ig.HtmlTableDataSource

The HtmlTableDataSource extends the DataSource class and sets the type option to 'htmlTableDom' by default. For more details on the HtmlTableDataSource component’s API, refer to the DataSource component’s API documentation. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the HtmlTableDataSource control.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the HtmlTableDataSource control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var tableSchema = new $.ig.DataSchema("htmlTableDom",
{ fields:
[
{ name: "FirstName" },
{ name: "LastName" },
{ name: "Email" }
]
});
var data = $("#tableData")[0];
var ds = new $.ig.HtmlTableDataSource({
dataSource: data,
schema: tableSchema
});
ds.dataBind();
var template = "<tr><td>${Email}</td><td>${FirstName}</td><td>${LastName}</td></tr>",
resultHtml = $.ig.tmpl(template, ds.dataView());
$("#t1").html(resultHtml);
});
</script>
</head>
<body>
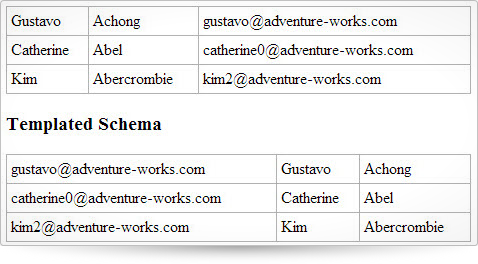
<h2>Source HTML</h2>
<table id="tableData">
<tr>
<td>Gustavo</td>
<td>Achong</td>
<td>gustavo@adventure-works.com</td>
</tr>
<tr>
<td>Catherine</td>
<td>Abel</td>
<td>catherine0@adventure-works.com</td>
</tr>
<tr>
<td>Kim</td>
<td>Abercrombie</td>
<td>kim2@adventure-works.com</td>
</tr>
</table>
<h2>Templated Schema</h2>
<table id="t1" class="standard-grid">
<thead></thead>
<tbody></tbody>
</table>
</body>
</html>
Related Samples
Related Topics
Dependencies
-
settings
- Type:
- object
- Default:
- {}
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", filterExprUrlKey: "filter", expressions: [{ fieldName: "Name", cond: "Contains", expr: "Cr" }] }, paging: { enabled: true, pageSize: 3, type: "local" } }); ds.dataBind(); });-
aggregateTransactions
Inherited- Type:
- bool
- Default:
- false
If set to true, the following behavior will take place:
if a new row is added, and then deleted, there will be no transaction added to the log
if an edit is made to a row or cell, then the value is brought back to its original value, the transaction should be removed
Note: This option takes effect only when autoCommit is set to false.Code Sample
var ds = new $.ig.HtmlTableDataSource({ aggregateTransactions: true, dataSource: arrayOfObjects }); -
autoCommit
Inherited- Type:
- bool
- Default:
- false
If auto commit is true, data will be automatically commited to the data source, once a value or a batch of values are updated via saveChanges().
Code Sample
var ds = new $.ig.HtmlTableDataSource({ autoCommit: true }); -
callback
Inherited- Type:
- function
- Default:
- null
Callback function to call when data binding is complete.
Code Sample
var render = function (success, error) { if (success) { alert("success"); } else { alert(error); } } $(window).load(function () { var url = "http://odata.netflix.com/Catalog/Titles?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ type: "remoteUrl", callback: render, dataSource: url, schema: oDataSchema, responseDataKey : "d.results", responseDataType: "jsonp", }); ds.dataBind(); }); -
callee
Inherited- Type:
- object
- Default:
- null
Object on which to invoke the callback function.
Code Sample
var Bob = { name: "Bob", greet: function () { alert("Hi, I'm " + this.name); } }; var products = []; products[0] = { "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" }; products[1] = { "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" }; var ds; $(document).ready(function () { ds = new $.ig.HtmlTableDataSource({ dataSource: products, callee: Bob, callback: Bob.greet }); ds.dataBind(); }); -
data
Inherited- Type:
- array
- Default:
- []
- Elements Type:
- object
This is the normalized (transformed) resulting data, after it's fetched from the data source.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ data: normalizedArrayOfObjects }); -
dataBinding
Inherited- Type:
- object
- Default:
- null
Client-side dataBinding event. Can be a string pointing to a function name, or an object pointing to a function.
Code Sample
var myDataBinding = function () { alert("myDataBinding"); } var products = []; products[0] = { "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" }; products[1] = { "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" }; var ds; $(window).ready(function () { ds = new $.ig.HtmlTableDataSource({ dataBinding: myDataBinding, dataSource: products }); }); -
dataBound
Inherited- Type:
- object
- Default:
- null
Client-side dataBound event. Can be a string pointing to a function name, or an object pointing to a function.
Code Sample
var myDataBound = function () { alert("myDataBound"); } var products = []; products[0] = { "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" }; products[1] = { "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" }; var ds; $(window).ready(function () { ds = new $.ig.HtmlTableDataSource({ dataBound: myDataBound }); ds.dataBind(); }); -
dataSource
Inherited- Type:
- object
- Default:
- null
This is the source of data - non normalized. Can be an array, can be reference to some JSON object, can be a DOM element for a HTML TABLE, or a function.
Code Sample
var jsonSchema = new $.ig.DataSchema("json", {fields:[ {name: "ProductID", type: "number"}, {name: "Name", type: "string"}, {name: "ProductNumber", type: "string"}, {name: "Color", type: "string"}, {name: "StandardCost", type: "string"}], searchField:"Records" }); ds = new $.ig.HtmlTableDataSource({type: "json", dataSource: jsonData, schema: jsonSchema}); ds.dataBind(); -
fields
Deprecated- Type:
- array
- Default:
- []
- Elements Type:
- object
*** IMPORTANT DEPRECATED ***
A list of field definitions specifying the schema of the data source.
Field objects description: {name, [type], [xpath]}.Code Sample
var products = []; products[0] = { "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" }; products[1] = { "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" }; var ds; $(window).ready(function () { ds = new $.ig.HtmlTableDataSource({ dataSource: products, fields: [{ name: "ProductID", type: "number" }, { name: "Name", type: "string" }, { name: "ProductNumber", type: "string" }] }); ds.dataBind(); }); -
filtering
Inherited- Type:
- object
- Default:
- {}
Settings related to built-in filtering functionality.
Code Sample
jsonDs = new $.ig.HtmlTableDataSource( { filtering: { type: "local", caseSensitive: true, applyToAllData: true }, dataSource: jsonData }).dataBind();-
applyToAllData
- Type:
- bool
- Default:
- true
If the type of paging/sorting/filtering is local and applyToAllData is true, filtering will be performed on the whole data source that's present locally, otherwise only on the current dataView. if type is remote, this setting doesn't have any effect.
Code Sample
jsonDs = new $.ig.HtmlTableDataSource( { filtering: { type: "local", caseSensitive: true, applyToAllData: true }, dataSource: jsonData }).dataBind(); -
caseSensitive
- Type:
- bool
- Default:
- false
Enables or disables case sensitive filtering on the data. Works only for local filtering.
Code Sample
jsonDs = new $.ig.HtmlTableDataSource( { filtering: { type: "local", caseSensitive: true, applyToAllData: true }, dataSource: jsonData }).dataBind(); -
customConditions
- Type:
- object
- Default:
- null
An object containing custom defined filtering conditions as objects.
Code Sample
jsonDs = new $.ig.DataSource( { filtering: { type: "local", caseSensitive: true, applyToAllData: true, customConditions: [ BE: { labelText: "BE", expressionText: "BE-####", requireExpr: false, filterFunc: filterProductNumber }, CA: { labelText: "CA", expressionText: "CA-####", requireExpr: false, filterFunc: filterProductNumber1 } ] }, dataSource: jsonData }).dataBind() function filterProductNumber(value, expression, dataType, ignoreCase, preciseDateFormat) { return value.startsWith("BE"); } function filterProductNumber1(value, expression, dataType, ignoreCase, preciseDateFormat) { return value.startsWith("CA"); } -
customFunc
- Type:
- object
- Default:
- null
Can point to either a string or a function object. The parameters that are passed are 1) the data array to be filtered, 2) the filtering expression definitions. Should return an array of the filtered data.
Code Sample
var ds; var render = function (success, error) { if (success) { var expr = "Cr"; cond = "startsWith"; ds.filter([{ fieldName: "Name", expr: expr, cond: cond }], true); var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myCustomFunc = function (fieldExpression, data) { var result = []; result[0] = data[0]; return result; } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", customFunc: myCustomFunc } }); ds.dataBind(); }); -
defaultFields
- Type:
- array
- Default:
- []
- Elements Type:
- object
Data will be initially filtered accordingly, directly after dataBind().
Code Sample
$(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", defaultFields: [{ fieldName: "Price", cond:"GreaterThan", expr: 20 }] } }); ds.dataBind(); }); -
expressions
- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of expression objects, containing the following key-value pairs: fieldName, expression (search string), condition , and logic (AND/OR).
Code Sample
var url = "/demos/server/proxy.php?url=http://services.odata.org/OData/OData.svc/Products?$format=json"; ds = new $.ig.HtmlTableDataSource({ callback:render, dataSource: url, localSchemaTransform: false, responseDataKey: "d", filtering: { expressions:[ { fieldName: "Price", cond:"GreaterThan", expr: 20 } ] }, schema: { fields: [ {name : "Price"}, {name : "Name"}, {name: "Rating"} ], searchField: "d" } }); ds.dataBind(); -
exprString
- Type:
- string
- Default:
- ""
An "SQL-like' encoded expressions string. Takes precedence over "expressions". Example: col2 > 100; col2 LIKE %test%.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", exprString: "Name LIKE Cr%" } }); ds.dataBind(); }); -
filterExprUrlKey
- Type:
- string
- Default:
- null
Url key that will be encoded in the request if remote filtering is performed. Default value of null implies OData-style URL encoding. Please see http://www.odata.org/developers/protocols/uri-conventions for details.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", filterExprUrlKey: "filter", expressions: [{ fieldName: "Name", cond: "Contains", expr: "Cr" }] } }); ds.dataBind(); }); -
filterLogicUrlKey
- Type:
- string
- Default:
- "filterLogic"
Url key that will be encoded in the request, specifying if the filtering logic will be AND or OR.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", filterLogicUrlKey: "testFilterLogicUrlKey", expressions: [{ fieldName: "Name", cond: "Contains", expr: "Cr", logic: "OR" }] } }); ds.dataBind(); }); -
type
- Type:
- enumeration
- Default:
- remote
Filtering type.
Members
- remote
- Type:string
- Parameters will be encoded and it's up to the backend to interpred them from the response.
- local
- Type:string
- The data will be filtered automatically client-side.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ dataSource: data, schema: tableSchema, filtering: { type: "local", } }); ds.dataBind();
-
groupby
Inherited- Type:
- object
- Default:
- {}
Settings related to built-in group by functionality.
Code Sample
ds = new $.ig.HtmlTableDataSource({ dataSource: products, groupby: { defaultCollapseState: true } }); ds.dataBind();-
defaultCollapseState
- Type:
- bool
- Default:
- false
Default collapse state.
Code Sample
ds = new $.ig.HtmlTableDataSource({ dataSource: products, groupby: { defaultCollapseState: true } }); -
groupRecordKey
- Type:
- string
- Default:
- "__gbRecord"
The name of the property that determines whether a record from the group data view is a group record.
Code Sample
ds = new $.ig.HtmlTableDataSource({ dataSource: products, groupby: { groupRecordKey: "__gbRecord" } }); -
groupSummaryRecordKey
- Type:
- string
- Default:
- "__gbSummaryRecord"
The name of the property that determines whether a record from the group data view is a summary group record.
Code Sample
ds = new $.ig.HtmlTableDataSource({ dataSource: products, groupby: { groupRecordKey: "__gbRecord" } }); -
pagingMode
- Type:
- enumeration
- Default:
- allRecords
. Specifies how paging should be applied when there is at least one grouped column.
Members
- allRecords
- Type:string
- Paging is applied for all records - data and non-data records(like group-by records).
- dataRecordsOnly
- Type:string
- Paging is applied ONLY for data records. Non-data records are disregarded in paging calculations.
Code Sample
ds = new $.ig.HtmlTableDataSource({ dataSource: products, groupby: { pagingMode: "allRecords" } }); -
summaries
- Type:
- array
- Default:
- []
- Elements Type:
- object
Array of objects containing the summaries for each field.
Each summary object has the following format { field:"fieldName", summaryFunctions: [] }, where the summaryFunctions arrays can contain either a summary name (avg, sum, count etc.) or a custom function for caclulating a custom summary.Code Sample
ds = new $.ig.HtmlTableDataSource({ dataSource: data, groupby: { summaries: [ { field:"Age", summaryFunctions: ["avg","sum"] }, { field: "Name", summaryFunctions: ["count", customFunc] }] } }); -
summariesPosition
- Type:
- enumeration
- Default:
- bottom
Specifies the postion for the summaries for each field inside each group.
Members
- top
- Type:string
- One summary row will be displayed at the top for each group.
- bottom
- Type:string
- One summary row will be displayed at the bottom for each group.
- both
- Type:string
- Two summary rows will be be display for each group. One on the top and one on the bottom.
Code Sample
ds = new $.ig.HtmlTableDataSource({ dataSource: data, groupby: { summariesPosition: "top", summaries: [ { field:"Age", summaryFunctions: ["avg","sum"] }, { field: "Name", summaryFunctions: ["count", customFunc] }] } });
-
id
Inherited- Type:
- string
- Default:
- "ds"
Setting this is only necessary when the data source is set to a table in string format. we need to create an invisible dummy data container in the body and append the table data to it.
Code Sample
var ds = $.ig.DataSource({ id: "myId" }); -
localSchemaTransform
Inherited- Type:
- bool
- Default:
- true
If set to false will disable transformations on schema, even if it is defined locally in the javascript code.
Code Sample
var url = "/demos/server/proxy.php?url=http://services.odata.org/OData/OData.svc/Products?$format=json"; ds = new $.ig.HtmlTableDataSource({ callback:render, dataSource: url, localSchemaTransform: false, responseDataKey: "d", schema: {fields: [ {name : "Price"}, {name : "Name"}, {name: "Rating"} ]} }); ds.dataBind(); -
outputResultsName
Inherited- Type:
- string
- Default:
- null
This is the property in the dataView where actual resulting records will be put. (So the dataView will not be array but an object if this is defined), after the potential data source transformation.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", outputResultsName: "myOutputResultsName" }); ds.dataBind(); }); -
paging
Inherited- Type:
- object
- Default:
- {}
Settings related to built-in paging functionality.
Code Sample
$(window).load(function () { ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled : true, pageSize:10, type: "local" } }); ds.dataBind(); });-
appendPage
- Type:
- bool
- Default:
- false
Whether when a new page of data is requested we should append the new data to the existing data.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ dataSource: products, paging: { enabled: true, appendPage : true } }); -
enabled
- Type:
- bool
- Default:
- false
Paging is not enabled by default.
Code Sample
ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled : true, pageSize:10, type: "local" } }); -
pageIndex
- Type:
- number
- Default:
- 0
Current page index.
Code Sample
ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", schema: jsonSchema, paging: { enabled : true, pageSize:10, type: "local", pageIndex: 2 } }); ds.dataBind(); -
pageIndexUrlKey
- Type:
- string
- Default:
- null
Denotes the name of the encoded URL parameter that will state what is the currently requested page index.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled: true, pageSize: 10, pageIndex: 2, pageIndexUrlKey: "myPageIndexUrlKey", type: "local" } }); -
pageSize
- Type:
- number
- Default:
- 5
Number of records on each page.
Code Sample
ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled : true, pageSize:10, type: "local" } }); -
pageSizeUrlKey
- Type:
- string
- Default:
- null
Denotes the name of the encoded URL parameter that will state what is the currently requested page size.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled: true, pageSize: 10, pageSizeUrlKey: "myPageSizeUrlKey", type: "local" } }); -
type
- Type:
- enumeration
- Default:
- remote
Type for the paging operation.
Members
- local
- Type:string
- Data is paged client-side.
- remote
- Type:string
- A remote request is done and URL params encoded.
Code Sample
jsonDs = new $.ig.HtmlTableDataSource( { filtering: { type: "local", caseSensitive: true, applyToAllData: true }, dataSource: jsonData }).dataBind();
-
primaryKey
Inherited- Type:
- string
- Default:
- null
The unique field identifier.
Code Sample
$(window).load(function () { ds = new $.ig.HtmlTableDataSource({ primaryKey: "CustomerID", type: "json", dataSource: adventureWorks, responseDataKey: "Records", }); ds.dataBind(); }); -
requestType
Inherited- Type:
- string
- Default:
- "GET"
Specifies the HTTP verb to be used to issue the request.
Code Sample
$(window).load(function () { ds = new $.ig.HtmlTableDataSource({ primaryKey: "CustomerID", requestType: "get", dataSource: "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?", responseDataKey: "Records", }); ds.dataBind(); }); -
responseContentType
Inherited- Type:
- string
- Default:
- null
Content type of the response. See http://api.jquery.com/jQuery.ajax/ => contentType.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", responseContentType: "application/x-www-form-urlencoded; charset=UTF8;" }); -
responseDataKey
Inherited- Type:
- string
- Default:
- null
Property in the response which specifies where the data records array will be held (if the response is wrapped).
Code Sample
var url = "http://odata.netflix.com/Catalog/Titles?$format=json&$callback=?"; var jsonp = new $.ig.HtmlTableDataSource({ type: "json", dataSource: url, responseDataKey: "d.results" }); -
responseDataType
Inherited- Type:
- enumeration
- Default:
- null
Response type when a URL is set as the data source. See http://api.jquery.com/jQuery.ajax/ => dataType.
Members
- json
- Type:string
- xml
- Type:string
- html
- Type:string
- script
- Type:string
- jsonp
- Type:string
- text
- Type:string
Code Sample
var render = function (success, error) { if (success) { alert("success"); } else { alert(error); } } $(window).load(function () { var url = "http://odata.netflix.com/Catalog/Titles?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ type: "remoteUrl", callback: render, dataSource: url, schema: oDataSchema, responseDataKey: "d.results", responseDataType: "jsonp", }); ds.dataBind(); }); -
responseTotalRecCountKey
Inherited- Type:
- string
- Default:
- null
Property in the response which specifies the total number of records in the backend (this is needed for paging).
Code Sample
var ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", responseTotalRecCountKey: "1024" }); -
rowAdded
Inherited- Type:
- function
- Default:
- null
A function to call when row is added.
Function takes first argument item and second argument dataSource.
Use item.row to obtain reference to the added row.
Use item.rowId to get the row ID.
Use dataSource to obtain reference to $.ig.DataSource.Code Sample
$.ig.DataSource({ rowAdded: function (item, dataSource) {…} }); -
rowDeleted
Inherited- Type:
- function
- Default:
- null
A function to call when row is deleted.
Use item.row to obtain reference to the deleted row.
Use item.rowId to get the row ID.
Use item.rowIndex to get the row index.
Use dataSource to obtain reference to $.ig.DataSource.Code Sample
$.ig.DataSource({ rowDeleted: function (item, dataSource) {…} }); -
rowInserted
Inherited- Type:
- function
- Default:
- null
A function to call when row is inserted.
Function takes first argument item and second argument dataSource.
Use item.row to obtain reference to the inserted row.
Use item.rowId to get the row ID.
Use item.rowIndex to get the row index.
Use dataSource to obtain reference to $.ig.DataSource.Code Sample
$.ig.DataSource({ rowInserted: function (item, dataSource) {…} }); -
rowUpdated
Inherited- Type:
- function
- Default:
- null
A function to call when row is updated (edited).
Function takes first argument item and second argument dataSource.
Use item.rowIndex to get the row index.
Use item.newRow to obtain reference to the updated row.
Use item.oldRow to obtain reference to the row that was updated.
Use dataSource to obtain reference to $.ig.DataSource.Code Sample
$.ig.DataSource({ rowUpdated: function (item, dataSource) {…} }); -
schema
Inherited- Type:
- object
- Default:
- null
A schema object that defines which fields from the data to bind to.
Code Sample
var jsonSchema = new $.ig.DataSchema("json", {fields:[ {name: "ProductID", type: "number"}, {name: "Name", type: "string"}, {name: "ProductNumber", type: "string"}, {name: "Color", type: "string"}, {name: "StandardCost", type: "string"}], searchField:"Records" }); ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: jsonData, schema: jsonSchema }); ds.dataBind(); -
serializeTransactionLog
Inherited- Type:
- bool
- Default:
- true
If true, will serialize the transaction log of updated values - if any - whenever commit is performed via a remote request.
Code Sample
$.ig.DataSource({ serializeTransactionLog: false }); -
sorting
Inherited- Type:
- object
- Default:
- {}
Settings related to built-in sorting functionality.
Code Sample
$(window).load(function () { ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, sorting: { type: "local", caseSensitive: true } }); ds.dataBind(); });-
applyToAllData
- Type:
- bool
- Default:
- true
If the sorting type is local and applyToAllData is true, sorting will be performed on the whole data source that's present locally, otherwise only on the current dataView. If sorting type is remote, this setting doesn't have any effect.
Code Sample
jsonDs = new $.ig.HtmlTableDataSource({ sorting: { type: "local", applyToAllData: true }, dataSource: jsonData }).dataBind(); -
caseSensitive
- Type:
- bool
- Default:
- false
Specifies if sorting will be case sensitive or not. Works only for local sorting.
Code Sample
$(window).load(function () { ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, sorting: { type: "local", caseSensitive: true } }); ds.dataBind(); }); -
compareFunc
- Type:
- object
- Default:
- null
Custom comparison sorting function. Accepts the following arguments: fields, schema, booleand value whether sorting is ascending , convert function(please check option for customConvertFunc) and returns a value 0 indicating that values are equal, 1 indicating that val1 > val2 and -1 indicating that val1 < val2.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myCompareFunc = function (fields, schema, reverse, convertf) { return function (val1, val2) { if (val1.Price > val2.Price) { return 1; } if (val1.Price < val2.Price) { return -1; } return 0; } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", compareFunc: myCompareFunc, defaultFields: [{ fieldName: "Price" }] } }); ds.dataBind(); }); -
customConvertFunc
- Type:
- object
- Default:
- null
Custom data value conversion function(called from sorting function). Accepts a value of the data cell and column key and should return the converted value.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myCompareFunc = function (fields, schema, reverse, convertf) { return function (obj1, obj2) { a = convertf(obj1); b = convertf(obj2); if (a > b) { return 1; } if (a < b) { return -1; } return 0; } } var myCustomConvertFunc = function (obj) { return obj.Price; } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", compareFunc: myCompareFunc, customConvertFunc: myCustomConvertFunc, defaultFields: [{ fieldName: "Price" }] } }); ds.dataBind(); }); -
customFunc
- Type:
- object
- Default:
- null
Custom sorting function that can point to either a string or a function object. When the function is called, the following arguments are passed: data array, fields (array of field definitions) , direction ("asc" or "desc"). The function should return a sorted data array.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myCustomFunc = function (data, fields, direction) { function myCompareFunc(obj1, obj2) { if (direction == "desc") { return obj2[fields[0].fieldName] - obj1[fields[0].fieldName]; } return obj1[fields[0].fieldName] - obj2[fields[0].fieldName]; } var result = data.sort(myCompareFunc); return result; } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", customFunc: myCustomFunc, defaultFields: [{ fieldName: "Price" }], defaultDirection: "desc" } }); ds.dataBind(); }); -
defaultDirection
- Type:
- enumeration
- Default:
- none
Sorting direction.
Members
- none
- Type:string
- asc
- Type:string
- desc
- Type:string
Code Sample
jsonDs = new $.ig.HtmlTableDataSource({ sorting: { type: "local", defaultDirection: "asc" }, dataSource: jsonData }).dataBind(); -
defaultFields
- Type:
- array
- Default:
- []
- Elements Type:
- object
When defaultDirection is different than "none", and defaultFields is specified, data will be initially sorted accordingly, directly after dataBind().
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", defaultFields: [{ fieldName: "Price" }] } }); -
expressions
- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of sorting expressions , consisting of the following keys (and their respective values): fieldName, direction and compareFunc (optional).
Code Sample
ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, localSchemaTransform: false, responseDataKey: "d", sorting: { expressions:[ { fieldName:"Rating", dir:"asc" }, { fieldName:"Price", dir:"asc" } ] } }); -
exprString
- Type:
- string
- Default:
- ""
Takes precedence over experssions, an "SQL-like" encoded expressions string : see sort(). Example col2 > 100 ORDER BY asc.
Code Sample
function sortRemote() { ds.settings.sorting.type = "remote"; // remote sort ds.settings.sorting.exprString = "GNP " + dir; ds.dataBind(); } -
sortUrlAscValueKey
- Type:
- string
- Default:
- null
URL param value for ascending type of sorting. Default is null and uses OData conventions.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", sortUrlAscValueKey: "mySortUrlAscValueKey" } }); -
sortUrlDescValueKey
- Type:
- string
- Default:
- null
URL param value for descending type of sorting. Default is null and uses OData conventions.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [ {name: "Name"}, {name: "Price"}, {name: "Rating"} ], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", sortUrlDescValueKey: "mySortUrlDescValueKey" } }); -
sortUrlKey
- Type:
- string
- Default:
- null
URL param name which specifies how sorting expressions will be encoded in the URL. Default is null and uses OData conventions.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [ {name: "Name"}, {name: "Price"}, {name: "Rating"} ], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", sortUrlKey: "mySortUrlKey" } }); -
type
- Type:
- enumeration
- Default:
- remote
Specifies whether sorting will be applied locally or remotely (via a remote request).
Members
- remote
- Type:string
- local
- Type:string
Code Sample
$(window).load(function () { ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, sorting: { type: "local", caseSensitive: true } }); ds.dataBind(); });
-
summaries
Inherited- Type:
- object
- Default:
- {}
Settings related to built-in summaries functionality.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { type: "remote", columnSettings: [{ columnKey: "Price", allowSummaries: false, summaryOperands: [{ type: "count", active: true, order: 0 }] }], summariesResponseKey: "d" } });-
columnSettings
- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of column settings that specifies custom summaries options per column basis.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { columnSettings: [{ columnKey: "Price", allowSummaries: false, summaryOperands: [{ type: "count", active: true, order: 0 }] }] } }); -
summariesResponseKey
- Type:
- string
- Default:
- "summaries"
Key for retrieving data from the summaries response - used only when summaries are remote.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { summariesResponseKey: "d" } }); -
summaryExecution
- Type:
- enumeration
- Default:
- afterfilteringandpaging
Determines when the summary values are calculated.
Members
- priortofilteringandpaging
- Type:string
- afterfilteringbeforepaging
- Type:string
- afterfilteringandpaging
- Type:string
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { summaryExecution: "priortofilteringandpaging" } }); -
summaryExprUrlKey
- Type:
- string
- Default:
- "summaries"
Url key for retrieving data from response - used only when summaries are remote.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { summaryExprUrlKey: "mySummaries" } }); -
type
- Type:
- enumeration
- Default:
- remote
Specifies whether summaries will be applied locally or remotely (via a remote request).
Members
- remote
- Type:string
- A remote request is done and URL params encoded.
- local
- Type:string
- Data is paged client-side.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { type: "remote" } });
-
type
- Type:
- string
- Default:
- "htmlTableDom"
Type of the data source.
Code Sample
$(window).load(function () { var url = "http://odata.netflix.com/Catalog/Titles?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ type: "remoteUrl", callback: render, dataSource: url, schema: oDataSchema, responseDataKey : "d.results", responseDataType: "jsonp", }); ds.dataBind(); }); -
updateUrl
Inherited- Type:
- string
- Default:
- null
Specifies an update remote URL, to which an AJAX request will be made as soon as saveChages() is called.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", updateUrl: "http://example.com/myUpdateUrl/" }); -
urlParamsEncoded
Inherited- Type:
- object
- Default:
- null
Event that is fired after URL parameters are encoded (When a remote request is done). Can point to a function name or the function object itself.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myUrlParamsEncoded = function (item, params) { alert("myUrlParamsEncoded"); } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", urlParamsEncoded: myUrlParamsEncoded }); ds.dataBind(); }); -
urlParamsEncoding
Inherited- Type:
- object
- Default:
- null
Event that is fired before URL parameters are encoded. Can point to a function name or the function object itself.
Code Sample
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myUrlParamsEncoding = function (item, params) { alert("myUrlParamsEncoding"); } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", urlParamsEncoding: myUrlParamsEncoding }); ds.dataBind(); });
-
ig.HtmlTableDataSource
Constructor- new $.ig.HtmlTableDataSource( options:object );
- options
- Type:object
Code Sample
var ds = new $.ig.HtmlTableDataSource({ dataSource: table, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }] } summaries: { type: "remote" } }); -
addNode
Inherited- .addNode( data:object );
Adds a new node to the tree data source. Creates a transaction that can be committed / rolled back.
- data
- Type:object
- the transaction data.
-
addRow
Inherited- .addRow( rowId:object, rowObject:object, autoCommit:bool );
- Return Type:
- object
- Return Type Description:
- . The transaction object that was created.
Adds a new row to the data source. Creates a transaction that can be committed / rolled back.
- rowId
- Type:object
- the record key - primaryKey (string) or index (number).
- rowObject
- Type:object
- the new record data.
- autoCommit
- Type:bool
- if autoCommit is true, the datasource will be updated automatically and the transaction is still stored in the accumulated transaction log.
Code Sample
var ds; var render = function (success, error) { if (success) { ds.addRow(123, {Name : "CD Player", Price : "40", Rating : "4"}, true); var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [ {name: "Name"}, {name: "Price"}, {name: "Rating"} ], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.dataBind(); }); -
allTransactions
Inherited- .allTransactions( );
- Return Type:
- array
Returns a list of all transaction objects that are either pending, or have been committed in the data source.
Code Sample
var ds; var render = function (success, error) { if (success) { ds.addRow(123, { Name: "CD Player", Price: "40", Rating: "4" }, true); var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); console.log(ds.allTransactions()); $("#table").html(resultHtml); } else { alert(error); } } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.dataBind(); }); -
analyzeDataSource
Inherited- .analyzeDataSource( );
- Return Type:
- string
Analyzes the dataSource setting to automatically determine the type of the data source. Returns the data source type. See settings.type.
Code Sample
var ds; var render = function (success, error) { if (success) { console.log(ds.analyzeDataSource()); var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.dataBind(); }); -
clearLocalFilter
Inherited- .clearLocalFilter( );
This clears local filtering applied to the data view by resetting it to the original data and applying any paging.
Code Sample
ds.clearLocalFilter();
-
clearLocalSorting
Inherited- .clearLocalSorting( );
This clears local sorting applied to the data view by resetting it to the original data and applying any paging.
Code Sample
ds.clearLocalSorting();
-
commit
Inherited- .commit( [id:number] );
Update the data source with every transaction from the log.
- id
- Type:number
- Optional
- Id of the transaction to commit. If no id is specified, will commit all transactions to the data source.
Code Sample
var ds; var render = function (success, error) { if (success) { ds.addRow(123, { Name: "CD Player", Price: "40", Rating: "4" }); ds.commit(); var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.dataBind(); }); -
data
Inherited- .data( );
- Return Type:
- object
Returns all of the bound data, without taking into account local paging, sorting, filtering, etc.
Code Sample
var ds; var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); var data = ds.data(); -
dataBind
Inherited- .dataBind( [callback:string], [callee:object] );
Data binds to the current data source
databinding works using the following workflow:
1. fire the databinding event
2. based on the data source type (see analyzeDataSource()), do the following:
3. if type is HtmlTable, parse the table and set the data and dataView respectively.
if the type is Function, call it, apply Paging/Filtering/Sorting, and set this._dataView . If the developer wants to do his own paging, filtering or sorting
in that case, then he should handle the PageIndexChanging and/or DataFiltering, and/or ColumnSorting client-side events, and cancel them.
if no paging/sorting/filtering are enabled, use just this._data to save space
if the data source is of type RemoteUrl, use jQuery's $.ajax API to trigger a remote request to the service. Use the param() API to encode the URL
if the data source is invalid, throw an exception
if the analyzed runtime data source type , that is, the result of analyzeDataSource(), is Unknown, check if
the value of settings.type is set to XML or JSON. If string, eval for JSON, and parse for the XML to build the object tree
4. now normalize/transform the data, if a schema is supplied. This inplies any additional data type conversion
5. next, if OpType is Local, apply paging, sorting, and/or filtering to the data, and store the result in this._dataView
6. fire the databound event.- callback
- Type:string
- Optional
- callback function.
- callee
- Type:object
- Optional
- callee object on which the callback will be executed. If none is specified, will assume global execution context.
Code Sample
var jsonSchema = new $.ig.DataSchema("json", {fields:[ {name: "ProductID", type: "number"}, {name: "Name", type: "string"}, {name: "ProductNumber", type: "string"}, {name: "Color", type: "string"}, {name: "StandardCost", type: "string"}], searchField:"Records" }); ds = new $.ig.HtmlTableDataSource({type: "json", dataSource: jsonData, schema: jsonSchema}); ds.dataBind(); -
dataSource
Inherited- .dataSource( [ds:object] );
- Return Type:
- object
Gets/sets the dataSource setting. If no parameter is specified, returns settings.dataSource.
- ds
- Type:object
- Optional
- .
Code Sample
var ds; var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); // Set ds.dataSource(url); // Get var dataSource = ds.dataSource(); -
dataSummaries
Inherited- .dataSummaries( );
- Return Type:
- object
- Return Type Description:
- *.
Returns summaries data.
Code Sample
var ds; var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); var dataSummaries = ds.dataSummaries(); -
dataView
Inherited- .dataView( );
- Return Type:
- array
- Return Type Description:
- array of data records.
Returns the current normalized/transformed and paged/filtered/sorted data, i.e. the dataView.
Code Sample
function numberOfRows () { return $("#grid1").data("igGrid").dataSource.dataView().length; } -
deleteRow
Inherited- .deleteRow( rowId:object, autoCommit:bool );
- Return Type:
- object
- Return Type Description:
- . The transaction object that was created.
Deletes a row from the data source.
- rowId
- Type:object
- the record key - primaryKey (string) or index (number).
- autoCommit
- Type:bool
- if autoCommit is true, the datasource will be updated automatically and the transaction is still stored in the accumulated transaction log.
Code Sample
var ds; var render = function (success, error) { if (success) { ds.deleteRow(0, true); var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.dataBind(); }); -
fields
Inherited- .fields( [fields:object] );
- Return Type:
- object
- Return Type Description:
- if no parameters are specified, returns the existing list of fields.
Sets a list of fields to the data source. If no parameter is specified, just returns the already existing list of fields.
- fields
- Type:object
- Optional
- a field has the following format: {key: 'fieldKey', dataType: 'string/number/date' }.
Code Sample
var ds; var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", fields: [{ key: "Name", dataType: "string" }, { key: "Price", dataType: "number" }, { key: "Rating", dataType: "number" }] }); ds.dataBind(); var fields = ds.fields(); }); -
filter
Inherited- .filter( fieldExpressions:object, boolLogic:object, keepFilterState:bool, fieldExpressionsOnStrings:object );
Filters the data source locally. Remote filtering can be performed by just calling dataBind() and
setting the settings.filtering.expressions. The result (filtered data) can be obtained by calling dataView()
example: [{fieldName : "firstName", expr: "abc", cond: "StartsWith"}, {fieldName : "lastName"}]
example 2: [{fieldIndex : 1} , {fieldIndex : 2, expr: "a", cond : "contains"}]
example 3: [{filterAllFields: true, expr: "abc", fields: [name: "Description", type: "string"]}]
expr is the filter expression text , such as "abc", or a regular expression such as *test*
cond is the filtering condition such as startsWith, endsWith, contains, equals, doesNotEqual, doesNotContain
if expr is detected to be a regular expression, the "cond" part is skipped
To filter by text "fieldExpressions" should have only one object with the following schema:
{filterAllFields: <type="bool" should be set to true>, expr: <type="string" the text to search for>, fields: <type="array" an array of fields to search in>}.- fieldExpressions
- Type:object
- a list of field expression definitions.
- boolLogic
- Type:object
- boolean logic. Accepted values are AND and OR.
- keepFilterState
- Type:bool
- if keepFilterState is set to true, it will not discard previous filtering expressions.
- fieldExpressionsOnStrings
- Type:object
- a list of field expression definitions (or a string with the conditions separated by AND/OR operator, example: "ID = 1 OR ID = 2"), which when applied will threat the related field as if it's string and can only apply conditions valid for string types.
Code Sample
ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, schema: jsonSchema }); ds.dataBind(); ds.filter([{fieldName : "Color", expr: "Red", cond: "Equals"}], "AND", true); // Filter by text ds.filter([{filterAllFields: true, expr: "abc", fields: [name: "Description", type: "string"]}]); -
filterByText
Inherited- .filterByText( expression:string, [fields:array] );
Filters the data source locally by text. If "fields" parameter is set search is performed only in the listed fields otherwise all fields are searched.
- expression
- Type:string
- a text to search for. Multiple search texts should be separated by space. When multiple search texts are provided all of them should be presented in the search fields (bool logic "and" is applied).
- fields
- Type:array
- Optional
- an array of fields that will be searched.
Code Sample
ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, schema: { fields: [{ name: "ID", type: "number" }, { name: "Name", type: "string" }, { name: "Description", type: "string" }, { name: "ReleaseDate", type: "date" }] }); ds.dataBind(); // Search in all fields ds.filterByText("Apples"); // Search only in "Name" field ds.filterByText("Apples", [{name: "Name", type: "string"}]); -
filteredData
Inherited- .filteredData( );
- Return Type:
- array
- Return Type Description:
- array of (filtered)data records.
Returns filtered data if local filtering is applied. If filtering is not applied OR type of filtering is remote returns undefined.
Code Sample
ds = new $.ig.HtmlTableDataSource({ dataSource: products, primaryKey: "ProductID", filtering: { type: "local", caseSensitive: true, applyToAllData: true } }); ds.dataBind(); //Get var filteredData = ds.filteredData(); -
filterSettings
Inherited- .filterSettings( [f:object] );
Gets/sets a list of filtering settings.
- f
- Type:object
- Optional
- object holding all filtering settings. See settings.filtering.
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [ {name : "Name"}, {name : "Price"}, {name: "Rating"} ], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); var myFilterSettings = { type: "remote", expressions: [ { fieldName: "Name", cond:"Contains", expr: "Cr", logic: "OR" } ] }; // Set ds.filterSettings(myFilterSettings); // Get var filterSettings= ds.filterSettings(); -
findRecordByKey
Inherited- .findRecordByKey( key:string, [ds:string], [objPath:string] );
- Return Type:
- object
- Return Type Description:
- a JavaScript object specifying the found record, or null if no record is found.
Returns a record by a specified key (requires that primaryKey is set in the settings).
- key
- Type:string
- Primary key of the record.
- ds
- Type:string
- Optional
- the data source in which to search for the record. When not set it will use the current data source.
- objPath
- Type:string
- Optional
- Not used in $.ig.DataSource.
Code Sample
var ds; var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); var myObj = ds.findRecordByKey("Milk"); } else { alert(error); } } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", primaryKey: "Name" }); ds.dataBind(); }); -
getCellValue
Inherited- .getCellValue( fieldName:string, record:object );
- Return Type:
- object
- Return Type Description:
- . The cell's value.
Gets a cell value from the record by the specified fieldName. If there's a mapper defined for the field, the resolved by the mapper value will be returned.
- fieldName
- Type:string
- the fieldName - name of the field.
- record
- Type:object
- the record from which to get it.
Code Sample
ds = new $.ig.HtmlTableDataSource({ dataSource: products, primaryKey: "ProductID" }); ds.dataBind(); //Get var value = ds.getCellValue("Name", {ProductID: 1, Name: "Adjustable Race", ProductNumber: "AR-5381"}); -
getDetachedRecord
Inherited- .getDetachedRecord( t:object );
- Return Type:
- object
- Return Type Description:
- a copy of a record from the data source.
Returns a standalone object (copy) that represents the commited transactions, but detached from the data source.
- t
- Type:object
- a transaction object.
Code Sample
var ds; $(window).load(function () { ds = new $.ig.HtmlTableDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], } }); var transactionObject = ds.addRow(123, { Name: "CD Player", Price: "40", Rating: "4" }, true); var detachedObject = ds.getDetachedRecord(transactionObject); }); -
groupByData
Inherited- .groupByData( );
- Return Type:
- array
- Return Type Description:
- array of records.
Returns collection of data and non-data(grouped) records. Flat representation of hierarchical data.
Code Sample
ds = new $.ig.HtmlTableDataSource({ dataSource: products, primaryKey: "ProductID", groupby: { defaultCollapseState: true } }); ds.dataBind(); var groupedData = ds.groupByData(); -
groupByDataView
Inherited- .groupByDataView( );
- Return Type:
- array
- Return Type Description:
- array of data and non-data(grouped) records.
Returns the current normalized/transformed and paged/filtered/sorted group-by data.
Code Sample
ds = new $.ig.HtmlTableDataSource({ dataSource: products, primaryKey: "ProductID", groupby: { defaultCollapseState: true } }); ds.dataBind(); var groupByDataView = ds.groupByDataView(); -
hasTotalRecordsCount
Inherited- .hasTotalRecordsCount( hasCount:bool );
Gets / sets if the response from the server contains a property which specifies the total number of records in the server-side backend.
- hasCount
- Type:bool
- specifies if the data source contains a property that denotes the total number of records in the server-side backend.
Code Sample
var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", primaryKey: "Name" }); ds.dataBind(); // Get var hasTotalRecords = ds.hasTotalRecordsCount(); // Set ds.hasTotalRecordsCount(true); }); -
insertRow
Inherited- .insertRow( rowId:object, rowObject:object, rowIndex:number, autoCommit:bool, parentRowId:object );
- Return Type:
- object
- Return Type Description:
- . The transaction object that was created.
Adds a new row to the data source. Creates a transaction that can be committed / rolled back.
- rowId
- Type:object
- the record key - primaryKey (string) or index (number).
- rowObject
- Type:object
- the new record data.
- rowIndex
- Type:number
- row index at which to insert the new row.
- autoCommit
- Type:bool
- if autoCommit is true, the datasource will be updated automatically and the transaction is still stored in the accumulated transaction log.
- parentRowId
- Type:object
- Not used in $.ig.DataSource.
Code Sample
var ds; var render = function (success, error) { if (success) { ds.insertRow(123, { Name: "CD Player", Price: "40", Rating: "4" }, 1, true); var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.dataBind(); }); -
isGroupByApplied
Inherited- .isGroupByApplied( [exprs:array] );
- Return Type:
- bool
- Return Type Description:
- Returns true if grouping is applied.
Check whether grouping is applied for the specified sorting expressions.
- exprs
- Type:array
- Optional
- array of sorting expressions. If not set check expressions defined in sorting settings.
Code Sample
ds = new $.ig.HtmlTableDataSource({ dataSource: products, primaryKey: "ProductID", groupby: { defaultCollapseState: true }, sorting: { expressions:[ { fieldName: "Name", dir: "desc" } ]} }); ds.dataBind(); var sortingExprArray = ds.settings.sorting.expressions; var isApplied = ds.isGroupByApplied(sortingExprArray); -
isGroupByRecordCollapsed
Inherited- .isGroupByRecordCollapsed( gbRec:object );
- Return Type:
- bool
- Return Type Description:
- if true the grouped record is collapsed.
Check whether the specified gorupby record is collapsed.
- gbRec
- Type:object
- id of the grouped record OR grouped record.
Code Sample
ds = new $.ig.HtmlTableDataSource({ dataSource: products, primaryKey: "ProductID", groupby: { defaultCollapseState: true } }); ds.dataBind(); var isCollapsed = ds.isGroupByRecordCollapsed({id:"ProductID:49"}); -
metadata
Inherited- .metadata( key:string );
- Return Type:
- object
- Return Type Description:
- metadata object.
Returns metadata object for the specified key.
- key
- Type:string
- Primary key of the record.
Code Sample
var ds; var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", primaryKey: "Name" }); ds.dataBind(); var metadata = ds.metadata(); }); -
nextPage
Inherited- .nextPage( );
Sets the page index to be equal to the next page index and rebinds the data source.
Code Sample
ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled : true, pageSize:10, type: "local" } }); ds.nextPage(); -
pageCount
Inherited- .pageCount( );
- Return Type:
- number
- Return Type Description:
- total number of pages.
Returns the total number of pages.
Code Sample
ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled : true, pageSize:10, type: "local" } }); var count = ds.pageCount(); -
pageIndex
Inherited- .pageIndex( [index:number] );
- Return Type:
- number
- Return Type Description:
- the current page index.
Gets /sets the current page index. If an index is passed as a parameter, the data source is re-bound.
- index
- Type:number
- Optional
- the page index. If none is specified, returns the current page index.
Code Sample
ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled : true, pageSize:10, type: "local" } }); //Get var currentIndex = ds.pageIndex(); //Set ds.pageIndex(5); -
pageSize
Inherited- .pageSize( [s:number] );
- Return Type:
- number
- Return Type Description:
- Returns the current page size if getter is used and the current instance of the $.ig.DataSource when setter is used.
Gets /sets the page size and rebinds the data source if a parameter is specified. If no parameter is passed, returns the current page size.
- s
- Type:number
- Optional
- the page size.
Code Sample
ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled : true, pageSize:10, type: "local" } }); //Get var size = ds.pageSize(); //Set ds.pageSize(25); -
pageSizeDirty
Inherited- .pageSizeDirty( );
For internal use.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled: true, pageSize: 10, type: "local" } }); ds.pageSizeDirty(); -
pagingSettings
Inherited- .pagingSettings( [p:object] );
- Return Type:
- object
- Return Type Description:
- Returns an object holding the current paging settings when you use the getter and the current instance of the $.ig.DataSource when you use the setter.
Gets/sets a list of paging settings.
- p
- Type:object
- Optional
- object holding all paging settings. See settings.paging.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled: true, pageSize: 10, type: "local" } }); var myPagingSettings = { enabled: true, pageSize: 10, pageIndex: 2, pageIndexUrlKey: "myPageIndexUrlKey", type: "local" }; // Set ds.pagingSettings(myPagingSettings); // Get var pagingSettings = ds.pagingSettings(); -
pendingTransactions
Inherited- .pendingTransactions( );
- Return Type:
- array
Returns a list of all transaction objects that are pending to be committed or rolled back to the data source.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.addRow(123, { Name: "CD Player", Price: "40", Rating: "4" }); var pendingTransactions = ds.pendingTransactions()); -
persistedPageIndex
Inherited- .persistedPageIndex( [value:number] );
- Return Type:
- number
- Return Type Description:
- the current page index(that should be persisted).
Gets /sets the page index that should be persisted. For now ONLY when filtering is applied and call explicitly DataBind.
- value
- Type:number
- Optional
- the page index that should be persisted. If none is specified, returns the current page index that should be persisted.
-
prevPage
Inherited- .prevPage( );
Sets the page index to be equal to the previous page index and rebinds the data source.
Code Sample
ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled : true, pageSize:10, type: "local" } }); ds.prevPage(); -
recordsForPage
Inherited- .recordsForPage( p:number );
Returns a list of records for the specified page. Implies that paging is enabled.
- p
- Type:number
- the page index for which records will be returned.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled: true, pageSize: 10, type: "local" } }); var recordsForPage = ds.recordsForPage(2); -
removeNode
Inherited- .removeNode( data:object );
Removes a node from the tree data source. Creates a transaction that can be committed / rolled back.
- data
- Type:object
- the transaction data.
-
removeRecordByIndex
Inherited- .removeRecordByIndex( index:number, origDs:object );
Removes a record from the data source at specific index.
- index
- Type:number
- index of record.
- origDs
- Type:object
Code Sample
var ds = new $.ig.HtmlTableDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.addRow(0, { Name: "CD Player", Price: "40", Rating: "4" }, true); ds.addRow(1, { Name: "CD Player1", Price: "40", Rating: "4" }, true); ds.addRow(2, { Name: "CD Player2", Price: "40", Rating: "4" }, true); ds.removeRecordByIndex(0); -
removeRecordByKey
Inherited- .removeRecordByKey( key:object, origDs:object );
Removes a specific record denoted by the primaryKey of the passed key parameter from the data source.
- key
- Type:object
- primary key of the record.
- origDs
- Type:object
Code Sample
var ds = new $.ig.HtmlTableDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", primaryKey: "Name" }); ds.addRow(0, { Name: "CD Player", Price: "40", Rating: "4" }, true); ds.addRow(1, { Name: "CD Player1", Price: "40", Rating: "4" }, true); ds.addRow(2, { Name: "CD Player2", Price: "40", Rating: "4" }, true); ds.removeRecordByKey("CD Player2"); -
rollback
Inherited- .rollback( [id:object] );
Clears the transaction log without updating anything in the data source.
- id
- Type:object
- Optional
- Record Id to find transactions for. If no id is specified, will rollback all transactions to the data source.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", primaryKey: "Name" }); ds.addRow(0, { Name: "CD Player", Price: "40", Rating: "4" }); ds.addRow(1, { Name: "CD Player1", Price: "40", Rating: "4" }); ds.addRow(2, { Name: "CD Player2", Price: "40", Rating: "4" }); ds.rollback(); -
saveChanges
Inherited- .saveChanges( success:function, error:function );
Posts to the settings.updateUrl using $.ajax, by serializing the changes as url params.
- success
- Type:function
- Specifies a custom function to be called when AJAX request to the updateUrl option succeeds(optional).
- error
- Type:function
- Specifies a custom function to be called when AJAX request to the updateUrl option fails(optional).
Code Sample
var ds = new $.ig.HtmlTableDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }] }, updateUrl: "http://example.com/myUpdateUrl/" }); ds.addRow(0, { Name: "CD Player", Price: "40", Rating: "4" }, true); ds.addRow(1, { Name: "CD Player1", Price: "40", Rating: "4" }, true); ds.addRow(2, { Name: "CD Player2", Price: "40", Rating: "4" }, true); // Option 1: Save changes without callbacks ds.saveChanges(); // Option 2: Save changes with success and error callbacks ds.saveChanges(function (data) { $("#message").text("Changes were saved successfully").fadeIn(3000).fadeOut(5000); }, function(jqXHR, textStatus, errorThrown) { $("#message").text("An error occurred while saving the changes. Error details: " + textStatus).fadeIn(3000).fadeOut(5000); }); -
schema
Inherited- .schema( [s:object], [t:string] );
Gets/sets the schema definition.
- s
- Type:object
- Optional
- a schema object.
- t
- Type:string
- Optional
- type of the data source. See settings.type.
Code Sample
var jsonSchema = new $.ig.DataSchema("json", { fields: [{ name: "ProductID", type: "number" }, { name: "Name", type: "string" }, { name: "ProductNumber", type: "string" }, { name: "Color", type: "string" }, { name: "StandardCost", type: "string" }], searchField: "Records" }); ds = new $.ig.HtmlTableDataSource(); // Set ds.schema(jsonSchema); // Get var myJsonSchema = ds.schema(); -
setCellValue
Inherited- .setCellValue( rowId:object, colId:object, val:object, autoCommit:bool );
- Return Type:
- object
- Return Type Description:
- . The transaction object that was created.
Sets a cell value for the cell denoted by rowId and colId. Creates a transaction for the update operation and returns it.
- rowId
- Type:object
- the rowId - row key (string) or index (number).
- colId
- Type:object
- the column id - column key (string) or index (number).
- val
- Type:object
- The new value.
- autoCommit
- Type:bool
- if autoCommit is true, it updates the datasource automatically and the transaction is still stored in the accumulated transaction log.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }] }, updateUrl: "http://example.com/myUpdateUrl/" }); ds.addRow(0, { Name: "CD Player", Price: "40", Rating: "4" }, true); ds.addRow(1, { Name: "CD Player1", Price: "40", Rating: "4" }, true); ds.addRow(2, { Name: "CD Player2", Price: "40", Rating: "4" }, true); ds.setCellValue(1, "Name", "DVD Player", true); -
sort
Inherited- .sort( fields:object, direction:string );
Sorts the data source locally. The result (filtered data) can be obtained by calling dataView().
Remote filtering can be performed by just calling dataBind() and setting the settings.filtering.expressions
multi-column sorting can be enabled by setting keepSortState to true.
fields => an array of fields object definitions:
example: [{fieldName : "firstName"}, {fieldName : "lastName"}]
example 2: [{fieldIndex : 1} , {fieldIndex : 2}].- fields
- Type:object
- an array of fields object definitions.
- direction
- Type:string
- asc / desc direction.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ schema: { fields:[ { name : "col1" }, { name : "col2", type: "number" } ] }, sorting: { type: "local"}, dataSource: $("#t1")[0] }).dataBind(); ds.sort([{fieldName : "col2"}], "desc", false); -
sortSettings
Inherited- .sortSettings( [s:object] );
- Return Type:
- object
- Return Type Description:
- Returns an object holding the current sorting settings when getter is used and the current instance of the $.ig.DataSource when setter is used.
Gets/sets a list of paging settings.
- s
- Type:object
- Optional
- object holding all sorting settings. See settings.sorting.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ schema: { fields: [{ name: "col1" }, { name: "col2", type: "number" }] } }).dataBind(); var sortSettings = { type: "local", defaultFields: [{ fieldName: "col2" }], defaultDirection: "desc" }; // Set ds.sortSettings(sortSettings); // Get var mySortSettings = ds.sortSettings(); -
stringToJSONObject
Inherited- .stringToJSONObject( s:string );
Parses the string and returns an evaluated JSON object.
- s
- Type:string
- the JSON as string.
Code Sample
ds = new $.ig.HtmlTableDataSource(); var jsonObj = ds.stringToJSONObject('[{"Name":"CD Player","Price":10.90,"Rating":3}]'); -
stringToXmlObject
Inherited- .stringToXmlObject( s:string );
Parses a string and returns a XML Document.
- s
- Type:string
- the XML represented as a string.
Code Sample
ds = new $.ig.HtmlTableDataSource(); var xmlObj = ds.stringToXmlObject("<Element><Name>CD Player</Name><Price>10.90</Price><Rating>3</Rating></Element>"); -
summariesResponse
Inherited- .summariesResponse( [key:string], [dsObj:object] );
- Return Type:
- object
- Return Type Description:
- object of data summaries - e.g.: if datasource has 2 columns - ID and Name then expected format for data summaries is {ID : {max: 1, min: 0, count: 2}, Name: {count: 1}}.
Applicable only when the data source is bound to remote data.
Gets or sets summaries data.
If key or dsObj are not set then returns summaries data.
Takes summary data from passed argument dsObj(using argument key).- key
- Type:string
- Optional
- response key to take summary data(for example "Metadata.Summaries").
- dsObj
- Type:object
- Optional
- data source object - usually contains information about data records and metadata(holds info about summaries).
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); var mySummariesSettings = { type: "remote", columnSettings: [{ columnKey: "Price", allowSummaries: false, summaryOperands: [{ type: "count", active: true, order: 0 }] }], summariesResponseKey: "d" }; // Set ds.summariesSettings(mySummariesSettings); // Get var summariesSettings = ds.summariesSettings(); -
summariesSettings
Inherited- .summariesSettings( [s:object] );
Gets/sets a list of summaries settings.
- s
- Type:object
- Optional
- object holding all summaries settings. See settings.summaries.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ dataSource: tableData, fields: [{ name: "FirstName", type: "string" }, { name: "LastName", type: "string" }, { name: "Email", type: "string" }] }); var mySummariesSettings = { type: "remote", columnSettings: [{ columnKey: "FirstName", allowSummaries: false, summaryOperands: [{ type: "count", active: true, order: 0 }] }] }; // Set ds.summariesSettings(mySummariesSettings); // Get var summariesSettings = ds.summariesSettings(); -
tableToObject
Inherited- .tableToObject( tableDOM:domelement );
- Return Type:
- object
Converts a HTML TABLE dom element to a JavaScript array of objects that contain the records data.
- tableDOM
- Type:domelement
- TABLE dom element to transform.
Code Sample
ds = new $.ig.HtmlTableDataSource(); var tableObj = ds.tableToObject("<table><tr><td>CD Player</td><td>10.90</td><td>3</td></tr><tr><td>CD Player 1</td><td>10.90</td><td>3</td></tr><tr><td>CD Player 2</td><td>10.90</td><td>3</td></tr></table>"); -
toggleGroupByRecord
Inherited- .toggleGroupByRecord( id:string, collapsed:bool );
Toggle grouped record with the specified id and updates collections visible groupby data and data view.
- id
- Type:string
- data-id attribute of the respective group row in the DOM.
- collapsed
- Type:bool
- if true the record should be collapsed, otherwise expanded.
Code Sample
ds = new $.ig.HtmlTableDataSource({ dataSource: products, primaryKey: "ProductID", groupby: { defaultCollapseState: true } }); ds.dataBind(); //Set ds.toggleGroupByRecord("ProductID:49", true); -
totalLocalRecordsCount
Inherited- .totalLocalRecordsCount( );
- Return Type:
- number
- Return Type Description:
- the number of records that are bound / exist locally.
Returns the total number of records in the local data source.
Code Sample
ds = new $.ig.HtmlTableDataSource({ callback:render, dataSource: "/demos/server/server.php", responseDataKey: "records", }).dataBind(); var count = ds.totalLocalRecordsCount(); -
totalRecordsCount
Inherited- .totalRecordsCount( [count:number], key:object, dsObj:object, context:object );
- Return Type:
- number
- Return Type Description:
- Returns total records count of the current dasource instance.
Applicable only when the data source is bound to remote data.
Gets / sets the total number of records in the data source.
If data binding is remote, and there's paging or filtering enabled,
the actual total number of records may not
match the number of records that exists on the client.- count
- Type:number
- Optional
- the total number of records.
- key
- Type:object
- dsObj
- Type:object
- context
- Type:object
Code Sample
ds = new $.ig.HtmlTableDataSource({ callback:render, dataSource: "/demos/server/server.php", responseDataKey: "records", }).dataBind(); //Get var count = ds.totalRecordsCount(); //Set ds.totalRecordsCount(42); -
transactionsAsString
Inherited- .transactionsAsString( );
- Return Type:
- string
Returns the accumulated transaction log as a string. The purpose of this is to be passed to URLs or used conveniently.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.addRow(123, { Name: "CD Player", Price: "40", Rating: "4" }); var transactionsAsString = ds.transactionsAsString(); -
transformedData
Inherited- .transformedData( transformedExecution:object );
- Return Type:
- object
Returns transformed data according to transformed execution:
1. Before paging and filtering
2. After filtering before paging
3. After filtering and paging.- transformedExecution
- Type:object
Code Sample
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.HtmlTableDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.transformedData("priortofilteringandpaging"); -
type
Inherited- .type( [t:object] );
- Return Type:
- enumeration
- Return Type Description:
- Can return 'json|xml|unknown|array|function|htmlTableString|htmlTableId|htmlTableDom|invalid|remoteUrl|empty'.
Gets/sets the type of the dataSource. If no parameter is specified, returns settings.type.
- t
- Type:object
- Optional
- .
Code Sample
ds = new $.ig.HtmlTableDataSource(); // Set ds.type("json"); // Get var myType = ds.type(); -
updateRow
Inherited- .updateRow( rowId:object, rowObject:object, autoCommit:bool );
- Return Type:
- object
- Return Type Description:
- . The transaction object that was created.
Updates a record in the datasource. Creates a transaction that can be committed / rolled back.
- rowId
- Type:object
- the record key - primaryKey (string) or index (number).
- rowObject
- Type:object
- the record object containing the key/value pairs we want to update. It doesn't have to include key/value pairs for all fields defined in the schema or in the data source (if no schema is defined).
- autoCommit
- Type:bool
- if autoCommit is true, the datasource will be updated automatically and the transaction is still stored in the accumulated transaction log.
Code Sample
var ds = new $.ig.HtmlTableDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.addRow(0, { Name: "CD Player", Price: "40", Rating: "4" }, true); ds.addRow(1, { Name: "CD Player1", Price: "40", Rating: "4" }, true); ds.addRow(2, { Name: "CD Player2", Price: "40", Rating: "4" }, true); ds.updateRow(1, { Name: "DVD Player1", Price: "10", Rating: "5" }, true); -
visibleGroupByData
Inherited- .visibleGroupByData( );
- Return Type:
- array
- Return Type Description:
- array of records.
Returns collection of data and non-data(grouped) records. Returns only visible records(children of collapsed grouped records are not included in the collection).
Code Sample
ds = new $.ig.HtmlTableDataSource({ dataSource: products, callback: render, groupby: { defaultCollapseState: true } }); ds.dataBind(); //Get var visibleGroupByData = ds.visibleGroupByData();

