ui.igScheduler

The igScheduler control provides a common scheduling solution for presenting and managing time periods and the associated activities.
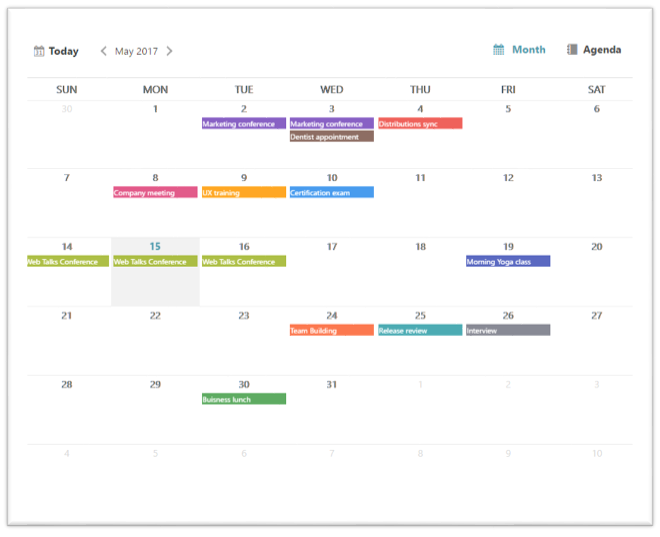
The following code snippet demonstrates how to initialize the igScheduler control.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igScheduler control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/modernizr.min.js"></script>
<script src="js/jquery.min.js"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.min.js" type="text/javascript"></script>
<!-- Infragistics Scripts -->
<script src="igniteui/js/infragistics.loader.js" type="text/javascript"></script>
<script src="data-files/scheduler-data.js" type="text/javascript"></script>
<script type="text/javascript">
$.ig.loader({
scriptPath: "../../igniteui/js/",
cssPath: "../../igniteui/css/",
resources: "igScheduler"
});
$.ig.loader(function () {
var scheduleListDataSource = new $.ig.scheduler.ScheduleListDataSource(),
appointmentsDS = new $.ig.DataSource({
primaryKey: "id",
dataSource: appointments
});
appointmentsDS.dataBind();
scheduleListDataSource.resourceItemsSource(resources);
scheduleListDataSource.appointmentItemsSource(appointmentsDS);
$("#scheduler").igScheduler({
height: "550px",
width: "100%",
agendaViewSettings: {
dateRangeInterval: 10
},
views: ["agendaView"],
selectedDate: today,
dataSource: scheduleListDataSource
});
});
</script>
</head>
<body>
<div id="scheduler"></div>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
agendaViewSettings
- Type:
- object
- Default:
- {}
Gets/Sets AgendaView settings.
Code Sample
//Initialize $(".selector").igScheduler({ agendaViewSettings: { dateRangeInterval: 3 } }); //Get var setting = $(".selector").igScheduler("option", "agendaViewSettings"); //Set var setting = $(".selector").igScheduler("option", "agendaViewSettings"); setting.dateRangeInterval = 1; $(".selector").igScheduler("option", "agendaViewSettings", settings);-
dateRangeInterval
- Type:
- number
- Default:
- 7
Gets/Sets the number of days shown in AgendaView mode.
Code Sample
//Initialize $(".selector").igScheduler({ agendaViewSettings: { dateRangeInterval: 3 } }); //Get var setting = $(".selector").igScheduler("option", "agendaViewSettings"); //Set var setting = $(".selector").igScheduler("option", "agendaViewSettings"); setting.dateRangeInterval = 1; $(".selector").igScheduler("option", "agendaViewSettings", settings);
-
appointmentDialogSuppress
- Type:
- bool
- Default:
- false
Gets/Sets whether the appointment dialog and the related day and appointment popups should be shown.
Code Sample
// Initialize $(".selector").igScheduler({ appointmentDialogSuppress : true }); // Get var appointmentDialogSuppress = $(".selector").igScheduler("option", "appointmentDialogSuppress"); // Set $(".selector").igScheduler("option", "appointmentDialogSuppress", true); -
height
- Type:
- enumeration
- Default:
- 100%
Gets/Sets the height of the control.
Members
- null
- Type:object
- will fit the editor inside its parent container, if no other heights are defined.
- string
- The height can be set in pixels (px) and percentage (%).
- number
- The height can be set as a number in pixels.
Code Sample
//Initialize $(".selector").igScheduler({ height : 250 }); //Get var height = $(".selector").igScheduler("option", "height"); -
monthViewSettings
- Type:
- object
- Default:
- {}
Gets/Sets MonthView settings.
Code Sample
//Initialize $(".selector").igScheduler({ monthViewSettings: { isAgendaVisible: true, agendaVisibilityType: "onlyAppointmentsForSelectedMonthViewDay", viewSplitOrientation: "vertical", isHorizontalSeparatorVisibile: true, isVerticalSeparatorVisibile: true, isWeekdayVisible: true, isWeekNumberVisible: true, isPreviousMonthShown: true, isNextMonthShown: true } }); //Get var setting = $(".selector").igScheduler("option", "monthViewSettings"); //Set var setting = $(".selector").igScheduler("option", "monthViewSettings"); settings.isHorizontalSeparatorVisibile = false; settings.isVerticalSeparatorVisibile = false; settings.isWeekdayVisible = false; settings.isWeekNumberVisible = false; settings.isPreviousMonthShown = false; settings.isNextMonthShown = false; $(".selector").igScheduler("option", "monthViewSettings", settings);-
agendaVisibilityType
- Type:
- string
- Default:
- "allAppointments"
Gets/Sets the scope of appointments that are displayed in a MonthView's AgendaView.
allAppointments Indicates that appointments for all days should be displayed in an AgendaView when it is a secondary view within a MonthView.
onlyAppointmentsForSelectedMonthViewDay Indicates that only appointments for the day that is current selected in the associated MonthView should be displayed in an AgendaView that is associated with a MonthView as a secondary view.Code Sample
//Initialize $(".selector").igScheduler({ monthViewSettings: { agendaVisibilityType: "onlyAppointmentsForSelectedMonthViewDay" } }); //Get var type = $(".selector").igScheduler("option", "monthViewSettings").agendaVisibilityType; -
appointmentMode
- Type:
- string
- Default:
- "auto"
Gets/Sets the type of content displayed in a MonthView day.
auto Depending on the screen size, indicates square indicator mode for the appointment in the Month View, if scheduler size is larger than 768px, otherwise identifies horizontal one.
indicator Indicates that a square indicator should be displayed.
detailed Indicates that the subject should be displayed.Code Sample
//Initialize $(".selector").igScheduler({ monthViewSettings: { appointmentMode: "indicator" } }); //Get var mode = $(".selector").igScheduler("option", "monthViewSettings").appointmentMode; //Set var setting = $(".selector").igScheduler("option", "monthViewSettings"); settings.viewSplitOrientation = "indicator"; $(".selector").igScheduler("option", "monthViewSettings", settings); -
isAgendaVisible
- Type:
- bool
- Default:
- false
Gets/Sets the visibility of an AgendaView in a MonthView. When true, the MonthView will display an AgendaView showing the Appointments for the currently selected day at the top of its list of Appointments.
Code Sample
//Initialize $(".selector").igScheduler({ monthViewSettings: { isAgendaVisible: true } }); //Get var isVisible = $(".selector").igScheduler("option", "monthViewSettings").isAgendaVisible; -
isHorizontalSeparatorVisibile
- Type:
- bool
- Default:
- true
Gets/sets the visibility of the horizontal separators between weeks in the MonthView.
Code Sample
//Initialize $(".selector").igScheduler({ monthViewSettings: { isHorizontalSeparatorVisibile: true } }); //Get var isVisible = $(".selector").igScheduler("option", "monthViewSettings").isHorizontalSeparatorVisibile; //Set var setting = $(".selector").igScheduler("option", "monthViewSettings"); settings.isHorizontalSeparatorVisibile = false; $(".selector").igScheduler("option", "monthViewSettings", settings); -
isNextMonthShown
- Type:
- bool
- Default:
- true
Gets/sets the visibility of the days from the next month that occur in the last week of a given month.
Code Sample
//Initialize $(".selector").igScheduler({ monthViewSettings: { isNextMonthShown: true } }); //Get var isVisible = $(".selector").igScheduler("option", "monthViewSettings").isNextMonthShown; //Set var setting = $(".selector").igScheduler("option", "monthViewSettings"); settings.isNextMonthShown = false; $(".selector").igScheduler("option", "monthViewSettings", settings); -
isPreviousMonthShown
- Type:
- bool
- Default:
- true
Gets/sets the visibility of the days from the previous month that occur in the first week of a given month.
Code Sample
//Initialize $(".selector").igScheduler({ monthViewSettings: { isPreviousMonthShown: true } }); //Get var isVisible = $(".selector").igScheduler("option", "monthViewSettings").isPreviousMonthShown; //Set var setting = $(".selector").igScheduler("option", "monthViewSettings"); settings.isPreviousMonthShown = false; $(".selector").igScheduler("option", "monthViewSettings", settings); -
isVerticalSeparatorVisibile
- Type:
- bool
- Default:
- false
Gets/sets the visibility of the vertical separators between days of the week in a MonthView.
Code Sample
//Initialize $(".selector").igScheduler({ monthViewSettings: { isVerticalSeparatorVisibile: true } }); //Get var isVisible = $(".selector").igScheduler("option", "monthViewSettings").isVerticalSeparatorVisibile; //Set var setting = $(".selector").igScheduler("option", "monthViewSettings"); settings.isVerticalSeparatorVisibile = false; $(".selector").igScheduler("option", "monthViewSettings", settings); -
isWeekdayVisible
- Type:
- bool
- Default:
- true
Gets/sets the visibility of the weekday names in MonthView.
Code Sample
//Initialize $(".selector").igScheduler({ monthViewSettings: { isWeekdayVisible: true } }); //Get var isVisible = $(".selector").igScheduler("option", "monthViewSettings").isWeekdayVisible; //Set var setting = $(".selector").igScheduler("option", "monthViewSettings"); settings.isWeekdayVisible = false; $(".selector").igScheduler("option", "monthViewSettings", settings); -
isWeekNumberVisible
- Type:
- bool
- Default:
- false
Gets/sets the visibility of the week numbers in a MonthView.
Code Sample
//Initialize $(".selector").igScheduler({ monthViewSettings: { isWeekNumberVisible: true } }); //Get var isVisible = $(".selector").igScheduler("option", "monthViewSettings").isWeekNumberVisible; //Set var setting = $(".selector").igScheduler("option", "monthViewSettings"); settings.isWeekNumberVisible = false; $(".selector").igScheduler("option", "monthViewSettings", settings); -
viewSplitOrientation
- Type:
- string
- Default:
- "auto"
Gets/Sets the orientation, which determines whether the MonthView and AgendaView views are split vertically or horizontally. This option can be used when the AgendaView is displayed in the MonthView.
auto Depending on the screen size, identifies vertical split if scheduler size is larger than 768px, otherwise identifies horizontal one.
vertical Identifies a vertical split between the Scheduler's views.
horizontal Identifies a horizontal split between the Scheduler's views.Code Sample
//Initialize $(".selector").igScheduler({ monthViewSettings: { viewSplitOrientation: "horizontal" } }); //Get var orientation = $(".selector").igScheduler("option", "monthViewSettings").viewSplitOrientation; //Set var setting = $(".selector").igScheduler("option", "monthViewSettings"); settings.viewSplitOrientation = "horizontal"; $(".selector").igScheduler("option", "monthViewSettings", settings);
-
selectedDate
- Type:
- bool
- Default:
- true
Enables/Disables today button.
Code Sample
//Initialize $(".selector").igScheduler({ enableTodayButton: false }); //Get var isEnabled = $(".selector").igScheduler("option", "enableTodayButton"); -
viewMode
- Type:
- enumeration
- Default:
- null
Gets/Sets current view mode in the Scheduler. If this options is not defined, then the first defined view in the views property is taken.
Members
- monthView
- Type:string
- Enables MonthView in the Scheduler.
- agendaView
- Type:string
- Enables AgendaView in the Scheduler.
Code Sample
//Initialize $(".selector").igScheduler({ viewMode: "agendaView" }); //Get var mode = $(".selector").igScheduler("option", "viewMode"); //Set $(".selector").igScheduler("option", "width", "agendaView"); -
views
- Type:
- array
- Default:
- []
- Elements Type:
- string
Lists of all the views, rendered in the Scheduler.
Code Sample
//Initialize $(".selector").igScheduler({ views: ["monthView", "agendaView"] }); //Get var views = $(".selector").igScheduler("option", "views"); -
width
- Type:
- enumeration
- Default:
- 100%
Gets/Sets the width of the control.
Members
- null
- Type:object
- will stretch to fit data, if no other widths are defined.
- string
- The widget width can be set in pixels (px) and percentage (%).
- number
- The widget width can be set as a number in pixels.
Code Sample
//Initialize $(".selector").igScheduler({ width : 700 }); //Get var width = $(".selector").igScheduler("option", "width");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
agendaRangeChanged
- Cancellable:
- false
Fired after agenda view range is changed when using previous and next buttons (fired only in Agenda View).
Code Sample
//Bind $(document).delegate(".selector", "igscheduleragendarangechanged", function (evt, ui) { //return reference to the scheduler. ui.owner; //return reference to the days to be shown in AgendaView mode. ui.dateRangeInterval; //return reference to the AgendaView start date. ui.newAgendaRangeStartDate; }); //Initialize $(".selector").igScheduler({ agendaRangeChanged: function(evt, ui) {...} }); -
agendaRangeChanging
- Cancellable:
- true
Fired before agenda view range is changed when using previous and next buttons (fired only in Agenda View).
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets a reference to the scheduler.
-
dateRangeIntervalType: Number
Gets a reference to the days to be shown in AgendaView mode.
-
currentAgendaRangeStartDateType: Object
Gets a reference to the current AgendaView start date.
-
newAgendaRangeStartDateType: Object
Gets a reference to the newly AgendaView start date.
-
Code Sample
//Bind $(document).delegate(".selector", "igscheduleragendarangechanging", function (evt, ui) { //return reference to the scheduler. ui.owner; //return reference to the days to be shown in AgendaView mode. ui.dateRangeInterval; //return reference to the current AgendaView start date. ui.currentAgendaRangeStartDate; //return reference to the new AgendaView start date. ui.newAgendaRangeStartDate; }); //Initialize $(".selector").igScheduler({ agendaRangeChanging: function(evt, ui) {...} }); -
appointmentCreated
- Cancellable:
- false
Fired after an appointment is created.
Code Sample
// Bind $(document).delegate(".selector", "igschedulerappointmentcreated", function (evt, ui) { // returns a reference to the scheduler ui.owner; // returns a reference to the created appointment ui.appointment; }); // Initialize $(".selector").igScheduler({ appointmentCreated: function(evt, ui) {...} }); -
appointmentCreating
- Cancellable:
- true
Fired before an appointment is created.
Code Sample
// Bind $(document).delegate(".selector", "igschedulerappointmentcreating", function (evt, ui) { // returns a reference to the scheduler ui.owner; // returns a reference to the appointment which is going to be created ui.appointment; }); // Initialize $(".selector").igScheduler({ appointmentCreating: function(evt, ui) {...} }); -
appointmentDeleted
- Cancellable:
- false
Fired after an appointment is deleted.
Code Sample
// Bind $(document).delegate(".selector", "igschedulerappointmentdeleted", function (evt, ui) { // returns a reference to the scheduler ui.owner; // returns the id of the deleted appointment ui.appointmentId; }); // Initialize $(".selector").igScheduler({ appointmentDeleted: function(evt, ui) {...} }); -
appointmentDeleting
- Cancellable:
- true
Fired before an appointment is deleted.
Code Sample
// Bind $(document).delegate(".selector", "igschedulerappointmentdeleting", function (evt, ui) { // returns a reference to the scheduler ui.owner; // returns a reference to the appointment which is going to be deleted ui.appointment; }); // Initialize $(".selector").igScheduler({ appointmentDeleting: function(evt, ui) {...} }); -
appointmentDialogClosed
- Cancellable:
- false
Fired after closing the dialog window for adding/editing appointment.
Code Sample
// Bind $(document).delegate(".selector", "igschedulerappointmentdialogclosed", function (evt, ui) { // returns a reference to the scheduler ui.owner; // returns a reference to the appointment dialog ui.element; // returns whether we are creating or updating an appointment ui.isAppointmentNew; }); // Initialize $(".selector").igScheduler({ appointmentDialogClosed: function(evt, ui) {...} }); -
appointmentDialogClosing
- Cancellable:
- true
Fired before closing the dialog for adding/editing appointment.
Code Sample
// Bind $(document).delegate(".selector", "igschedulerappointmentdialogclosing", function (evt, ui) { // returns a reference to the scheduler ui.owner; // returns a reference to the appointment dialog ui.element; // returns whether we are creating or updating an appointment ui.isAppointmentNew; }); // Initialize $(".selector").igScheduler({ appointmentDialogClosing: function(evt, ui) {...} }); -
appointmentDialogOpened
- Cancellable:
- false
Fired after opening the dialog for creating/editing appointment.
Code Sample
// Bind $(document).delegate(".selector", "igschedulerappointmentdialogopened", function (evt, ui) { // returns a reference to the scheduler ui.owner; // returns a reference to the appointment dialog ui.element; // returns whether we are creating or updating an appointment ui.isAppointmentNew; }); // Initialize $(".selector").igScheduler({ appointmentDialogOpened: function(evt, ui) {...} }); -
appointmentDialogOpening
- Cancellable:
- true
Fired before opening the dialog for creating/editing appointment.
Code Sample
// Bind $(document).delegate(".selector", "igschedulerappointmentdialogopening", function (evt, ui) { // returns a reference to the scheduler ui.owner; // returns a reference to the appointment dialog ui.element; // returns whether we are creating or updating an appointment ui.isAppointmentNew; }); // Initialize $(".selector").igScheduler({ appointmentDialogOpening: function(evt, ui) {...} }); -
appointmentEdited
- Cancellable:
- false
Fired after an appointment is edited.
Code Sample
// Bind $(document).delegate(".selector", "igschedulerappointmentedited", function (evt, ui) { // returns a reference to the scheduler ui.owner; // returns a reference to the edited appointment ui.appointment; }); // Initialize $(".selector").igScheduler({ appointmentEdited: function(evt, ui) {...} }); -
appointmentEditing
- Cancellable:
- true
Fired before an appointment is edited.
Code Sample
// Bind $(document).delegate(".selector", "igschedulerappointmentediting", function (evt, ui) { // returns a reference to the scheduler ui.owner; // returns a reference to the original appointment ui.appointment; // returns a reference to the appointment with the edited values ui.newAppointment; }); // Initialize $(".selector").igScheduler({ appointmentEditing: function(evt, ui) {...} }); -
daySelected
- Cancellable:
- false
Fired when a day is selected from the datepicker calendar.
Code Sample
//Bind $(document).delegate(".selector", "igschedulerdayselected", function (evt, ui) { //return reference to the scheduler. ui.owner; //return reference to the selected date. ui.date; }); //Initialize $(".selector").igScheduler({ daySelected: function(evt, ui) {...} }); -
monthChanged
- Cancellable:
- false
Fired after month is changed when using previous and next buttons (fired only in Month View).
Code Sample
//Bind $(document).delegate(".selector", "igschedulermonthchanged", function (evt, ui) { //return reference to the scheduler. ui.owner; //return reference to the selected date. ui.newSelectedDate; }); //Initialize $(".selector").igScheduler({ monthChanged: function(evt, ui) {...} }); -
monthChanging
- Cancellable:
- true
Fired before changing the month begins, when using previous and next buttons (fired only in Month View).
Code Sample
//Bind $(document).delegate(".selector", "igschedulermonthchanging", function (evt, ui) { //return reference to the scheduler. ui.owner; //return reference to the new selected date. ui.newSelectedDate; //return reference to the currently selected date. ui.currentSelectedDate; }); //Initialize $(".selector").igScheduler({ monthChanging: function(evt, ui) {...} }); -
rendered
- Cancellable:
- false
Fired after rendering of the scheduler has finished.
Code Sample
//Bind $(document).delegate(".selector", "igschedulerrendered", function (evt, ui) { //return reference to the scheduler. ui.owner; }); //Initialize $(".selector").igScheduler({ rendered: function(evt, ui) {...} }); -
rendering
- Cancellable:
- false
Fired before rendering of the scheduler begins.
Code Sample
//Bind $(document).delegate(".selector", "igschedulerrendering", function (evt, ui) { //return reference to the scheduler. ui.owner; }); //Initialize $(".selector").igScheduler({ rendering: function(evt, ui) {...} }); -
viewChanged
- Cancellable:
- false
Fired after the view is changed, when using the menu buttons.
Code Sample
//Bind $(document).delegate(".selector", "igschedulerviewchanged", function (evt, ui) { //return reference to the scheduler. ui.owner; //return reference to the newly selected view. ui.newSelectedView; }); //Initialize $(".selector").igScheduler({ viewChanged: function(evt, ui) {...} }); -
viewChanging
- Cancellable:
- true
Fired before the view is changed, when using the menu buttons.
Code Sample
//Bind $(document).delegate(".selector", "igschedulerviewchanging", function (evt, ui) { //return reference to the scheduler. ui.owner; //return reference to the currently selected view. ui.currentSelectedView //return reference to the newly selected view. ui.newSelectedView; }); //Initialize $(".selector").igScheduler({ viewChanging: function(evt, ui) {...} });
-
createAppointment
- .igScheduler( "createAppointment", appointment:object );
- Return Type:
- object
- Return Type Description:
- The transaction appointment object that was created.
Creates a new appointment and renders it to the scheduler.
- appointment
- Type:object
Code Sample
$(".selector").igScheduler("createAppointment", { // if not set a GUID is for the id is autogenerated id: 1, subject: "Some subject" location: "Somewhere" start: new Date(2017, 04, 05, 12, 30), end: new Date(2017, 04, 05, 12, 30), // if not set the stone is considered for default resourceId: 4, description: "Lorem ipsum dolor sit amet, consectetur adipisicing elit." }); -
dateRangeButton
- .igScheduler( "dateRangeButton" );
- Return Type:
- jquery
- Return Type Description:
- The visual editor element.
Gets reference to the date range UI button.
Code Sample
$(".selector").igScheduler("dateRangeButton"); -
deleteAppointment
- .igScheduler( "deleteAppointment", appointment:object );
Deletes appointment from the appointment collection.
- appointment
- Type:object
- appointment.
Code Sample
$(".selector").igScheduler("deleteAppointment", appointment); -
destroy
- .igScheduler( "destroy" );
Destroys the widget.
Code Sample
$(".selector").igScheduler("destroy"); -
editAppointment
- .igScheduler( "editAppointment", appointment:object, updateAppoinment:object );
Deletes appointment from the appointment collection.
- appointment
- Type:object
- appointment.
- updateAppoinment
- Type:object
- updateAppoinment.
Code Sample
$(".selector").igScheduler("editAppointment", appointment, { subject: "Some subject" location: "Somewhere" start: new Date(2017, 04, 05, 12, 30), end: new Date(2017, 04, 05, 12, 30), resourceId: 4g, description: "Lorem ipsum dolor sit amet, consectetur adipisicing elit." }); -
getAppointmentById
- .igScheduler( "getAppointmentById", id:object );
Gets reference to appointment by id.
- id
- Type:object
Code Sample
$(".selector").igScheduler("getAppointmentById", 1); -
getCalendar
- .igScheduler( "getCalendar" );
- Return Type:
- jquery
- Return Type Description:
- The visual editor element.
Gets reference to the jQuery calendar UI control.
Code Sample
$(".selector").igScheduler("getCalendar"); -
nextButton
- .igScheduler( "nextButton" );
- Return Type:
- jquery
- Return Type Description:
- The visual editor element.
Gets reference to the next UI button.
Code Sample
$(".selector").igScheduler("nextButton"); -
previousButton
- .igScheduler( "previousButton" );
- Return Type:
- jquery
- Return Type Description:
- The visual editor element.
Gets reference to the previous UI button.
Code Sample
$(".selector").igScheduler("previousButton"); -
todayButton
- .igScheduler( "todayButton" );
- Return Type:
- jquery
- Return Type Description:
- The visual editor element.
Gets reference to the today UI button.
Code Sample
$(".selector").igScheduler("todayButton");
-
ui-icon ui-icon-note
- Class applied to the agenda view tab icon. Default value is 'ui-icon ui-icon-note'.
-
ui-igscheduler-appointment-dialog-cancel-button
- Class applied to the appointment dialog cancel button. Default value is 'ui-igscheduler-appointment-dialog-cancel-button'.
-
ui-igscheudler-appointment-dialog-create-button
- Class applied to the appointment dialog create button. Default value is 'ui-igscheudler-appointment-dialog-create-button'.
-
ui-igscheduler-appointment-dialog-description
- Class applied to the appointment dialog description editor. Default value is 'ui-igscheduler-appointment-dialog-description'.
-
ui-igscheduler-appointment-dialog-form
- Class applied to the appointment dialog form. Default value is 'ui-igscheduler-appointment-dialog-form'.
-
ui-igscheduler-appointment-form-group
- Class applied to an appointment dialog form group. Default value is 'ui-igscheduler-appointment-form-group'.
-
ui-igscheduler-appointment-dialog-from-date
- Class applied to the appointment dialog from datepicker. Default value is 'ui-igscheduler-appointment-dialog-from-date'.
-
ui-igscheduler-appointment-dialog-from-date-time-label
- Class applied to the appointment dialog from datetime label. Default value is 'ui-igscheduler-appointment-dialog-from-date-time-label'.
-
ui-igscheduler-appointment-dialog-from-time
- Class applied to the appointment dialog from timepicker. Default value is 'ui-igscheduler-appointment-dialog-from-time'.
-
ui-igscheduler-appointment-dialog-location
- Class applied to the appointment dialog location editor. Default value is 'ui-igscheduler-appointment-dialog-location'.
-
ui-igscheduler-appointment-dialog-save-button
- Class applied to the appointment dialog save button. Default value is 'ui-igscheduler-appointment-dialog-save-button'.
-
ui-igscheduler-appointment-dialog-subject
- Class applied to the appointment dialog subject editor. Default value is 'ui-igscheduler-appointment-dialog-subject'.
-
ui-igscheduler-appointment-dialog-to-date
- Class applied to the appointment dialog to datepicker. Default value is 'ui-igscheduler-appointment-dialog-to-date'.
-
ui-igscheduler-appointment-dialog-to-date-time-label
- Class applied to the appointment dialog to datetime label. Default value is 'ui-igscheduler-appointment-dialog-to-date-time-label'.
-
ui-igscheduler-appointment-dialog-to-time
- Class applied to the appointment dialog to timepicker. Default value is 'ui-igscheduler-appointment-dialog-to-time'.
-
ui-igscheduler-appointment-actions
- Class applied to the appointment popover actions - open and delete. Default value is 'ui-igscheduler-appointment-actions'.
-
ui-igscheduler-appointment-popover-content
- Class applied to the appointment popover content. Default value is 'ui-igscheduler-appointment-popover-content'.
-
ui-igscheduler-appointment-popover-delete-button
- Class applied to the appointment popover delete button. Default value is 'ui-igscheduler-appointment-popover-delete-button'.
-
ui-igscheduler-appointment-popover-from-to
- Class applied to the appointment popover start and end time. Default value is 'ui-igscheduler-appointment-popover-from-to'.
-
ui-igscheduler-appointment-popover-open-button
- Class applied to the appointment popover open button. Default value is 'ui-igscheduler-appointment-popover-open-button'.
-
ui-igscheduler-appointment-popover-subject
- Class applied to the appointment popover subject. Default value is 'ui-igscheduler-appointment-popover-subject'.
-
ui-igscheduler-body
- Class applied to the body element, which contains the schedule view(s). Default value is 'ui-igscheduler-body'.
-
ui-widget ui-corner-all ui-state-default
- Class applied to the top element when editor is rendered in container. Default value is 'ui-widget ui-corner-all ui-state-default'.
-
ui-igscheduler-navigator-date-range-button
- Class applied to the date display element, which serves as drop down button in AgendaView mode. Default value is 'ui-igscheduler-navigator-date-range-button'.
-
date-range-button-text
- Class applied to the date display span element. Default value is 'date-range-button-text'.
-
ui-igscheduler-day-popover-content
- Class applied to the day popover content. Default value is 'ui-igscheduler-day-popover-content'.
-
ui-igscheduler-day-popover-create-button
- Class applied to the day popover create button. Default value is 'ui-igscheduler-day-popover-create-button'.
-
ui-igscheduler-delete-appointment-dialog-actions
- Class applied to the delete appointment dialog actions. Default value is 'ui-igscheduler-delete-appointment-dialog-actions'.
-
ui-igscheduler-delete-appointment-dialog-cancel-button
- Class applied to the delete appointment dialog cancel button. Default value is 'ui-igscheduler-delete-appointment-dialog-cancel-button'.
-
ui-igscheduler-delete-appointment-dialog-confirmation
- Class applied to the delete appointment confirmation dialog. Default value is 'ui-igscheduler-delete-appointment-dialog-confirmation'.
-
ui-igscheduler-delete-appointment-dialog-delete-button
- Class applied to the delete appointment dialog delete button. Default value is 'ui-igscheduler-delete-appointment-dialog-delete-button'.
-
ui-igscheduler-navigator-disabled-date-range-button
- Class applied to the date display element in MonthView. Default value is 'ui-igscheduler-navigator-disabled-date-range-button'.
-
ui-igscheduler-header
- Class applied to the header element, which contains date and view navigations. Default value is 'ui-igscheduler-header'.
-
ui-icon ui-icon-calendar
- Class applied to the month view tab icon. Default value is 'ui-icon ui-icon-calendar'.
-
ui-igscheduler-navigator
- Class applied to the date navigation container element. Default value is 'ui-igscheduler-navigator'.
-
ui-igscheduler-navigator-next-button
- Class applied to the next button element. Default value is 'ui-igscheduler-navigator-next-button'.
-
ui-igscheduler-navigator-previous-button
- Class applied to the previous button element. Default value is 'ui-igscheduler-navigator-previous-button'.
-
ui-igscheduler-resources-combo
- Class applied to the combo resources element.
-
ui-igscheduler-resources-combo-item-color
- Class applied to the combo item resource color element.
-
ui-igscheduler-resources-combo-item-text
- Class applied to the combo item resource text element.
-
ui-igscheduler
- Class applied to the main/top element. Default value is 'ui-igscheduler'.
-
ui-igscheduler-tabs-selected
- Class applied to the selected view tab. Default value is 'ui-igscheduler-tabs-selected'.
-
ui-igscheduler-side-by-side-group
- Class applied to side by side group of input fields in the appointment dialog. Default value is 'ui-igscheduler-side-by-side-group'.
-
ui-igscheduler-tabs
- Class applied to the individual view mode tabs. Default value is 'ui-igscheduler-tabs'.
-
ui-igscheduler-tabs-container
- Class applied to the tabs container. Default value is 'ui-igscheduler-tabs-container'.
-
ui-igscheduler-today-button
- Class applied to the today button element. Default value is 'ui-igscheduler-today-button'.
-
ui-icon ui-icon-calendar-day
- Class applied to the today button icon. Default value is 'ui-icon ui-icon-calendar-day'.

