mobile.igListViewLoadOnDemand

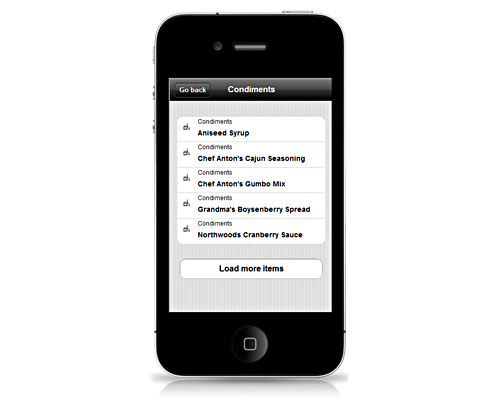
The igListView control features load on demand which is available for flat data where users can request more items with a press of a button. Load on demand can be configured to operate in a local context or remote to the server. The igListView control adheres to the jQuery Mobile approach of using markup-based initialization and configuration along with the standard jQuery initialization. For more information on the igListView control’s HTML data-* attributes see igListView Data Attribute Reference.
The following code snippet demonstrates how to initialize the igListView control with filtering feature enabled.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igList control read, Using JavaScript Resources in IgniteUI and Styling and Theming IgniteUI.Code Sample
<!doctype html>
<html>
<head>
<!-- jQuery Mobile Styles -->
<link rel="stylesheet" href="../content/jqm/jquery.mobile.structure.min.css" />
<!-- jQuery Core -->
<script type="text/javascript" src="js/jquery.js"></script>
<!-- jQuery Mobile Core -->
<script type="text/javascript" src="js/jquery.mobile.js"><script>
<!-- Infragistics mobile loader -->
<script type="text/javascript" src="js/infragistics.mobile.loader.js"></script>
<script type="text/javascript">
var northwindEmployees = [
{ "ID": 1, "Name": "Davolio, Nancy", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/1.png", "Phone": "(206) 555-9857", "PhoneUrl": "tel:(206) 555-9857" },
{ "ID": 2, "Name": "Fuller, Andrew", "Title": "Vice President, Sales", "ImageUrl": "../content/images/nw/employees/2.png", "Phone": "(206) 555-9482", "PhoneUrl": "tel:(206) 555-9482" },
{ "ID": 3, "Name": "Leverling, Janet", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/3.png", "Phone": "(206) 555-3412", "PhoneUrl": "tel:(206) 555-3412" },
{ "ID": 4, "Name": "Peacock, Margaret", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/4.png", "Phone": "(206) 555-8122", "PhoneUrl": "tel:(206) 555-8122" },
{ "ID": 5, "Name": "Buchanan, Steven", "Title": "Sales Manager", "ImageUrl": "../content/images/nw/employees/5.png", "Phone": "(71) 555-4848", "PhoneUrl": "tel:(71) 555-4848" },
{ "ID": 6, "Name": "Suyama, Michael", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/6.png", "Phone": "(71) 555-7773", "PhoneUrl": "tel:(71) 555-7773" },
{ "ID": 7, "Name": "King, Robert", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/7.png", "Phone": "(71) 555-5598", "PhoneUrl": "tel:(71) 555-5598" },
{ "ID": 8, "Name": "Callahan, Laura", "Title": "Inside Sales Coordinator", "ImageUrl": "../content/images/nw/employees/8.png", "Phone": "(206) 555-1189", "PhoneUrl": "tel:(206) 555-1189" },
{ "ID": 9, "Name": "Dodsworth, Anne", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/9.png", "Phone": "(71) 555-4444", "PhoneUrl": "tel:(71) 555-4444" }
];
</script>
<script type="text/javascript">
$.ig.loader({
scriptPath: "js",
cssPath: "css",
resources: "igmList.LoadOnDemand",
theme: "ios"
});
</script>
</head>
<body>
<ul id="contactsListView"
data-role="iglistview"
data-icon-mode="thumbnail"
data-data-source="northwindEmployees"
data-bindings-header-key="Name"
data-bindings-primary-key="ID"
data-bindings-text-key="Phone"
data-bindings-image-url-key="ImageUrl"
data-load-on-demand="true"
data-load-on-demand-type="local"
data-load-on-demand-page-size="4">
</ul>
</body>
</html>
Related Samples
Related Topics
Dependencies
-
autoHideButtonAtEnd
- Type:
- bool
- Default:
- true
When true and there are no pages left (according to data source), the fetch more button and automatic loading will stop.
Code Sample
//Initialize $(".selector").igListView({ features: [ { name: "LoadOnDemand", autoHideButtonAtEnd: true } ] }); //Get var autoHideButton = $(".selector").igListViewLoadOnDemand("option", "autoHideButtonAtEnd"); -
loadButtonTheme
- Type:
- string
- Default:
- null
Denotes the theme to apply to the load more button. By default, when null, it will inherit from the page.
-
mode
- Type:
- enumeration
- Default:
- button
Defines whether to show a button to load more items or whether they should be fetched automatically.
Members
- automatic
- Type:string
- button
- Type:string
Code Sample
//Initialize $(".selector").igListView({ features: [ { name: "LoadOnDemand", mode: "automatic" } ] }); //Get var mode = $(".selector").igListViewLoadOnDemand("option", "mode"); -
pageIndexUrlKey
- Type:
- string
- Default:
- null
Denotes the name of the encoded URL parameter that will state what is the currently requested page index.
Code Sample
//Initialize $(".selector").igListView({ features: [ { name: "LoadOnDemand", pageIndexUrlKey: "page" } ] }); //Get var pageIndexKey = $(".selector").igListViewLoadOnDemand("option", "pageIndexUrlKey"); -
pageSize
- Type:
- number
- Default:
- 10
When greater than 0, controls how many items are initially fetched and loaded.
Code Sample
//Initialize $(".selector").igListView({ features: [ { name: "LoadOnDemand", pageSize: 5 } ] }); //Get var pageSize = $(".selector").igListViewLoadOnDemand("option", "pageSize"); -
pageSizeUrlKey
- Type:
- string
- Default:
- null
Denotes the name of the encoded URL parameter that will state what is the currently requested page size.
Code Sample
//Initialize $(".selector").igListView({ features: [ { name: "LoadOnDemand", pageSizeUrlKey: "pageSize" } ] }); //Get var pageSizeKey = $(".selector").igListViewLoadOnDemand("option", "pageSizeUrlKey"); -
recordCountKey
- Type:
- string
- Default:
- null
The property in the response that will hold the total number of records in the data source.
Code Sample
//Initialize $(".selector").igListView({ features: [ { name: "LoadOnDemand", recordCountKey: "count" } ] }); //Get var recordCountKey = $(".selector").igListViewLoadOnDemand("option", "recordCountKey"); -
type
- Type:
- enumeration
- Default:
- null
Defines local or remote sorting.
Members
- remote
- Type:string
- local
- Type:string
Code Sample
//Initialize $(".selector").igListView({ features: [ { name: "LoadOnDemand", type: "local" } ] }); //Get var type = $(".selector").igListViewLoadOnDemand("option", "type");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
itemsRequested
- Cancellable:
- false
Event fired after a new page of data is appended to the dataView.
Function takes arguments evt and ui.
Use ui.owner to get reference to igListViewLoadOnDemand.
Use ui.owner.list to get reference to igList.Code Sample
//Delegate $(document).delegate(".selector", "iglistviewloadondemanditemsrequested", function (evt, ui) { //return reference to igListViewLoadOnDemand ui.owner; //return reference to igList ui.owner.list; }); //Initialize $(".selector").igListView({ features: [ { name: "LoadOnDemand", itemsRequested: function(evt, ui) {...} } ] }); -
itemsRequesting
- Cancellable:
- true
Event fired before a new page of data is fetched and appended to the dataView.
Return false in order to cancel fetching new page of data.
Function takes arguments evt and ui.
Use ui.owner to get reference to igListViewLoadOnDemand.
Use ui.owner.list to get reference to igList.
Use ui.newPageIndex to get the index of the next page of data.Code Sample
//Delegate $(document).delegate(".selector", "iglistviewloadondemanditemsrequesting", function (evt, ui) { //return index of the next page of data ui.newPageIndex //return reference to igListViewLoadOnDemand ui.owner; //return reference to igList ui.owner.list; }); //Initialize $(".selector").igListView({ features: [ { name: "LoadOnDemand", itemsRequesting: function(evt, ui) {...} } ] });
-
destroy
- .destroy( );
Destroys the igListViewLoadOnDemand feature.
Code Sample
$(".selector").igListViewLoadOnDemand("destroy");
-
ui-iglist-load-more
- The class to apply to the button to load more data (when mode="button").

