cell.rowIndex to get row index.
Use ui.selectedCells to get reference to selected cells object array.
ui.manual - returns true if internal trigger.Code Sample
//Delegate $(document).delegate(".selector", "iggridselectioncellselectionchanging", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to cell object ui.cell; //return reference to selected cells object array ui.selectedCells; //return true if it is internal trigger or false if it is triggered by user action ui.manual; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "cell", cellSelectionChanging: function (evt, ui) {...} } ] }); -
rowSelectionChanged
- Cancellable:
- false
Event fired after row(s) are selected.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.row.element to get reference to row DOM element.
Use ui.row.index to get row index.
Use ui.selectedRows to get reference to rows object array.
Use ui.selectedFixedRows to get reference to fixed rows object array if any.
ui.manual - returns true if internal trigger.Code Sample
//Delegate $(document).delegate(".selector", "iggridselectionrowselectionchanged", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to igGrid object ui.owner.grid //return reference to row object in format {index, element} ui.row; //return row index ui.row.index //return reference to row DOM element ui.row.element //return reference to selected cells object array ui.selectedCells; //return reference to fixed rows object array if any ui.selectedFixedRows //return true if it is internal trigger or false if it is triggered by user action ui.manual; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "row", rowSelectionChanged: function (evt, ui) {...} } ] }); -
rowSelectionChanging
- Cancellable:
- true
Event fired before row(s) are about to be selected (cancellable).
Return false in order to cancel selection changing.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.row.element to get reference to row DOM element.
Use ui.row.index to get row index.
Use ui.selectedRows to get reference to rows object array.
Use ui.selectedFixedRows to get reference to fixed rows object array if any.
ui.manual - returns true if internal trigger.Code Sample
//Delegate $(document).delegate(".selector", "iggridselectionrowselectionchanging", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to igGrid object ui.owner.grid //return reference to row object in format {index, element} ui.row; //return reference to selected cells object array ui.selectedCells; //return reference to fixed rows object array if any ui.selectedFixedRows //return true if it is internal trigger or false if it is triggered by user action ui.manual; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "row", rowSelectionChanging: function (evt, ui) {...} } ] });
-
activeCell
- .igGridSelection( "activeCell", cell:object );
- Return Type:
- object
Returns the currently active (focused) cell that has the format {element: , row: , index: , rowIndex: , columnKey: }, if any.
- cell
- Type:object
Code Sample
var cell = $(".selector").igGridSelection("activeCell"); -
activeFixedRow
- .igGridSelection( "activeFixedRow", row:object );
- Return Type:
- object
Returns the currently active (focused) fixed row that has the format {element: , index: }, if any.
- row
- Type:object
Code Sample
var activeFixedRow = $(".selector").igGridSelection("activeFixedRow"); -
activeRow
- .igGridSelection( "activeRow", row:object );
- Return Type:
- object
Returns the currently active (focused) row that has the format {element: , index: }, if any.
- row
- Type:object
Code Sample
var row = $(".selector").igGridSelection("activeRow"); -
clearSelection
- .igGridSelection( "clearSelection" );
Clears all selected cells, selected rows, active cell and active row. Also updates the UI accordingly.
Code Sample
$(".selector").igGridSelection("clearSelection"); -
clearSelectionAll
- .igGridSelection( "clearSelectionAll", internal:object, uiDirty:object );
Clears the selection of the current grid and its child grids.
- internal
- Type:object
- uiDirty
- Type:object
Code Sample
$(".selector").igGridSelection("clearSelectionAll", false, true); -
clearSelectionAllChildren
- .igGridSelection( "clearSelectionAllChildren", internal:object, uiDirty:object );
Clears the selection of the child grids of the current grid.
- internal
- Type:object
- uiDirty
- Type:object
Code Sample
$(".selector").igGridSelection("clearSelectionAllChildren", false, true); -
clearSelectionAllOthers
- .igGridSelection( "clearSelectionAllOthers", internal:object, uiDirty:object );
Clears the selection on all other grids recursively, that are part of the hierarchical grid, excluding the current one.
- internal
- Type:object
- uiDirty
- Type:object
Code Sample
$(".selector").igGridSelection("clearSelectionAllOthers", false, true); -
deselectCell
- .igGridSelection( "deselectCell", row:number, col:number );
Deselects a cell by row/col.
- row
- Type:number
- Row index.
- col
- Type:number
- Column index.
Code Sample
$(".selector").igGridSelection("deselectCell", 1, 2); -
deselectRow
- .igGridSelection( "deselectRow", index:number );
Deselects a row by index.
- index
- Type:number
- Row index.
Code Sample
$(".selector").igGridSelection("deselectRow", 5); -
destroy
- .igGridSelection( "destroy" );
Destroys the selection widget.
Code Sample
$(".selector").igGridSelection("destroy"); -
selectCell
- .igGridSelection( "selectCell", row:number, col:number, isFixed:object );
Selects a cell by row/col.
- row
- Type:number
- Row index.
- col
- Type:number
- Column index.
- isFixed
- Type:object
Code Sample
$(".selector").igGridSelection("selectCell", 1, 5); -
selectedCell
- .igGridSelection( "selectedCell" );
- Return Type:
- object
Returns the currently selected cell that has the format {element: , row: , index: , rowIndex: , columnKey: }, if any. If multiple selection is enabled, will return null.
Code Sample
var cell = $(".selector").igGridSelection("selectedCell"); -
selectedCells
- .igGridSelection( "selectedCells" );
- Return Type:
- array
Returns an array of selected cells where every objects has the format {element: , row: , index: , rowIndex: , columnKey: }.
Code Sample
var cells = $(".selector").igGridSelection("selectedCells"); -
selectedFixedCells
- .igGridSelection( "selectedFixedCells" );
- Return Type:
- array
Returns an array of selected fixed cells where every objects has the format {element: , row: , index: , rowIndex: , columnKey: }.
Code Sample
var selectedFixedCells = $(".selector").igGridSelection("selectedFixedCells"); -
selectedFixedRow
- .igGridSelection( "selectedFixedRow" );
- Return Type:
- object
Returns the currently selected fixed row that has the format {element: , index: }, if any. If multiple selection is enabled, will return null.
-
selectedFixedRows
- .igGridSelection( "selectedFixedRows" );
- Return Type:
- array
Returns an array of selected fixed rows where every object has the format {element: , index: }.
Code Sample
var selectedFixedRows = $(".selector").igGridSelection("selectedFixedRows"); -
selectedRow
- .igGridSelection( "selectedRow" );
- Return Type:
- object
Returns the currently selected row that has the format {element: , index: }, if any. If multiple selection is enabled, will return null.
Code Sample
var row = $(".selector").igGridSelection("selectedRow"); -
selectedRows
- .igGridSelection( "selectedRows" );
- Return Type:
- array
Returns an array of selected rows where every object has the format {element: , index: }.
Code Sample
var variable = $(".selector").igGridSelection("selectedRows"); -
selectRow
- .igGridSelection( "selectRow", index:number );
Selects a row by index.
- index
- Type:number
- Row index.
Code Sample
$(".selector").igGridSelection("selectRow", 10);
-
ui-iggrid-activecell ui-state-focus
- Classes applied to the currently active cell, if any (mode = "cell").
-
ui-iggrid-activerow ui-state-focus
- Classes applied to the currently active row, if any (mode = "row").
-
ui-iggrid-selectedcell ui-state-active
- Classes applied to a cell once it's selected.
-
ui-iggrid-selectedrow ui-state-active
- Classes applied to a row once it's selected.
