ui.igGridMultiColumnHeaders

Both the igGrid and igHierarchicalGrid controls feature multi-column headers. The multi-column headers feature provides header grouping and is well integrated with the Hiding, Resizing and ColumnMoving features. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
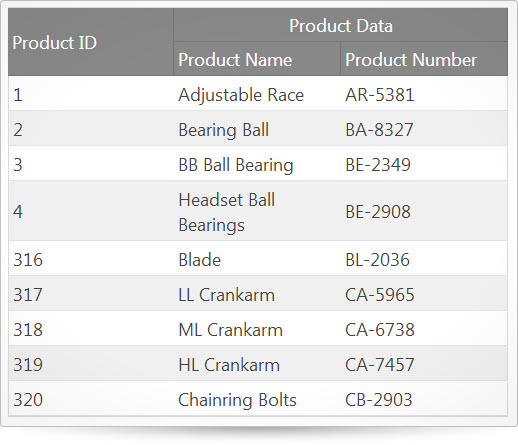
The following code snippet demonstrates how to initialize the igGrid control with multi-column headers feature.
Click here for more information on how to get started using this API . For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var products = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$(function () {
$("#grid").igGrid({
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number" },
{ headerText: "Product Data", key: "ProductData", group: [
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
]}
],
features:[
{
name: "MultiColumnHeaders"
}
],
width: "500px",
dataSource: products
});
});
</script>
</head>
<body>
<table id="grid"></table>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
inherit
- Type:
- bool
- Default:
- false
Enables/disables feature inheritance for the child layouts. NOTE: It only applies for igHierarchicalGrid.
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
groupCollapsed
- Cancellable:
- false
Event fired after the group collapsing has been executed and results are rendered.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets the reference to the GridMultiColumnHeaders widget.
-
owner.gridType: Object
Gets the reference to the grid widget.
-
columnType: Object
Gets the column object for the current group that is collapsed.
-
elementType: jQuery
Get a reference to the jQuery object for the column being collapsed (th).
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridmulticolumnheadersgroupcollapsed", function (evt, ui) { // return the triggered event evt; // a reference to the igGridMultiColumnHeaders widget ui.owner; // the column object for the current group that is collapsed ui.column; // a reference to the jQuery object for the column being collapsed (th) ui.element }); //Initialize $(".selector").igGrid({ features : [ { name : "MultiColumnHeaders", groupCollapsed: function (evt, ui) { ... } } ] }); -
groupCollapsing
- Cancellable:
- true
Event fired before a group collapsing operation is executed.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets the reference to the GridMultiColumnHeaders widget.
-
owner.gridType: Object
Gets the reference to the grid widget.
-
columnType: Object
Gets the column object for the current group that is collapsing.
-
elementType: jQuery
Get a reference to the jQuery object for the column being collapsing (th).
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridmulticolumnheadersgroupcollapsing", function (evt, ui) { // return the triggered event evt; // a reference to the igGridMultiColumnHeaders widget ui.owner; // the column object for the current group that is collapsing ui.column; // a reference to the jQuery object for the column being collapsing (th) ui.element }); //Initialize $(".selector").igGrid({ features : [ { name : "MultiColumnHeaders", groupCollapsing: function (evt, ui) { ... } } ] }); -
groupExpanded
- Cancellable:
- false
Event fired after the group expanding has been executed and results are rendered.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets the reference to the GridMultiColumnHeaders widget.
-
owner.gridType: Object
Gets the reference to the grid widget.
-
owner.columnType: Object
Gets the column object for the current group that is expanded.
-
elementType: jQuery
Gets a reference to the jQuery object for the column being expanded (th).
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridmulticolumnheadersgroupexpanded", function (evt, ui) { // return the triggered event evt; // a reference to the igGridMultiColumnHeaders widget ui.owner; // the column object for the current group that is expanded ui.column; // a reference to the jQuery object for the column being expanded (th) ui.element }); //Initialize $(".selector").igGrid({ features : [ { name : "MultiColumnHeaders", groupExpanded: function (evt, ui) { ... } } ] }); -
groupExpanding
- Cancellable:
- true
Event fired before a group expanding operation is executed.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets the reference to the GridMultiColumnHeaders widget.
-
owner.gridType: Object
Gets the reference to the grid widget.
-
columnType: Object
Gets the column object for the current group that is expanding.
-
elementType: jQuery
Gets a reference to the jQuery object for the column being expanded (th).
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridmulticolumnheadersgroupexpanded", function (evt, ui) { // return the triggered event evt; // a reference to the igGridMultiColumnHeaders widget ui.owner; // the column object for the current group that is expanding ui.column; // a reference to the jQuery object for the column being expanded (th) ui.element }); //Initialize $(".selector").igGrid({ features : [ { name : "MultiColumnHeaders", groupExpanded: function (evt, ui) { ... } } ] });
-
collapseGroup
- .igGridMultiColumnHeaders( "collapseGroup", groupKey:string, [callback:function] );
Collapses an expanded group. If the group is collapsed, the method does nothing.
Note: This method is asynchronous which means that it returns immediately and any subsequent code will execute in parallel. This may lead to runtime errors. To avoid them put the subsequent code in the callback parameter provided by the method.- groupKey
- Type:string
- Group key.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when the group is collapsed.
Code Sample
$(".selector").igGridMultiColumnHeaders("collapseGroup", "groupKey"); -
destroy
- .igGridMultiColumnHeaders( "destroy" );
Destroys the multicolumn widget.
Code Sample
$(".selector").igGridMultiColumnHeaders("destroy"); -
expandGroup
- .igGridMultiColumnHeaders( "expandGroup", groupKey:string, [callback:function] );
Expands a collapsed group. If the group is expanded, the method does nothing.
Note: This method is asynchronous which means that it returns immediately and any subsequent code will execute in parallel. This may lead to runtime errors. To avoid them put the subsequent code in the callback parameter provided by the method.- groupKey
- Type:string
- Group key.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when the group is expanded.
Code Sample
$(".selector").igGridMultiColumnHeaders("expandGroup", "groupKey"); -
getMultiColumnHeaders
- .igGridMultiColumnHeaders( "getMultiColumnHeaders" );
- Return Type:
- array
- Return Type Description:
- array of columns.
Returns multicolumn headers array. if there aren"t multicolumn headers returns undefined.
Code Sample
var columns = $(".selector").igGridMultiColumnHeaders("getMultiColumnHeaders"); -
toggleGroup
- .igGridMultiColumnHeaders( "toggleGroup", groupKey:string, [callback:function] );
Toggles a collapsible group.
Note: This method is asynchronous which means that it returns immediately and any subsequent code will execute in parallel. This may lead to runtime errors. To avoid them put the subsequent code in the callback parameter provided by the method.- groupKey
- Type:string
- Group key.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when the group is toggled.
Code Sample
$(".selector").igGridMultiColumnHeaders("toggleGroup", "groupKey");
-
ui-iggrid-multiheader-collapsed
- Classes applied to collapsed header button.
-
ui-iggrid-indicatorcontainer ui-iggrid-collapsibleindicatorcontainer
- Classes applied to the container of the collapsible header button.
-
ui-iggrid-multiheader-expanded
- Classes applied to expanded header button.
-
ui-iggrid-multiheader-cell
- Classes applied to the multi-column header cell(group header cell which has children in the multi-column headers).

