ui.igTreeGridMultiColumnHeaders

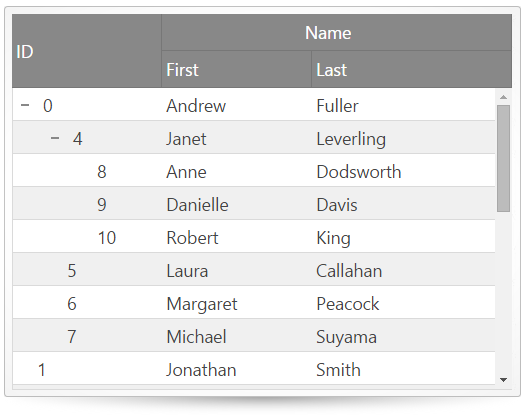
The igTreeGrid includes the multi-column headers feature which provides header grouping that integrates with the Hiding, Resizing and ColumnMoving features. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.
Code Sample
<!DOCTYPE html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller" },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith" },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio" },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan" },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling" },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan" },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock" },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama" },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth" },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis" },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King" },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis" },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida" },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes" },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia" },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau" },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott" },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross" },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez" },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester" },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis" },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson" }
];
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "150px", dataType: "number" },
{
headerText: "Name", key: "fullName", datatype: "string", group: [
{ headerText: "First", key: "firstName", width: "150px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "150px", dataType: "string" }
]
}],
featues: [{
name: "MultiColumnHeaders"
}]
});
});
</script>
</head>
<body>
<table id="treegrid"></table>
</body>
</html>
Related Topics
Dependencies
Inherits
-
inherit
Inherited- Type:
- bool
- Default:
- false
Enables/disables feature inheritance for the child layouts. NOTE: It only applies for igHierarchicalGrid.
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
groupCollapsed
Inherited- Cancellable:
- false
Event fired after the group collapsing has been executed and results are rendered.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets the reference to the GridMultiColumnHeaders widget.
-
owner.gridType: Object
Gets the reference to the grid widget.
-
columnType: Object
Gets the column object for the current group that is collapsed.
-
elementType: jQuery
Get a reference to the jQuery object for the column being collapsed (th).
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridmulticolumnheadersgroupcollapsed", function (evt, ui) { // return the triggered event evt; // a reference to the igTreeGridMultiColumnHeaders widget ui.owner; // the column object for the current group that is collapsed ui.column; // a reference to the jQuery object for the column being collapsed (th) ui.element }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "MultiColumnHeaders", groupCollapsed: function (evt, ui) { ... } } ] }); -
groupCollapsing
Inherited- Cancellable:
- true
Event fired before a group collapsing operation is executed.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets the reference to the GridMultiColumnHeaders widget.
-
owner.gridType: Object
Gets the reference to the grid widget.
-
columnType: Object
Gets the column object for the current group that is collapsing.
-
elementType: jQuery
Get a reference to the jQuery object for the column being collapsing (th).
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridmulticolumnheadersgroupcollapsing", function (evt, ui) { // return the triggered event evt; // a reference to the igTreeGridMultiColumnHeaders widget ui.owner; // the column object for the current group that is collapsing ui.column; // a reference to the jQuery object for the column being collapsing (th) ui.element }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "MultiColumnHeaders", groupCollapsing: function (evt, ui) { ... } } ] }); -
groupExpanded
Inherited- Cancellable:
- false
Event fired after the group expanding has been executed and results are rendered.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets the reference to the GridMultiColumnHeaders widget.
-
owner.gridType: Object
Gets the reference to the grid widget.
-
owner.columnType: Object
Gets the column object for the current group that is expanded.
-
elementType: jQuery
Gets a reference to the jQuery object for the column being expanded (th).
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridmulticolumnheadersgroupexpanded", function (evt, ui) { // return the triggered event evt; // a reference to the igTreeGridMultiColumnHeaders widget ui.owner; // the column object for the current group that is expanded ui.column; // a reference to the jQuery object for the column being expanded (th) ui.element }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "MultiColumnHeaders", groupExpanded: function (evt, ui) { ... } } ] }); -
groupExpanding
Inherited- Cancellable:
- true
Event fired before a group expanding operation is executed.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets the reference to the GridMultiColumnHeaders widget.
-
owner.gridType: Object
Gets the reference to the grid widget.
-
columnType: Object
Gets the column object for the current group that is expanding.
-
elementType: jQuery
Gets a reference to the jQuery object for the column being expanded (th).
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridmulticolumnheadersgroupexpanded", function (evt, ui) { // return the triggered event evt; // a reference to the igTreeGridMultiColumnHeaders widget ui.owner; // the column object for the current group that is expanding ui.column; // a reference to the jQuery object for the column being expanded (th) ui.element }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "MultiColumnHeaders", groupExpanded: function (evt, ui) { ... } } ] });
-
collapseGroup
Inherited- .igTreeGridMultiColumnHeaders( "collapseGroup", groupKey:string, [callback:function] );
Collapses an expanded group. If the group is collapsed, the method does nothing.
Note: This method is asynchronous which means that it returns immediately and any subsequent code will execute in parallel. This may lead to runtime errors. To avoid them put the subsequent code in the callback parameter provided by the method.- groupKey
- Type:string
- Group key.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when the group is collapsed.
Code Sample
$(".selector").igTreeGridMultiColumnHeaders("collapseGroup", "groupKey"); -
destroy
- .igTreeGridMultiColumnHeaders( "destroy" );
Code Sample
$(".selector").igTreeGridMultiColumnHeaders("destroy"); -
expandGroup
Inherited- .igTreeGridMultiColumnHeaders( "expandGroup", groupKey:string, [callback:function] );
Expands a collapsed group. If the group is expanded, the method does nothing.
Note: This method is asynchronous which means that it returns immediately and any subsequent code will execute in parallel. This may lead to runtime errors. To avoid them put the subsequent code in the callback parameter provided by the method.- groupKey
- Type:string
- Group key.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when the group is expanded.
Code Sample
$(".selector").igTreeGridMultiColumnHeaders("expandGroup", "groupKey"); -
getMultiColumnHeaders
Inherited- .igTreeGridMultiColumnHeaders( "getMultiColumnHeaders" );
- Return Type:
- array
- Return Type Description:
- array of columns.
Returns multicolumn headers array. if there aren"t multicolumn headers returns undefined.
Code Sample
var columns = $(".selector").igTreeGridMultiColumnHeaders("getMultiColumnHeaders"); -
toggleGroup
Inherited- .igTreeGridMultiColumnHeaders( "toggleGroup", groupKey:string, [callback:function] );
Toggles a collapsible group.
Note: This method is asynchronous which means that it returns immediately and any subsequent code will execute in parallel. This may lead to runtime errors. To avoid them put the subsequent code in the callback parameter provided by the method.- groupKey
- Type:string
- Group key.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when the group is toggled.
Code Sample
$(".selector").igTreeGridMultiColumnHeaders("toggleGroup", "groupKey");
-
ui-iggrid-multiheader-collapsed
- Classes applied to collapsed header button.
-
ui-iggrid-indicatorcontainer ui-iggrid-collapsibleindicatorcontainer
- Classes applied to the container of the collapsible header button.
-
ui-iggrid-multiheader-expanded
- Classes applied to expanded header button.
-
ui-iggrid-multiheader-cell
- Classes applied to the multi-column header cell(group header cell which has children in the multi-column headers).

