ui.igBulletGraph

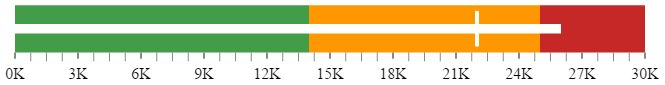
Code Sample
<!DOCTYPE html>
<html>
<head>
<!-- Ignite UI Required Combined CSS Files -->
<link href="../../igniteui/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="../../igniteui/css/structure/infragistics.css" rel="stylesheet" />
<!-- Used to style the API Viewer and Explorer UI -->
<link href="../../css/apiviewer.css" rel="stylesheet" type="text/css" />
<script src="../../js/modernizr.min.js"></script>
<script src="../../js/jquery.min.js"></script>
<script src="../../js/jquery-ui.min.js"></script>
<!-- Ignite UI Required Combined JavaScript Files -->
<script src="../../igniteui/js/infragistics.core.js"></script>
<script src="../../igniteui/js/infragistics.dv.js"></script>
</head>
<body>
<div id="bulletgraph" ></div>
<script type="text/javascript">
$(function () {
$("#bulletgraph").igBulletGraph({
height: "80px",
width: "100%",
minimumValue: 0,
maximumValue: 30,
value: 26,
targetValue: 22,
ranges: [
{
name: 'bad',
startValue: 0,
endValue: 14
},
{
name: 'acceptable',
startValue: 14,
endValue: 25
},
{
name: 'good',
startValue: 25,
endValue: 30
}],
transitionDuration: 1000,
formatLabel: function (evt, ui) {
ui.label = ui.label+"K";
}
});
});
</script>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
backingBrush
- Type:
- string
- Default:
- null
Gets or sets the brush to use to fill the backing of the bullet graph.
Code Sample
// Initialize $(".selector").igBulletGraph({ backingBrush: "#164F6D" }); // Get var backingBrush = $(".selector").igBulletGraph("option", "backingBrush"); // Set $(".selector").igBulletGraph("option", "backingBrush", "#164F6D"); -
backingInnerExtent
- Type:
- number
- Default:
- 0
Gets or sets the inner extent of the bullet graph backing.
Code Sample
// Initialize $(".selector").igBulletGraph({ backingInnerExtent: 0.3 }); // Get var backingInnerExtent = $(".selector").igBulletGraph("option", "backingInnerExtent"); // Set $(".selector").igBulletGraph("option", "backingInnerExtent", 0.3); -
backingOuterExtent
- Type:
- number
- Default:
- 1
Gets or sets the outer extent of the bullet graph backing.
Code Sample
// Initialize $(".selector").igBulletGraph({ backingOuterExtent: 0.65 }); // Get var backingOuterExtent = $(".selector").igBulletGraph("option", "backingOuterExtent"); // Set $(".selector").igBulletGraph("option", "backingOuterExtent", 0.65); -
backingOutline
- Type:
- string
- Default:
- null
Gets or sets the brush to use for the outline of the backing.
Code Sample
// Initialize $(".selector").igBulletGraph({ backingOutline: "#164F6D" }); // Get var backingOutline = $(".selector").igBulletGraph("option", "backingOutline"); // Set $(".selector").igBulletGraph("option", "backingOutline", "#164F6D"); -
backingStrokeThickness
- Type:
- number
- Default:
- 2
Gets or sets the stroke thickness of the backing outline.
Code Sample
// Initialize $(".selector").igBulletGraph({ backingStrokeThickness: 3 }); // Get var backingStrokeThickness = $(".selector").igBulletGraph("option", "backingStrokeThickness"); // Set $(".selector").igBulletGraph("option", "backingStrokeThickness", 3); -
font
- Type:
- string
- Default:
- null
Gets or sets the font.
Code Sample
// Initialize $(".selector").igBulletGraph({ font: "20px Georgia" }); // Get var font = $(".selector").igBulletGraph("option", "font"); // Set $(".selector").igBulletGraph("option", "font", "20px Georgia"); -
fontBrush
- Type:
- string
- Default:
- null
Gets or sets the brush to use for the label font.
Code Sample
// Initialize $(".selector").igBulletGraph({ fontBrush: "#164F6D" }); // Get var fontBrush = $(".selector").igBulletGraph("option", "fontBrush"); // Set $(".selector").igBulletGraph("option", "fontBrush", "#164F6D"); -
height
- Type:
- enumeration
- Default:
- null
The height of the gauge. It can be set as a number in pixels, string (px) or percentage (%).
Members
- string
- The widget height can be set in pixels (px) and percentage (%).
- number
- The widget height can be set as a number.
Code Sample
// Initialize $(".selector").igBulletGraph({ height: "150px" }); // Get var height = $(".selector").igBulletGraph("option", "height"); // Set $(".selector").igBulletGraph("option", "height", "150px"); -
interval
- Type:
- number
- Default:
- 0
Gets or sets the interval to use for the scale.
Code Sample
// Initialize $(".selector").igBulletGraph({ interval: 15 }); // Get var interval = $(".selector").igBulletGraph("option", "interval"); // Set $(".selector").igBulletGraph("option", "interval", 15); -
isScaleInverted
- Type:
- bool
- Default:
- false
Gets or sets a value indicating whether the scale is inverted.
When the scale is inverted the direction in which the scale values increase is right to left.Code Sample
// Initialize $(".selector").igBulletGraph({ isScaleInverted: true }); // Get var isScaleInverted = $(".selector").igBulletGraph("option", "isScaleInverted"); // Set $(".selector").igBulletGraph("option", "isScaleInverted", true); -
labelExtent
- Type:
- number
- Default:
- 0
Gets or sets the position at which to put the labels as a value from 0 to 1, measured from the bottom of the scale.
Values further from zero than 1 can be used to hide the labels of the bullet graph.Code Sample
// Initialize $(".selector").igBulletGraph({ labelExtent: 0.65 }); // Get var labelExtent = $(".selector").igBulletGraph("option", "labelExtent"); // Set $(".selector").igBulletGraph("option", "labelExtent", 0.65); -
labelInterval
- Type:
- number
- Default:
- 0
Gets or sets the interval to use for rendering labels. This defaults to be the same interval as the tickmarks on the scale.
Code Sample
// Initialize $(".selector").igBulletGraph({ labelInterval: 15 }); // Get var labelInterval = $(".selector").igBulletGraph("option", "labelInterval"); // Set $(".selector").igBulletGraph("option", "labelInterval", 15); -
labelsPostInitial
- Type:
- number
- Default:
- 0
A value to start adding labels, added to the scale's MinimumValue.
Code Sample
// Initialize $(".selector").igBulletGraph({ labelsPostInitial: 5000 }); // Get var labelsPostInitial = $(".selector").igBulletGraph("option", "labelsPostInitial"); // Set $(".selector").igBulletGraph("option", "labelsPostInitial", 5000); -
labelsPreTerminal
- Type:
- number
- Default:
- 0
A value to stop adding labels, subtracted from the scale's MaximumValue.
Code Sample
// Initialize $(".selector").igBulletGraph({ labelsPreTerminal: 5000 }); // Get var labelsPreTerminal = $(".selector").igBulletGraph("option", "labelsPreTerminal"); // Set $(".selector").igBulletGraph("option", "labelsPreTerminal", 5000); -
maximumValue
- Type:
- number
- Default:
- 100
Gets or sets the maximum value of the scale.
Code Sample
// Initialize $(".selector").igBulletGraph({ maximumValue: 5000 }); // Get var maximumValue = $(".selector").igBulletGraph("option", "maximumValue"); // Set $(".selector").igBulletGraph("option", "maximumValue", 5000); -
minimumValue
- Type:
- number
- Default:
- 0
Gets or sets the minimum value of the scale.
Code Sample
// Initialize $(".selector").igBulletGraph({ minimumValue: 500 }); // Get var minimumValue = $(".selector").igBulletGraph("option", "minimumValue"); // Set $(".selector").igBulletGraph("option", "minimumValue", 500); -
minorTickBrush
- Type:
- string
- Default:
- null
Gets or sets the brush to use for the minor tickmarks.
Code Sample
// Initialize $(".selector").igBulletGraph({ minorTickBrush: "blue" }); // Get var minorTickBrush = $(".selector").igBulletGraph("option", "minorTickBrush"); // Set $(".selector").igBulletGraph("option", "minorTickBrush", "blue"); -
minorTickCount
- Type:
- number
- Default:
- 3
Gets or sets the number of minor tickmarks to place between major tickmarks.
Code Sample
// Initialize $(".selector").igBulletGraph({ minorTickCount: 5 }); // Get var minorTickCount = $(".selector").igBulletGraph("option", "minorTickCount"); // Set $(".selector").igBulletGraph("option", "minorTickCount", 5); -
minorTickEndExtent
- Type:
- number
- Default:
- 0.2
Gets or sets the position at which to stop rendering the minor tickmarks as a value from 0 to 1, measured from the front/bottom of the bullet graph.
Values further from zero than 1 can be used to make this extend further than the normal size of the bullet graph.Code Sample
// Initialize $(".selector").igBulletGraph({ minorTickEndExtent: .5 }); // Get var minorTickEndExtent = $(".selector").igBulletGraph("option", "minorTickEndExtent"); // Set $(".selector").igBulletGraph("option", "minorTickEndExtent", .5); -
minorTickStartExtent
- Type:
- number
- Default:
- 0.1
Gets or sets the position at which to start rendering the minor tickmarks as a value from 0 to 1, measured from the front/bottom of the bullet graph.
Values further from zero than 1 can be used to make this extend further than the normal size of the bullet graph.Code Sample
// Initialize $(".selector").igBulletGraph({ minorTickStartExtent: .05 }); // Get var minorTickStartExtent = $(".selector").igBulletGraph("option", "minorTickStartExtent"); // Set $(".selector").igBulletGraph("option", "minorTickStartExtent", .05); -
minorTickStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the stroke thickness to use when rendering minor ticks.
Code Sample
// Initialize $(".selector").igBulletGraph({ minorTickStrokeThickness: 4 }); // Get var minorTickStrokeThickness = $(".selector").igBulletGraph("option", "minorTickStrokeThickness"); // Set $(".selector").igBulletGraph("option", "minorTickStrokeThickness", 4); -
orientation
- Type:
- enumeration
- Default:
- horizontal
Gets or sets the orientation of the scale.
Members
- horizontal
- Type:string
- The scale has a horizontal orientation.
- vertical
- Type:string
- The scale has a vertical orientation.
Code Sample
// Initialize $(".selector").igBulletGraph({ orientation: "vertical" }); // Get var orientation = $(".selector").igBulletGraph("option", "orientation"); // Set $(".selector").igBulletGraph("option", "orientation", "vertical"); -
pixelScalingRatio
- Type:
- number
- Default:
- 0
Gets or sets the scaling value used to affect the pixel density of the control.
A higher scaling ratio will produce crisper visuals at the expense of memory. Lower values will cause the control
to appear blurry.Code Sample
// Initialize $(".selector").igBulletGraph({ pixelScalingRatio: 2 }); // Get var pixelScalingRatio = $(".selector").igBulletGraph("option", "pixelScalingRatio"); // Set $(".selector").igBulletGraph("option", "pixelScalingRatio", 2); -
rangeBrushes
- Type:
- object
- Default:
- null
Gets or sets a collection of brushes to be used as the palette for bullet graph ranges.
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
// Initialize $(".selector").igBulletGraph({ rangeBrushes: ["#164F6D", "green", "#AF3", "yellow"], }); // Get var rangeBrushes = $(".selector").igBulletGraph("option", "rangeBrushes"); // Set $(".selector").igBulletGraph("option", "rangeBrushes", ["#164F6D", "green", "#AF3", "yellow"]); -
rangeInnerExtent
- Type:
- number
- Default:
- 0.2
Gets or sets the position at which to start rendering the ranges, measured from the front/bottom of the control as a value from 0 to 1.
Values further from zero than 1 can be used to make this extend further than the normal size of the bullet graph.Code Sample
// Initialize $(".selector").igBulletGraph({ rangeInnerExtent: 0.4, }); // Get var rangeInnerExtent = $(".selector").igBulletGraph("option", "rangeInnerExtent"); // Set $(".selector").igBulletGraph("option", "rangeInnerExtent", 0.4); -
rangeOuterExtent
- Type:
- number
- Default:
- 0.95
Gets or sets the position at which to stop rendering the range as a value from 0 to 1 measured from the front/bottom of the bullet graph.
Values further from zero than 1 can be used to make this extend further than the normal size of the bullet graph.Code Sample
// Initialize $(".selector").igBulletGraph({ rangeOuterExtent: 0.4, }); // Get var rangeOuterExtent = $(".selector").igBulletGraph("option", "rangeOuterExtent"); // Set $(".selector").igBulletGraph("option", "rangeOuterExtent", 0.4); -
rangeOutlines
- Type:
- object
- Default:
- null
Gets or sets a collection of brushes to be used as the palette for bullet graph outlines.
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
// Initialize $(".selector").igBulletGraph({ rangeOutlines: ["#164F6D", "green", "#AF3", "yellow"], }); // Get var rangeOutlines = $(".selector").igBulletGraph("option", "rangeOutlines"); // Set $(".selector").igBulletGraph("option", "rangeOutlines", ["#164F6D", "green", "#AF3", "yellow"]); -
ranges
- Type:
- array
- Default:
- []
- Elements Type:
- object
Gets or sets the scale ranges to render on the bullet graph.
Code Sample
// Initialize $(".selector").igBulletGraph({ ranges: [ { name: 'bad', startValue: 0, endValue: 50 }, { name: 'acceptable', startValue: 50, endValue: 80 }, { name: 'good', startValue: 80, endValue: 100 } ] }); // Get var ranges = $(".selector").igBulletGraph("option", "ranges"); // Set $(".selector").igBulletGraph("option", "ranges", [ { name: 'bad', startValue: 0, endValue: 50 }, { name: 'acceptable', startValue: 50, endValue: 80 }, { name: 'good', startValue: 80, endValue: 100 } ]);-
brush
- Type:
- string
- Default:
- null
Gets or sets the brush to use to fill the range.
Code Sample
//Initialize $(".selector").igBulletGraph({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)" } ] }); //Get var ranges = $(".selector").igBulletGraph("option", "ranges"); var brush = ranges[0].brush; //Set $(".selector").igBulletGraph("option", "ranges", [{name: "range1", brush:"red" }]); -
endValue
- Type:
- number
- Default:
- 0
Gets or sets the value at which the range ends along the scale.
Code Sample
//Initialize $(".selector").igBulletGraph({ ranges: [ { name: "range1", endValue: 50 } ] }); //Get var ranges = $(".selector").igBulletGraph("option", "ranges"); var endValue = ranges[0].endValue; //Set $(".selector").igBulletGraph("option", "ranges", [{name: "range1", endValue: 50 }]); -
innerEndExtent
- Type:
- number
- Default:
- 0
Gets or sets the distance measured from the front/bottom of the bullet graph (from 0 to 1) at which to end rendering the inner edge of the range.
Values further from zero than 1 can be used to make this extend further than the normal width/height of the bullet graph.Code Sample
//Initialize $(".selector").igBulletGraph({ ranges: [ { name: "range1", innerEndExtent: 0.2 } ] }); //Get var ranges = $(".selector").igBulletGraph("option", "ranges"); var innerEndExtent = ranges[0].innerEndExtent; //Set $(".selector").igBulletGraph("option", "ranges", [{name: "range1", innerEndExtent: 0.2 }]); -
innerStartExtent
- Type:
- number
- Default:
- 0
Gets or sets the distance measured from the front/bottom of the bullet graph (from 0 to 1) at which to start rendering the inner edge of the range.
Values further from zero than 1 can be used to make this extend further than the normal width/height of the bullet graph.Code Sample
//Initialize $(".selector").igBulletGraph({ ranges: [ { name: "range1", innerStartExtent: 0.2 } ] }); //Get var ranges = $(".selector").igBulletGraph("option", "ranges"); var innerStartExtent = ranges[0].innerStartExtent; //Set $(".selector").igBulletGraph("option", "ranges", [{name: "range1", innerStartExtent: 0.2 }]); -
name
- Type:
- string
- Default:
- null
Gets or sets the name of the range.
Code Sample
//Initialize $(".selector").igBulletGraph({ ranges: [ { name: "range1" } ] }); //Get var ranges = $(".selector").igBulletGraph("option", "ranges"); var name = ranges[0].name; -
outerEndExtent
- Type:
- number
- Default:
- 0
Gets or sets the distance measured from the front/bottom of the bullet graph (from 0 to 1) at which to end rendering the outer edge of the range.
Values further from zero than 1 can be used to make this extend further than the normal width/height of the bullet graph.Code Sample
//Initialize $(".selector").igBulletGraph({ ranges: [ { name: "range1", outerEndExtent: 0.8 } ] }); //Get var ranges = $(".selector").igBulletGraph("option", "ranges"); var outerEndExtent = ranges[0].outerEndExtent; //Set $(".selector").igBulletGraph("option", "ranges", [{name: "range1", outerEndExtent: 0.8 }]); -
outerStartExtent
- Type:
- number
- Default:
- 0
Gets or sets the distance measured from the front/bottom of the bullet graph (from 0 to 1) at which to start rendering the outer edge of the range.
Values further from zero than 1 can be used to make this extend further than the normal width/height of the bullet graph.Code Sample
//Initialize $(".selector").igBulletGraph({ ranges: [ { name: "range1", outerStartExtent: 0.8 } ] }); //Get var ranges = $(".selector").igBulletGraph("option", "ranges"); var outerStartExtent = ranges[0].outerStartExtent; //Set $(".selector").igBulletGraph("option", "ranges", [{name: "range1", outerStartExtent: 0.8 }]); -
outline
- Type:
- string
- Default:
- null
Gets or sets the outline to use when rendering the range.
Code Sample
//Initialize $(".selector").igBulletGraph({ ranges: [ { name: "range1", outline: "green" } ] }); //Get var ranges = $(".selector").igBulletGraph("option", "ranges"); var outline = ranges[0].outline; //Set $(".selector").igBulletGraph("option", "ranges", [{ name: "range1", outline: "green" }]); -
startValue
- Type:
- number
- Default:
- 0
Gets or sets the value at which the range starts along the scale.
Code Sample
//Initialize $(".selector").igBulletGraph({ ranges: [ { name: "range1", startValue: 20 } ] }); //Get var ranges = $(".selector").igBulletGraph("option", "ranges"); var startValue = ranges[0].startValue; //Set $(".selector").igBulletGraph("option", "ranges", [{name: "range1", startValue: 20 }]); -
strokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the stroke thickness to use when rendering this range's outline.
Code Sample
//Initialize $(".selector").igBulletGraph({ ranges: [ { name: "range1", strokeThickness: 3 } ] }); //Get var ranges = $(".selector").igBulletGraph("option", "ranges"); var strokeThickness = ranges[0].strokeThickness; //Set $(".selector").igBulletGraph("option", "ranges", [{ name: "range1", strokeThickness: 3 }]);
-
rangeToolTipTemplate
- Type:
- string
- Default:
- null
Gets or sets the ranges' tooltip template.
Code Sample
<script id="myRangeToolTipTemplateScript" type="text/x-jquery-tmpl"> <div class='ui-bulletgraph-range-tooltip' > <font color='${itemBrush}'> ${item.name} : ${item.startValue}% - ${item.endValue}% </font> </div> </script> // Initialize $(".selector").igBulletGraph({ showToolTip: true, rangeTooltipTemplate: "myRangeToolTipTemplateScript" }); // Get var rangeToolTipTemplate = $(".selector").igBulletGraph("option", "rangeToolTipTemplate"); // Set $(".selector").igBulletGraph("option", "rangeToolTipTemplate", "myRangeToolTipTemplateScript"); -
scaleBackgroundBrush
- Type:
- string
- Default:
- null
Gets or sets the background brush for the scale.
-
scaleBackgroundOutline
- Type:
- string
- Default:
- null
Gets or sets the background outline for the scale.
-
scaleBackgroundThickness
- Type:
- number
- Default:
- 1
Gets or sets the background outline thickness for the scale.
-
scaleEndExtent
- Type:
- number
- Default:
- 0.95
Gets or sets the position at which to stop rendering the scale as a value from 0 to 1, measured from the front/bottom of the bullet graph.
Values further from zero than 1 can be used to make this extend further than the normal size of the bullet graph.Code Sample
// Initialize $(".selector").igBulletGraph({ scaleEndExtent: .7 }); // Get var scaleEndExtent = $(".selector").igBulletGraph("option", "scaleEndExtent"); // Set $(".selector").igBulletGraph("option", "scaleEndExtent", .7); -
scaleStartExtent
- Type:
- number
- Default:
- 0.05
Gets or sets the position at which to start rendering the scale, measured from the front/bottom of the bullet graph as a value from 0 to 1.
Values further from zero than 1 can be used to make this extend further than the normal size of the bullet graph.Code Sample
// Initialize $(".selector").igBulletGraph({ scaleStartExtent: .1 }); // Get var scaleStartExtent = $(".selector").igBulletGraph("option", "scaleStartExtent"); // Set $(".selector").igBulletGraph("option", "scaleStartExtent", .1); -
showToolTip
- Type:
- bool
- Default:
- false
Gets or sets a value indicating whether tooltips are enabled.
Code Sample
// Initialize $(".selector").igBulletGraph({ showToolTip: true }); // Get var showToolTip = $(".selector").igBulletGraph("option", "showToolTip"); // Set $(".selector").igBulletGraph("option", "showToolTip", true); -
showToolTipTimeout
- Type:
- number
- Default:
- 0
Gets or sets the time in milliseconds that tooltip appearance is delayed with.
Code Sample
// Initialize $(".selector").igBulletGraph({ showToolTipTimeout: 2000 }); // Get var showToolTipTimeout = $(".selector").igBulletGraph("option", "showToolTipTimeout"); // Set $(".selector").igBulletGraph("option", "showToolTipTimeout", 2000); -
targetValue
- Type:
- number
- Default:
- 0
Gets or sets the value indicated by the target value bar.
Code Sample
// Initialize $(".selector").igBulletGraph({ targetValue: 30 }); // Get var targetValue = $(".selector").igBulletGraph("option", "targetValue"); // Set $(".selector").igBulletGraph("option", "targetValue", 30); -
targetValueBreadth
- Type:
- number
- Default:
- 3
Get or sets the breadth of the target value element.
Code Sample
// Initialize $(".selector").igBulletGraph({ targetValueBreadth: 5 }); // Get var targetValueBreadth = $(".selector").igBulletGraph("option", "targetValueBreadth"); // Set $(".selector").igBulletGraph("option", "targetValueBreadth", 5); -
targetValueBrush
- Type:
- string
- Default:
- null
Gets or sets the brush to use when rendering the fill of the comparative marker.
Code Sample
// Initialize $(".selector").igBulletGraph({ targetValueBrush: "white" }); // Get var targetValueBrush = $(".selector").igBulletGraph("option", "targetValueBrush"); // Set $(".selector").igBulletGraph("option", "targetValueBrush", "white"); -
targetValueInnerExtent
- Type:
- number
- Default:
- 0.3
Gets or sets the position at which to start rendering the target value, measured from the front/bottom of the control as a value from 0 to 1.
Values further from zero than 1 can be used to make this extend further than the normal size of the bullet graph.Code Sample
// Initialize $(".selector").igBulletGraph({ targetValueInnerExtent: 0.4 }); // Get var targetValueInnerExtent = $(".selector").igBulletGraph("option", "targetValueInnerExtent"); // Set $(".selector").igBulletGraph("option", "targetValueInnerExtent", 0.4); -
targetValueName
- Type:
- string
- Default:
- null
Gets or sets the name used for the target value. The name is displayed in the default target value tooltip.
Code Sample
// Initialize $(".selector").igBulletGraph({ targetValueName: "myGoal" }); // Get var targetValueName = $(".selector").igBulletGraph("option", "targetValueName"); // Set $(".selector").igBulletGraph("option", "targetValueName", "myGoal"); -
targetValueOuterExtent
- Type:
- number
- Default:
- 0.85
Gets or sets the position at which to start rendering the target value, measured from the front/bottom of the control as a value from 0 to 1.
Values further from zero than 1 can be used to make this extend further than the normal size of the bullet graph.Code Sample
// Initialize $(".selector").igBulletGraph({ targetValueOuterExtent: 0.1 }); // Get var targetValueOuterExtent = $(".selector").igBulletGraph("option", "targetValueOuterExtent"); // Set $(".selector").igBulletGraph("option", "targetValueOuterExtent", 0.1); -
targetValueOutline
- Type:
- string
- Default:
- null
Gets or sets the brush to use when rendering the outline of the target value.
Code Sample
// Initialize $(".selector").igBulletGraph({ targetValueOutline: "white" }); // Get var targetValueOutline = $(".selector").igBulletGraph("option", "targetValueOutline"); // Set $(".selector").igBulletGraph("option", "targetValueOutline", "white"); -
targetValueStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the stroke thickness of the outline of the target value bar.
Code Sample
// Initialize $(".selector").igBulletGraph({ targetValueStrokeThickness: 3 }); // Get var targetValueStrokeThickness = $(".selector").igBulletGraph("option", "targetValueStrokeThickness"); // Set $(".selector").igBulletGraph("option", "targetValueStrokeThickness", 3); -
targetValueToolTipTemplate
- Type:
- string
- Default:
- null
Gets or sets the target value's tooltip template.
Code Sample
<script id="myTargetValueToolTipTemplateScript" type="text/x-jquery-tmpl"> <div class='ui-bulletgraph-targetValue-tooltip'> ${item.name}: ${item.value}% </div> </script> // Initialize $(".selector").igBulletGraph({ showToolTip: true, targetValueTooltipTemplate: "myTargetValueToolTipTemplateScript" }); // Get var targetValueToolTipTemplate = $(".selector").igBulletGraph("option", "targetValueToolTipTemplate"); // Set $(".selector").igBulletGraph("option", "targetValueToolTipTemplate", "myTargetValueToolTipTemplateScript"); -
tickBrush
- Type:
- string
- Default:
- null
Gets or sets the brush to use for the major tickmarks.
Code Sample
// Initialize $(".selector").igBulletGraph({ tickBrush: "blue" }); // Get var tickBrush = $(".selector").igBulletGraph("option", "tickBrush"); // Set $(".selector").igBulletGraph("option", "tickBrush", "blue"); -
tickEndExtent
- Type:
- number
- Default:
- 0.2
Gets or sets the position at which to stop rendering the major tickmarks as a value from 0 to 1, measured from the front/bottom of the bullet graph.
Values further from zero than 1 can be used to make this extend further than the normal size of the bullet graph.Code Sample
// Initialize $(".selector").igBulletGraph({ tickEndExtent: .5 }); // Get var tickEndExtent = $(".selector").igBulletGraph("option", "tickEndExtent"); // Set $(".selector").igBulletGraph("option", "tickEndExtent", .5); -
ticksPostInitial
- Type:
- number
- Default:
- 0
A value to start adding tickmarks, added to the scale's MinimumValue.
Code Sample
// Initialize $(".selector").igBulletGraph({ ticksPostInitial: 50 }); // Get var ticksPostInitial = $(".selector").igBulletGraph("option", "ticksPostInitial"); // Set $(".selector").igBulletGraph("option", "ticksPostInitial", 50); -
ticksPreTerminal
- Type:
- number
- Default:
- 0
A value to stop adding tickmarks, subtracted from the scale's MaximumValue.
Code Sample
// Initialize $(".selector").igBulletGraph({ ticksPreTerminal: 50 }); // Get var ticksPreTerminal = $(".selector").igBulletGraph("option", "ticksPreTerminal"); // Set $(".selector").igBulletGraph("option", "ticksPreTerminal", 50); -
tickStartExtent
- Type:
- number
- Default:
- 0.06
Gets or sets the position at which to start rendering the major tickmarks as a value from 0 to 1, measured from the front/bottom of the bullet graph.
Values further from zero than 1 can be used to make this extend further than the normal size of the bullet graph.Code Sample
// Initialize $(".selector").igBulletGraph({ tickStartExtent: .05 }); // Get var tickStartExtent = $(".selector").igBulletGraph("option", "tickStartExtent"); // Set $(".selector").igBulletGraph("option", "tickStartExtent", .05); -
tickStrokeThickness
- Type:
- number
- Default:
- 2
Gets or sets the stroke thickness to use when rendering ticks.
Code Sample
// Initialize $(".selector").igBulletGraph({ tickStrokeThickness: 4 }); // Get var tickStrokeThickness = $(".selector").igBulletGraph("option", "tickStrokeThickness"); // Set $(".selector").igBulletGraph("option", "tickStrokeThickness", 4); -
transitionDuration
- Type:
- number
- Default:
- 0
Gets or sets the number of milliseconds over which changes to the bullet graph should be animated.
Code Sample
// Initialize $(".selector").igBulletGraph({ transitionDuration: 2000 }); // Get var transitionDuration = $(".selector").igBulletGraph("option", "transitionDuration"); // Set $(".selector").igBulletGraph("option", "transitionDuration", 2000); -
value
- Type:
- number
- Default:
- 0
Gets or sets the value at which the bar ends.
Code Sample
// Initialize $(".selector").igBulletGraph({ value: 50 }); // Get var value = $(".selector").igBulletGraph("option", "value"); // Set $(".selector").igBulletGraph("option", "value", 50); -
valueBrush
- Type:
- string
- Default:
- null
Gets or sets the brush to use for the actual value element.
Code Sample
// Initialize $(".selector").igBulletGraph({ valueBrush: "white" }); // Get var valueBrush = $(".selector").igBulletGraph("option", "valueBrush"); // Set $(".selector").igBulletGraph("option", "valueBrush", "white"); -
valueInnerExtent
- Type:
- number
- Default:
- 0.5
Gets or sets the position at which to start rendering the actual value geometries, measured from the front/bottom of the bullet graph as a value from 0 to 1.
Values further from zero than 1 can be used to make this extend further than the normal size of the bullet graph.Code Sample
// Initialize $(".selector").igBulletGraph({ valueInnerExtent: .6 }); // Get var valueInnerExtent = $(".selector").igBulletGraph("option", "valueInnerExtent"); // Set $(".selector").igBulletGraph("option", "valueInnerExtent", .6); -
valueName
- Type:
- string
- Default:
- null
Gets or sets the name used for actual value.
Code Sample
// Initialize $(".selector").igBulletGraph({ valueName: "myProgress" }); // Get var valueName = $(".selector").igBulletGraph("option", "valueName"); // Set $(".selector").igBulletGraph("option", "valueName", "myProgress"); -
valueOuterExtent
- Type:
- number
- Default:
- 0.65
Gets or sets the position at which to stop rendering the actual value geometries as a value from 0 to 1 measured from the front/bottom of the bullet graph.
Values further from zero than 1 can be used to make this extend further than the normal size of the bullet graph.Code Sample
// Initialize $(".selector").igBulletGraph({ valueOuterExtent: .6 }); // Get var valueOuterExtent = $(".selector").igBulletGraph("option", "valueOuterExtent"); // Set $(".selector").igBulletGraph("option", "valueOuterExtent", .6); -
valueOutline
- Type:
- string
- Default:
- null
Gets or sets the brush to use for the outline of actual value element.
Code Sample
// Initialize $(".selector").igBulletGraph({ valueOutline: "white" }); // Get var valueOutline = $(".selector").igBulletGraph("option", "valueOutline"); // Set $(".selector").igBulletGraph("option", "valueOutline", "white"); -
valueStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the stroke thickness to use when rendering single actual value element.
Code Sample
// Initialize $(".selector").igBulletGraph({ valueStrokeThickness: 3 }); // Get var valueStrokeThickness = $(".selector").igBulletGraph("option", "valueStrokeThickness"); // Set $(".selector").igBulletGraph("option", "valueStrokeThickness", 3); -
valueToolTipTemplate
- Type:
- string
- Default:
- null
Gets or sets the value's tooltip template.
Code Sample
<script id="myValueToolTipTemplateScript" type="text/x-jquery-tmpl"> <div class='ui-bulletgraph-value-tooltip'> ${item.name} : ${item.value} </div> </script> // Initialize $(".selector").igBulletGraph({ showToolTip: true, valueTooltipTemplate: "myValueToolTipTemplateScript" }); // Get var valueToolTipTemplate = $(".selector").igBulletGraph("option", "valueToolTipTemplate"); // Set $(".selector").igBulletGraph("option", "valueToolTipTemplate", "myValueToolTipTemplateScript"); -
width
- Type:
- enumeration
- Default:
- null
The width of the gauge. It can be set as a number in pixels, string (px) or percentage (%).
Members
- string
- The widget width can be set in pixels (px) and percentage (%).
- number
- The widget width can be set as a number.
Code Sample
// Initialize $(".selector").igBulletGraph({ width: "400px" }); // Get var width = $(".selector").igBulletGraph("option", "width"); // Set $(".selector").igBulletGraph("option", "width", "400px");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
alignLabel
- Cancellable:
- false
Event which is raised when a label of the bullet graph is aligned along the scale.
Function takes first argument evt and second argument ui.
Use ui.owner to obtain reference to gauge widget.
Use ui.actualMinimumValue to obtain the minimum value of the bullet graph scale.
Use ui.actualMaximumValue to obtain the maximum value of the bullet graph scale.
Use ui.value to obtain the value on the the bullet graph scale associated with the label.
Use ui.label to obtain the string value of the label.
Use ui.width to obtain the width of the label.
Use ui.height to obtain the height of the label.
Use ui.offsetX to obtain the X offset of the label on the bullet graph scale.
Use ui.offsetY to obtain the Y offset of the label on the bullet graph scale.Code Sample
//Bind $(document).delegate(".selector", "igbulletgraphalignlabel", function (evt, ui) { // Get reference to igBulletGraph. ui.owner; // Get the mimimum value of the bullet graph scale ui.actualMinimumValue; // Get the maximum value of the bullet graph scale ui.actualMaximumValue; // Get the value on the the bullet graph scale associated with the label. ui.value; // Get whether the string value of the label. ui.label; //Get the width of the label. ui.width; // Get the height of the label. ui.height; // Get the X offset of the label on the the bullet graph scale. ui.offsetX; // Get the Y offset of the label on the the bullet graph scale. ui.offsetY; }); // Initialize $(".selector").igBulletGraph({ alignLabel: function(evt, ui) {...} }); -
formatLabel
- Cancellable:
- false
Event which is raised when a label of the bullet graph is formatted.
Function takes first argument evt and second argument ui.
Use ui.owner to obtain reference to the bullet graph widget.
Use ui.actualMinimumValue to obtain the minimum value of the bullet graph scale.
Use ui.actualMaximumValue to obtain the maximum value of the bullet graph scale.
Use ui.value to obtain the value on the the bullet graph scale associated with the label.
Use ui.label to obtain the string value of the label.Code Sample
//Bind $(document).delegate(".selector", "igbulletgraphformatlabel", function (evt, ui) { // Get reference to igBulletGraph. ui.owner; // Get the mimimum value of the bullet graph scale ui.actualMinimumValue; // Get the maximum value of the bullet graph scale ui.actualMaximumValue; // Get the value on the the bullet graph scale associated with the label. ui.value; // Get whether the string value of the label. ui.label; }); // Initialize $(".selector").igBulletGraph({ formatLabel: function(evt, ui) {...} });
-
addRange
- .igBulletGraph( "addRange", value:object );
Adds a new range to the bullet graph.
- value
- Type:object
- The range object to be added.
Code Sample
$(".selector").igBulletGraph("addRange", { name: "Range1", value: 10, endValue: 40, brush: "red" }); -
destroy
- .igBulletGraph( "destroy" );
Destroys widget.
Code Sample
$(".selector").igBulletGraph("destroy"); -
exportVisualData
- .igBulletGraph( "exportVisualData" );
- Return Type:
- object
- Return Type Description:
- a JavaScript object containing the visual data.
Returns information about how the bullet graph is rendered.
Code Sample
$(".selector").igBulletGraph("exportVisualData"); -
flush
- .igBulletGraph( "flush" );
Causes all pending changes of the bullet graph e.g. by changed property values to be rendered immediately.
Code Sample
$(".selector").igBulletGraph("flush"); -
getRangeNames
- .igBulletGraph( "getRangeNames" );
Returns a string containing the names of all the ranges delimited with a \n symbol.
Code Sample
$(".selector").igBulletGraph("getRangeNames"); -
removeRange
- .igBulletGraph( "removeRange", value:object );
Removes a range from the bullet graph.
- value
- Type:object
- A JS object with properties set as follows: name: nameOfTheRangeToRemove, remove: true.
Code Sample
$(".selector").igBulletGraph("removeRange", { name: 'range1', remove: true }); -
styleUpdated
- .igBulletGraph( "styleUpdated" );
Re-polls the css styles for the widget. Use this method when the css styles have been modified.
Code Sample
$(".selector").igBulletGraph("styleUpdated"); -
updateRange
- .igBulletGraph( "updateRange", value:object );
Updates the specified range of the bullet graph.
- value
- Type:object
- The range object to be updated.
Code Sample
$(".selector").igBulletGraph("updateRange", "range1");
-
ui-bulletgraph
- Class applied to main element: ui-bulletGraph ui-corner-all ui-widget-content.
-
ui-bulletgraph-backing
- Class applying background-color and border-color to the backing element.
-
ui-bulletgraph-range-fill-palette-n
- Class applying background-image to the fill of the n-th range of the bullet graph. Only gradient colors are accepted. As many palettes can be defined as neccessary.
-
ui-bulletgraph-label
- Class applying background-color to the text elements.
-
ui-bulletgraph-minortick
- Class applying background-color to the minor tick elements.
-
ui-bulletgraph-range-outline-palette-n
- Class applying background-image to the outline of the n-th range of the bullet graph. Only gradient colors are accepted. As many palettes can be defined as neccessary.
-
ui-bulletgraph-range-palette-n
- Class applying background-color and border-color to the n-th range of the bullet graph. As many palettes can be defined as neccessary.
-
ui-bulletgraph-targetvalue
- Class applying background-color and border-color to the target value element.
-
ui-bulletgraph-tick
- Class applying background-color to the tick elements.
-
ui-bulletgraph-value
- Class applying background-color and border-color to the value element.
-
ui-bulletgraph-tooltip ui-corner-all
- Class applied to the tooltip element: ui-bulletgraph-tooltip ui-corner-all.
-
ui-html5-non-html5-supported-message ui-helper-clearfix ui-html5-non-html5
- Class applied to main element, shown when the bulletGraph is opened in a non HTML5 compatible browser.

