ui.igTreeGrid

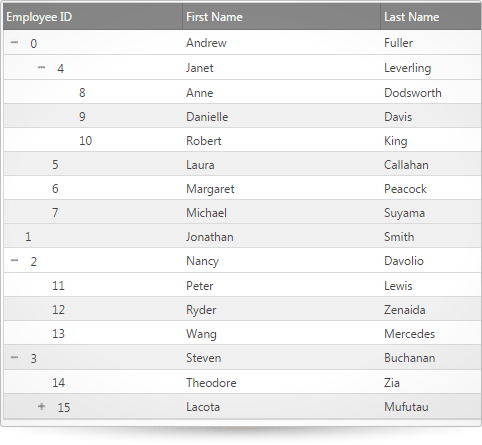
The igTreeGrid™ presents hierarchical data by combining the principles of a tree and tabular data into a single control. Inside the igTreeGrid hierarchical data is rendered using the same columns for each row while providing a way for users to expand and collapse child data.
As the igTreeGrid inherits the igGrid control, it is able to enjoy many of the same features and functionality as the igGrid. Some features differ in function and implementation to best suit the needs of hierarchical data (e.g. filtering, paging, etc.).
In order to maintain flexibility the tree grid features a configurable expansion indicator, which can be rendered inline in the first data column or in a standalone column. The expansion indicator can also be customized with a different look-and-feel to achieve custom visualizations (see the File Explorer sample).
Note: The igTreeGrid is a stand-alone control, which also uses all of the options, events and methods of the igGrid.
The following code snippet demonstrates how to initialize the igTreeGrid control.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.
Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller", "Category": { "ID": 0, "Name": "Name0", "Active": true, "Date": "\/Date(1059660800000)\/" } },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith", "Category": { "ID": 1, "Name": "Name1", "Active": false, "Date": "\/Date(1159660800000)\/" } },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio", "Category": { "ID": 2, "Name": "Name2", "Active": false, "Date": "\/Date(1252660800000)\/" } },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan", "Category": { "ID": 0, "Name": "Name", "Active": true, "Date": "\/Date(1349660800000)\/" } },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling", "Category": { "ID": 1, "Name": "Name1", "Active": true, "Date": "\/Date(1619660800000)\/" } },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan", "Category": { "ID": 3, "Name": "Name3", "Active": false, "Date": "\/Date(1009660800000)\/" } },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock", "Category": { "ID": 5, "Name": "Name5", "Active": false, "Date": "\/Date(1859660800000)\/" } },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama", "Category": { "ID": 1, "Name": "Name1", "Active": false, "Date": "\/Date(1059660800000)\/" } },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth", "Category": { "ID": 5, "Name": "Name5", "Active": false, "Date": "\/Date(1959660800000)\/" } },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis", "Category": { "ID": 2, "Name": "Name2", "Active": false, "Date": "\/Date(1659660800000)\/" } },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King", "Category": { "ID": 8, "Name": "Name8", "Active": false, "Date": "\/Date(1159660800000)\/" } },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis", "Category": { "ID": 4, "Name": "Name4", "Active": false, "Date": "\/Date(1359660800000)\/" } },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida", "Category": { "ID": 4, "Name": "Name4", "Active": false, "Date": "\/Date(1128124800000)\/" } },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes", "Category": { "ID": 0, "Name": "Name0", "Active": false, "Date": "\/Date(694224000000)\/" } },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia", "Category": { "ID": 9, "Name": "Name9", "Active": false, "Date": "\/Date(1859660800000)\/" } },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau", "Category": { "ID": 7, "Name": "Name7", "Active": false, "Date": "\/Date(1659660800000)\/" } },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott", "Category": { "ID": 1, "Name": "Name1", "Active": false, "Date": "\/Date(970358400000)\/" } },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross", "Category": { "ID": 7, "Name": "Name7", "Active": false, "Date": "\/Date(1009660800000)\/" } },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez", "Category": { "ID": 3, "Name": "Name3", "Active": false, "Date": "\/Date(1059660800000)\/" } },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester", "Category": { "ID": 9, "Name": "Name9", "Active": false, "Date": "\/Date(1210204800000)\/" } },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis", "Category": { "ID": 2, "Name": "Name2", "Active": false, "Date": "\/Date(1009660800000)\/" } },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson", "Category": { "ID": 8, "Name": "Name8", "Active": false, "Date": "\/Date(1459660800000)\/" } }
];
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "150px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "150px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "150px", dataType: "string" }
]
});
});
</script>
</head>
<body>
<table id="treegrid"></table>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
adjustVirtualHeights
Inherited- Type:
- bool
- Default:
- false
If this option is set to true, the height of the grid row will be calculated automatically based on the avgRowHeight and the visible virtual records. If no avgRowHeight is specified, it will be calculated automatically at runtime.
Code Sample
// Initialize $(".selector").igTreeGrid({ adjustVirtualHeights : true }); // Get var virtualHeights = $(".selector").igTreeGrid("option", "adjustVirtualHeights"); -
aggregateTransactions
Inherited- Type:
- bool
- Default:
- false
If set to true, the following behavior will take place:
If a new row is added, and then deleted, there will be no transaction added to the log.
If a new row is added, edited, then deleted, there will be no transaction added to the log.
If several edits are made to a row or an individual cell, this should result in a single transaction.
Note: This option takes effect only when autoCommit is set to false.Code Sample
//Initialize $(".selector").igTreeGrid({ aggregateTransactions : true }); //Get var aggregateTransactions = $(".selector").igTreeGrid("option", "aggregateTransactions"); -
alternateRowStyles
Inherited- Type:
- bool
- Default:
- true
Enables/disables rendering of alternating row styles (odd and even rows receive different styling).
Code Sample
//Initialize $(".selector").igTreeGrid({ alternateRowStyles : true; }); //Get var rowAltStyles = $(".selector").igTreeGrid("option", "alternateRowStyles"); //Set $(".selector").igTreeGrid("option", "alternateRowStyles", true); -
autoAdjustHeight
Inherited- Type:
- bool
- Default:
- true
If autoAdjustHeight is set to false, the height will be set only on the scrolling container, and all other UI elements such as paging footer / filter row / headers will add on top of that, so the total height of the grid will be more than this value - the height of the scroll container (content area) will not be dynamically calculated. Setting this option to false will usually result in a lot better initial rendering performance for large data sets ( > 1000 rows rendered at once, no virtualization enabled), since no reflows will be made by browsers when accessing DOM properties such as offsetHeight.
Code Sample
// Initialize $(".selector").igTreeGrid({ autoAdjustHeight : false }); // Get var adjustHeight = $(".selector").igTreeGrid("option", "autoAdjustHeight"); -
autoCommit
Inherited- Type:
- bool
- Default:
- false
Automatically commits the transactions as rows/cells are being edited to the client data source. A saveChanges call still needs to be performed in order to commit the transactions to a server-side data source.
Code Sample
//Initialize $(".selector").igTreeGrid({ autoCommit : true }); //Get var commit = $(".selector").igTreeGrid("option", "autoCommit"); -
autofitLastColumn
Inherited- Type:
- bool
- Default:
- true
If set to true and all columns' widths are specified and their combined width is less than the grid width then the last column width will be automatically adjusted to fill the remaining empty space of the grid.
Code Sample
//Initialize $(".selector").igTreeGrid({ autofitLastColumn : true }); //Get var autoFit = $(".selector").igTreeGrid("option", "autofitLastColumn"); -
autoFormat
Inherited- Type:
- enumeration
- Default:
- date
Sets gets ability to automatically format text in cells for numeric and date columns. The format patterns and rules for numbers and dates are defined in $.ig.regional.defaults object. Here column formatting is explained in details.
Members
- date
- Type:string
- formats only Date columns.
- number
- Type:string
- formats only number columns.
- dateandnumber
- Type:string
- formats both Date and number columns.
- true
- Type:bool
- formats Date and number columns.
- false
- Type:bool
- auto formatting is disabled.
Code Sample
//Initialize $(".selector").igTreeGrid({ autoFormat : "number" }); //Get var autoFormat = $(".selector").igTreeGrid("option", "autoFormat"); -
autoGenerateColumns
Inherited- Type:
- bool
- Default:
- true
If no columns collection is defined, and autoGenerateColumns is set to true, columns will be inferred from the data source before the dataRendering event is fired. The inferred columns collection will be available to the developer for modification at dataRendering. If autoGenerateColumns is not explicitly set and columns has at least one column defined then autoGenerateColumns is automatically set to false.
If autoGenerateColumns is true and there are columns defined auto-generated columns will render after the explicitly defined ones.
Since auto-generated columns don't have width defined consider setting defaultColumnWidth as well.Code Sample
// Initialize $(".selector").igTreeGrid({ autoGenerateColumns : false }); // Get var autoCols = $(".selector").igTreeGrid("option", "autoGenerateColumns"); -
caption
Inherited- Type:
- string
- Default:
- null
Caption text that will be shown above the grid header.
Code Sample
//Initialize $(".selector").igTreeGrid({ caption : "Sales Data" }); //Get var caption = $(".selector").igTreeGrid("option", "caption"); //Set $(".selector").igTreeGrid("option", "caption", "Sales Data"); -
childDataKey
- Type:
- string
- Default:
- "childData"
Property name of the array of child data in a hierarchical data source.
Code Sample
//Initialize $(".selector").igTreeGrid({ childDataKey: "products" }); //Get var childDataKey = $(".selector").igTreeGrid("option", "childDataKey"); //Set $(".selector").igTreeGrid("option", "childDataKey", "Sales Data"); -
collapseTooltipText
Removed- Type:
- string
- Default:
- null
This option has been removed as of 2017.2 Volume release.
Specifies the collapse indicator tooltip text.
Use option locale.collapseTooltipText.Code Sample
//Initialize $(".selector").igTreeGrid({ collapseTooltip : "Click here to collapse the row" }); //Get var collapseTooltip = $(".selector").igTreeGrid("option", "collapseTooltipText"); -
columns
Inherited- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of column objects. Checkout the Columns and Layout topic for details on configuring the columns array.
Code Sample
// Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number" }, { headerText: "Product Name", key: "Name", dataType: "string" }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string" }, { headerText: "Color", key: "Color", dataType: "string" }, { headerText: "StandardCost", key: "StandardCost", dataType: "number" }, ] }); // Get var cols = $(".selector").igTreeGrid("option", "columns"); // Set var newColumn = { headerText: "New Column", key: "NewCol" }; cols.push(newColumn); $(".selector").igTreeGrid("option", "columns", cols);-
colSpan
- Type:
- number
- Default:
- 1
Specifies the colSpan of the cell in a Multi-Row Layout configuration. colSpan 0 is not supported and will be changed to 1 by the grid. Here you can find more about the Multi-Row Layout feature.
Code Sample
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number" }, { headerText: "Product Name", key: "Name", dataType: "string", colSpan: 2 }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string" }, { headerText: "Color", key: "Color", dataType: "string" }, { headerText: "StandardCost", key: "StandardCost", dataType: "number", colSpan: 2 }, ] }); //Get var colSpan = $(".selector").igTreeGrid("option", "columns")[0].colSpan; -
columnCssClass
- Type:
- string
- Default:
- null
Space-separated list of CSS classes to be applied on the data cells of this column. The class is not applied if the column has a column template defined, which contains full <td> definition in the template.
Code Sample
<style> .colStyle { background-color: red; } </style> $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", columnCssClass: "colStyle" }, { headerText: "Product Name", key: "Name", dataType: "string" }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string" }, { headerText: "Color", key: "Color", dataType: "string" }, { headerText: "StandardCost", key: "StandardCost", dataType: "number" } ] }); //Get var colCssClass = $(".selector").igTreeGrid("option", "columns")[0].columnCssClass; -
columnIndex
- Type:
- number
- Default:
- null
Specifies the column index of the cell in a Multi-Row Layout configuration. All columns must have this property set for the multi-row-layout mode to be enabled. Here you can find more about the Multi-Row Layout feature.
Code Sample
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", rowIndex: 0, columnIndex: 0 }, { headerText: "Product Name", key: "Name", dataType: "string", rowIndex: 0, columnIndex: 1, colSpan: 3 }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string", rowIndex: 1, columnIndex: 0 }, { headerText: "Color", key: "Color", dataType: "string", rowIndex: 1, columnIndex: 1 }, { headerText: "StandardCost", key: "StandardCost", dataType: "number", rowIndex: 1, columnIndex: 2, colSpan: 2 }, ] }); //Get var colIndex = $(".selector").igTreeGrid("option", "columns")[0].columnIndex; -
dataType
- Type:
- enumeration
- Default:
- string
Data type of the column cell values: string, number, bool, date, object.
Members
- string
- Type:string
- Used when the data for the column is of type string.
- number
- Type:string
- Used when the data for the column is of type number.
- boolean
- Type:string
- Used when the data for the column is of type boolean.
- date
- Type:string
- Used when the data for the column is of type date.
- object
- Type:string
- Used when the data for the column is of type object.
Code Sample
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number" }, { headerText: "Product Name", key: "Name", dataType: "string" }, { headerText: "Production Date", key: "ProductionDate", dataType: "date" }, ] }); //Get var cols = $(".selector").igTreeGrid("option", "columns"); var productIdDataType = cols[0].dataType; -
dateDisplayType
- Type:
- enumeration
- Default:
- local
Determines the way in which dates will be displayed in the grid for this column.
Members
- local
- Type:string
- The dates for this column will be rendered in the client's local timezone.
- utc
- Type:string
- The dates for this column will be rendered in their UTC representation.
Code Sample
// Initialize $(".selector").igTreeGrid({ columns: [ { headerText: "Departure Date", key: "DepartureDate", dataType: "date", dateDisplayType: "local" }, { headerText: "Arrival Date", key: "ArrivalDate", dataType: "date", dateDisplayType: "utc" } ] }); // Get var cols = $('.selector').igTreeGrid('option', 'columns'); var departureDateDisplayType = cols[0].dateDisplayType; -
format
- Type:
- string
- Default:
- null
Gets/Sets the type of formatting for cells of the column. Default value is null. Checkout Formatting Dates, Numbers and Strings for details on the valid formatting specifiers.
If dataType is "date", then supported formats are following: "date", "dateLong", "dateTime", "time", "timeLong", "MM/dd/yyyy", "MMM-d, yy, h:mm:ss tt", "dddd d MMM", etc.
If dataType is "number", then supported numeric formats are following: "number", "currency", "percent", "int", "double", "0.00", "#.0####", "0", "#.#######", etc.
The value of "double" will be similar to "number", but with unlimited maximum number of decimal places.
The format patterns and rules for numbers and dates are defined in $.ig.regional.defaults object.
If dataType is "string" or not set, then format is rendered as it is with replacement of possible "{0}" flag by value in cell. Example, if format is set to "Name: {0}" and value in cell is "Bob", then value will appear as "Name: Bob"
If value is set to "checkbox", then checkboxes are used regardless of renderCheckboxes option of the grid. That has effect only when dataType option of column is set to "bool".Code Sample
// Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", format: "number" }, { headerText: "Production Date", key: "ProductionDate", dataType: "date", format: "ddd, MMM-d-yy HH:mm" }, ] }); // Get var cols = $(".selector").igTreeGrid("option", "columns"); var productIdFormat = cols[0].format; -
formatter
- Type:
- enumeration
- Default:
- null
Reference to a function (string or function) which will be used for formatting the cell values. The function should accept a value and return the new formatted value. Here column formatting is explained in details.
Members
- string
- Type:string
- The name of the function which will be used for formatting the cell values.
- function
- Type:function
- Function which will be used for formatting the cell values. The function should accept a value and return the new formatted value.
Code Sample
// Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "In production", key: "InProduction", formatter: function(val, record) {return (val === 1)? "Yes" : "No";} } ] }); // Get var cols = $(".selector").igTreeGrid("option", "columns"); var inProductionFormatter = cols[0].formatter; -
formula
- Type:
- enumeration
- Default:
- null
A reference to or the name of a JavaScript function, which will calculate the value of the current cell based on other cell values in the same row. Used with unbound columns.
Members
- string
- Type:string
- The name of the JavaScript function.
- function
- Type:function
- Reference to the JavaScript function.
Code Sample
// Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Total", key: "TotalUC", unbound: true, formula: function (data, grid) { return data["UnitPrice"] * data["UnitsInStock"]; } } ] }); // Get var totalUC = $('.selector').igTreeGrid('getUnboundColumnByKey', 'TotalUC'); var totalFormula = totalUC.formula; -
group
- Type:
- array
- Default:
- []
- Elements Type:
- object
Array of child column definitions. If the column has the property group than the grid has multi column headers.
Code Sample
// Initialize $(".selector").igTreeGrid({ columns: [ { headerText: "Product Data", key: "ProductData", group: [ { headerText: "Product Name", key: "Name", dataType: "string" }, { headerText: "Product Number", key: "ProductNumber", dataType: "string" } ]} ], features:[ { name: "MultiColumnHeaders" } ], width: "500px" }); // Get // getMultiColumnHeaders method returns multicolumn headers array. if there aren't multicolumn headers returns undefined. var columns = $(".selector").igTreeGridMultiColumnHeaders("getMultiColumnHeaders"); var group = columns[0].group; -
groupOptions
- Type:
- object
- Default:
- {}
Options used to configure collapsible column groups.
Code Sample
//Initialize $(".selector").igTreeGrid({ columns: [ { headerText: "Company Information", group: [ { headerText: "Company Name", key: "CompanyName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Name", key: "ContactName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Title", key: "ContactTitle", dataType: "string", width: "150px" } ], groupOptions: { expanded: false, allowGroupCollapsing: true }, key: "companyInfo" } ], features: [ { name: "MultiColumnHeaders" } ], width: "500px" }); //Get var columns = $(".selector").igTreeGridMultiColumnHeaders("getMultiColumnHeaders"); var groupOptions = columns[0].groupOptions;-
allowGroupCollapsing
- Type:
- bool
- Default:
- false
Sets whether expansion indicators are visible in the group header.
Code Sample
//Initialize $(".selector").igTreeGrid({ columns: [ { headerText: "Company Information", group: [ { headerText: "Company Name", key: "CompanyName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Name", key: "ContactName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Title", key: "ContactTitle", dataType: "string", width: "150px" } ], groupOptions: { expanded: false, allowGroupCollapsing: true }, key: "companyInfo" } ], features: [ { name: "MultiColumnHeaders" } ], width: "500px" }); //Get var columns = $(".selector").igTreeGridMultiColumnHeaders("getMultiColumnHeaders"); var groupOptions = columns[0].groupOptions; var allowGroupCollapsing = groupOptions.allowGroupCollapsing; -
expanded
- Type:
- bool
- Default:
- true
Sets whether the group is expanded or collapsed. Applied only if the allowGroupCollapsing is set to true.
Code Sample
//Initialize $(".selector").igTreeGrid({ columns: [ { headerText: "Company Information", group: [ { headerText: "Company Name", key: "CompanyName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Name", key: "ContactName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Title", key: "ContactTitle", dataType: "string", width: "150px" } ], groupOptions: { expanded: false, allowGroupCollapsing: true }, key: "companyInfo" } ], features: [ { name: "MultiColumnHeaders" } ], width: "500px" }); //Get var columns = $(".selector").igTreeGridMultiColumnHeaders("getMultiColumnHeaders"); var groupOptions = columns[0].groupOptions; var expanded = groupOptions.expanded; -
hidden
- Type:
- enumeration
- Default:
- never
Sets when should the group be hidden. Applied only if the allowGroupCollapsing is set to true.
Members
- never
- Type:string
- never hide the group.
- always
- Type:string
- always hide the group.
- parentcollapsed
- Type:string
- hide the group when its parent group is collapsed.
- parentexpanded
- Type:string
- hide the group when its parent group is expanded.
Code Sample
//Initialize $(".selector").igTreeGrid({ columns: [ { headerText: "Company Information", group: [ { headerText: "Company Name", key: "CompanyName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Name", key: "ContactName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Title", key: "ContactTitle", dataType: "string", width: "150px" } ], groupOptions: { expanded: false, allowGroupCollapsing: true }, key: "companyInfo" } ], features: [ { name: "MultiColumnHeaders" } ], width: "500px" }); //Get var columns = $(".selector").igTreeGridMultiColumnHeaders("getMultiColumnHeaders"); var groupOptions = columns[0].group[0].groupOptions; var hidden = groupOptions.hidden;
-
headerCssClass
- Type:
- string
- Default:
- null
Space-separated list of CSS classes to be applied on the header cell of this column.
Code Sample
<style> .headerCss { background-color: red; } </style> // Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", dataType: "string", headerCssClass: "headerCss" } ] }); // Get var headerCss = $(".selector").igTreeGrid("option", "columns"); var headerCssClass = cols[0].headerCssClass; -
headerText
- Type:
- string
- Default:
- null
Header text for the specified column.
Code Sample
// Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", dataType: "string" }, ] }); // Get var cols = $(".selector").igTreeGrid("option", "columns"); var productNameHeaderText = cols[0].headerText; -
hidden
- Type:
- bool
- Default:
- false
Initial visibility of the column. A column can be hidden without the Hiding feature being enabled but there will be no UI for unhiding it. Columns can be defined as hidden in the options of the Hiding feature as well and those definitions take precedence.
Code Sample
// Initialize $('.selector').igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", dataType: "string", hidden: true }, ] }); // Get var cols = $('.selector').igTreeGrid('option', 'columns'); var productNameHidden = cols[0].hidden; -
key
- Type:
- string
- Default:
- null
The property in the data source to which the column is bound. Also used to identify the column by, and find specific columns with API methods such as columnByKey.
Code Sample
// Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", dataType: "string" }, ] }); // Get var cols = $(".selector").igTreeGrid("option", "columns"); var productNameKey = cols[0].key; -
mapper
- Type:
- enumeration
- Default:
- null
This option is applicable only for columns with dataType of object. Reference to a function, or the name of the function, that will be used for complex data extraction from the data records, whose return value will be used for all data operations associated with this column and will be displayed as cell value. Here you can find more examples of how to setup a column mapper.
Members
- string
- Type:string
- The name of the mapper function.
- function
- Type:function
- Reference to the mapper function.
Code Sample
//Initialize $(".selector").igTreeGrid({ columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number" }, { headerText: "Product Name", key: "Name", dataType: "string" }, { headerText: "Product Number", key: "ProductNumber", dataType: "string" }, { headerText: "Category", key: "Category", dataType: "object", mapper: function (record) { return record.Category.Name; } } ] }); //Get var cols = $(".selector").igTreeGrid("option", "columns"); var categoryMapper = cols[3].mapper; -
navigationIndex
- Type:
- number
- Default:
- null
Specifies the navigation index of the cell for the TAB sequence when the cells are in edit mode in a Multi-Row Layout grid. Has no effect otherwise. Here you can find more about the Multi-Row Layout feature.
Code Sample
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", rowIndex: 0, columnIndex: 0 }, { headerText: "Product Name", key: "Name", dataType: "string", rowIndex: 0, columnIndex: 1, colSpan: 3, navigationIndex: 1 }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string", rowIndex: 1, columnIndex: 0, navigationIndex: 2 }, { headerText: "Color", key: "Color", dataType: "string", rowIndex: 1, columnIndex: 1, navigationIndex: 4 }, { headerText: "StandardCost", key: "StandardCost", dataType: "number", rowIndex: 1, columnIndex: 2, colSpan: 2, navigationIndex: 3 } ] }); //Get var colIndex = $(".selector").igTreeGrid("option", "columns")[1].navigationIndex; -
rowIndex
- Type:
- number
- Default:
- null
Specifies the row index of the cell in a Multi-Row Layout configuration. All columns must have this property set for the multi-row-layout mode to be enabled. Here you can find more about the Multi-Row Layout feature.
Code Sample
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", rowIndex: 0, columnIndex: 0 }, { headerText: "Product Name", key: "Name", dataType: "string", rowIndex: 0, columnIndex: 1, colSpan: 3 }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string", rowIndex: 1, columnIndex: 0 }, { headerText: "Color", key: "Color", dataType: "string", rowIndex: 1, columnIndex: 1 }, { headerText: "StandardCost", key: "StandardCost", dataType: "number", rowIndex: 1, columnIndex: 2, colSpan: 2 }, ] }); //Get var rowIndex = $(".selector").igTreeGrid("option", "columns")[0].rowIndex; -
rowspan
Deprecated- Type:
- number
- Default:
- 0
This option has been deprecated as of the June 2016 service release.
Adjust span of multi column header cell. Use option rowSpan. -
rowSpan
- Type:
- number
- Default:
- 1
Specifies the rowSpan of the cell in a Multi-Row Layout configuration. rowSpan 0 is not supported and will be changed to 1 by the grid. Here you can find more about the Multi-Row Layout feature. If multi-row-layout is not used but multi-column-header is set then this option is used to adjust span of header cell.
Code Sample
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", rowIndex: 0, columnIndex: 0, rowSpan: 2 }, { headerText: "Product Name", key: "Name", dataType: "string", rowIndex: 0, columnIndex: 1, colSpan: 3 }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string", rowIndex: 1, columnIndex: 1 }, { headerText: "Color", key: "Color", dataType: "string", rowIndex: 1, columnIndex: 2 }, { headerText: "StandardCost", key: "StandardCost", dataType: "number", rowIndex: 1, columnIndex: 3 }, ] }); //Get var rowSpan = $(".selector").igTreeGrid("option", "columns")[0].rowSpan; -
template
- Type:
- string
- Default:
- null
Sets a template for an individual column. the contents of the template should be the HTML markup that goes inside the table cell, or the entire table cell markup. Here's an example of creating a basic column template.
Code Sample
// Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", dataType: "string", template: "Product: ${Name}" }, ] }); // Get var cols = $(".selector").igTreeGrid("option", "columns"); var template = cols[0].template; -
unbound
- Type:
- bool
- Default:
- false
Sets whether column data is derived from the datasource. If set to true, then the cells in this column are not bound to the data source. The data in this column is populated using formula, or using unboundValues, or through the setUnboundValues API method. Here's an overview of the unbound columns feature.
Code Sample
// Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Promotion Expired Date", key: "PromExpDate", dataType: "date", unbound: true, unboundValues: [ new Date('4/24/2016'), new Date('8/24/2016'), new Date('6/24/2016'), new Date('10/24/2016'), new Date('11/24/2016') ] } ] }); // Get var unboundColumn = $(".selector").igTreeGrid('getUnboundColumnByKey', 'PromExpDate'); var isUnbound = unboundColumn.unbound; -
unboundValues
- Type:
- array
- Default:
- null
- Elements Type:
Array of values which will be populated in the column cells at initialization, if the column is unbound.
Code Sample
// Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Promotion Expired Date", key: "PromotionExpDate", dataType: "date", unbound: true, unboundValues: [ new Date('4/24/2016'), new Date('8/24/2016'), new Date('6/24/2016'), new Date('10/24/2016'), new Date('11/24/2016') ] } ] }); -
width
- Type:
- enumeration
- Default:
- null
Width of the column in pixels or percentage. Can also be set as '*', in which case the width auto-size based on the content of the column cells (including the header text). If width is not defined and defaultColumnWidth is set, it is assumed for all columns.
Members
- string
- Type:string
- The column width can be set in pixels (px), percentage (%) or as '*' in order to auto-size based on the cells and header content.
- number
- Type:number
- The column width can be set as a number.
Code Sample
// Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", width: "100px", dataType: "string" }, ] }); // Get var cols = $(".selector").igTreeGrid("option", "columns"); var productNameWidth = cols[0].width;
-
dataSource
Inherited- Type:
- enumeration
- Default:
- null
Can be any valid data source accepted by $.ig.DataSource, or an instance of an $.ig.DataSource itself.
Members
- array
- Type:array
- dataSource as an array.
- object
- Type:object
- ddataSource as an object.
- string
- Type:string
- dataSource as a string.
Code Sample
//Initialize $(".selector").igTreeGrid({ dataSource : ds }); //Get var ds = $(".selector").igTreeGrid("option", "dataSource"); Note: This code will return the original data source used when initializing the grid. To get the igDataSource instance use the following syntax: var igDs = $(".selector").data("igTreeGrid").dataSource; //Set $(".selector").igTreeGrid("option", "dataSource", ds); -
dataSourceSettings
- Type:
- object
- Default:
- {}
Options object to configure data source-specific settings.
Code Sample
//Initialize $(".selector").igTreeGrid({ dataSourceSettings : { expandedKey: "isExpanded", dataLevelKey: "dataLevel" } }); //Get var dataSourceSettings = $(".selector").igTreeGrid("option", "dataSourceSettings");-
dataLevelKey
- Type:
- string
- Default:
- "__ig_options.dataLevel"
The name of the property that keeps track of the level in the hierarchy.Defaults to __ig_options.dataLevel.
Code Sample
//Initialize $(".selector").igTreeGrid({ dataSourceSettings: { dataLevelKey : "PDL" } }); //Get var dataLevelKey = $(".selector").igTreeGrid("option", "dataLevelKey"); -
expandedKey
- Type:
- string
- Default:
- "__ig_options.expanded"
The name of the property that keeps track of the expansion state of a data item. Defaults to __ig_options.expanded.
Code Sample
//Initialize $(".selector").igTreeGrid({ dataSourceSettings: { expandedKey : "PE" } }); //Get var expandedKey = $(".selector").igTreeGrid("option", "expandedKey"); -
initialFlatDataView
- Type:
- bool
- Default:
- false
If set to TRUE it is expected that the source of data is normalized and transformed(has set dataLevel and expansion state). The source of data is used as flatDataView. Usually used when the paging is remote and paging mode is allLevels, or features are remote(and the processing of the returned result should be made on the server).
Code Sample
//Initialize $(".selector").igTreeGrid({ dataSourceSettings : { initialFlatDataView: true } }); //Get var dataSourceSettings = $(".selector").igTreeGrid("option", "dataSourceSettings"); -
propertyDataLevel
- Type:
- object
- Default:
- null
*** IMPORTANT DEPRECATED *** Use the dataLevelKey option instead.
The name of the property that keeps track of the level in the hierarchy.Defaults to __ig_options.dataLevel.Code Sample
//Initialize $(".selector").igTreeGrid({ propertyDataLevel : "PDL" }); //Get var propertyDataLevel = $(".selector").igTreeGrid("option", "propertyDataLevel"); -
propertyExpanded
- Type:
- object
- Default:
- null
*** IMPORTANT DEPRECATED *** Use the expandedKey option instead.
The name of the property that keeps track of the expansion state of a data item. Defaults to __ig_options.expanded.Code Sample
//Initialize $(".selector").igTreeGrid({ propertyExpanded : "PE" }); //Get var propertyExpanded = $(".selector").igTreeGrid("option", "propertyExpanded");
-
dataSourceType
Inherited- Type:
- string
- Default:
- null
Explicitly set data source type (such as "json"). Please refer to the documentation of $.ig.DataSource type.
Code Sample
//Initialize $(".selector").igTreeGrid({ dataSourceType : "xml" }); //Get var dsType = $(".selector").igTreeGrid("option", "dataSourceType"); -
dataSourceUrl
Inherited- Type:
- string
- Default:
- null
Specifies a remote URL as a data source, from which data will be retrieved using the $.ig.DataSource.
Code Sample
//Initialize $(".selector").igTreeGrid({ dataSourceUrl : urlString }); //Get var urlString = $(".selector").igTreeGrid("option", "dataSourceUrl"); -
defaultColumnWidth
Inherited- Type:
- enumeration
- Default:
- null
Default column width that will be set for all columns, that don't have column width defined.
Members
- string
- Type:string
- The default column width can be set in pixels ("100px").
- number
- Type:number
- The default column width can be set in pixels as a number (100).
Code Sample
// Initialize $(".selector").igTreeGrid({ defaultColumnWidth : 100 }); // Get var width = $(".selector").igTreeGrid("option", "defaultColumnWidth"); -
enableHoverStyles
Inherited- Type:
- bool
- Default:
- true
Enables/disables rendering of hover styles when the mouse is over a record. This can be useful in templating scenarios, for example, where we don't want to apply hover styling to templated content.
Code Sample
//Initialize $(".selector").igTreeGrid({ enableHoverStyles : false }); //Get var enableHoverStyles = $(".selector").igTreeGrid("option", "enableHoverStyles"); -
enableRemoteLoadOnDemand
- Type:
- bool
- Default:
- false
Specifies to the tree grid if data is loaded on demand from a remote server. Default is false.
Code Sample
//Initialize $(".selector").igTreeGrid({ enableRemoteLoadOnDemand : true }); //Get var enableRemoteLoadOnDemand = $(".selector").igTreeGrid("option", "enableRemoteLoadOnDemand"); -
enableResizeContainerCheck
Inherited- Type:
- bool
- Default:
- true
Enables/disables grid adjusting its dimensions when its width and/or height is set in percent (%) and grid parent DOM container is resized.
Code Sample
//Initialize $(".selector").igTreeGrid({ enableResizeContainerCheck : false }); //Get var enableResizeContainerCheck = $(".selector").igTreeGrid("option", "enableResizeContainerCheck"); //Set $(".selector").igTreeGrid("option", "enableResizeContainerCheck", false); -
enableUTCDates
Inherited- Type:
- bool
- Default:
- false
Enables/Disables serializing client date as UTC ISO 8061 string instead of using the local time and zone values.
Code Sample
//Initialize $(".selector").igTreeGrid({ enableUTCDates : true }); //Get var enableUTCDates = $(".selector").igTreeGrid("option", "enableUTCDates"); //Set $(".selector").igTreeGrid("option", "enableUTCDates", true); -
expandTooltipText
Removed- Type:
- string
- Default:
- null
This option has been removed as of 2017.2 Volume release.
Specifies the expansion indicator tooltip text.
Use option locale.expandTooltipText.Code Sample
//Initialize $(".selector").igTreeGrid({ expandTooltipText : "Click here to expand the row" }); //Get var collapseTooltip = $(".selector").igTreeGrid("option", "expandTooltipText"); -
featureChooserIconDisplay
Inherited- Type:
- enumeration
- Default:
- desktopOnly
Configures how the feature chooser icon should display on header cells - e.g. to display as gear icon or not.
Members
- none
- Type:string
- Always hide the feature chooser icon; The feature chooser is shown on tapping/clicking the column header.
- desktopOnly
- Type:string
- Always show the icon on desktop but hide when touch device detected.
- always
- Type:string
- Always show it in any environment. Chooser is shown when tapping the gear icon or column header.
Code Sample
//Initialize $(".selector").igTreeGrid({ featureChooserIconDisplay : "always" }); //Get var featureChooserIconDisplay = $(".selector").igTreeGrid("option", "featureChooserIconDisplay"); -
features
Inherited- Type:
- array
- Default:
- []
- Elements Type:
- object
List of grid feature definitions: sorting, paging, etc. Each feature goes with its separate options that are documented for the feature accordingly. Here you can find detailed documentation for all igGrid features.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Paging", type: "local", pageSize: 13 }, { name: "Sorting", type: "local" }, { name: "Selection" }, { name: "Filtering", type: "local", filterDropDownItemIcons: false, filterDropDownWidth: 200 } ] }); //Get var features = $(".selector").igTreeGrid("option", "features");-
name
- Type:
- string
- Default:
- null
Name of the feature to be enabled.
-
fixedFooters
Inherited- Type:
- bool
- Default:
- true
Footers will be fixed if this option is set to true, and only the grid data will be scrollable. If virtualization is enabled, fixedFooters will always act as if it's true, no matter which value is set.
Code Sample
//Initialize $(".selector").igTreeGrid({ fixedFooters : false }); //Get var fixed = $(".selector").igTreeGrid("option", "fixedFooters"); //Set $(".selector").igTreeGrid("option", "fixedFooters", false); -
fixedHeaders
Inherited- Type:
- bool
- Default:
- true
Headers will be fixed if this option is set to true, and only the grid data will be scrollable. If virtualization is enabled, fixedHeaders will always act as if it's true, no matter which value is set.
Code Sample
//Initialize $(".selector").igTreeGrid({ fixedHeaders : false }); //Get var fixedHeaders = $(".selector").igTreeGrid("option", "fixedHeaders"); -
foreignKey
- Type:
- string
- Default:
- null
Unique identifier used in a self-referencing flat data source. Used with primaryKey to create a relationship among flat data sources.
Code Sample
//Initialize $(".selector").igTreeGrid({ foreignKey: "PID" }); //Get var foreignKey = $(".selector").igTreeGrid("option", "foreignKey"); -
foreignKeyRootValue
- Type:
- enumeration
- Default:
- -1
Specifies the foreign key value in the data source to treat as the root level once the grid is data bound. Defaults to -1 (which includes the entire data source).
Code Sample
//Initialize $(".selector").igTreeGrid({ foreignKeyRootValue: "FKRV" }); //Get var foreignKeyRootValue = $(".selector").igTreeGrid("option", "foreignKeyRootValue"); -
height
Inherited- Type:
- enumeration
- Default:
- null
This is the total height of the grid, including all UI elements - scroll container with data rows, header, footer, filter row - (if any), etc. Here you can find more info about setting igGrid height.
Members
- string
- Type:string
- The widget height can be set in pixels (px) and percentage (%).
- number
- Type:number
- The widget height can be set as a number.
- null
- Type:object
- will stretch vertically to fit data.
Code Sample
//Initialize $(".selector").igTreeGrid({ height : "850px" }); // Get var height = $(".selector").igTreeGrid("option", "height"); // Set $(".selector").igTreeGrid("option", "height", "800px"); -
indentation
- Type:
- string
- Default:
- "30"
Specifies the indentation (in pixels or percent) for a tree grid row. Nested indentation is achieved by calculating the level times the indentation value. Ex: '10px' or '5%'. Default is 30.
Code Sample
//Initialize $(".selector").igTreeGrid({ indentation: "50px" }); //Get var indentation = $(".selector").igTreeGrid("option", "indentation"); -
initialExpandDepth
- Type:
- number
- Default:
- -1
Specifies the depth down to which the tree grid would be expanded upon initial render. To expand all rows set value to -1. Default is -1.
Code Sample
//Initialize $(".selector").igTreeGrid({ initialExpandDepth: 3 }); //Get var initialExpandDepth = $(".selector").igTreeGrid("option", "initialExpandDepth"); -
initialIndentationLevel
- Type:
- number
- Default:
- -1
If initial indentation level is set then it is used to be calculated width of the data skip column(usually used when remote load on demand is enabled).
Code Sample
//Initialize $(".selector").igTreeGrid({ initialIndentationLevel : 10 }); //Get var initialIndentationLevel = $(".selector").igTreeGrid("option", "initialIndentationLevel"); -
jsonpRequest
Inherited- Type:
- bool
- Default:
- false
When dataSource is a remote URL, defines whether to set the type of the remote data source to JSONP.
Code Sample
//Initialize $(".selector").igTreeGrid({ jsonpRequest : true }); //Get var jsonpRequest = $(".selector").igTreeGrid("option", "jsonpRequest"); -
locale
- Type:
- object
- Default:
- {}
-
collapseTooltipText
- Type:
- string
- Default:
- ""
Specifies the collapse indicator tooltip text.
Code Sample
//Initialize $(".selector").igTreeGrid({ locale: { collapseTooltip : "Click here to collapse the row" } }); //Get var collapseTooltip = $(".selector").igTreeGrid("option", "locale").collapseTooltipText; -
expandTooltipText
- Type:
- string
- Default:
- ""
Specifies the expansion indicator tooltip text.
Code Sample
//Initialize $(".selector").igTreeGrid({ locale: { expandTooltipText : "Click here to expand the row" } }); //Get var collapseTooltip = $(".selector").igTreeGrid("option", "locale").expandTooltipText;
-
localSchemaTransform
Inherited- Type:
- bool
- Default:
- true
If this option is set to false, the data to which the grid is bound will be used "as is" with no additional transformations based on columns defined. Otherwise only the subset of data properties used in the columns defined will be extracted in a new object and used.
Code Sample
//Initialize $(".selector").igTreeGrid({ localSchemaTransform : false }); //Get var schemaTransform = $(".selector").igTreeGrid("option", "localSchemaTransform"); -
mergeUnboundColumns
Inherited- Type:
- bool
- Default:
- false
Merge unbound columns values inside data source when data source is remote. If true then the unbound columns are merged to the data source at runtime on the server. Note that data source is expanded with the new data and this could cause performance issues when the data is huge. If mergeUnboundColumns is false then the unbound data is sent and merged on the client. This option is used by the igGrid MVC Helper.
Checkout Populating Unbound Columns Remotely (igGrid) topic for more information.Code Sample
//Initialize $(".selector").igTreeGrid({ mergeUnboundColumns : true, dataSource : REMOTE_URL }); //Get var mergeUC = $(".selector").igTreeGrid("option", "mergeUnboundColumns"); -
primaryKey
Inherited- Type:
- string
- Default:
- null
Key of the column containing unique identifiers for the data records.
Code Sample
//Initialize $(".selector").igTreeGrid({ primaryKey : "CustomerID" }); //Get var key = $(".selector").igTreeGrid("option", "primaryKey"); -
renderCheckboxes
Inherited- Type:
- bool
- Default:
- false
Gets sets ability to render checkboxes and use checkbox editor when dataType of a column is "bool". Checkboxes are not rendered for boolean values in columns with a column template.
Code Sample
//Initialize $(".selector").igTreeGrid({ renderCheckboxes : true }); //Get var renderCheckboxes = $(".selector").igTreeGrid("option", "renderCheckboxes"); //Set $(".selector").igTreeGrid("option", "renderCheckboxes", true); -
renderExpansionCellFunction
- Type:
- enumeration
- Default:
- null
a reference or name of a javascript function which renders expand indicators(called ONLY IF option renderExpansionIndicatorColumn is true).
Code Sample
//Initialize $(".selector").igTreeGrid({ renderExpansionCellFunction : function(rowData) { var html = '<td data-expand-cell="1" data-skip="true">', span = ""; if(rowData.hasExpandCell){ if(rowData.expand){ span = '<span data-expandcell-indicator="1" class="ui-igtreegrid-expansion-column-container" style="padding-left:30px;"><span data-expand-button class="ui-icon ui-igtreegrid-expansion-indicator ui-icon-minus" title="Click here to collapse the row" tabIndex="0"></span></span>'; } else { span = '<span data-expandcell-indicator="1" class="ui-igtreegrid-expansion-column-container" style="padding-left:30px;"><span data-expand-button class="ui-icon ui-igtreegrid-expansion-indicator ui-icon-plus" title="Click here to expand the row" tabIndex="0"></span></span>'; } html += span; html += '</td>'; return html; } }); //Get var renderExpansionCellFunction = $(".selector").igTreeGrid("option", "renderExpansionCellFunction"); -
renderExpansionIndicatorColumn
- Type:
- bool
- Default:
- false
Specify whether to render non-data column which contains expander indicators.
Code Sample
//Initialize $(".selector").igTreeGrid({ renderExpansionIndicatorColumn : true }); //Get var renderExpansionIndicatorColumn = $(".selector").igTreeGrid("option", "renderExpansionIndicatorColumn"); -
renderFirstDataCellFunction
- Type:
- enumeration
- Default:
- null
a reference or name of a javascript function which changes first data cell - renders indentation according to databound level.
Code Sample
//Initialize $(".selector").igTreeGrid({ renderFirstDataCellFunction : function(markup, rowData){ var idxStart, TDSmarkup; idxStart = markup.indexOf("<td"); TDSmarkup = markup.substring(idxStart); return TDSmarkup; } }); //Get var renderFirstDataCellFunction = $(".selector").igTreeGrid("option", "renderFirstDataCellFunction"); -
requestType
Inherited- Type:
- string
- Default:
- "GET"
Specifies the HTTP verb to be used to issue the requests to a remote data source.
Code Sample
//Initialize $(".selector").igTreeGrid({ requestType : "POST" }); //Get var requestType = $(".selector").igTreeGrid("option", "requestType"); -
responseContentType
Inherited- Type:
- string
- Default:
- "application/json; charset=utf-8"
Content type of the response. See http://api.jquery.com/jQuery.ajax/ => contentType.
Code Sample
//Initialize $(".selector").igTreeGrid({ responseContentType : "application/json; charset=utf-8" }); //Get var responseContentType = $(".selector").igTreeGrid("option", "responseContentType"); -
responseDataKey
Inherited- Type:
- string
- Default:
- null
See $.ig.DataSource responseDataKey. This is the property in the responses where data records are held, if the response is wrapped.
Code Sample
//Initialize $(".selector").igTreeGrid({ responseDataKey : "records" }); //Get var responseKey = $(".selector").igTreeGrid("option", "responseDataKey"); -
responseTotalRecCountKey
Inherited- Type:
- string
- Default:
- null
See $.ig.DataSource responseTotalRecCountKey. Property in the response specifying the total number of records on the server.
Code Sample
//Initialize $(".selector").igTreeGrid({ responseTotalRecCountKey : "totalRecords" }); //Get var recordsCount = $(".selector").igTreeGrid("option", "responseTotalRecCountKey"); -
rowVirtualization
Inherited- Type:
- bool
- Default:
- false
Enables virtualization for rows only. Here you can find more info about igGrid row virtualization.
Code Sample
// Initialize $(".selector").igTreeGrid({ rowVirtualization : true }); // Get var virtualization = $(".selector").igTreeGrid("option", "rowVirtualization"); -
scrollSettings
Inherited- Type:
- object
- Default:
- {}
Settings related to content scrolling.
Code Sample
//Initialize $(".selector").igTreeGrid({ scrollSettings: { scrollTop: 100, smoothing: true, smoothingStep: 2.5 } }); //Get var scrollSettings = $(".selector").igTreeGrid("option", "scrollSettings"); //Set var newSettings = { scrollTop: 100, smoothing: true, smoothingStep: 2.5 } $(".selector").igTreeGrid("option", "scrollSettings", newSettings);-
inertiaDuration
- Type:
- number
- Default:
- 1
Sets gets the modifier for how long the inertia last on touch devices.
Code Sample
//Initialize $(".selector").igTreeGrid({ scrollSettings: { inertiaDuration: 0.75 } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").inertiaDuration; //Set $(".selector").igTreeGrid("option", "scrollSettings", { inertiaDuration: 0.75 }); -
inertiaStep
- Type:
- number
- Default:
- 1
Sets gets the modifier for how much the inertia scrolls on touch devices. Note: Value set to 0 would disable touch movements. Value set to -1 would invert them.
Code Sample
//Initialize $(".selector").igTreeGrid({ scrollSettings: { inertiaStep: 2 } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").inertiaStep; //Set $(".selector").igTreeGrid("option", "scrollSettings", { inertiaStep: 2 }); -
scrollLeft
- Type:
- number
- Default:
- 0
Sets gets current horizontal position.
Code Sample
//Initialize $(".selector").igTreeGrid({ scrollSettings: { scrollLeft: 200 } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").scrollLeft; //Set $(".selector").igTreeGrid("option", "scrollSettings", { scrollLeft: 300 }); -
scrollTop
- Type:
- number
- Default:
- 0
Sets gets current vertical position.
Code Sample
//Initialize $(".selector").igTreeGrid({ scrollSettings: { scrollTop: 500 } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").scrollTop; //Set $(".selector").igTreeGrid("option", "scrollSettings", { scrollTop: 600 }); -
smoothing
- Type:
- bool
- Default:
- false
Sets gets if smoother scrolling with small intertia should be used when using the mouse wheel.
Code Sample
//Initialize $(".selector").igTreeGrid({ scrollSettings: { smoothing: true } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").smoothing; //Set $(".selector").igTreeGrid("option", "scrollSettings", { smoothing: true }); -
smoothingDuration
- Type:
- number
- Default:
- 1
Sets or gets the modifier for how long the scroll ‘animation’ lasts when using the mouse wheel once. This is used only for the smooth scrolling behavior.
Code Sample
//Initialize $(".selector").igTreeGrid({ scrollSettings: { smoothingDuration: 1.25 } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").smoothingDuration; //Set $(".selector").igTreeGrid("option", "scrollSettings", { smoothingDuration: 1.25 }); -
smoothingStep
- Type:
- number
- Default:
- 1
Sets or gets the modifier for how many pixels will be scrolled when using the mouse wheel once. This is used only for the smooth scrolling behavior.
Code Sample
//Initialize $(".selector").igTreeGrid({ scrollSettings: { smoothingStep: 2.5 } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").smoothingStep; //Set $(".selector").igTreeGrid("option", "scrollSettings", { smoothingStep: 2.5 }); -
wheelStep
- Type:
- number
- Default:
- 50
Sets gets the step of the default scrolling behavior when using the mouse wheel.
Code Sample
//Initialize $(".selector").igTreeGrid({ scrollSettings: { wheelStep: 100 } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").wheelStep; //Set $(".selector").igTreeGrid("option", "scrollSettings", { wheelStep: 50 });
-
serializeTransactionLog
Inherited- Type:
- bool
- Default:
- true
If true, the transaction log will always be sent in the request for remote data, by the data source. Also this means that if there are values in the log, a POST will be performed instead of GET.
Code Sample
//Initialize $(".selector").igTreeGrid({ serializeTransactionLog : false }); //Get var log = $(".selector").igTreeGrid("option", "serializeTransactionLog"); -
showExpansionIndicator
- Type:
- bool
- Default:
- true
Specifies if rows(that have child rows) will have an expander image that will allow end users to expand and collapse them. This option can be set only at initialization.
Code Sample
//Initialize $(".selector").igTreeGrid({ showExpansionIndicator : false }); //Get var log = $(".selector").igTreeGrid("option", "showExpansionIndicator"); -
showFooter
Inherited- Type:
- bool
- Default:
- true
Controls the visibility of the grid footer.
Code Sample
//Initialize $(".selector").igTreeGrid({ showFooter : false }); //Get var showFooter = $(".selector").igTreeGrid("option", "showFooter"); //Set $(".selector").igTreeGrid("option", "showFooter", false); -
showHeader
Inherited- Type:
- bool
- Default:
- true
Controls the visibility of the grid header.
Code Sample
//Initialize $(".selector").igTreeGrid({ showHeader : false }); //Get var showHeader = $(".selector").igTreeGrid("option", "showHeader"); //Set $(".selector").igTreeGrid("option", "showHeader", false); -
tabIndex
Inherited- Type:
- number
- Default:
- 0
Initial tabIndex attribute that will be set on all focusable elements.
Code Sample
//Initialize $(".selector").igTreeGrid({ tabIndex : 3 }); //Get var tabIndex = $(".selector").igTreeGrid("option", "tabIndex"); -
templatingEngine
Inherited- Type:
- enumeration
- Default:
- infragistics
The templating engine that will be used to render the grid column templates. Here you can find how to use templating engines other than igTemplating and jsRender.
Members
- infragistics
- Type:string
- The grid will use the Infragistics Templating engine to render its column templates and specific parts of the UI.
- jsRender
- Type:string
- The grid will use jsRender to render its column templates and specific parts of the UI.
Code Sample
// Initialize $(".selector").igTreeGrid({ templatingEngine : "jsRender" }); // Get var templatingEngine = $(".selector").igTreeGrid("option", "templatingEngine"); -
updateUrl
Inherited- Type:
- string
- Default:
- null
URL to which updating requests will be made.
Code Sample
//Initialize $(".selector").igTreeGrid({ updateUrl : "http://mydomain.com/UpdateCustomer" }); //Get var updateUrl = $(".selector").igTreeGrid("option", "updateUrl"); -
virtualization
Inherited- Type:
- bool
- Default:
- false
Enables/disables column and row virtualization at the same time. Virtualization can greatly enhance rendering performance. If enabled, the number of actual rendered rows (DOM elements) will be constant and related to the visible viewport of the grid. As the end user scrolls, those DOM elements will be dynamically reused to render the new data. Here you can find more info about the performance guidelines when using the igGrid.
Code Sample
// Initialize $(".selector").igTreeGrid({ virtualization : true }); // Get var virtualization = $(".selector").igTreeGrid("option", "virtualization"); -
virtualizationMode
- Type:
- string
- Default:
- "continuous"
Determines row virtualization mode. For igTreeGrid only continuous virtualization can be used.
continuous renders a pre-defined number of rows in the grid. On scrolling the continuous virtualization loads another portion of rows and disposes the current one.Code Sample
// Initialize $(".selector").igTreeGrid({ virtualizationMode : "continuous" }); // Get var virtualizationMode = $(".selector").igTreeGrid("option", "virtualizationMode"); // Set $(".selector").igTreeGrid("option", "virtualizationMode", "continuous"); -
virtualizationMouseWheelStep
Inherited- Type:
- number
- Default:
- null
Number of pixels to scroll the grid by, when virtualization is enabled, and mouse wheel scrolling is performed over the virtual grid area. If "null" the step will be equal to the avgRowHeight.
Code Sample
// Initialize $(".selector").igTreeGrid({ virtualizationMouseWheelStep : 50 }); // Get var virtualizationStep = $(".selector").igTreeGrid("option", "virtualizationMouseWheelStep"); // Set $(".selector").igTreeGrid("option", "virtualizationMouseWheelStep", 50); -
width
Inherited- Type:
- enumeration
- Default:
- null
Defines the grid width in pixels or percents. Here you can find more info about setting igGrid width.
Members
- string
- Type:string
- The widget width can be set in pixels (px) or percentage (%). Example values: "800px", "800" (defaults to pixels), "100%".
- number
- Type:number
- The widget width can be set in pixels as a number. Example values: 800, 700.
- null
- Type:object
- will stretch to fit the sum of the columns widths.
Code Sample
// Initialize $(".selector").igTreeGrid({ width : "800px" }); // Get var width = $(".selector").igTreeGrid("option", "width"); // Set $(".selector").igTreeGrid("option", "width", "850px");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
captionRendered
Inherited- Cancellable:
- false
Event fired after the caption has been rendered.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets a reference to the grid.
-
captionContainerType: domElement
Gets a reference to the caption container.
-
Code Sample
//Initialize $(".selector").igTreeGrid({ captionRendered: function(evt, ui) { //return reference to igTreeGrid ui.owner; //return caption container DOM element ui.captionContainer; } }); -
captionRendering
Inherited- Cancellable:
- true
Event fired before the caption starts its rendering.
Return false in order to cancel caption rendering.Code Sample
//Initialize $(".selector").igTreeGrid({ captionRendering: function(evt, ui) { //return reference to igTreeGrid ui.owner; } }); -
cellClick
Inherited- Cancellable:
- false
Event fired when a cell is clicked.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
cellElementType: domElement
Gets a reference to cell DOM element.
-
rowIndexType: Number
Gets the row index.
-
rowKeyType: Object
Gets the row key.
-
colIndexType: Number
Gets the column index of the DOM element.
-
colKeyType: String
Gets the column key.
-
ownerType: Object
Gets a reference to the grid.
-
Code Sample
//Delegate $(document).delegate(".selector", "igtreegridcellclick", function (evt, ui) { //return cell html element in the DOM ui.cellElement; //return row index ui.rowIndex; //return row key ui.rowKey; //return col index of the DOM element ui.colIndex; //return col key ui.colKey; //return reference to igTreeGrid ui.owner; }); //Initialize $(".selector").igTreeGrid({ cellClick: function(evt, ui) {...} }); -
cellRightClick
Inherited- Cancellable:
- false
Event fired when a cell is right clicked.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
cellElementType: domElement
Gets a reference to cell DOM element.
-
rowIndexType: Number
Gets the row index.
-
rowKeyType: Object
Gets the row key.
-
colIndexType: Number
Gets the column index of the DOM element.
-
colKeyType: String
Gets the column key.
-
rowType: domElement
Gets a reference to the row DOM element.
-
ownerType: Object
Gets a reference to the grid.
-
Code Sample
$(document).delegate(".selector", "igtreegridcellrightclick", function (evt, ui) { //return cell html element in the DOM ui.cellElement; //return row index ui.rowIndex; //return row key ui.rowKey; //return col index of the DOM element ui.colIndex; //return col key ui.colKey; //return reference to igTreeGrid ui.owner; }); //Initialize $(".selector").igTreeGrid({ cellRightClick: function(evt, ui) {...} }); -
columnsCollectionModified
Inherited- Cancellable:
- false
Event fired after the columns colection has been modified(e.g. a column is hidden).
Code Sample
//Delegate $(document).delegate(".selector", "igtreegridcolumnscollectionmodified", function (evt, ui) { //return reference to igTreeGrid ui.owner; }); //Initialize $(".selector").igTreeGrid({ columnsCollectionModified: function(evt, ui) {...} }); -
created
Inherited- Cancellable:
- false
Fired when the grid is created and the initial structure is rendered (this doesn't necessarily imply the data will be there if the data source is remote).
Code Sample
//Delegate before the igTreeGrid initialization code $(document).delegate(".selector", "igcontrolcreated", function (evt, ui) { //return reference to igTreeGrid ui.owner; }); -
dataBinding
Inherited- Cancellable:
- true
Event fired before data binding takes place.
Return false in order to cancel data binding.Code Sample
//Delegate $(document).delegate(".selector", "igtreegriddatabinding", function (evt, ui) { //return reference to igTreeGrid ui.owner; }); //Initialize $(".selector").igTreeGrid({ dataBinding: function(evt, ui) {...} }); -
dataBound
Inherited- Cancellable:
- false
Event fired after data binding is complete.
Code Sample
//Delegate $(document).delegate(".selector", "igtreegriddatabound", function (evt, ui) { //return reference to igTreeGrid ui.owner; }); //Initialize $(".selector").igTreeGrid({ dataBound: function(evt, ui) {...} }); -
dataRendered
Inherited- Cancellable:
- false
Event fired after all of the data records in the grid table body have been rendered.
Code Sample
//Delegate $(document).delegate(".selector", "igtreegriddatarendered", function (evt, ui) { //return reference to igTreeGrid ui.owner; }); //Initialize $(".selector").igTreeGrid({ dataRendered: function(evt, ui) {...} }); -
dataRendering
Inherited- Cancellable:
- true
Event fired before the TBODY holding the data records starts its rendering.
Return false in order to cancel data records rendering.Code Sample
//Delegate $(document).delegate(".selector", "igtreegriddatarendering", function (evt, ui) { //return reference to igTreeGrid ui.owner; //return grid's table body DOM element ui.tbody; }); //Initialize $(".selector").igTreeGrid({ dataRendering: function(evt, ui) {...} }); -
destroyed
Inherited- Cancellable:
- false
Fired when the grid is destroyed.
Code Sample
//Delegate $(document).delegate(".selector", "igcontroldestroyed", function (evt, ui) { //return reference to igTreeGrid ui.owner; }); -
footerRendered
Inherited- Cancellable:
- false
Event fired after the footer has been rendered.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets a reference to the grid.
-
tableType: domElement
Gets a reference to footers table DOM element.
-
Code Sample
//Initialize $(".selector").igTreeGrid({ footerRendered: function(evt, ui) { //return reference to igTreeGrid ui.owner; //return footer html element in the DOM ui.table; } }); -
footerRendering
Inherited- Cancellable:
- true
Event fired before the footer starts its rendering.
Return false in order to cancel footer rendering.Code Sample
//Initialize $(".selector").igTreeGrid({ footerRendering: function(evt, ui) { //return reference to igTreeGrid ui.owner; } }); -
headerCellRendered
Inherited- Cancellable:
- false
Event fired after every TH in the grid header has been rendered.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets a reference to the grid.
-
columnKeyType: String
Gets the column key.
-
thType: domElement
Gets a reference to header cell DOM element.
-
Code Sample
//Initialize $(".selector").igTreeGrid({ headerCellRendered: function(evt, ui) { //return reference to igTreeGrid ui.owner; //return column key ui.columnKey; //return header cell DOM element ui.th; } }); -
headerRendered
Inherited- Cancellable:
- false
Event fired after the header has been rendered.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets a reference to the grid.
-
tableType: domElement
Gets a reference to headers table DOM element.
-
Code Sample
//Initialize $(".selector").igTreeGrid({ headerRendered: function(evt, ui) { //return reference to igTreeGrid ui.owner; //return headers table DOM element ui.table; } }); -
headerRendering
Inherited- Cancellable:
- true
Event fired before the header starts its rendering.
Return false in order to cancel header rendering.Code Sample
//Initialize $(".selector").igTreeGrid({ headerRendering: function(evt, ui) { //return reference to igTreeGrid ui.owner; } }); -
rendered
Inherited- Cancellable:
- false
Event fired after the whole grid widget has been rendered (including headers, footers, etc.).
This event is fired only when the grid is being initialized.
It will not be fired if the grid is rebound to its data
(for example, when calling the dataBind() API method
or when changing the page size (when paging is enabled)).Code Sample
//Initialize $(".selector").igTreeGrid({ rendered: function(evt, ui) { //return reference to igTreeGrid ui.owner; } }); -
rendering
Inherited- Cancellable:
- true
Event fired before the grid starts rendering (all contents).
This event is fired only when the grid is being initialized.
It will not be fired if the grid is rebound to its data
(for example, when calling the dataBind() API method
or when changing the page size (when paging is enabled)).
Return false in order to cancel grid rendering.Code Sample
//Delegate $(document).delegate(".selector", "igtreegridrendering", function (evt, ui) { //return reference to igTreeGrid ui.owner; }); //Initialize $(".selector").igTreeGrid({ rendering: function(evt, ui) {...} }); -
requestError
Inherited- Cancellable:
- false
Event fired if there is an error in the request, when the grid is doing a remote operation,
such as data binding, paging, sorting, etc.Code Sample
//Delegate $(document).delegate(".selector", 'igtreegridrequesterror', function (evt, ui) { //return reference to igTreeGrid ui.owner //return error message coming from the server ui.message }); //Initialize $(".selector").igTreeGrid({ requestError: function(evt, ui) {...} }); -
rowCollapsed
- Cancellable:
- false
Fired after a row is collapsed.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets the instance of the igTreeGrid.
-
rowType: jQuery
Gets the row element (as a wrapped jQuery object) that is about to be expanded.
-
fixedRowType: jQuery
Gets the row element (as a jQuery wrapped object) in a fixed column that is about to be expanded. If there are no fixed columns then this property returns undefined.
-
dataLevelType: Number
Gets the level in the hierarchy associated with the row.
-
dataRecordType: Object
Gets the source data record.
-
Code Sample
//Delegate $(document).delegate(".selector", "igtreegridrowcollapsed", function (evt, ui) { //return reference to igTreeGrid ui.owner //return row element that is expanded ui.row //return row element in the fixed columns area when Column Fixing is enabled. If there are no fixed columns then this property returns undefined. ui.fixedRow // return the level in the hierarchy associated with the row ui.dataLevel // return the data record ui.dataRecord }); //Initialize $(".selector").igTreeGrid({ rowCollapsed: function (evt, ui) {...} }); -
rowCollapsing
- Cancellable:
- true
Fired when a row is about to be collapsed.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets the instance of the igTreeGrid.
-
rowType: jQuery
Gets the row element (as a wrapped jQuery object) that is about to be expanded.
-
fixedRowType: jQuery
Gets the row element (as a jQuery wrapped object) in a fixed column that is about to be expanded. If there are no fixed columns then this property returns undefined.
-
dataLevelType: Number
Gets the level in the hierarchy associated with the row.
-
Code Sample
//Delegate $(document).delegate(".selector", "igtreegridrowcollapsing", function (evt, ui) { //return reference to igTreeGrid ui.owner //return row element that is expanded ui.row //return row element in the fixed columns area when Column Fixing is enabled. If there are no fixed columns then this property returns undefined. ui.fixedRow // return the level in the hierarchy associated with the row ui.dataLevel }); //Initialize $(".selector").igTreeGrid({ rowCollapsing: function (evt, ui) {...} }); -
rowExpanded
- Cancellable:
- false
Fired when a row is expanded.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets the instance of the igTreeGrid.
-
rowType: jQuery
Gets the row element (as a wrapped jQuery object) that is about to be expanded.
-
fixedRowType: jQuery
Gets the row element (as a jQuery wrapped object) in a fixed column that is about to be expanded. If there are no fixed columns then this property returns undefined.
-
dataLevelType: Number
Gets the level in the hierarchy associated with the row.
-
dataRecordType: Object
Gets the source data record.
-
Code Sample
//Delegate $(document).delegate(".selector", "igtreegridrowexpanded", function (evt, ui) { //return reference to igTreeGrid ui.owner //return row element that is expanded ui.row //return row element in the fixed columns area when Column Fixing is enabled. If there are no fixed columns then this property returns undefined. ui.fixedRow // return the level in the hierarchy associated with the row ui.dataLevel }); //Initialize $(".selector").igTreeGrid({ rowExpanded: function (evt, ui) {...} }); -
rowExpanding
- Cancellable:
- true
Fired when a row is about to be expanded.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets the instance of the igTreeGrid.
-
rowType: jQuery
Gets the row element (as a wrapped jQuery object) that is about to be expanded.
-
fixedRowType: jQuery
Gets the row element (as a jQuery wrapped object) in a fixed column that is about to be expanded. If there are no fixed columns then this property returns undefined.
-
dataLevelType: Number
Gets the level in the hierarchy associated with the row.
-
Code Sample
//Delegate $(document).delegate(".selector", "igtreegridrowexpanding", function (evt, ui) { //return reference to igTreeGrid ui.owner //return row element that is expanded ui.row //return row element in the fixed columns area when Column Fixing is enabled. If there are no fixed columns then this property returns undefined. ui.fixedRow // return the level in the hierarchy associated with the row ui.dataLevel }); //Initialize $(".selector").igTreeGrid({ rowExpanding: function (evt, ui) {...} }); -
rowsRendered
Inherited- Cancellable:
- false
Event fired after data rows are rendered.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets a reference to the grid.
-
tbodyType: domElement
Gets reference to the grid's table body.
-
Code Sample
//Delegate $(document).delegate(".selector", "igtreegridrowsrendered", function (evt, ui) { //return reference to igTreeGrid ui.owner; //return grid's table body DOM element ui.tbody; }); //Initialize $(".selector").igTreeGrid({ rowsRendered: function(evt, ui) {...} }); -
rowsRendering
Inherited- Cancellable:
- true
Event fired before actual data rows (TRs) are rendered.
Return false in order to cancel rows rendering.-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets a reference to the grid.
-
tbodyType: domElement
Gets reference to the grid's table body.
-
Code Sample
//Delegate $(document).delegate(".selector", "igtreegridrowsrendering", function (evt, ui) { //return reference to igTreeGrid ui.owner; //return grid's table body ui.tbody; }); //Initialize $(".selector").igTreeGrid({ rowsRendering: function(evt, ui) {...} }); -
schemaGenerated
Inherited- Cancellable:
- false
Event fired after $.ig.DataSource schema has been generated, in case it needs to be modified.
Code Sample
//Delegate $(document).delegate(".selector", "igtreegridschemagenerated", function (evt, ui) { //return reference to igTreeGrid ui.owner; //return data source schema ui.schema; //return reference to data source ui.dataSource; }); //Initialize $(".selector").igTreeGrid({ schemaGenerated: function(evt, ui) {...} });
-
activeCell
Inherited- .igTreeGrid( "activeCell" );
- Return Type:
- object
Returns the currently active (focused) cell that has the format { element: , row: , index: , rowIndex: , columnKey: }, if any.
Code Sample
var cell = $(".selector").igTreeGrid("activeCell"); -
activeRow
Inherited- .igTreeGrid( "activeRow" );
- Return Type:
- object
Returns the currently active (focused) row that has the format { element: , index: }, if any.
Code Sample
var row = $(".selector").igTreeGrid("activeRow"); -
allFixedRows
Inherited- .igTreeGrid( "allFixedRows" );
- Return Type:
- array
Returns all data fixed rows recursively, not only the immediate ones(in ColumnFixing scenario - only when there is at least one fixed column).
Code Sample
var fixedRows = $(".selector").igTreeGrid("allFixedRows"); -
allRows
Inherited- .igTreeGrid( "allRows" );
- Return Type:
- array
Returns all data rows recursively, not only the immediate ones(when there is at least one fixed column returns rows only in the UNFIXED table).
Code Sample
var rows = $(".selector").igTreeGrid("allRows"); -
allTransactions
Inherited- .igTreeGrid( "allTransactions" );
- Return Type:
- array
Returns a list of all transaction objects that are either pending, or have been committed in the data source.
That is a wrapper for this.dataSource.allTransactions().Code Sample
var transactions = $(".selector").igTreeGrid("allTransactions"); -
autoSizeColumns
Inherited- .igTreeGrid( "autoSizeColumns" );
Auto resize columns that have property width set to "*" so content to be auto-fitted(not shrinked/cutted). Auto-resizing is applied ONLY for visible columns.
Code Sample
$(".selector").igTreeGrid("autoSizeColumns"); -
calculateAutoFitColumnWidth
Inherited- .igTreeGrid( "calculateAutoFitColumnWidth", columnIndex:number );
- Return Type:
- number
- Return Type Description:
- Calculated auto-fitted width(-1 if there isn't visible column with the specified columnIndex).
Calculates the width of the column so its content to be auto-fitted to the width of the data in it(the content should NOT be shrinked/cutted).
- columnIndex
- Type:number
- Visible column index.
Code Sample
var autoFitColumnWidth = $(".selector").igTreeGrid("calculateAutoFitColumnWidth", 3); -
cellAt
Inherited- .igTreeGrid( "cellAt", x:number, y:number, isFixed:bool );
- Return Type:
- domelement
- Return Type Description:
- The cell at (x, y).
Returns the cell TD element at the specified location.
- x
- Type:number
- The column index.
- y
- Type:number
- The row index.
- isFixed
- Type:bool
- Optional parameter - if true get cell TD at the specified location from the fixed table.
Code Sample
var cell = $(".selector").igTreeGrid("cellAt", 3, 4); -
cellById
Inherited- .igTreeGrid( "cellById", rowId:object, columnKey:string );
- Return Type:
- domelement
- Return Type Description:
- The cell for (rowId, columnKey).
Returns the cell TD element by row id and column key.
- rowId
- Type:object
- The id of the row.
- columnKey
- Type:string
- The column key.
Code Sample
var cell = $(".selector").igTreeGrid("cellById", 3, "ProductName"); -
changeRegional
Inherited- .igTreeGrid( "changeRegional" );
Changes the the regional settings of widget element to the language specified in options.regional
Note that this method is for rare scenarios, use regional option setter.Code Sample
$(".selector").igTreeGrid("changeRegional"); -
children
Inherited- .igTreeGrid( "children" );
- Return Type:
- array
Gets all children's elements of the current grid, recursively.
Code Sample
var allChildren = $(".selector").igTreeGrid("children"); -
childrenWidgets
Inherited- .igTreeGrid( "childrenWidgets" );
- Return Type:
- array
Gets all children of the current grid, recursively.
Code Sample
var allChildrenWidgets = $(".selector").igTreeGrid("childrenWidgets"); -
collapseRow
- .igTreeGrid( "collapseRow", row:object, [callback:function] );
Collapses a parent row by specified row or row identifier.
- row
- Type:object
- jQuery table row object, raw DOM row object or a row id.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when row is expanded/collapsed. The callback has 4 arguments- a reference to the current context(this), object that holds 2 properties(unfixedRow - DOM representation of the unfixed row, fixedRow - DOM representation of the fixed row, if there is no fixed columns it is undefined), reference to the dataRecord, expand - specifies whether row is expanded.
Code Sample
$(".selector").igTreeGrid("collapseRow",0); -
columnByKey
Inherited- .igTreeGrid( "columnByKey", key:string );
- Return Type:
- object
- Return Type Description:
- a column definition.
Returns a column object by the specified column key.
- key
- Type:string
- The column key.
Code Sample
var col = $(".selector").igTreeGrid("columnByKey", "ProductName"); -
columnByText
Inherited- .igTreeGrid( "columnByText", text:string );
- Return Type:
- object
- Return Type Description:
- a column definition.
Returns a column object by the specified header text. If there are multiple matches, returns the first one.
- text
- Type:string
- The column header text.
Code Sample
var col = $(".selector").igTreeGrid("columnByText", "Product Name"); -
commit
Inherited- .igTreeGrid( "commit", [rowId:object] );
Commits all pending transactions to the client data source. Note that there won't be anything to commit on the UI, since it is updated instantly. In order to rollback the actual UI, a call to dataBind() is required.
- rowId
- Type:object
- Optional
- If specified, will commit only that transaction corresponding to the specified record key.
Code Sample
$(".selector").igTreeGrid("commit"); -
container
Inherited- .igTreeGrid( "container" );
- Return Type:
- domelement
Returns the DIV that is the topmost container of the grid widget.
Code Sample
var containerDiv = $(".selector").igTreeGrid("container"); -
dataBind
- .igTreeGrid( "dataBind" );
Causes the treegrid to data bind to the data source (local or remote) , and re-render all of the data.
Code Sample
$(".selector").igTreeGrid("dataBind"); -
dataSourceObject
Inherited- .igTreeGrid( "dataSourceObject", dataSource:object );
If the data source points to a local JSON array of data, and it is necessary to reset it at runtime, it must be done through this API member instead of the options (options.dataSource).
- dataSource
- Type:object
- New data source object.
Code Sample
$(".selector").igTreeGrid("dataSourceObject", jsonData); -
destroy
- .igTreeGrid( "destroy" );
- Return Type:
- object
- Return Type Description:
- Returns reference to this igTreeGrid.
Destroys igTreeGrid.
Code Sample
$(".selector").igTreeGrid("destroy"); -
expandRow
- .igTreeGrid( "expandRow", row:object, [callback:function] );
Expands a parent row by specified row or row identifier.
- row
- Type:object
- jQuery table row object or a row id.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when row is expanded/collapsed. The callback has 4 arguments- a reference to the current context(this), object that holds 2 properties(unfixedRow - DOM representation of the unfixed row, fixedRow - DOM representation of the fixed row, if there is no fixed columns it is undefined), reference to the dataRecord, expand - specifies whether row is expanded.
Code Sample
$("#treegrid2").igTreeGrid("expandRow",0); -
findRecordByKey
Inherited- .igTreeGrid( "findRecordByKey", key:object );
- Return Type:
- object
- Return Type Description:
- a JavaScript object specifying the found record, or null if no record is found.
Returns a record by a specified key (requires that primaryKey is set in the settings).
That is a wrapper for this.dataSource.findRecordByKey(key).- key
- Type:object
- Primary key of the record.
Code Sample
var record = $(".selector").igTreeGrid("findRecordByKey", "AR-5381"); -
fixedBodyContainer
Inherited- .igTreeGrid( "fixedBodyContainer" );
- Return Type:
- domelement
Returns the DIV that is the topmost container of the fixed body grid - contains fixed columns(in ColumnFixing scenario).
Code Sample
var fixedBodyContainer = $(".selector").igTreeGrid("fixedBodyContainer"); -
fixedContainer
Inherited- .igTreeGrid( "fixedContainer" );
- Return Type:
- domelement
Returns the DIV that is the topmost container of the fixed grid - contains fixed columns(in ColumnFixing scenario).
Code Sample
var fixedContainer = $(".selector").igTreeGrid("fixedContainer"); -
fixedFooterContainer
Inherited- .igTreeGrid( "fixedFooterContainer" );
- Return Type:
- object
- Return Type Description:
- jQuery representation of fixed table.
Returns container(jQuery representation) containing fixed footer - contains fixed columns(in ColumnFixing scenario).
Code Sample
var fixedFooterContainer = $(".selector").igTreeGrid("fixedFooterContainer"); -
fixedFootersTable
Inherited- .igTreeGrid( "fixedFootersTable" );
- Return Type:
- domelement
Returns the table that contains the footer cells - contains fixed columns(in ColumnFixing scenario).
Code Sample
var fixedFootersTable = $(".selector").igTreeGrid("fixedFootersTable"); -
fixedHeaderContainer
Inherited- .igTreeGrid( "fixedHeaderContainer" );
- Return Type:
- object
- Return Type Description:
- jQuery representation of fixed table.
Returns container(jQuery representation) containing fixed header - contains fixed columns(in ColumnFixing scenario).
Code Sample
var fixedHeaderContainer = $(".selector").igTreeGrid("fixedHeaderContainer"); -
fixedHeadersTable
Inherited- .igTreeGrid( "fixedHeadersTable" );
- Return Type:
- domelement
Returns the table that contains the FIXED header cells - contains fixed columns(in ColumnFixing scenario).
Code Sample
var fixedHeadersTable = $(".selector").igTreeGrid("fixedHeadersTable"); -
fixedRowAt
Inherited- .igTreeGrid( "fixedRowAt", i:number );
- Return Type:
- domelement
- Return Type Description:
- the row at the specified index.
Returns the fixed row (TR element) at the specified index. jQuery selectors aren't used for performance reasons(in ColumnFixing scenario - only when there is at least one fixed column).
- i
- Type:number
- The row index.
Code Sample
var fixedRow = $(".selector").igTreeGrid("fixedRowAt", 10); -
fixedRows
Inherited- .igTreeGrid( "fixedRows" );
- Return Type:
- array
Returns a list of all fixed TR elements holding data in the grid(in ColumnFixing scenario - only when there is at least one fixed column).
Code Sample
var fixedRows = $(".selector").igTreeGrid("fixedRows"); -
fixedTable
Inherited- .igTreeGrid( "fixedTable" );
- Return Type:
- object
- Return Type Description:
- jQuery representation of fixed table.
Returns the fixed table - contains fixed columns(in ColumnFixing scenario). If there aren't fixed columns returns the grid table.
Code Sample
var fixedTable = $(".selector").igTreeGrid("fixedTable"); -
fixingDirection
Inherited- .igTreeGrid( "fixingDirection" );
- Return Type:
- enumeration
- Return Type Description:
- Can return 'left|right'.
Returns the current fixing direction. NOTE - use only if ColumnFixing feature is enabled.
Code Sample
var fixingDirection = $(".selector").igTreeGrid("fixingDirection"); -
footersTable
Inherited- .igTreeGrid( "footersTable" );
- Return Type:
- domelement
Returns the table that contains the footer cells.
Code Sample
var footer = $(".selector").igTreeGrid("footersTable"); -
getCellText
Inherited- .igTreeGrid( "getCellText", rowId:object, colKey:string );
- Return Type:
- string
- Return Type Description:
- the cell text for the respective cell.
Returns the cell text. If colKey is a number, the index of the column is used (instead of a column name)- does not apply when using a Multi-Row Layout grid.
This is the actual text (or HTML string) for the contents of the cell.- rowId
- Type:object
- Row index or row data key (primary key).
- colKey
- Type:string
- Column key.
Code Sample
var text = $(".selector").igTreeGrid("getCellText", 3, "ProductName"); -
getCellValue
Inherited- .igTreeGrid( "getCellValue", rowId:object, colKey:string );
- Return Type:
- object
- Return Type Description:
- The corresponding cell value.
Retrieves a cell value using the row index and the column key. If a primaryKey is defined, rowId is assumed to be the row Key (not index).
If primary key is not defined, then rowId is converted to a number and is used as a row index.- rowId
- Type:object
- Row index or row key (primary key).
- colKey
- Type:string
- The column key.
Code Sample
var date = $(".selector").igTreeGrid("getCellValue", 3, "ShipDate"); -
getColumnByTD
Inherited- .igTreeGrid( "getColumnByTD", $td:object );
- Return Type:
- object
- Return Type Description:
- object that contains the column object and the visible index to which the cell belongs to.
Returns column object and visible index for the table cell(TD) which is passed as argument.
- $td
- Type:object
- cell(TD) - either DOM TD element or jQuery object.
Code Sample
var columnObject = $(".selector").igTreeGrid("getColumnByTD", $(".cellSelector")); -
getDetachedRecord
Inherited- .igTreeGrid( "getDetachedRecord", t:object );
- Return Type:
- object
- Return Type Description:
- A copy of a record from the data source.
Returns a standalone object (copy) that represents the committed transactions, but detached from the data source.
That is a wrapper for this.dataSource.getDetachedRecord(t).- t
- Type:object
- A transaction object.
Code Sample
var ds = $(".selector").igTreeGrid("option", "dataSource"); var transactionObject = ds.addRow(123, { Name: "CD Player", Price: "40", Rating: "4" }, true); var record = $(".selector").igTreeGrid("getDetachedRecord", transactionObject); -
getElementInfo
Inherited- .igTreeGrid( "getElementInfo", elem:domelement );
- Return Type:
- object
- Return Type Description:
- Object that contains the following information on the passed DOM element:.
Returns an object that contains information on the passed Dom element
rowId - the id of the record associated with the element - if primaryKey is not set this will be null.
rowIndex - the index (in the DOM) of the row associated with the element.
recordIndex - index of the data record associated with this element in the current dataView.
columnObject - the column object associated with this element ( if the element is tr this will be null).- elem
- Type:domelement
- The Dom element or jQuery object which can be a TD or TR element from the grid.
Code Sample
var info = $(".selector").igTreeGrid("getElementInfo", $(".elementSelector")); -
getUnboundColumnByKey
Inherited- .igTreeGrid( "getUnboundColumnByKey", key:string );
- Return Type:
- object
- Return Type Description:
- a column definition.
Returns an unbound column with the specified key. If not found returns null.
- key
- Type:string
- a column key.
Code Sample
// returns the unbound column with key "Total" var totalUC = $('.selector').igTreeGrid('getUnboundColumnByKey', 'Total'); -
getUnboundValues
Inherited- .igTreeGrid( "getUnboundValues", key:string );
- Return Type:
- object
- Return Type Description:
- unbound values.
Gets unbound values for the specified column key. If key is not specified returns all unboundvalues.
- key
- Type:string
- column key.
Code Sample
// returns the array of unbound values for the unbound column with key = "Total" var unboundValues = $('.selector').igTreeGrid('getUnboundValues', 'Total'); // returns all unbound values in the igTreeGrid var allUnboundValues = $('.selector').igTreeGrid('getUnboundValues'); // returns null if BoundColumnKey is a key of a bound column var boundColumnValues = $('.selector').igTreeGrid('getUnboundValues', 'BoundColumnKey'); -
getVisibleIndexByKey
Inherited- .igTreeGrid( "getVisibleIndexByKey", columnKey:string, includeDataSkip:bool );
- Return Type:
- number
- Return Type Description:
- returns visible index. If column is not found or column is hidden returns -1.
Get visible index by specified column key. If column is not found or is hidden then returns -1.
Note: Method does not count column groups (Multi-Column Headers).- columnKey
- Type:string
- columnKey.
- includeDataSkip
- Type:bool
- Optional parameter - if set to true include non data columns(like expander column, row selectors column, etc.) in calculations.
Code Sample
var visibleIndexByKey = $(".selector").igTreeGrid("getVisibleIndexByKey", "ProductName"); -
hasFixedColumns
Inherited- .igTreeGrid( "hasFixedColumns" );
- Return Type:
- bool
Returns true if grid has at least one fixed columns(even if a non-data column - like row-selectors column).
Code Sample
var hasFixedColumns = $(".selector").igTreeGrid("hasFixedColumns"); -
hasFixedDataSkippedColumns
Inherited- .igTreeGrid( "hasFixedDataSkippedColumns" );
- Return Type:
- bool
Returns whether grid has non-data fixed columns(e.g. row selectors column).
Code Sample
var hasFixedDataSkippedColumns = $(".selector").igTreeGrid("hasFixedDataSkippedColumns"); -
hasVerticalScrollbar
Inherited- .igTreeGrid( "hasVerticalScrollbar" );
Returns whether there is vertical scrollbar. Because of perfrormance issues in older Internet Explorer especially 8,9 - there is no need to check if height is not set - there is no scrollbar OR if row virtualization is enabled - it is supposed there is vertical scrollbar.
Code Sample
var hasVerticalScrollbar = $(".selector").igTreeGrid("hasVerticalScrollbar"); -
headersTable
Inherited- .igTreeGrid( "headersTable" );
- Return Type:
- domelement
Returns the table that contains the header cells.
Code Sample
var headers = $(".selector").igTreeGrid("headersTable"); -
hideColumn
Inherited- .igTreeGrid( "hideColumn", column:object, callback:function );
Hides a visible column. If the column is hidden the method does nothing.
Note: This method is asynchronous which means that it returns immediately and any subsequent code will execute in parallel. This may lead to runtime errors. To avoid them put the subsequent code in the callback parameter provided by the method.- column
- Type:object
- An identifier for the column. If a number is provided it will be used as a column index else if a string is provided it will be used as a column key.
- callback
- Type:function
- Specifies a custom function to be called when the column is hidden(optional).
Code Sample
$(".selector").igTreeGrid("hideColumn", 1); $(".selector").igTreeGrid("hideColumn", "ProductID"); -
id
Inherited- .igTreeGrid( "id" );
- Return Type:
- string
Returns the ID of the TABLE element where data records are rendered.
Code Sample
var id = $(".selector").igTreeGrid("id"); -
immediateChildren
Inherited- .igTreeGrid( "immediateChildren" );
- Return Type:
- array
Gets all immediate children's elements of the current grid.
Code Sample
var children = $(".selector").igTreeGrid("immediateChildren"); -
immediateChildrenWidgets
Inherited- .igTreeGrid( "immediateChildrenWidgets" );
- Return Type:
- array
Gets all immediate children of the current grid.
Code Sample
var childrenWidgets = $(".selector").igTreeGrid("immediateChildrenWidgets"); -
isFixedColumn
Inherited- .igTreeGrid( "isFixedColumn", colKey:object );
- Return Type:
- bool
Returns whether the column with identifier colKey is fixed.
- colKey
- Type:object
- An identifier of the column which should be checked. It can be a key or visible index.
Code Sample
var isFixedColumn = $(".selector").igTreeGrid("isFixedColumn", "Name"); -
isGroupHeader
Inherited- .igTreeGrid( "isGroupHeader", colKey:string );
Returns whether the header identified by colKey is multicolumn header(has children).
- colKey
- Type:string
- value of the column key.
Code Sample
var isGroupHeader = $(".selector").igTreeGrid("isGroupHeader", "Name") -
moveColumn
Inherited- .igTreeGrid( "moveColumn", column:object, target:object, [after:bool], [inDom:bool], [callback:function] );
Moves a visible column at a specified place, in front or behind a target column or at a target index
Note: This method is asynchronous which means that it returns immediately and any subsequent code will execute in parallel. This may lead to runtime errors. To avoid them put the subsequent code in the callback parameter provided by the method.- column
- Type:object
- An identifier of the column to be moved. It can be a key, a Multi-Column Header identificator, or an index in a number format. The latter is not supported when the grid contains multi-column headers.
- target
- Type:object
- An identifier of a column where the moved column should move to or an index at which the moved column should be moved to. In the case of a column identifier the column will be moved after it by default.
- after
- Type:bool
- Optional
- Specifies whether the column moved should be moved after or before the target column. This parameter is disregarded if there is no target column specified but a target index is used.
- inDom
- Type:bool
- Optional
- Specifies whether the column moving will be enacted through DOM manipulation or through rerendering of the grid.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when the column is moved.
Code Sample
$(".selector").igTreeGrid("moveColumn", "CustomerID", "Address", false, true); // OR $(".selector").igTreeGrid("moveColumn", "CustomerID", "Address", false, true, function () { // Custom code executed after the move operation finishes }); -
pendingTransactions
Inherited- .igTreeGrid( "pendingTransactions" );
- Return Type:
- array
Returns a list of all transaction objects that are pending to be committed or rolled back to the data source.
That is a wrapper for this.dataSource.pendingTransactions().Code Sample
var pendingTrans = $(".selector").igTreeGrid("pendingTransactions"); -
renderMultiColumnHeader
Inherited- .igTreeGrid( "renderMultiColumnHeader", cols:array );
When called the method re-renders the whole grid(also rebinds to the data source) and renders the cols object.
- cols
- Type:array
- An array of column objects.
Code Sample
var columns = [ { headerText: "Customer ID", key: "CustomerID", dataType: "string", width: "100px" }, { headerText: "Company Information", group: [ { headerText: "Company Name", key: "CompanyName", dataType: "string", width: "150px" }, { headerText: "Contact Name", key: "ContactName", dataType: "string", width: "150px" }, { headerText: "Contact Title", key: "ContactTitle", dataType: "string", width: "150px" } ] } ]; $(".selector").igTreeGrid("renderMultiColumnHeader", columns); -
renderNewChild
- .igTreeGrid( "renderNewChild", rec:object, [parentId:string] );
Adds a new row (TR) to the grid as a child of a specific row, by taking a data row object. Assumes the record will have the primary key.
- rec
- Type:object
- The data row JavaScript object.
- parentId
- Type:string
- Optional
- Identifier/key of the targeted parent row. If missing, then the new row is rendered to the bottom of the grid.
Code Sample
$(".selector").igTreeGrid("renderNewChild", { employeeId: 6, firstName: "John", lastName: "Miller" }, 4); -
renderNewRow
Inherited- .igTreeGrid( "renderNewRow", [rec:string] );
Adds a new row (TR) to the grid, by taking a data row object. Assumes the record will have the primary key.
- rec
- Type:string
- Optional
- Identifier/key of row. If missing, then number of rows in grid is used.
Code Sample
$(".selector").igTreeGrid("renderNewRow", { ProductID: 2, Name: "CD Player", ProductNumber: "test", Color: "test", StandardCost: 40, }); -
resizeContainer
Inherited- .igTreeGrid( "resizeContainer" );
Called to detect whether grid container is resized. When autoAdjustHeight is true and height of the grid is changed then the height of grid is re-set.
Code Sample
$(".selector").igTreeGrid("resizeContainer"); -
rollback
- .igTreeGrid( "rollback", [rowId:object], [updateUI:bool] );
- Return Type:
- array
- Return Type Description:
- The transactions that have been rolled back.
Clears the transaction log (delegates to igDataSource). Note that this does not update the UI. In case the UI must be updated, set the second parameter "updateUI" to true, which will trigger a call to dataBind() to re-render the contents.
- rowId
- Type:object
- Optional
- If specified, will only rollback the transactions with that row id.
- updateUI
- Type:bool
- Optional
- Whether to update the UI or not.
Code Sample
$(".selector").igTreeGrid("rollback", 5, true); -
rowAt
Inherited- .igTreeGrid( "rowAt", i:number );
- Return Type:
- domelement
- Return Type Description:
- the row at the specified index.
Returns the row (TR element) at the specified index. jQuery selectors aren't used for performance reasons.
- i
- Type:number
- The row index.
Code Sample
var row = $(".selector").igTreeGrid("rowAt", 5); -
rowById
Inherited- .igTreeGrid( "rowById", rowId:object, [isFixed:bool] );
- Return Type:
- domelement
- Return Type Description:
- The row for (rowId).
Returns the row TR element by row id.
- rowId
- Type:object
- The id of the row.
- isFixed
- Type:bool
- Optional
- Specify search in the fixed container.
Code Sample
var row = $(".selector").igTreeGrid("rowById", 1); -
rows
Inherited- .igTreeGrid( "rows" );
- Return Type:
- array
Returns a list of all TR elements holding data in the grid(when there is at least one fixed column returns rows only in the UNFIXED table).
Code Sample
var rows = $(".selector").igTreeGrid("rows"); -
saveChanges
Inherited- .igTreeGrid( "saveChanges", success:function, error:function );
Invokes an AJAX request to the updateUrl option (if specified) and passes the serialized transaction log (a serialized JSON string) as part of the POST request.
- success
- Type:function
- Specifies a custom function to be called when AJAX request to the updateUrl option succeeds(optional).
- error
- Type:function
- Specifies a custom function to be called when AJAX request to the updateUrl option fails(optional).
Code Sample
// Example 1: Save changes without callbacks $(".selector").igTreeGrid("saveChanges"); // Example 2: Save changes with success and error callbacks $(".selector").igTreeGrid("saveChanges", function (data) { $("#message").text("Changes were saved successfully").fadeIn(3000).fadeOut(5000); }, function(jqXHR, textStatus, errorThrown) { $("#message").text("An error occurred while saving the changes. Error details: " + textStatus).fadeIn(3000).fadeOut(5000); }); -
scrollContainer
Inherited- .igTreeGrid( "scrollContainer" );
- Return Type:
- domelement
Returns the DIV that is used as a scroll container for the grid contents.
Code Sample
var container = $(".selector").igTreeGrid("scrollContainer"); -
selectedCell
Inherited- .igTreeGrid( "selectedCell" );
- Return Type:
- object
Returns the currently selected cell that has the format { element: , row: , index: , rowIndex: , columnKey: }, if any.
If multiple selection is enabled the function will return null.Code Sample
var cell = $(".selector").igTreeGrid("selectedCell"); -
selectedCells
Inherited- .igTreeGrid( "selectedCells" );
- Return Type:
- array
Returns an array of selected cells in arbitrary order where every objects has the format { element: , row: , index: , rowIndex: , columnKey: } .
If multiple selection is disabled the function will return null.Code Sample
var cells = $(".selector").igTreeGrid("selectedCells"); -
selectedRow
Inherited- .igTreeGrid( "selectedRow" );
- Return Type:
- object
Returns the currently selected row that has the format { element: , index: }, if any.
If multiple selection is enabled the function will return null.Code Sample
var row = $(".selector").igTreeGrid("selectedRow"); -
selectedRows
Inherited- .igTreeGrid( "selectedRows" );
- Return Type:
- array
Returns an array of selected rows in arbitrary order where every object has the format { element: , index: } .
If multiple selection is disabled the function will return null.Code Sample
var rows = $(".selector").igTreeGrid("selectedRows"); -
setColumnTemplate
Inherited- .igTreeGrid( "setColumnTemplate", col:object, tmpl:string, [render:bool] );
Sets a new template for a column after initialization and renders the grid if not explicitly disabled. This method will replace any existing explicitly set row template and will build one anew from the column ones.
- col
- Type:object
- An identifier of the column to set template for (index or key).
- tmpl
- Type:string
- The column template to set.
- render
- Type:bool
- Optional
- Should the grid rerender after template is set.
Code Sample
$(".selector").igTreeGrid("setColumnTemplate", "Name", "<img src='${ImageUrl}'/>", true); -
setUnboundValueByPK
Inherited- .igTreeGrid( "setUnboundValueByPK", col:string, rowId:string, val:object, notToRender:object );
Sets unbound value for the unbound cell by the specified column key and row primary key.
- col
- Type:string
- key of the unbound column.
- rowId
- Type:string
- primary key value of the row.
- val
- Type:object
- value to be set on unbound cell.
- notToRender
- Type:object
- if false will re-render the row.
Code Sample
//IsPromotion is the key of an unbound column and 2 is the id of the row being affected based on the primaryКey column. The new value for the cell would be true and notToRender - false will re-render the row $(".selector").igTreeGrid("setUnboundValueByPK", "IsPromotion", 2, true, false); -
setUnboundValues
Inherited- .igTreeGrid( "setUnboundValues", key:string, values:array, removeOldValues:object );
Sets unbound values for the unbound column with the specified key. If removeOldValues is true then values(if any) for the unbound columns are re-set with the new values.
- key
- Type:string
- key of the unbound column.
- values
- Type:array
- array of values to be set on unbound values.
- removeOldValues
- Type:object
- if true removes current unbound values(if any) for the specified column and apply the new ones specified in parameter values. Otherwise merge current values with the specified in parameter values.
Code Sample
// PromotionExpDate is the key of an unbound column. The array of dates is used to set unbound values $(".selector").igTreeGrid("setUnboundValues", "PromotionExpDate", [new Date('4/24/2012'), new Date('8/24/2012'), new Date('6/24/2012'), new Date('7/24/2012')]); -
showColumn
Inherited- .igTreeGrid( "showColumn", column:object, callback:function );
Shows a hidden column. If the column is not hidden the method does nothing.
Note: This method is asynchronous which means that it returns immediately and any subsequent code will execute in parallel. This may lead to runtime errors. To avoid them put the subsequent code in the callback parameter provided by the method.- column
- Type:object
- An identifier for the column. If a number is provided it will be used as a column index. If a string is provided it will be used as a column key.
- callback
- Type:function
- Specifies a custom function to be called when the column is shown(optional).
Code Sample
$(".selector").igTreeGrid("showColumn", 1); $(".selector").igTreeGrid("showColumn", "ProductID"); -
toggleRow
- .igTreeGrid( "toggleRow", row:object, [callback:function] );
Toggle row by specified row or row identifier.
- row
- Type:object
- jQuery table row object or a row id.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when row is expanded/collapsed. The callback has 4 arguments- a reference to the current context(this), object that holds 2 properties(unfixedRow - DOM representation of the unfixed row, fixedRow - DOM representation of the fixed row, if there is no fixed columns it is undefined), reference to the dataRecord, expand - specifies whether row is expanded.
Code Sample
$(".selector").igTreeGrid("toggleRow", 1); -
totalRecordsCount
Inherited- .igTreeGrid( "totalRecordsCount" );
- Return Type:
- number
- Return Type Description:
- total number of records in the backend.
Returns the total number of records in the underlying backend. If paging or filtering is enabled, this may differ from the number of records in the client-side data source.
In order for this to work, the response JSON/XML must include a property that specifies the total number of records, which name is specified by options.responseTotalRecCountKey.
This functionality is completely delegated to the data source control.Code Sample
var count = $(".selector").igTreeGrid("totalRecordsCount"); -
transactionsAsString
Inherited- .igTreeGrid( "transactionsAsString" );
- Return Type:
- string
Returns the accumulated transaction log as a string. The purpose of this is to be passed to URLs or used conveniently.
That is a wrapper for this.dataSource.transactionsAsString().Code Sample
var transactionsString = $(".selector").igTreeGrid("transactionsAsString"); -
virtualScrollTo
Inherited- .igTreeGrid( "virtualScrollTo", scrollerPosition:object );
Scroll to the specified row or specified position(in pixels).
- scrollerPosition
- Type:object
- An identifier of the vertical scroll position. When it is string then it is interpreted as pixels otherwise it is the row number.
Code Sample
$(".selector").igTreeGrid("virtualScrollTo", scrollContainerTop); -
widget
Inherited- .igTreeGrid( "widget" );
Returns the element holding the data records.
Code Sample
var grid = $(".selector").igTreeGrid("widget");
-
ui-widget ui-helper-clearfix ui-corner-all
- Classes applied to the top container element.
-
ui-widget-content
- Widget content class applied to various content containers in the grid.
-
ui-widget-header
- JQuery UI class applied to the grid header elements.
-
ui-igtreegrid
- Class applied to root DOM element container for the grid.
-
ui-igtreegrid-expansion-indicator-container
- Class applied to data cell of the expansion indicator container.
-
ui-igtreegrid-non-data-column
- Class applied to the expansion indicator's TD element of the when renderExpansionIndicatorColumn is set to true.
-
ui-iggrid-deletedrecord
- Classes applied to the deleted rows of grid before commit.
-
ui-icon ui-igtreegrid-expansion-indicator ui-icon-plus
- Classes applied to the expansion indicator SPAN when the row is collapsed.
-
ui-icon ui-igtreegrid-expansion-indicator ui-icon-minus
- Classes applied to the expander span element, when the row is expanded.
-
ui-igtreegrid-expansion-indicator-cell
- Class applied to the TD element that contains the expansion indicator.
-
ui-igtreegrid-expansion-column-container
- Class applied to the expansion indicator container if the expansion column is rendered in the grid.
-
ui-igtreegrid-expandcell
- Class applied to the element (in the non-data-cell) holding expansion indicator column - applied only when renderExpansionIndicatorColumn is false.
-
ui-igtreegrid-expansion-indicator-header-cell ui-iggrid-header ui-widget-header
- Class applied to the expansion indicator column's TH element if renderExpansionIndicatorColumn is set to true.
-
ui-iggrid
- Class applied to the top container element.
-
ui-iggrid-footertable ui-widget-footer
- When fixed footers is enabled, this class is applied to the table that holds the footer TD elements.
-
ui-iggrid-headercaption ui-widget-header ui-corner-top
- Classes applied to the element that's on top of the header that has some description.
-
ui-iggrid-headertable
- When fixed headers is enabled, this class is applied to the table that holds the header TH elements.
-
ui-iggrid-measurement-container
- Class appplied to the hidden DIV container used for measurement of width of auto resizable columns.
-
iggrid-scrollbars-wrapper
- Class applied to the element, that wraps the igScroll scrollbars on touch environment.
-
ui-iggrid-scrolldiv ui-widget-content
- Classes applied to the scrolling div container when width and height are defined and scrollbars is 'true'.
-
ui-iggrid-tablebody
- Class applied to the TABLE's TBODY holding data records.
-
ui-iggrid-table ui-widget-content
- Classes applied to the TABLE which holds the grid records.
-
ui-iggrid-virtualscrolldiv
- Classes applied to the scrolling div container when virtualization is enabled.
-
ui-iggrid-headercell-featureenabled
- Classes which will be applied to the grid header cell element when feature icon is rendered.
-
ui-iggrid-header ui-widget-header
- Classes applied to the grid header elements.
-
ui-iggrid-headertext
- Classes applied to the header text container.
-
ui-iggrid-modifiedrecord
- Classes applied to the modified rows of grid before commit.
-
ui-iggrid-headertable-mrl
- When Multi-Row-Layout is enabled, this class is applied to the table that holds the Multi-Row-Layout header.
-
ui-iggrid-table-mrl ui-widget-content
- Class applied to the grid TABLE when Multi-Row-Layout is used.
-
ui-ig-altrecord ui-iggrid-altrecord
- Classes applied on alternate records.
-
ui-ig-record ui-iggrid-record
- Classes applied to the TBODY, and inherited through css for the records.
-
ui-igtreegrid-rowlevel
- Classes applied to the data row. For instance if a row is part of the root level (at index 0) then the class of ui-igtreegrid-rowlevel0 is applied to the row. The numbered suffix in the class name changes to reflect the grid row's index.
-
ui-iggrid-rtl
- Class appplied to the grid element when RTL is enabled.

