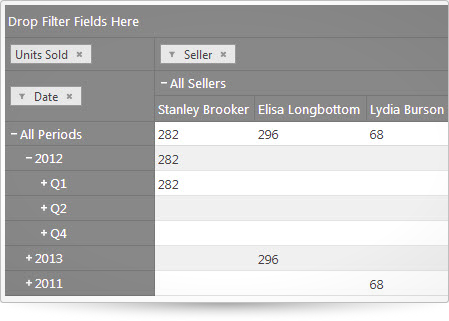
ui.igPivotGrid

Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var data =
[{ "ProductCategory": "Clothing", "UnitPrice": 12.81, "SellerName": "Stanley Brooker", "Country": "Bulgaria", "City": "Plovdiv", "Date": "01/01/2012", "UnitsSold": 282 },
{ "ProductCategory": "Clothing", "UnitPrice": 49.57, "SellerName": "Elisa Longbottom", "Country": "US", "City": "New York", "Date": "01/05/2013", "UnitsSold": 296 },
{ "ProductCategory": "Bikes", "UnitPrice": 3.56, "SellerName": "Lydia Burson", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "01/06/2011", "UnitsSold": 68 },
{ "ProductCategory": "Accessories", "UnitPrice": 85.58, "SellerName": "David Haley", "Country": "UK", "City": "London", "Date": "04/07/2012", "UnitsSold": 293 },
{ "ProductCategory": "Components", "UnitPrice": 18.13, "SellerName": "John Smith", "Country": "Japan", "City": "Yokohama", "Date": "12/08/2012", "UnitsSold": 240 },
{ "ProductCategory": "Clothing", "UnitPrice": 68.33, "SellerName": "Larry Lieb", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "05/12/2011", "UnitsSold": 456 },
{ "ProductCategory": "Components", "UnitPrice": 16.05, "SellerName": "Walter Pang", "Country": "Bulgaria", "City": "Sofia", "Date": "02/19/2013", "UnitsSold": 492 }];
$(function () {
$('#pivotGrid').igPivotGrid({
dataSourceOptions: {
flatDataOptions:
{
dataSource: data,
metadata: {
cube: {
name: "Sales",
caption: "Sales",
measuresDimension: {
caption: "Measures",
measures: [ //for each measure, name and aggregator are required
{
caption: "Units Sold", name: "UnitsSold",
// returns a function that will be used as sum aggregatro on the 'UnitsSold property' of the data objects
aggregator: $.ig.OlapUtilities.prototype.sumAggregator('UnitsSold')
}]
},
dimensions: [ // for each dimension name and hierarchies are required
{
caption: "Seller", name: "Seller", hierarchies: [{
caption: "Seller", name: "Seller", levels: [
{
name: "AllSellers", caption: "All Sellers",
memberProvider: function (item) { return "All Sellers"; }
},
{
name: "SellerName", caption: "Seller",
memberProvider: function (item) { return item.SellerName; }
}]
}]
},
{
caption: "Date", name: "Date", /*displayFolder: "Folder1\\Folder2",*/ hierarchies: [
$.ig.OlapUtilities.prototype.getDateHierarchy(
"Date", // the source property name
["year", "quarter", "month", "date"], // the date parts for which levels will be generated (optional)
"Dates", // The name for the hierarchy (optional)
"Date", // The caption for the hierarchy (optional)
["Year", "Quarter", "Month", "Day"], // the captions for the levels (optional)
"All Periods") // the root level caption (optional)
]
}
]
}
}
},
// Preload hiearhies for the rows, columns, filters and measures
rows: "[Date].[Dates]",
columns: "[Seller].[Seller]",
measures: "[Measures].[UnitsSold]"
}
});
});
</script>
</head>
<body>
<div id="pivotGrid"></div>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
allowHeaderColumnsSorting
- Type:
- bool
- Default:
- false
Enables sorting of the header cells in columns.
Code Sample
//Initialize $(".selector").igPivotGrid({ allowHeaderColumnsSorting : true }); //Get var allowHeaderColumnsSorting = $(".selector").igPivotGrid("option", "allowHeaderColumnsSorting"); //Set $(".selector").igPivotGrid("option", "allowHeaderColumnsSorting", true); -
allowHeaderRowsSorting
- Type:
- bool
- Default:
- false
Enables sorting of the header cells in rows.
Code Sample
//Initialize $(".selector").igPivotGrid({ allowHeaderRowsSorting : true }); //Get var allowHeaderRowsSorting = $(".selector").igPivotGrid("option", "allowHeaderRowsSorting"); //Set $(".selector").igPivotGrid("option", "allowHeaderRowsSorting", true); -
allowSorting
- Type:
- bool
- Default:
- false
Enables sorting of the value cells in columns.
Code Sample
//Initialize $(".selector").igPivotGrid({ allowSorting : true }); //Get var allowSorting = $(".selector").igPivotGrid("option", "allowSorting"); //Set $(".selector").igPivotGrid("option", "allowSorting", true); -
compactColumnHeaderIndentation
- Type:
- number
- Default:
- 30
The indentation for every level column when the compactColumnHeaders is set to true.
Code Sample
//Initialize $(".selector").igPivotGrid({ compactColumnHeaderIndentation : 20 }); //Get var indentation = $(".selector").igPivotGrid("option", "compactColumnHeaderIndentation"); //Set $(".selector").igPivotGrid("option", "compactColumnHeaderIndentation", 20); -
compactColumnHeaders
- Type:
- bool
- Default:
- false
A boolean value indicating whether the column headers should be arranged for compact header layout i.e. each hierarchy is in a single row.
Code Sample
//Initialize $(".selector").igPivotGrid({ compactColumnHeaders : true }); //Get var compactColumnHeaders = $(".selector").igPivotGrid("option", "compactColumnHeaders"); //Set $(".selector").igPivotGrid("option", "compactColumnHeaders", true); -
compactRowHeaderIndentation
- Type:
- number
- Default:
- 20
The indentation for every level row when the rowHeadersLayout is set to 'superCompact'.
Code Sample
//Initialize $(".selector").igPivotGrid({ compactRowHeaderIndentation : 20 }); //Get var indentation = $(".selector").igPivotGrid("option", "compactRowHeaderIndentation"); //Set $(".selector").igPivotGrid("option", "compactRowHeaderIndentation", 20); -
compactRowHeaders
- Type:
- bool
- Default:
- true
A boolean value indicating whether the row headers should be arranged for compact header layout i.e. each hierarchy is in a single column.
Code Sample
//Initialize $(".selector").igPivotGrid({ compactRowHeaders : true }); //Get var compactRowHeaders = $(".selector").igPivotGrid("option", "compactRowHeaders"); //Set $(".selector").igPivotGrid("option", "compactRowHeaders", true); -
customMoveValidation
- Type:
- function
- Default:
- null
A function that will be called to determine if an item can be moved in or dropped on an area of the pivot grid.
paramType="string" The location where the item will be moved - igPivotGrid, igPivotDataSelector, filters, rows, columns or measures.
paramType="string" The type of the item - Hierarchy, Measure or MeasureList.
paramType="string" The unique name of the item.
returnType="bool" The function must return true if the item should be accepted.Code Sample
//Initialize $(".selector").igPivotGrid({ customMoveValidation : function(location, itemType, uniqueName) { // disable moving of any element to the columns if (location == 'columns') { return false; } // if the current item is a hierarchy containing the word "Seller" in its uniqueName, disable the move if (itemType == 'Hierarchy' && uniqueName.indexOf("Seller") !== -1) { return false; } // in all other cases allow the move return true; } }); //Get var customValidation = $(".selector").igPivotGrid("option", "customMoveValidation"); //Set $(".selector").igPivotGrid("option", "customMoveValidation", validationFunc); -
dataSource
- Type:
- object
- Default:
- null
An instance of $.ig.OlapXmlaDataSource or $.ig.OlapFlatDataSource.
Code Sample
//Initialize $(".selector").igPivotGrid({ dataSource : ds }); //Get var dataSource = $(".selector").igPivotGrid("option", "dataSource"); //Set $(".selector").igPivotGrid("option", "dataSource", ds); -
dataSourceOptions
- Type:
- object
- Default:
- {}
An object that will be used to create an instance of $.ig.OlapXmlaDataSource or $.ig.OlapFlatDataSource.
The provided value must contain an object with settings for one of the data source types - xmlaOptions or flatDataOptions.Code Sample
$("#pivotGrid").igPivotGrid({ dataSourceOptions: { flatDataOptions: { dataSource: [{ "ProductCategory": "Clothing", "UnitPrice": 12.81, "SellerName": "Stanley Brooker", "Country": "Bulgaria", "City": "Plovdiv", "Date": "01/01/2012", "UnitsSold": 282 }, { "ProductCategory": "Clothing", "UnitPrice": 49.57, "SellerName": "Elisa Longbottom", "Country": "US", "City": "New York", "Date": "01/05/2013", "UnitsSold": 296 }, { "ProductCategory": "Bikes", "UnitPrice": 3.56, "SellerName": "Lydia Burson", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "01/06/2011", "UnitsSold": 68 }, { "ProductCategory": "Accessories", "UnitPrice": 85.58, "SellerName": "David Haley", "Country": "UK", "City": "London", "Date": "04/07/2012", "UnitsSold": 293 }, { "ProductCategory": "Components", "UnitPrice": 18.13, "SellerName": "John Smith", "Country": "Japan", "City": "Yokohama", "Date": "12/08/2012", "UnitsSold": 240 }, { "ProductCategory": "Clothing", "UnitPrice": 68.33, "SellerName": "Larry Lieb", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "05/12/2011", "UnitsSold": 456 }, { "ProductCategory": "Components", "UnitPrice": 16.05, "SellerName": "Walter Pang", "Country": "Bulgaria", "City": "Sofia", "Date": "02/19/2013", "UnitsSold": 492 }], metadata: { cube: { name: "Sales", caption: "Sales", measuresDimension: { caption: "Measures", measures: [ //for each measure, name and aggregator are required { caption: "UnitsSold", name: "UnitsSold", aggregator: $.ig.OlapUtilities.prototype.sumAggregator('UnitsSold') }] }, dimensions: [ // for each dimension name and hierarchies are required { caption: "Seller", name: "Seller", hierarchies: [{ caption: "Seller", name: "Seller", levels: [ { name: "AllSellers", caption: "All Sellers", memberProvider: function (item) { return "All Sellers"; } }, { name: "SellerName", caption: "Seller", memberProvider: function (item) { return item.SellerName; } }] }] }, { caption: "Date", name: "Date", /*displayFolder: "Folder1\\Folder2",*/ hierarchies: [ $.ig.OlapUtilities.prototype.getDateHierarchy( "Date", // the source property name ["year", "quarter", "month", "date"], // the date parts for which levels will be generated (optional) "Dates", // The name for the hierarchy (optional) "Date", // The caption for the hierarchy (optional) ["Year", "Quarter", "Month", "Day"], // the captions for the levels (optional) "AllPeriods") // the root level caption (optional) ] } ] } } }, // Preload hiearhies for the rows, columns, filters and measures rows: "[Date].[Dates]", columns: "[Seller].[Seller]", measures: "[Measures].[UnitsSold]" } }); //Get $(".selector").igPivotGrid("option", "dataSourceOptions"); //Set $(".selector").igPivotGrid("option", "dataSourceOptions", dataOptions);-
columns
- Type:
- string
- Default:
- null
A list of hierarchy names separated by comma (,). These will be the hierarchies in the columns of the data source.
-
filters
- Type:
- string
- Default:
- null
A list of hierarchy names separated by comma (,). These will be hierarchies in the filters of the data source.
-
flatDataOptions
- Type:
- object
- Default:
- {}
Settings for creating an instance of $.ig.OlapFlatDataSource.
-
dataSource
- Type:
- object
- Default:
- null
Specifies any valid data source accepted by $.ig.DataSource, or an instance of an $.ig.DataSource itself.
-
dataSourceType
- Type:
- string
- Default:
- null
Explicitly set data source type (such as "json"). Please refer to the documentation of $.ig.DataSource and its type property.
-
dataSourceUrl
- Type:
- string
- Default:
- null
Specifies a remote URL accepted by $.ig.DataSource in order to request data from it.
-
metadata
- Type:
- object
- Default:
- {}
Optional="false" An object containing processing instructions for the $.ig.DataSource data.
-
cube
- Type:
- object
- Default:
- {}
Optional="false" Metadata used for the creation of the cube.
-
caption
- Type:
- string
- Default:
- null
A caption for the cube.
-
dimensions
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of dimension metadata objects.
-
caption
- Type:
- string
- Default:
- null
A caption for the dimension.
-
hierarchies
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of hierarchy metadata objects.
-
caption
- Type:
- string
- Default:
- null
A caption for the hierarchy.
-
displayFolder
- Type:
- string
- Default:
- null
The path to be used when displaying the hierarchy in the user interface.
Nested folders are indicated by a backslash (\).
The folder hierarchy will appear under parent dimension node. -
levels
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of level metadata objects.
-
caption
- Type:
- string
- Default:
- null
A caption for the level.
-
memberProvider
- Type:
- function
- Default:
- null
A function called for each item of the data source array when level members are created.
Based on the item parameter the function should return a value that will form the $.ig.Member's name and caption. -
name
- Type:
- string
- Default:
- null
Optional="false" A name for the level.
The unique name of the level is formed using the following pattern:
{<hierarchy.uniqueName>}.[<levelMetadata.name>].
-
name
- Type:
- string
- Default:
- null
Optional="false" A name for the hierarchy.
The unique name of the hierarchy is formed using the following pattern:
[<parentDimension.name>].[<hierarchyMetadata.name>].
-
name
- Type:
- string
- Default:
- null
Optional="false" A unique name for the dimension.
-
measuresDimension
- Type:
- object
- Default:
- {}
An object providing information about the measures' root node.
-
caption
- Type:
- string
- Default:
- null
A caption for the measures dimension.
The default value is "Measures". -
measures
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of measure metadata objects.
-
aggregator
- Type:
- function
- Default:
- null
Optional="false" An aggregator function called when each cell is evaluated.
Returns a value for the cell. If the returned value is null, no cell will be created in for the data source result. -
caption
- Type:
- string
- Default:
- null
A caption for the measure.
-
displayFolder
- Type:
- string
- Default:
- null
The path used when displaying the measure in the user interface. Nested folders are indicated by a backslash (\).
-
name
- Type:
- string
- Default:
- null
Optional="false" A unique name for the measure.
-
name
- Type:
- string
- Default:
- null
A unique name for the measures dimension.
The default value is "Measures". This name is used to create the names of dimensions using the following pattern:
[<measuresDimensionMetadata.name>].[<measureMetadata.name>].
-
name
- Type:
- string
- Default:
- null
Optional="false" A unique name for the cube.
-
responseDataKey
- Type:
- string
- Default:
- null
See $.ig.DataSource.
string Specifies the name of the property in which data records are held if the response is wrapped.
null Option is ignored. -
responseDataType
- Type:
- string
- Default:
- null
String Explicitly set data source type (such as "json"). Please refer to the documentation of $.ig.DataSource and its type property.
null Option is ignored.
-
measures
- Type:
- string
- Default:
- null
A list of measure names separated by comma (,). These will be the measures of the data source.
-
rows
- Type:
- string
- Default:
- null
A list of hierarchy names separated by comma (,). These will be the hierarchies in the rows of the data source.
-
xmlaOptions
- Type:
- object
- Default:
- {}
Settings for creating an instance of $.ig.OlapXmlaDataSource.
-
catalog
- Type:
- string
- Default:
- null
The catalog name.
-
cube
- Type:
- string
- Default:
- null
The name of the cube in the data source.
-
discoverProperties
- Type:
- object
- Default:
- null
Additional properties sent with every discover request.
The object is treated as a key/value store where each property name is used as the key and the property value as the value. -
enableResultCache
- Type:
- bool
- Default:
- true
Enables/disables caching of the XMLA result object.
-
executeProperties
- Type:
- object
- Default:
- null
Additional properties sent with every execute request.
The object is treated as a key/value store where each property name is used as the key and the property value as the value. -
mdxSettings
- Type:
- object
- Default:
- {}
Optional="true" a javascript object containing information about how the request to the xmla server should be processed.
-
addCalculatedMembersOnColumns
- Type:
- bool
- Default:
- true
Optional="true" a value indicating whether a members' set expressions on COLUMNS axis should be wrapped with AddCalculatedMembers MDX method. Default value is true.
-
addCalculatedMembersOnRows
- Type:
- bool
- Default:
- true
Optional="true" a value indicating whether a members' set expressions on ROWS axis should be wrapped with AddCalculatedMembers MDX method. Default value is true.
-
dimensionPropertiesOnColumns
- Type:
- array
- Default:
- []
- Elements Type:
- object
Optional="true" a string array with the names of intrinsic non-context sensitive member properties applied on COLUMNS axis. By defult CHILDREN_CARDINALITY and PARENT_UNIQUE_NAME properties are always added to DIMENSION PROPERTIES.
-
dimensionPropertiesOnRows
- Type:
- array
- Default:
- []
- Elements Type:
- object
Optional="true" a string array with the names of intrinsic non-context sensitive member properties applied on ROWS axis. By defult CHILDREN_CARDINALITY and PARENT_UNIQUE_NAME properties are always added to DIMENSION PROPERTIES.
-
nonEmptyOnColumns
- Type:
- bool
- Default:
- true
Optional="true" a value indicating whether a NON EMPTY clause is present on COLUMNS axis. Default value is true.
-
nonEmptyOnRows
- Type:
- bool
- Default:
- true
Optional="true" a value indicating whether a NON EMPTY clause is present on ROWS axis. Default value is true.
-
measureGroup
- Type:
- string
- Default:
- null
The name of the measure group in the data source.
-
requestOptions
- Type:
- object
- Default:
- {}
An object containing information about how the request to the XMLA server should be processed.
-
beforeSend
- Type:
- function
- Default:
- null
A callback to be invoked right before the request is send to the server. Extends beforeSend callback of jQuery.ajax's options object.
-
withCredentials
- Type:
- bool
- Default:
- false
The value is applied to XmlHttpRequest.withCredentials if supported by the user agent.
Setting this property to true will allow IE8/IE9 to make authenticated cross-origin requests to tusted domains through XmlHttpRequest instead of XDomainRequest
and will prompt the user for credentials.
-
serverUrl
- Type:
- string
- Default:
- null
Optional="false" The URL of the XMLA server.
-
defaultLevelSortBehavior
- Type:
- enumeration
- Default:
- alphabetical
Specifies the default sort behavior for the levels if no sort behavior is specified in an item from the levelSortDirections option.
Members
- system
- Type:string
- Sorts the headers by a specified sort key.
- alphabetical
- Type:string
- Sorts alphabetically the header captions.
-
defaultRowHeaderWidth
- Type:
- number
- Default:
- 200
Specifies the width of the row headers.
Code Sample
//Initialize $(".selector").igPivotGrid({ defaultRowHeaderWidth : 180 }); //Get var defaultRowHeaderWidth = $(".selector").igPivotGrid("option", "defaultRowHeaderWidth"); //Set $(".selector").igPivotGrid("option", "defaultRowHeaderWidth", 180); -
deferUpdate
- Type:
- bool
- Default:
- false
Setting deferUpdate to true will not apply changes to the data source until the updateGrid method is called.
Code Sample
//Initialize $(".selector").igPivotGrid({ deferUpdate : true }); //Get var deferUpdate = $(".selector").igPivotGrid("option", "deferUpdate"); //Set $(".selector").igPivotGrid("option", "deferUpdate", true); -
disableColumnsDropArea
- Type:
- bool
- Default:
- false
Disable the drag and drop for the columns drop area and the ability to use filtering and remove items from it.
Code Sample
//Initialize $('.selector').igPivotGrid({ disableColumnsDropArea : true }); //Get var disableColumnsDropArea = $(".selector").igPivotGrid("option", "disableColumnsDropArea"); //Set $(".selector").igPivotGrid("option", "disableColumnsDropArea", true); -
disableFiltersDropArea
- Type:
- bool
- Default:
- false
Disable the drag and drop for the filters drop area and the ability to use filtering and remove items from it.
Code Sample
//Initialize $('.selector').igPivotGrid({ disableFiltersDropArea : true }); //Get var disableFiltersDropArea = $(".selector").igPivotGrid("option", "disableFiltersDropArea"); //Set $(".selector").igPivotGrid("option", "disableFiltersDropArea", true); -
disableMeasuresDropArea
- Type:
- bool
- Default:
- false
Disable the drag and drop for the measures drop area and the ability to use filtering and remove items from it.
Code Sample
//Initialize $('.selector').igPivotGrid({ disableMeasuresDropArea : true }); //Get var disableMeasuresDropArea = $(".selector").igPivotGrid("option", "disableMeasuresDropArea"); //Set $(".selector").igPivotGrid("option", "disableMeasuresDropArea", true); -
disableRowsDropArea
- Type:
- bool
- Default:
- false
Disable the drag and drop for the rows drop area and the ability to use filtering and remove items from it.
Code Sample
//Initialize $('.selector').igPivotGrid({ disableRowsDropArea : true }); //Get var disableRowsDropArea = $(".selector").igPivotGrid("option", "disableRowsDropArea"); //Set $(".selector").igPivotGrid("option", "disableRowsDropArea", true); -
dragAndDropSettings
- Type:
- object
- Default:
- {}
Settings for the drag and drop functionality of the igPivotGrid.
Code Sample
//Initialize $(".selector").igPivotGrid({ dragAndDropSettings : { appendTo : $("element"), containment : true, zIndex : 10 } }); //Get var dragAndDropSettings = $(".selector").igPivotGrid("option", "dragAndDropSettings"); //Set $(".selector").igPivotGrid("option", "dragAndDropSettings", settings );-
appendTo
- Type:
- enumeration
- Default:
- body
Which element the draggable helper should be appended to while dragging.
-
containment
- Type:
- enumeration
- Default:
- false
Specifies the containment for the drag helper. The area inside of which the helper is contained would be scrollable while dragging.
-
zIndex
- Type:
- number
- Default:
- 10
Specifies z-index that would be set for the drag helper.
-
dropDownParent
- Type:
- enumeration
- Default:
- body
Specifies the parent for the drop downs.
-
firstLevelSortDirection
- Type:
- enumeration
- Default:
- ascending
Specifies the default sort direction for the levels if no sort direction is specified in an item from the levelSortDirections option.
Code Sample
//Initialize $('.selector').igPivotGrid({ firstLevelSortDirection : "descending" }); //Get var firstLevelSortDirection = $(".selector").igPivotGrid("option", "firstLevelSortDirection"); //Set $(".selector").igPivotGrid("option", "firstLevelSortDirection", "descending"); -
firstSortDirection
- Type:
- enumeration
- Default:
- ascending
Specifies the default sort direction for the rows.
Code Sample
//Initialize $('.selector').igPivotGrid({ firstSortDirection : "descending" }); //Get var firstSortDirection = $(".selector").igPivotGrid("option", "firstSortDirection"); //Set $(".selector").igPivotGrid("option", "firstSortDirection", "descending"); -
gridOptions
- Type:
- object
- Default:
- {}
Options specific to the igGrid that will render the pivot grid view.
Code Sample
//Initialize $(".selector").igPivotGrid({ gridOptions : { alternateRowStyles: true, caption: "My pivot grid", defaultColumnWidth: 150, enableHoverStyles: true } }); //Get var gridOptions = $(".selector").igPivotGrid("option", "gridOptions"); //Set $(".selector").igPivotGrid("option", "gridOptions", options );-
alternateRowStyles
- Type:
- bool
- Default:
- true
Enables/disables rendering of alternating row styles (odd and even rows receive different styling). Note that if a custom jQuery template is set, this has no effect and CSS for the row should be adjusted manually in the template contents.
-
caption
- Type:
- string
- Default:
- null
Caption text that will be shown above the pivot grid header.
-
defaultColumnWidth
- Type:
- enumeration
- Default:
- null
Default column width that will be set for all columns.
Members
- string
- The default column width can be set in pixels (px).
- number
- The default column width can be set as a number.
-
enableHoverStyles
- Type:
- bool
- Default:
- false
Enables/disables rendering of ui-state-hover classes when the mouse is over a record. This can be useful in templating scenarios, for example, where we don't want to apply hover styling to templated content.
-
features
- Type:
- object
- Default:
- []
A list of grid features definitions. The supported features are Resizing and Tooltips. Each feature goes with its separate options that are documented for the feature accordingly.
Code Sample
//Initialize $(".selector").igPivotGrid({ gridOptions : { alternateRowStyles: true, caption: "My pivot grid", defaultColumnWidth: 150, enableHoverStyles: true, features: [ { name: "Tooltips", visibility: "always" }, { name: "Resizing", deferredResizing: false, allowDoubleClickToResize: true } ] } }); -
fixedHeaders
- Type:
- bool
- Default:
- true
Headers will be fixed if this option is set to true, and only the grid data will be scrollable.
Code Sample
//Initialize $('.selector').igPivotGrid({ fixedHeaders : true }); //Get var fixedHeaders = $(".selector").igPivotGrid("option", "fixedHeaders"); //Set $(".selector").igPivotGrid("option", "fixedHeaders", true); -
tabIndex
- Type:
- number
- Default:
- 0
Initial tabIndex attribute that will be set on the container element.
Code Sample
//Initialize $('.selector').igPivotGrid({ tabIndex : 1 }); //Get var tabIndex = $(".selector").igPivotGrid("option", "tabIndex"); //Set $(".selector").igPivotGrid("option", "tabIndex", 1);
-
height
- Type:
- enumeration
- Default:
- null
This is the total height of the grid.
Members
- null
- Type:object
- Will stretch vertically to fit data, if no other heights are defined.
- string
- The widget height can be set in pixels (px) and percentage (%).
- number
- The widget height can be set as a number.
Code Sample
//Initialize $('.selector').igPivotGrid({ height : "600px" }); //Get $(".selector").igPivotGrid("option", "height"); //Set $(".selector").igPivotGrid("option", "height", "600px"); -
hideColumnsDropArea
- Type:
- bool
- Default:
- false
Hide the columns drop area.
Code Sample
//Initialize $('.selector').igPivotGrid({ hideColumnsDropArea : true }); //Get var hideColumnsDropArea = $(".selector").igPivotGrid("option", "hideColumnsDropArea"); //Set $(".selector").igPivotGrid("option", "hideColumnsDropArea", true); -
hideFiltersDropArea
- Type:
- bool
- Default:
- false
Hide the filters drop area.
Code Sample
//Initialize $('.selector').igPivotGrid({ hideFiltersDropArea : true }); //Get var hideFiltersDropArea = $(".selector").igPivotGrid("option", "hideFiltersDropArea"); //Set $(".selector").igPivotGrid("option", "hideFiltersDropArea", true); -
hideMeasuresDropArea
- Type:
- bool
- Default:
- false
Hide the measures drop area.
Code Sample
//Initialize $('.selector').igPivotGrid({ hideMeasuresDropArea : true }); //Get var hideMeasuresDropArea = $(".selector").igPivotGrid("option", "hideMeasuresDropArea"); //Set $(".selector").igPivotGrid("option", "hideMeasuresDropArea", true); -
hideRowsDropArea
- Type:
- bool
- Default:
- false
Hide the rows drop area.
Code Sample
//Initialize $('.selector').igPivotGrid({ hideRowsDropArea : true }); //Get var hideRowsDropArea = $(".selector").igPivotGrid("option", "hideRowsDropArea"); //Set $(".selector").igPivotGrid("option", "hideRowsDropArea", true); -
isParentInFrontForColumns
- Type:
- bool
- Default:
- false
A boolean value indicating whether a parent in the columns is in front of its children.
If set to true, the query set sorts members in a level in their natural order - child members immediately follow their parent members.
If set to false the query set sorts the members in a level using a post-natural order. In other words, child members precede their parents.Code Sample
//Initialize $('.selector').igPivotGrid({ isParentInFrontForColumns : true }); //Get var isParentInFrontForColumns = $(".selector").igPivotGrid("option", "isParentInFrontForColumns"); //Set $(".selector").igPivotGrid("option", "isParentInFrontForColumns", true); -
isParentInFrontForRows
- Type:
- bool
- Default:
- true
A boolean value indicating whether a parent in the rows is in front of its children.
If set to true, the query set sorts members in a level in their natural order - child members immediately follow their parent members.
If set to false the query set sorts the members in a level using a post-natural order. In other words, child members precede their parents.Code Sample
//Initialize $('.selector').igPivotGrid({ isParentInFrontForRows : true }); //Get var isParentInFrontForRows = $(".selector").igPivotGrid("option", "isParentInFrontForRows"); //Set $(".selector").igPivotGrid("option", "isParentInFrontForRows", true); -
language
Inherited- Type:
- string
- Default:
- "en"
Set/Get the locale language setting for the widget.
Code Sample
//Initialize $(".selector").igPivotGrid({ language: "ja" }); // Get var language = $(".selector").igPivotGrid("option", "language"); // Set $(".selector").igPivotGrid("option", "language", "ja"); -
levelSortDirections
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of level sort direction items, which predefine the sorted header cells.
Code Sample
//Initialize $('.selector').igPivotGrid({ levelSortDirections : [ { levelUniqueName: "[Date].[Dates].[year]", sortDirection: "descending" }, { levelUniqueName: "[Product].[Product].[ProductCategory]" } ] }); //Get var levelSortDirections = $(".selector").igPivotGrid("option", "levelSortDirections"); //Set $(".selector").igPivotGrid("option", "levelSortDirections", array);-
levelUniqueName
- Type:
- string
- Default:
- null
Specifies the unique name of the level, which will be sorted.
-
sortBehavior
- Type:
- enumeration
- Default:
- null
optional="true" Specifies what type of sorting will be applied to the header cells. If no behavior is specified, the level is going to be sorted with the behavior specified in the defaultLevelSortBehavior option.
Members
- system
- Type:string
- Sorts the headers by a specified sort key.
- alphabetical
- Type:string
- Sorts alphabetically the header captions.
-
sortDirection
- Type:
- enumeration
- Default:
- null
optional="true" Specifies the sort direction. If no direction is specified, the level is going to be sorted in the direction specified by the firstLevelSortDirection option.
-
locale
Inherited- Type:
- object
- Default:
- null
Set/Get the locale setting for the widget.
Code Sample
//Initialize $(".selector").igPivotGrid({ locale: {} }); // Get var locale = $(".selector").igPivotGrid("option", "locale"); // Set $(".selector").igPivotGrid("option", "locale", {}); -
regional
Inherited- Type:
- enumeration
- Default:
- en-US
Set/Get the regional setting for the widget.
Code Sample
//Initialize $(".selector").igPivotGrid({ regional: "ja" }); // Get var regional = $(".selector").igPivotGrid("option", "regional"); // Set $(".selector").igPivotGrid("option", "regional", "ja"); -
rowHeaderLinkGroupIndentation
- Type:
- number
- Default:
- 5
Use it when you set rowHeadersLayout to "tree". This property will set a margin between the level's caption and the next level's (underlined text) caption.
-
rowHeadersLayout
- Type:
- enumeration
- Default:
- null
A value indicating whether the layout that row headers should be arranged. standard Each hierarchy in the rows is displayed in a separate column. The child members of a member in the rows are displayed on its right.
superCompact Each hierarchy in the rows is displayed in a separate column. The child members of a member in the rows are displayed on above or below it (Depending on the isParentInFrontForRows setting).
tree All hierarchies in the rows are displayed in a tree-like structure in a single column (The column's width is dependent on the defaultRowHEaderWidth, which can be set to "null" to enable the built-in auto-sizing functionality).Members
- standard
- Type:object
- superCompact
- Type:object
- tree
- Type:object
-
treeRowHeaderIndentation
- Type:
- number
- Default:
- 10
The indentation for the neighboring hierarchy's level row when the rowHeaderLayout is set to 'tree'.
-
width
- Type:
- enumeration
- Default:
- null
Members
- null
- Type:object
- Will stretch to fit the data, if no other widths are defined.
- string
- The widget width can be set in pixels (px) and percentage (%).
- number
- The widget width can be set as a number.
Code Sample
//Initialize $('.selector').igPivotGrid({ width : "300px" }); //Get $(".selector").igPivotGrid("option", "width"); //Set $(".selector").igPivotGrid("option", "width", "300px");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
dataSourceInitialized
- Cancellable:
- false
Fired after the data source has initialized.
Function takes arguments evt and ui.
Use ui.owner to get a reference to the pivot grid.
Use ui.dataSource to get a reference to the data source.
Use ui.error to see if an error has occured during initialization.
Use ui.metadataTreeRoot to get a reference to the root of the data source metatadata root item.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgriddatasourceinitialized", function (evt, ui) { //return reference to the data source ui.dataSource; //return a bool idicating whether an error has occured during initialization ui.error; //return a reference to the root of the data source metatadata root item ui.metadataTreeRoot; //return reference to igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ dataSourceInitialized: function(evt, ui) {...} }); -
dataSourceUpdated
- Cancellable:
- false
Fired after the data source has updated.
Function takes arguments evt and ui.
Use ui.owner to get a reference to the pivot grid.
Use ui.dataSource to get a reference to the data source.
Use ui.error to see if an error has occured during update.
Use ui.result to get the result of the update operation.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgriddatasourceupdated", function (evt, ui) { //return reference to the data source ui.dataSource; //return a bool idicating whether an error has occured during initialization ui.error; //return a reference to result of the update operation ui.result; //return reference to igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ dataSourceUpdated: function(evt, ui) {...} }); -
drag
- Cancellable:
- true
Fired on drag. Return false to cancel the drag.
Use ui.metadata to get a reference to the data.
Use ui.helper to get a reference to the helper.
Use ui.offset to get a reference to the offset.
Use ui.originalPosition to get a reference to the original position of the draggable element.
Use ui.position to get a reference to the current position of the draggable element.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgriddrag", function (evt, ui) { //return a reference to the helper ui.helper; //return a reference to the offset ui.offset; //return a reference to the original position of the draggable element ui.originalPosition; //return a reference to the current position of the draggable element ui.position; }); //Initialize $(".selector").igPivotGrid({ drag: function(evt, ui) {...} }); -
dragStart
- Cancellable:
- true
Fired on drag start. Return false to cancel the dragging.
Use ui.metadata to get a reference to the data.
Use ui.helper to get a reference to the helper.
Use ui.offset to get a reference to the offset.
Use ui.originalPosition to get a reference to the original position of the draggable element.
Use ui.position to get a reference to the current position of the draggable element.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgriddragstart", function (evt, ui) { //return a reference to the data ui.metadata; //return a reference to the helper ui.helper; //return a reference to the offset ui.offset; //return a reference to the original position of the draggable element ui.originalPosition; //return a reference to the current position of the draggable element ui.position; }); //Initialize $(".selector").igPivotGrid({ dragStart: function(evt, ui) {...} }); -
dragStop
- Cancellable:
- false
Fired on drag stop.
Use ui.helper to get a reference to the helper.
Use ui.offset to get a reference to the offset.
Use ui.originalPosition to get a reference to the original position of the draggable element.
Use ui.position to get a reference to the current position of the draggable element.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgriddragstop", function (evt, ui) { //return a reference to the helper ui.helper; //return a reference to the offset ui.offset; //return a reference to the original position of the draggable element ui.originalPosition; //return a reference to the current position of the draggable element ui.position; }); //Initialize $(".selector").igPivotGrid({ dragStop: function(evt, ui) {...} }); -
filterDropDownClosed
- Cancellable:
- false
Fired after the filter members drop down closes.
Use ui.hierarchy for a reference to the hierarchy.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridfilterdropdownclosed", function (evt, ui) { //return a reference to the hierarchy ui.hierarchy; }); //Initialize $(".selector").igPivotGrid({ filterDropDownClosed: function(evt, ui) {...} }); -
filterDropDownClosing
- Cancellable:
- true
Fired before the filter members drop down closes. Return false to cancel the closing.
Use ui.hierarchy for a reference to the hierarchy.
Use ui.dropDownElement for a reference to the drop down.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridfilterdropdownclosing", function (evt, ui) { //return a reference to the drop down ui.dropDownElement; //return a reference to the hierarchy ui.hierarchy; }); //Initialize $(".selector").igPivotGrid({ filterDropDownClosing: function(evt, ui) {...} }); -
filterDropDownOk
- Cancellable:
- true
Fired after the OK button in the filter members drop down is clicked. Return false to cancel the applying of the filters.
Use ui.hierarchy for a reference to the hierarchy.
Use ui.filterMembers for a collection with the selected filter members. If all filter members are selected the collection will be empty.
Use ui.dropDownElement for a reference to the drop down.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridfilterdropdownok", function (evt, ui) { //return a reference to the drop down ui.dropDownElement; //return the collection with the selected filter members. If all filter members are selected, the collection will be empty. ui.filterMembers; //return a reference to the hierarchy ui.hierarchy; }); //Initialize $(".selector").igPivotGrid({ filterDropDownOk: function(evt, ui) {...} }); -
filterDropDownOpened
- Cancellable:
- false
Fired after the filter members drop down opens.
Use ui.hierarchy for a reference to the hierarchy.
Use ui.dropDownElement for a reference to the drop down.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridfilterdropdownopened", function (evt, ui) { //return a reference to the drop down ui.dropDownElement; //return a reference to the hierarchy ui.hierarchy; }); //Initialize $(".selector").igPivotGrid({ filterDropDownOpened: function(evt, ui) {...} }); -
filterDropDownOpening
- Cancellable:
- true
Fired before the filter members drop down opens. Return false to cancel the opening.
Use ui.hierarchy for a reference to the hierarchy.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridfilterdropdownopening", function (evt, ui) { //return a reference to the hierarchy ui.hierarchy; }); //Initialize $(".selector").igPivotGrid({ filterDropDownOpening: function(evt, ui) {...} }); -
filterMembersLoaded
Deprecated- Cancellable:
- false
Fired after the filter members are loaded.
Use ui.parent to get the parent node or the igTree instance in the initial load.
Use ui.rootFilterMembers for a collection with the root filter members .
Use ui.filterMembers for a collection with the newly loaded filter members.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridfiltermembersloaded", function (evt, ui) { //return the collection with the root filter members ui.rootFilterMembers; }); //Initialize $(".selector").igPivotGrid({ filterMembersLoaded: function(evt, ui) {...} }); -
headersSorted
- Cancellable:
- false
Fired after the sorting of the headers.
Function takes arguments evt and ui.
Use ui.owner to get a reference to the pivot grid.
Use ui.levelSortDirections to get an array of the level names and sort directions that were used.
Use ui.appliedLevelSortDirections to get an array of the level names and sort directions that were actually applied to the table view.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridheaderssorted", function (evt, ui) { //return an array of the level names and sort directions that were actually applied to the table view ui.appliedLevelSortDirections; //return an array of the level names and sort directions that were used ui.levelSortDirections; //return the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ headersSorted: function(evt, ui) {...} }); -
headersSorting
- Cancellable:
- true
Fired before the sorting of the headers.
Function takes arguments evt and ui. Return false to cancel the sorting.
Use ui.owner to get a reference to the pivot grid.
Use ui.levelSortDirections to get an array of the level names and sort directions that will be used.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridheaderssorting", function (evt, ui) { //return an array of the level names and sort directions that were used ui.levelSortDirections; //return the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ headersSorting: function(evt, ui) {...} }); -
metadataDropped
- Cancellable:
- false
Fired after a metadata item drop.
Use ui.targetElement for a reference to the drop target.
Use ui.draggedElement for a reference to the dragged element.
Use ui.metadata to get a reference to the data.
Use ui.metadataIndex to get the index at which the metadata is inserted.
Use ui.helper to get a reference to the helper.
Use ui.offset to get a reference to the offset.
Use ui.position to get a reference to the current position of the draggable element.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridmetadatadropped", function (evt, ui) { //return a reference to the dragged element ui.draggedElement; //return a reference to the drop target ui.targetElement; //return a reference to the data ui.metadata; //return the index at which the metadata is inserted ui.metadataIndex; //return a reference to the helper ui.helper; //return a reference to the offset ui.offset; //return a reference to the current position of the draggable element ui.position; }); //Initialize $(".selector").igPivotGrid({ metadataDropped: function(evt, ui) {...} }); -
metadataDropping
- Cancellable:
- true
Fired before a metadata item drop. Return false to cancel the drop.
Use ui.targetElement for a reference to the drop target.
Use ui.draggedElement for a reference to the metadata item element.
Use ui.metadata to get a reference to the data.
Use ui.metadataIndex to get the index at which the metadata will be inserted.
Use ui.helper to get a reference to the helper.
Use ui.offset to get a reference to the offset.
Use ui.position to get a reference to the current position of the draggable element.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridmetadatadropping", function (evt, ui) { //return a reference to the dragged element ui.draggedElement; //return a reference to the drop target ui.targetElement; //return a reference to the data ui.metadata; //return the index at which the metadata is inserted ui.metadataIndex; //return a reference to the helper ui.helper; //return a reference to the offset ui.offset; //return a reference to the current position of the draggable element ui.position; }); //Initialize $(".selector").igPivotGrid({ metadataDropping: function(evt, ui) {...} }); -
metadataRemoved
- Cancellable:
- false
Fired after a metadata item is removed when the user clicks the close icon.
Use ui.metadata to get a reference to the data.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridmetadataremoved", function (evt, ui) { //return a reference to the data ui.metadata; }); //Initialize $(".selector").igPivotGrid({ metadataRemoved: function(evt, ui) {...} }); -
metadataRemoving
- Cancellable:
- true
Fired before a metadata item is removed when the user clicks the close icon. Return false to cancel the removing.
Use ui.targetElement for a reference to the dragged element.
Use ui.metadata to get a reference to the data.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridmetadataremoving", function (evt, ui) { //return a reference to the drop target ui.targetElement; //return a reference to the data ui.metadata; }); //Initialize $(".selector").igPivotGrid({ metadataRemoving: function(evt, ui) {...} }); -
pivotGridHeadersRendered
- Cancellable:
- false
Event fired after the headers have been rendered.
Function takes arguments evt and ui.
Use ui.owner to get a reference to the pivot grid.
Use ui.grid to get a reference to the igGrid widget, which holds the headers.
Use ui.table to get a reference to the headers table DOM element.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridpivotgridheadersrendered", function (evt, ui) { //return a reference to the igGrid widget, which holds the headers ui.grid; //return a reference to the headers table DOM element ui.table; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ pivotGridHeadersRendered: function(evt, ui) {...} }); -
pivotGridRendered
- Cancellable:
- false
Event fired after the whole grid widget has been rendered (including headers, footers, etc.).
Function takes arguments evt and ui.
Use ui.owner to get a reference to the pivot grid.
Use ui.grid to get reference to the igGrid widget, which represents the data.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridpivotgridrendered", function (evt, ui) { //return a reference to the igGrid widget, which holds the headers ui.grid; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ pivotGridRendered: function(evt, ui) {...} }); -
sorted
- Cancellable:
- false
Fired after the sorting of the columns.
Function takes arguments evt and ui.
Use ui.owner to get a reference to the pivot grid.
Use ui.sortDirections to get an array of the tuple indices and sort directions that were passed to the table view.
Use ui.appliedSortDirections to get an array of the tuple indices and sort directions that were actually applied to the table view.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridsorted", function (evt, ui) { //return an array of the tuple indices and sort directions that were actually applied to the table view ui.appliedSortDirections; //return an array of the tuple indices and sort directions that were passed to the table view ui.sortDirections; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ sorted: function(evt, ui) {...} }); -
sorting
- Cancellable:
- true
Fired before the sorting of the columns.
Function takes arguments evt and ui. Return false to cancel the sorting.
Use ui.owner to get a reference to the pivot grid.
Use ui.sortDirections to get an array of the tuple indices and sort directions that will be used.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridsorting", function (evt, ui) { //return an array of the tuple indices and sort directions that were passed to the table view ui.sortDirections; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ sorting: function(evt, ui) {...} }); -
tupleMemberCollapsed
- Cancellable:
- false
Fired after the collapse of the tuple member.
Function takes arguments evt and ui.
Use ui.owner to get a reference to the pivot grid.
Use ui.dataSource to get a reference to the data source.
Use ui.axisName to get the name of axis, which holds the member and the tuple.
Use ui.tupleIndex to get the index of the tuple in the axis.
Use ui.memberIndex to get the index of the member in the tuple.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridtuplemembercollapsed", function (evt, ui) { //return the name of axis, which holds the member and the tuple ui.axisName; //return a reference to the data source ui.dataSource; //return the index of the member in the tuple ui.memberIndex; //return the index of the tuple in the axis ui.tupleIndex; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ tupleMemberCollapsed: function(evt, ui) {...} }); -
tupleMemberCollapsing
- Cancellable:
- true
Fired before the collapse of the tuple member.
Function takes arguments evt and ui. Return false to cancel the collapsing.
Use ui.owner to get a reference to the pivot grid.
Use ui.dataSource to get a reference to the data source.
Use ui.axisName to get the name of axis, which holds the member and the tuple.
Use ui.tupleIndex to get the index of the tuple in the axis.
Use ui.memberIndex to get the index of the member in the tuple.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridtuplemembercollapsing", function (evt, ui) { //return the name of axis, which holds the member and the tuple ui.axisName; //return a reference to the data source ui.dataSource; //return the index of the member in the tuple ui.memberIndex; //return the index of the tuple in the axis ui.tupleIndex; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ tupleMemberCollapsing: function(evt, ui) {...} }); -
tupleMemberExpanded
- Cancellable:
- false
Fired after the expand of the tuple member.
Function takes arguments evt and ui.
Use ui.owner to get a reference to the pivot grid.
Use ui.dataSource to get a reference to the data source.
Use ui.axisName to get the name of axis, which holds the member and the tuple.
Use ui.tupleIndex to get the index of the tuple in the axis.
Use ui.memberIndex to get the index of the member in the tuple.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridtuplememberexpanded", function (evt, ui) { //return the name of axis, which holds the member and the tuple ui.axisName; //return a reference to the data source ui.dataSource; //return the index of the member in the tuple ui.memberIndex; //return the index of the tuple in the axis ui.tupleIndex; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ tupleMemberExpanded: function(evt, ui) {...} }); -
tupleMemberExpanding
- Cancellable:
- true
Fired before the expand of the tuple member.
Function takes arguments evt and ui. Return false to cancel the expanding.
Use ui.owner to get a reference to the pivot grid.
Use ui.dataSource to get a reference to the data source.
Use ui.axisName to get the name of axis, which holds the member and the tuple.
Use ui.tupleIndex to get the index of the tuple in the axis.
Use ui.memberIndex to get the index of the member in the tuple.Code Sample
//Delegate $(document).delegate(".selector", "igpivotgridtuplememberexpanding", function (evt, ui) { //return the name of axis, which holds the member and the tuple ui.axisName; //return a reference to the data source ui.dataSource; //return the index of the member in the tuple ui.memberIndex; //return the index of the tuple in the axis ui.tupleIndex; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ tupleMemberExpanding: function(evt, ui) {...} });
-
appliedColumnSortDirections
- .igPivotGrid( "appliedColumnSortDirections" );
- Return Type:
- array
Returns an array with the applied sort directions on the igPivotGrid's columns. The returned array contains objects with the following properties:
memberNames: The names of the members in the tuple.
tupleIndex: The index of the tuple on the column axis in the original unsorted result.
sortDirection: The direction of the sort - ascending or descending.Code Sample
$(".selector").igPivotGrid("appliedColumnSortDirections"); -
appliedLevelSortDirections
- .igPivotGrid( "appliedLevelSortDirections" );
- Return Type:
- array
Returns an array with the applied level sort direction items, which were used for the sorting of the header cells. The returned array contains objects with the following properties:
levelUniqueName: Specifies the unique name of the level, which was sorted.
sortDirection: The direction of the header sort - ascending or descending.Code Sample
$(".selector").igPivotGrid("appliedLevelSortDirections"); -
changeGlobalLanguage
Inherited- .igPivotGrid( "changeGlobalLanguage" );
Changes the widget language to global language. Global language is the value in $.ig.util.language.
Code Sample
$(".selector").igPivotGrid("changeGlobalLanguage"); -
changeGlobalRegional
Inherited- .igPivotGrid( "changeGlobalRegional" );
Changes the widget regional settins to global regional settings. Global regional settings are container in $.ig.util.regional.
Code Sample
$(".selector").igPivotGrid("changeGlobalRegional"); -
changeLocale
- .igPivotGrid( "changeLocale" );
Changes the all locales into the widget element to the language specified in options.language
Note that this method is for rare scenarios, see language or locale option setter.Code Sample
$(".selector").igPivotGrid("changeLocale"); -
changeRegional
- .igPivotGrid( "changeRegional" );
Changes the the regional settings of widget element to the language specified in options.regional
Note that this method is for rare scenarios, use regional option setter.Code Sample
$(".selector").igPivotGrid("changeRegional"); -
collapseTupleMember
- .igPivotGrid( "collapseTupleMember", tupleLocation:string, tupleIndex:number, memberIndex:number, [shouldUpdate:bool] );
- Return Type:
- bool
Collapses a member from the data source and returns true if the collapse succeeds. If the data source has a pending update, the method will return false. Note that igPivotGrid to will display the expanded result after the data source is updated.
- tupleLocation
- Type:string
- The name of the parent axis - 'columnAxis' or 'rowAxis'.
- tupleIndex
- Type:number
- The index of the containing tuple. This index should correspond to the position of the tuple in the original unsorted result of the data source.
- memberIndex
- Type:number
- The index of the member in the tuple. This index should correspond to the position of the member in the original unsorted result of the data source.
- shouldUpdate
- Type:bool
- Optional
- A flag indicating whether the data source should be updated after the expand.
Code Sample
$(".selector").igPivotGrid("collapseTupleMember", "columnAxis", 0, 0, true); -
destroy
- .igPivotGrid( "destroy" );
Destroy is part of the jQuery UI widget API and does the following:
1. Remove custom CSS classes that were added.
2. Unwrap any wrapping elements such as scrolling divs and other containers.
3. Unbind all events that were bound.Code Sample
$(".selector").igPivotGrid("destroy"); -
expandTupleMember
- .igPivotGrid( "expandTupleMember", tupleLocation:string, tupleIndex:number, memberIndex:number, [shouldUpdate:bool] );
- Return Type:
- bool
Expands a member from the data source and returns true if the expand succeeds. If the data source has a pending update, the method will return false. Note that igPivotGrid to will display the expanded result after the data source is updated.
- tupleLocation
- Type:string
- The name of the parent axis - 'columnAxis' or 'rowAxis'.
- tupleIndex
- Type:number
- The index of the containing tuple. This index should correspond to the position of the tuple in the original unsorted result of the data source.
- memberIndex
- Type:number
- The index of the member in the tuple. This index should correspond to the position of the member in the original unsorted result of the data source.
- shouldUpdate
- Type:bool
- Optional
- A flag indicating whether the data source should be updated after the expand.
Code Sample
$(".selector").igPivotGrid("expandTupleMember", "columnAxis", 0, 0, true); -
grid
- .igPivotGrid( "grid" );
- Return Type:
- object
Returns the igGrid instance used to render the OLAP data.
Code Sample
$(".selector").igPivotGrid("grid"); -
updateGrid
- .igPivotGrid( "updateGrid" );
Triggers an update on the data source and the igPivotGrid.
Code Sample
$(".selector").igPivotGrid("updateGrid");
-
active
- Class applied to the drop areas, which can accept a drop.
-
ui-igpivotgrid-blockarea
- Classes applied to the overlay, which shows when the pivot grid is loading.
-
ui-iggrid-headerbutton ui-iggrid-headerbuttonexpanded ui-icon ui-icon-minus
- Classes applied to the elements, which collapse the pivot headers.
-
ui-igpivot-droparea
- Class applied to the drop areas.
-
ui-igpivot-dropareaheader ui-iggrid-header ui-widget-header
- Classes applied to the drop area headers.
-
ui-state-highlight
- Classes applied to the valid drop element.
-
ui-iggrid-headerbutton ui-icon ui-icon-plus
- Classes applied to the elements, which expand the pivot headers.
-
ui-igpivot-filterdropdown ui-widget ui-widget-content
- Class applied to the filters drop down element.
-
ui-icon ui-icon-pivot-smallfilter ui-icon-carat-1-s
- Classes applied to the filter icon in the metadata items.
-
ui-igpivot-filtermembers
- Class applied to the tree containing the filter members.
-
ui-iggrid-sortindicator ui-icon ui-icon-triangle-1-n
- Classes applied to the indicator for ascending header sorting in the columns.
-
ui-iggrid-sortindicator ui-icon ui-icon-triangle-1-s
- Classes applied to the indicator for descending header sorting in the columns.
-
ui-iggrid-sortindicator ui-icon ui-icon-triangle-1-n
- Classes applied to the indicator for ascending header sorting in the rows.
-
ui-iggrid-sortindicator ui-icon ui-icon-triangle-1-s
- Classes applied to the indicator for descending header sorting in the rows.
-
ui-igpivot-insertitem ui-state-highlight ui-corner-all
- Classes applied to the insert item indicator in the drop areas.
-
ui-state-error
- Classes applied to the invalid drop element.
-
ui-igpivot-metadataitem ui-widget ui-corner-all ui-state-default
- Classes applied to the elements representing metadata items - in the metadata tree and the drop areas.
-
ui-igpivot-metadatadropdown ui-widget ui-widget-content
- Classes applied to the metadata item drop down element.
-
ui-igpivot-overlaydroparea
- Class applied to the drop areas, which are over the column and row headers and the data cells.
-
ui-igpivotgrid
- Class applied to the container of the pivot grid.
-
ui-igpivotgrid-header
- Class applied to the header cells in the pivot grid.
-
ui-iggrid-sortindicator ui-icon ui-icon-triangle-1-n
- Classes applied to the indicator for ascending value sorting.
-
ui-iggrid-sortindicator ui-icon ui-icon-triangle-1-s
- Classes applied to the indicator for descending value sorting.
-
ui-iggrid-headerbutton
- Class applied to the scroll buttons added when the hierarchies and the measures overflow the drop area.
-
ui-icon ui-icon-triangle-1-w
- Classes applied to the scroll left button.
-
ui-icon ui-icon-triangle-1-e
- Classes applied to the scroll right button.

