ui.igChartLegend

The igChartLegend control is a jQuery UI widget that displays the name of a series or its elements represented in chart plot area. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
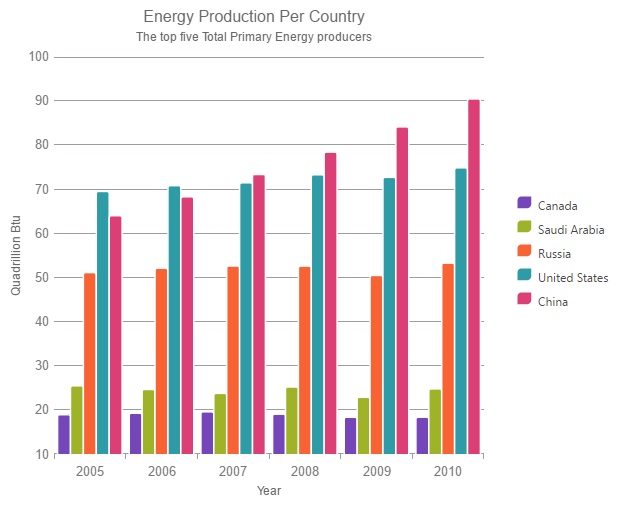
The following code snippet demonstrates how to initialize the igChartLegend control.
For details on how to reference the required scripts and themes for the igChartLegend control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<title>Ignite UI igChartLegend</title>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.dv.js" type="text/javascript"></script>
<script type="text/javascript" src="http://www.igniteui.com/data-files/world-energy-production.js"></script>
<script type="text/javascript">
$(function () {
$("#chart").igDataChart({
width: "500px",
height: "500px",
dataSource: lastFiveYears,
title: "Energy Production Per Country",
subtitle: "The top five Total Primary Energy producers",
legend: { element: "legend" },
axes: [{
name: "xAxis",
type: "categoryX",
label: "Year",
title: "Year"
}, {
name: "yAxis",
type: "numericY",
title: "Quadrillion Btu"
}],
series: [{
name: "series",
dataSource: lastFiveYears,
title: "Canada",
type: "column",
xAxis: "xAxis",
yAxis: "yAxis",
valueMemberPath: "Canada",
}, {
name: "series2",
dataSource: lastFiveYears,
title: "Saudi Arabia",
type: "column",
xAxis: "xAxis",
yAxis: "yAxis",
valueMemberPath: "SaudiArabia",
}, {
name: "series3",
dataSource: lastFiveYears,
title: "Russia",
type: "column",
xAxis: "xAxis",
yAxis: "yAxis",
valueMemberPath: "Russia",
}, {
name: "series4",
dataSource: lastFiveYears,
title: "United States",
type: "column",
xAxis: "xAxis",
yAxis: "yAxis",
valueMemberPath: "UnitedStates",
}, {
name: "series5",
dataSource: lastFiveYears,
title: "China",
type: "column",
xAxis: "xAxis",
yAxis: "yAxis",
valueMemberPath: "China",
}]
});
});
</script>
</head>
<body>
<table>
<tr>
<td>
<div id="chart"></div>
</td>
<td>
<div id="legend"></div>
</td>
</tr>
</table>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
height
- Type:
- enumeration
- Default:
- null
The height of the legend. It can be set as a number in pixels, string (px) or percentage (%).
Code Sample
// Initialize $(".selector").igChartLegend({ height: "100px" }); // Get var height = $(".selector").igChartLegend("option", "height"); // Set $(".selector").igChartLegend("option", "height", "100px"); -
theme
- Type:
- string
- Default:
- "c"
The swatch used to style this widget.
Code Sample
// Initialize $(".selector").igChartLegend({ theme: "metro" }); // Get var theme = $(".selector").igChartLegend("option", "theme"); -
type
- Type:
- enumeration
- Default:
- legend
Type of the legend.
Members
- item
- Type:string
- Specify the legend as item legend. It displays a legend item for each pie in the igPieChart control.
- legend
- Type:string
- Specify the legend as legend. It is supported by all types of series in the igDataChart control.
- scale
- Type:string
- Specify the legend as a scale legend. It displays a color/size scale for the bubble series.
Code Sample
// Initialize $(".selector").igChartLegend({ type: "item" }); // Get var type = $(".selector").igChartLegend("option", "type"); // Set $(".selector").igChartLegend("option", "type", "item"); -
width
- Type:
- enumeration
- Default:
- null
The width of the legend. It can be set as a number in pixels, string (px) or percentage (%).
Code Sample
// Initialize $(".selector").igChartLegend({ width: "250px" }); // Get var width = $(".selector").igChartLegend("option", "width"); // Set $(".selector").igChartLegend("option", "width", "250px");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
legendItemMouseEnter
- Cancellable:
- false
Occurs when the left mouse pointer enters an element of this legend.
Function takes arguments evt and ui.
Use ui.legend to get reference to current legend object.
Use ui.chart to get reference to chart owner object.
Use ui.series to get reference to current series owner object.
Use ui.actualItemBrush to get legend item brush.
Use ui.actualSeriesBrush to get series owner brush.
Use ui.item to get reference to chart item related to event.Code Sample
// Delegate $(document).delegate(".selector", "igchartlegendlegenditemmouseenter", function (evt, ui) { // Get reference to the current legend object. ui.legend; // Get reference to the chart owner object. ui.chart; // Get reference to tge current series owner object. ui.series; // Get legend item brush. ui.actualItemBrush; // Get series owner brush. ui.actualSeriesBrush; }); // Initialize $(".selector").igChartLegend({ legendItemMouseEnter: function (evt, ui) { } }); -
legendItemMouseLeave
- Cancellable:
- false
Occurs when the left mouse pointer leaves an element of this legend.
Function takes arguments evt and ui.
Use ui.legend to get reference to current legend object.
Use ui.chart to get reference to chart owner object.
Use ui.series to get reference to current series owner object.
Use ui.actualItemBrush to get legend item brush.
Use ui.actualSeriesBrush to get series owner brush.
Use ui.item to get reference to chart item related to event.Code Sample
// Delegate $(document).delegate(".selector", "igchartlegendlegenditemmouseleave", function (evt, ui) { // Get reference to the current legend object. ui.legend; // Get reference to the chart owner object. ui.chart; // Get reference to tge current series owner object. ui.series; // Get legend item brush. ui.actualItemBrush; // Get series owner brush. ui.actualSeriesBrush; }); // Initialize $(".selector").igChartLegend({ legendItemMouseLeave: function (evt, ui) { } }); -
legendItemMouseLeftButtonDown
- Cancellable:
- false
Occurs when the left mouse button is pressed while the mouse pointer is over an element of this legend.
Function takes arguments evt and ui.
Use ui.legend to get reference to current legend object.
Use ui.chart to get reference to chart owner object.
Use ui.series to get reference to current series owner object.
Use ui.actualItemBrush to get legend item brush.
Use ui.actualSeriesBrush to get series owner brush.
Use ui.item to get reference to chart item related to event.Code Sample
// Delegate $(document).delegate(".selector", "igchartlegendlegenditemmouseleftbuttondown", function (evt, ui) { // Get reference to the current legend object. ui.legend; // Get reference to the chart owner object. ui.chart; // Get reference to tge current series owner object. ui.series; // Get legend item brush. ui.actualItemBrush; // Get series owner brush. ui.actualSeriesBrush; }); // Initialize $(".selector").igChartLegend({ legendItemMouseLeftButtonDown: function (evt, ui) { } }); -
legendItemMouseLeftButtonUp
- Cancellable:
- false
Occurs when the left mouse button is released while the mouse pointer is over an element of this legend.
Function takes arguments evt and ui.
Use ui.legend to get reference to current legend object.
Use ui.chart to get reference to chart owner object.
Use ui.series to get reference to current series owner object.
Use ui.actualItemBrush to get legend item brush.
Use ui.actualSeriesBrush to get series owner brush.
Use ui.item to get reference to chart item related to event.Code Sample
// Delegate $(document).delegate(".selector", "igchartlegendlegenditemmouseleftbuttonup", function (evt, ui) { // Get reference to the current legend object. ui.legend; // Get reference to the chart owner object. ui.chart; // Get reference to tge current series owner object. ui.series; // Get legend item brush. ui.actualItemBrush; // Get series owner brush. ui.actualSeriesBrush; }); // Initialize $(".selector").igChartLegend({ legendItemMouseLeftButtonUp: function (evt, ui) { } });
-
destroy
- .igChartLegend( "destroy" );
Destroys the widget.
Code Sample
$(".selector").igChartLegend("destroy"); -
exportVisualData
- .igChartLegend( "exportVisualData" );
Code Sample
var visualData = $(".selector").igChartLegend("exportVisualData"); -
id
- .igChartLegend( "id" );
- Return Type:
- string
Returns the ID of the DOM element holding the legend.
Code Sample
var parentDivId = $(".selector").igChartLegend("id"); -
widget
- .igChartLegend( "widget" );
Returns the element holding the legend.
Code Sample
var parentDiv = $(".selector").igChartLegend("widget");
-
ui-corner-all ui-widget-content ui-chart-legend
- Classes applied on the parent element.
-
ui-chart-legend-item
- Class applied on the legend item tr element.
-
ui-chart-legend-item-badge
- Class applied on the legend item badge td element.
-
ui-chart-legend-items-list
- Class applied on the legend items table element.
-
ui-chart-legend-item-text
- Class applied on the legend item text td element.

