ui.igTreeGridColumnMoving

The igTreeGrid control includes also column moving feature. Column moving allows you to change the order of the columns as they appear in the grid. The column moving features has two modes:
The immediate mode moves the column header while you are dragging it and animates the swapping of other grid columns. The moving of the column contents is performed when you drop the column header.
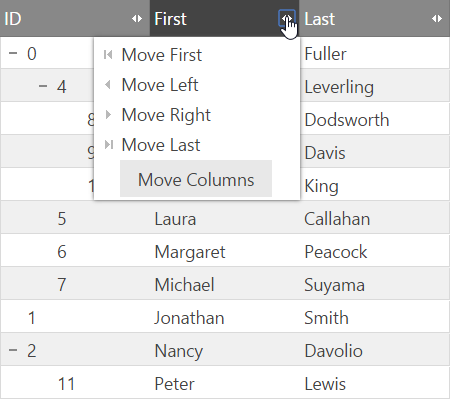
Deferred mode uses arrows to show which position the column will be placed if you drop it.
Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the igTreeGrid control with column moving feature.
Click here for more information on how to get started using this API . For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller" },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith" },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio" },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan" },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling" },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan" },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock" },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama" },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth" },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis" },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King" },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis" },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida" },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes" },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia" },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau" },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott" },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross" },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez" },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester" },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis" },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson" }
];
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
width: "900px",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "300px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "300px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "300px", dataType: "string" }
],
features: [
{
name: "ColumnMoving"
}]
});
});
</script>
</head>
<body>
<table id="treegrid"></table>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
addMovingDropdown
Inherited- Type:
- bool
- Default:
- true
Specifies if header cells should include an additional button that opens a moving helper dropdown.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", addMovingDropdown: false } ] }); //Get var addMovingDropdown = $(".selector").igTreeGridColumnMoving("option", "addMovingDropdown"); -
columnMovingDialogContainment
Inherited- Type:
- string
- Default:
- "owner"
Controls containment behavior of column moving dialog.
owner The dialog will be draggable only in the grid area
window The dialog will be draggable in the whole window area.Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", columnMovingDialogContainment : "window" } ] }); //Get var columnMovingDialogContainment = $(".selector").igTreeGridColumnMoving("option", "columnMovingDialogContainment"); -
columnSettings
Inherited- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of column settings that specifies moving options on a per column basis.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnSettings: [ { columnKey: "ProductID", allowMoving: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnMoving("option", "columnSettings");-
allowMoving
- Type:
- bool
- Default:
- true
Allows the column to be moved.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnSettings: [ { columnIndex: 0, allowMoving: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnMoving("option", "columnSettings"); var allowMoving = columnSettings[0].allowMoving; -
columnIndex
- Type:
- number
- Default:
- null
Column index. Can be used in place of column key. The preferred way of populating a column setting is to always use the column keys as identifiers.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnSettings: [ { columnIndex: 0, allowMoving: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnMoving("option", "columnSettings"); var columnIndex = columnSettings[0].columnIndex; -
columnKey
- Type:
- string
- Default:
- null
Column key. This is a required property in every column setting if columnIndex is not set.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnSettings: [ { columnKey: "ProductID", allowMoving: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnMoving("option", "columnSettings"); var columnKey = columnSettings[0].columnKey;
-
dialogWidget
Inherited- Type:
- string
- Default:
- "igGridModalDialog"
Name of the dialog widget to be used. It should inherit from $.ui.igGridModalDialog.
Code Sample
//create dialog widget that inherits from $.ui.igGridModalDialog $.widget("ui.CustomDialog", $.ui.igGridModalDialog, {}); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", dialogWidget: "CustomDialog" } ] }); //Get var dialogWidget = $(".selector").igTreeGridColumnMoving("option", "dialogWidget"); -
dragHelperOpacity
Inherited- Type:
- number
- Default:
- 1.0
Specifies the opacity of the drag markup, while a column header is being dragged.
The value must be between 0 and 1. When GroupBy is enabled, the corresponding option in the GroupBy configuration
will be used with priority over this one.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", dragHelperOpacity: 0.5 } ] }); //Get var dragHelperOpacity = $(".selector").igTreeGridColumnMoving("option", "dragHelperOpacity"); -
dropDownMoveFirstText
Removed- Type:
- string
- Default:
- ""
This option has been removed as of 2017.2 Volume release.
Specifies caption for the move last dropdown button. Use option locale.dropDownMoveFirstText.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", dropDownMoveFirstText: "New Move First" } ] }); //Get var dropDownMoveFirstText = $(".selector").igTreeGridColumnMoving("option", "dropDownMoveFirstText"); -
dropDownMoveLastText
Removed- Type:
- string
- Default:
- ""
This option has been removed as of 2017.2 Volume release.
Specifies caption for the move last dropdown button. Use option locale.dropDownMoveLastText.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", dropDownMoveLastText: "New Move Last" } ] }); //Get var dropDownMoveLastText = $(".selector").igTreeGridColumnMoving("option", "dropDownMoveLastText"); -
dropDownMoveLeftText
Removed- Type:
- string
- Default:
- ""
This option has been removed as of 2017.2 Volume release.
Specifies caption for the move left dropdown button. Use option locale.dropDownMoveLeftText.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", dropDownMoveLeftText: "New Move Left" } ] }); //Get var dropDownMoveLeftText = $(".selector").igTreeGridColumnMoving("option", "dropDownMoveLeftText"); -
dropDownMoveRightText
Removed- Type:
- string
- Default:
- ""
This option has been removed as of 2017.2 Volume release.
Specifies caption for the move right dropdown button. Use option locale.dropDownMoveRightText.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", dropDownMoveRightText: "New Move Right" } ] }); //Get var dropDownMoveRightText = $(".selector").igTreeGridColumnMoving("option", "dropDownMoveRightText"); -
featureChooserSubmenuText
Removed- Type:
- string
- Default:
- ""
This option has been removed as of 2017.2 Volume release.
Specifies caption text for the feature chooser submenu button. Use option locale.featureChooserSubmenuText.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", featureChooserSubmenuText: "Move to" } ] }); //Get var featureChooserSubmenuText = $(".selector").igTreeGridColumnMoving("option", "featureChooserSubmenuText"); -
hideHeaderContentsDuringDrag
Inherited- Type:
- bool
- Default:
- true
Specifies whether the contents of the column being dragged will get hidden. The option is only
relevant in immediate moving mode.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", hideHeaderContentsDuringDrag: false } ] }); //Get var hideHeaderContentsDuringDrag = $(".selector").igTreeGridColumnMoving("option", "hideHeaderContentsDuringDrag"); -
locale
Inherited- Type:
- object
- Default:
- {}
-
dropDownMoveFirstText
- Type:
- string
- Default:
- ""
Specifies caption for the move first dropdown button.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { dropDownMoveFirstText : "New Move First"} } ] }); //Get var dropDownMoveFirstText = $(".selector").igTreeGridColumnMoving("option", "locale").dropDownMoveFirstText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", { dropDownMoveFirstText : "New Move First" }); -
dropDownMoveLastText
- Type:
- string
- Default:
- ""
Specifies caption for the move last dropdown button.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { dropDownMoveLastText : "New Move Last"} } ] }); //Get var dropDownMoveFirstText = $(".selector").igTreeGridColumnMoving("option", "locale").dropDownMoveLastText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", { dropDownMoveLastText : "New Move Last" }); -
dropDownMoveLeftText
- Type:
- string
- Default:
- ""
Specifies caption for the move left dropdown button.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { dropDownMoveLeftText : "New Move Left"} } ] }); //Get var dropDownMoveLeftText = $(".selector").igTreeGridColumnMoving("option", "locale").dropDownMoveLeftText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", { dropDownMoveLeftText : "New Move Left" }); -
dropDownMoveRightText
- Type:
- string
- Default:
- ""
Specifies caption for the move right dropdown button.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { dropDownMoveRightText : "New Move Right"} } ] }); //Get var dropDownMoveRightText = $(".selector").igTreeGridColumnMoving("option", "locale").dropDownMoveRightText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", { dropDownMoveRightText : "New Move Right" }); -
featureChooserSubmenuText
- Type:
- string
- Default:
- ""
Specifies caption text for the feature chooser submenu button.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { featureChooserSubmenuText : "Move to"} } ] }); //Get var featureChooserSubmenuText = $(".selector").igTreeGridColumnMoving("option", "locale").featureChooserSubmenuText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", { featureChooserSubmenuText : "Move to" }); -
movingDialogButtonApplyText
- Type:
- string
- Default:
- ""
Specifies the apply button text.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogButtonApplyText : "Apply"} } ] }); //Get var movingDialogButtonApplyText = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogButtonApplyText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogButtonApplyText : "Apply"}); -
movingDialogButtonCancelText
- Type:
- string
- Default:
- ""
Specifies the cancel button text.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogButtonCancelText : "Cancel"} } ] }); //Get var movingDialogButtonCancelText = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogButtonCancelText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogButtonCancelText : "Cancel"}); -
movingDialogCaptionButtonAsc
- Type:
- string
- Default:
- ""
Specifies caption for each move up button in the column moving dialog.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogCaptionButtonAsc : "Ascending"} } ] }); //Get var movingDialogCaptionButtonAsc = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogCaptionButtonAsc; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogCaptionButtonAsc : "Ascending"}); -
movingDialogCaptionButtonDesc
- Type:
- string
- Default:
- ""
Specifies caption for each move down button in the column moving dialog.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogCaptionButtonDesc : "Descending"} } ] }); //Get var movingDialogCaptionButtonDesc = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogCaptionButtonDesc; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogCaptionButtonDesc : "Descending"}); -
movingDialogCaptionText
- Type:
- string
- Default:
- ""
Specifies caption text for the column moving dialog.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogCaptionText : "My Moving Dialog"} } ] }); //Get var movingDialogCaptionText = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogCaptionText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogCaptionText : "My Moving Dialog"}); -
movingDialogCloseButtonTitle
- Type:
- string
- Default:
- ""
Specifies title for close dialog button.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogCloseButtonTitle : "Close"} } ] }); //Get var movingDialogDropTooltipText = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogCloseButtonTitle; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogCloseButtonTitle : "Close"}); -
movingDialogDisplayText
- Type:
- string
- Default:
- ""
Specifies caption text for the feature chooser entry.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogDisplayText : "My Moving Dialog"} } ] }); //Get var movingDialogDisplayText = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogDisplayText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogDisplayText : "My Moving Dialog"}); -
movingDialogDropTooltipText
- Type:
- string
- Default:
- ""
Specifies text for drop tooltip in column moving dialog.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogDropTooltipText : "Set your tooltip text"} } ] }); //Get var movingDialogDropTooltipText = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogDropTooltipText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogDropTooltipText : "Set your tooltip text"}); -
movingToolTipMove
- Type:
- string
- Default:
- ""
Specifies tooltip text for the move indicator.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingToolTipMove : "My tooltip"} } ] }); //Get var movingToolTipMove = $(".selector").igTreeGridColumnMoving("option", "locale").movingToolTipMove; //Set $(".selector").igTreeGridColumnMoving("option", "locale", { movingToolTipMove : "My tooltip" });
-
mode
Inherited- Type:
- enumeration
- Default:
- immediate
Specify the drag-and-drop mode for the feature.
Members
- immediate
- Type:string
- Column headers will rearange as you drag with a space opening under the cursor for the header to be dropped on.
- deferred
- Type:string
- A clone of the header dragged will be created and indicators will be shown between columns to help navigate the drop.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", mode: "deferred" } ] }); //Get var mode = $(".selector").igTreeGridColumnMoving("option", "mode"); -
moveType
Inherited- Type:
- enumeration
- Default:
- dom
Specify the way columns will be rearranged.
Members
- dom
- Type:string
- Columns will be rearranged through dom manipulation.
- render
- Type:string
- Columns will not be rearranged but the grid will be rendered again with the new column order. Please note this option is incompatible with immediate move mode.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", moveType: "render" } ] }); //Get var moveType = $(".selector").igTreeGridColumnMoving("option", "moveType"); //Set $(".selector").igTreeGridColumnMoving("option", "moveType", "render"); -
movingAcceptanceTolerance
Inherited- Type:
- number
- Default:
- 20
Specifies the length (in pixels) between the dragged column and the column edges below which the move operation is accepted.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingAcceptanceTolerance: 10 } ] }); //Get var movingAcceptanceTolerance = $(".selector").igTreeGridColumnMoving("option", "movingAcceptanceTolerance"); -
movingDialogAnimationDuration
Inherited- Type:
- number
- Default:
- 200
Specifies time in milliseconds for animation duration to show/hide modal dialog.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogAnimationDuration: 100 } ] }); //Get var movingDialogAnimationDuration = $(".selector").igTreeGridColumnMoving("option", "movingDialogAnimationDuration"); -
movingDialogCaptionButtonAsc
Removed- Type:
- string
- Default:
- ""
This option has been removed as of 2017.2 Volume release.
Specifies caption for each move up button in the column moving dialog. Use option locale.movingDialogCaptionButtonAsc.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogCaptionButtonAsc: "Ascending" } ] }); //Get var movingDialogCaptionButtonAsc = $(".selector").igTreeGridColumnMoving("option", "movingDialogCaptionButtonAsc"); -
movingDialogCaptionButtonDesc
Removed- Type:
- string
- Default:
- ""
This option has been removed as of 2017.2 Volume release.
Specifies caption for each move down button in the column moving dialog. Use option locale.movingDialogCaptionButtonDesc.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogCaptionButtonDesc: "Descending" } ] }); //Get var movingDialogCaptionButtonDesc = $(".selector").igTreeGridColumnMoving("option", "movingDialogCaptionButtonDesc"); -
movingDialogCaptionText
Removed- Type:
- string
- Default:
- ""
This option has been removed as of 2017.2 Volume release.
Specifies caption text for the column moving dialog. Use option locale.movingDialogCaptionText.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogCaptionText: "My Moving Dialog" } ] }); //Get var movingDialogCaptionText = $(".selector").igTreeGridColumnMoving("option", "movingDialogCaptionText"); -
movingDialogDisplayText
Removed- Type:
- string
- Default:
- ""
This option has been removed as of 2017.2 Volume release.
Specifies caption text for the feature chooser entry. Use option locale.movingDialogDisplayText.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogDisplayText: "My Dialog" } ] }); //Get var movingDialogDisplayText = $(".selector").igTreeGridColumnMoving("option", "movingDialogDisplayText"); -
movingDialogDropTooltipMarkup
Inherited- Type:
- string
- Default:
- "<div><p><span></span><strong>{text}</strong></p></div>"
Specifies markup for drop tooltip in column moving dialog.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogDropTooltipMarkup: "<div style='color:red'><p><span></span><strong>{text}</strong></p></div>" } ] }); //Get var movingDialogDropTooltipMarkup = $(".selector").igTreeGridColumnMoving("option", "movingDialogDropTooltipMarkup"); -
movingDialogDropTooltipText
Removed- Type:
- string
- Default:
- ""
This option has been removed as of 2017.2 Volume release.
Specifies text for drop tooltip in column moving dialog. Use option locale.movingDialogDropTooltipText.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogDropTooltipText: "Set your tooltip text" } ] }); //Get var movingDialogDropTooltipText = $(".selector").igTreeGridColumnMoving("option", "movingDialogDropTooltipText"); -
movingDialogHeight
Inherited- Type:
- number
- Default:
- ""
Specifies height of column moving dialog.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogHeight: "400px" } ] }); //Get var movingDialogHeight = $(".selector").igTreeGridColumnMoving("option", "movingDialogHeight"); -
movingDialogWidth
Inherited- Type:
- number
- Default:
- 400
Specifies width of column moving dialog.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogWidth: "300px" } ] }); //Get var movingDialogWidth = $(".selector").igTreeGridColumnMoving("option", "movingDialogWidth"); -
movingScrollTolerance
Inherited- Type:
- number
- Default:
- 20
Specifies the length (in pixels) between the dragged column and the grid edges below which horizontal scrolling occurs.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingScrollTolerance: 10 } ] }); //Get var movingScrollTolerance = $(".selector").igTreeGridColumnMoving("option", "movingScrollTolerance"); -
movingToolTipMove
Removed- Type:
- string
- Default:
- ""
This option has been removed as of 2017.2 Volume release.
Specifies caption text for the feature chooser submenu button. Use option locale.movingToolTipMove.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingToolTipMove: "My tooltip" } ] }); //Get var movingToolTipMove = $(".selector").igTreeGridColumnMoving("option", "movingToolTipMove"); -
scrollDelta
Inherited- Type:
- number
- Default:
- 2
Specifies the length (in pixels) of each individual scroll operation.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", scrollDelta: 4 } ] }); //Get var scrollDelta = $(".selector").igTreeGridColumnMoving("option", "scrollDelta"); -
scrollSpeedMultiplier
Inherited- Type:
- number
- Default:
- 2.0
Specifies a multiplier for the delay between subsequent scroll operations. The larger this number is, the slower scrolling will appear to be.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", scrollSpeedMultiplier: 4.0 } ] }); //Get var scrollSpeedMultiplier = $(".selector").igTreeGridColumnMoving("option", "scrollSpeedMultiplier");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
columnDragCanceled
Inherited- Cancellable:
- false
Event which is fired when a drag operation is canceled.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
columnKeyType: String
Gets the column key of the column that was being dragged.
-
columnIndexType: Number
Gets the column index of the column that was being dragged.
-
ownerType: jQuery
Gets a reference to the widget.
-
headerType: jQuery
Gets a reference to the orginal th being dragged.
-
helperType: jQuery
Gets a reference to cloned DOM element that was actually being dragged.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingcolumndragcanceled", function (evt, args) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. args.owner; // reference to the grid widget. args.owner.grid; // the key of the column, which was being dragged args.columnKey; // the index of the column, which was being dragged args.columnIndex; // the orginal th that was being dragged args.header; // the cloned DOM element that was actually being dragged args.helper; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnDragCanceled: function(evt, args){ ... } } ] }); -
columnDragEnd
Inherited- Cancellable:
- false
Event which is fired when a drag operation ends on a column header.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
columnKeyType: String
Gets the column key of the column that was being dragged.
-
columnIndexType: Number
Gets the column index of the column that was being dragged.
-
ownerType: jQuery
Gets a reference to the widget.
-
headerType: jQuery
Gets a reference to the orginal th that was being dragged.
-
helperType: jQuery
Gets a reference to cloned DOM element that was actually being dragged.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingcolumndragend", function (evt, args) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. args.owner; // reference to the grid widget. args.owner.grid; // the key of the column, which was being dragged args.columnKey; // the index of the column, which was being dragged args.columnIndex; // the orginal th that was being dragged args.header; // the cloned DOM element that was actually being dragged args.helper; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnDragEnd: function(evt, args){ ... } } ] }); -
columnDragStart
Inherited- Cancellable:
- true
Event which is fired when a drag operation begins on a column header.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
columnKeyType: String
Gets the column key of the column being dragged.
-
columnIndexType: Number
Gets the column index of the column being dragged.
-
ownerType: jQuery
Gets a reference to the widget.
-
headerType: jQuery
Gets a reference to the orginal th being dragged.
-
helperType: jQuery
Gets a reference to cloned DOM element that's actually being dragged.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingcolumndragstart", function (evt, args) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. args.owner; // reference to the grid widget. args.owner.grid; // the key of the column, which was being dragged args.columnKey; // the index of the column, which was being dragged args.columnIndex; // the orginal th that was being dragged args.header; // the cloned DOM element that was actually being dragged args.helper; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnDragStart: function(evt, args){ ... } } ] }); -
columnMoved
Inherited- Cancellable:
- false
Event which is fired when a column moving operation completes.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingcolumnmoved", function (evt, args) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. args.owner; // reference to the grid widget. args.owner.grid; // the key of the column, which was being moved args.columnKey; // the previous index of the column, which was being moved args.oldIndex; // the new index of the column, which was being moved args.newIndex; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnMoved: function(evt, args){ ... } } ] }); -
columnMoving
Inherited- Cancellable:
- true
Event which is fired when a column moving operation is initiated.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingcolumnmoving", function (evt, args) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. args.owner; // reference to the grid widget. args.owner.grid; // the key of the column, which was being moved args.columnKey; // the index of the column, which was being moved args.columnIndex; // the new column index of the column that was being moved args.targetIndex; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnMoving: function(evt, args){ ... } } ] }); -
movingDialogClosed
Inherited- Cancellable:
- false
Event fired after the moving dialog has been closed.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingmovingdialogclosed", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // he moving dialog element. This is a jQuery object. ui.movingDialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogClosed: function(evt, ui){ ... } } ] }); -
movingDialogClosing
Inherited- Cancellable:
- true
Event fired before the moving dialog is closed.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingmovingdialogclosed", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogClosed: function(evt, ui){ ... } } ] }); -
movingDialogContentsRendered
Inherited- Cancellable:
- false
Event fired after the contents of the model dialog are rendered.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingmovingdialogcontentsrendered", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogContentsRendered: function(evt, ui){ ... } } ] }); -
movingDialogContentsRendering
Inherited- Cancellable:
- true
Event fired before the contents of the model dialog are rendered.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingmovingdialogcontentsrendering", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogContentsRendering: function(evt, ui){ ... } } ] }); -
movingDialogDragColumnMoved
Inherited- Cancellable:
- false
Event fired when column moving is completed through dragging it in the moving dialog.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets a reference to the ColumnMoving widget.
-
-
uiType: Object
-
owner.gridType: Object
Gets the reference to the grid widget.
-
movingDialogType: jQuery
Gets a reference to the Moving Dialog element. This is a jQuery object.
-
columnKeyType: String
Gets the column key of the column that was being moved.
-
columnIndexType: Number
Gets the column index of the column that was being moved.
-
targetIndexType: Number
Gets the new column index of the column that was being moved.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingmovingdialogdragcolumnmoved", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; // the key of the column, which was being moved ui.columnKey; // the index of the column, which was being moved ui.columnIndex; // the new column index of the column that was being moved ui.targetIndex; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogDragColumnMoved: function(evt, ui){ ... } } ] }); -
movingDialogDragColumnMoving
Inherited- Cancellable:
- true
Event fired when column moving is initiated through dragging it in the moving dialog.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets a reference to the ColumnMoving widget.
-
-
uiType: Object
-
owner.gridType: Object
Gets the reference to the grid widget.
-
movingDialogType: jQuery
Gets a reference to the Moving Dialog element. This is a jQuery object.
-
columnKeyType: String
Gets the column key of the column that was being moved.
-
columnIndexType: Number
Gets the column index of the column that was being moved.
-
targetIndexType: Number
Gets the new column index of the column that was being moved.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingmovingdialogdragcolumnmoving", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; // the key of the column, which was being moved ui.columnKey; // the index of the column, which was being moved ui.columnIndex; // the new column index of the column that was being moved ui.targetIndex; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogDragColumnMoving: function(evt, ui){ ... } } ] }); -
movingDialogDragged
Inherited- Cancellable:
- false
Event fired every time the moving dialog changes its position.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets a reference to the ColumnMoving widget.
-
-
uiType: Object
-
owner.gridType: Object
Gets the reference to the grid widget.
-
movingDialogElementType: jQuery
Gets a reference to the moving dialog element. This is a jQuery object.
-
originalPositionType: Object
Gets the original position of the moving dialog div as { top, left } object, relative to the page.
-
positionType: Object
Gets the current position of the moving dialog div as { top, left } object, relative to the page.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingmovingmovingdialogdragged", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialogElement; // the original position of the moving dialog div as { top, left } object, relative to the page ui.originalPosition; // the current position of the moving dialog div as { top, left } object, relative to the page ui.position; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogDragged: function(evt, ui){ ... } } ] }); -
movingDialogMoveDownButtonPressed
Inherited- Cancellable:
- false
Event fired when move down button is pressed in the moving dialog.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets a reference to the ColumnMoving widget.
-
-
uiType: Object
-
owner.gridType: Object
Gets the reference to the grid widget.
-
movingDialogType: jQuery
Gets a reference to the Moving Dialog element. This is a jQuery object.
-
columnKeyType: String
Gets the column key of the column that was being moved.
-
columnIndexType: Number
Gets the column index of the column that was being moved.
-
targetIndexType: Number
Gets the new column index of the column that was being moved.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingmovingdialogmovedownbuttonpressed", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; // the key of the column, which was being moved ui.columnKey; // the index of the column, which was being moved ui.columnIndex; // the new column index of the column that was being moved ui.targetIndex; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogMoveDownButtonPressed: function(evt, ui){ ... } } ] }); -
movingDialogMoveUpButtonPressed
Inherited- Cancellable:
- false
Event fired when move up button is pressed in the moving dialog.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets a reference to the ColumnMoving widget.
-
-
uiType: Object
-
owner.gridType: Object
Gets the reference to the grid widget.
-
movingDialogType: jQuery
Gets a reference to the Moving Dialog element. This is a jQuery object.
-
columnKeyType: String
Gets the column key of the column that was being moved.
-
columnIndexType: Number
Gets the column index of the column that was being moved.
-
targetIndexType: Number
Gets the new column index of the column that was being moved.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingmovingdialogmoveupbuttonpressed", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; // the key of the column, which was being moved ui.columnKey; // the index of the column, which was being moved ui.columnIndex; // the new column index of the column that was being moved ui.targetIndex; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogMoveUpButtonPressed: function(evt, ui){ ... } } ] }); -
movingDialogOpened
Inherited- Cancellable:
- false
Event fired after the column chooser is already opened.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingmovingdialogopened", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogOpened: function(evt, ui){ ... } } ] }); -
movingDialogOpening
Inherited- Cancellable:
- true
Event fired before the moving dialog is opened.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnmovingmovingdialogopening", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogOpening: function(evt, ui){ ... } } ] });
-
changeLocale
Inherited- .igTreeGridColumnMoving( "changeLocale" );
Changes the all locales into the widget element to the language specified in options.language
Note that this method is for rare scenarios, see language or locale option setter.Code Sample
$(".selector").igTreeGridColumnMoving("changeLocale"); -
destroy
- .igTreeGridColumnMoving( "destroy" );
Code Sample
$(".selector").igTreeGridColumnMoving("destroy"); -
moveColumn
Inherited- .igTreeGridColumnMoving( "moveColumn", column:object, target:object, [after:bool], [inDom:bool], [callback:function] );
Moves a visible column at a specified place, in front or behind a target column or at a target index
Note: This method is asynchronous which means that it returns immediately and any subsequent code will execute in parallel. This may lead to runtime errors. To avoid them put the subsequent code in the callback parameter provided by the method.- column
- Type:object
- An identifier of the column to be moved. It can be a key, a Multi-Column Header identificator, or an index in a number format. The latter is not supported when the grid contains multi-column headers.
- target
- Type:object
- An identifier of a column where the moved column should move to or an index at which the moved column should be moved to. In the case of a column identifier the column will be moved after it by default.
- after
- Type:bool
- Optional
- Specifies whether the column moved should be moved after or before the target column.
- inDom
- Type:bool
- Optional
- Specifies whether the column moving will be enacted through DOM manipulation or through rerendering of the grid.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when the column is moved.
Code Sample
// calling method with column indexes $(".selector").igTreeGridColumnMoving("moveColumn", 0, 1, true, false); // calling method with column keys $(".selector").igTreeGridColumnMoving("moveColumn", "ProductId", "ProductName", true, true); // calling method with column keys and function callback $(".selector").igTreeGridColumnMoving("moveColumn", "ProductId", "ProductName", true, true, function () { // Custom code executed after the move operation finishes });
-
ui-iggrid-columnmoving-dropdown-dialog ui-widget ui-widget-content ui-corner-all
- Classes applied to the column moving dropdown dialog.
-
ui-iggrid-columnmoving-dropdown-ddlistitemicons ui-state-default
- Classes applied to each item in the column moving dropdown list.
-
ui-iggrid-columnmoving-dropdown-listitem-hover ui-state-active ui-state-hover
- Classes applied to each item in the column moving dropdown list when mouse hovers over them.
-
ui-iggrid-columnmoving-dropdown-ddlistitemtext
- Classes applied to the text of each item in the column moving dropdown list when mouse hovers over them.
-
ui-iggrid-columnmoving-dropdown-list ui-menu
- Classes applied to the column moving dropdown list.
-
ui-iggrid-hiding-indicator-selected
- Classes applied to the column indicators of the moving drop down.
-
ui-iggrid-columnmoving-dragbottom ui-icon ui-icon-triangle-1-n
- Classes applied to the bottom column moving indicator in deferred mode.
-
ui-iggrid-columnmoving-dragleft
- Classes applied to the column moving indicators in deferred mode when they are tilted to the left.
-
ui-iggrid-columnmoving-dragright
- Classes applied to the column moving indicators in deferred mode when they are tilted to the right.
-
ui-iggrid-columnmoving-dragtop ui-icon ui-icon-triangle-1-s
- Classes applied to the top column moving indicator in deferred mode.
-
ui-iggrid-moving-indicator
- Classes applied to the table header button expanding the moving dropdown.
-
ui-iggrid-columnmovingiconcontainer
- Classes applied to the feature chooser icon container.
-
ui-iggrid-indicatorcontainer
- Classes applied to the container for the drop down header button.
-
ui-iggrid-featurechooser-li-iconcontainer ui-icon ui-iggrid-icon-first
- Classes applied to the move first icon for the column moving dialog.
-
ui-iggrid-featurechooser-li-iconcontainer ui-icon ui-iggrid-icon-last
- Classes applied to the move last icon for the column moving dialog.
-
ui-iggrid-featurechooser-li-iconcontainer ui-icon ui-iggrid-icon-left
- Classes applied to the move left icon for the column moving dialog.
-
ui-icon ui-iggrid-icon-move
- Classes applied to the feature chooser icon for column moving feature.
-
ui-iggrid-featurechooser-li-iconcontainer ui-icon ui-iggrid-icon-right
- Classes applied to the move right icon for the column moving dialog.
-
ui-iggrid-featurechooser-list-submenu ui-menu ui-widget ui-widget-content ui-corner-all
- Classes applied to the feature chooser submenu containing the moving items.
-
ui-iggrid-featurechooser-list-submenu-item ui-state-default
- Classes applied to the feature chooser submenu moving items.
-
ui-state-hover
- Classes applied to the feature chooser submenu moving items when hovering over them with the mouse.
-
ui-state-hover
- Classes applied to the table header cells when the mouse hovers on them.
-
ui-icon ui-icon-close
- Classes applied to the close button for the moving dialog.
-
ui-iggrid-moving-dialog-columns
- Classes applied to the lists of items in the moving dialog.
-
ui-widget-content
- Classes applied to the items in the item lists in the moving dialog.
-
ui-button ui-corner-all ui-button-icon-only ig-sorting-indicator
- Classes applied to the inner button elements of the arrow indicators in the moving dialog.
-
ui-icon-arrowthick-1-s ui-button-icon-primary ui-icon
- Classes applied to the move down arrow of each list item in the moving dialog.
-
ui-icon-arrowthick-1-n ui-button-icon-primary ui-icon
- Classes applied to the move up arrow of each list item in the moving dialog.
-
ui-iggrid-dialog-text
- Classes applied to the text of each list item in the moving dialog.

