ui.igTreeGridTooltips

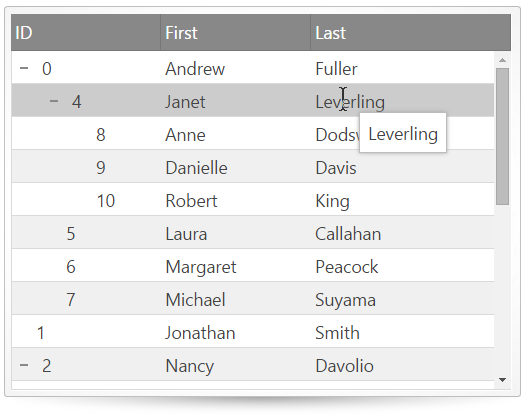
The igTreeGrid includes a Tooltips feature which allows tooltips to appear when the user hovers the mouse pointer over a grid cell. Tooltips are configurable to adjust duration and visibility options. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igTreeGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.
Code Sample
<!DOCTYPE html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller" },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith" },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio" },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan" },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling" },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan" },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock" },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama" },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth" },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis" },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King" },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis" },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida" },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes" },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia" },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau" },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott" },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross" },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez" },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester" },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis" },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson" }
];
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "150px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "150px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "150px", dataType: "string" }
],
features: [
{
name: "Tooltips",
columnSettings: [
{ columnKey: "employeeId", allowTooltips: false },
{ columnKey: "firstName", allowTooltips: true },
{ columnKey: "lastName", allowTooltips: true }
],
visibility: "always",
showDelay: 1000,
hideDelay: 500
}
]
});
});
</script>
</head>
<body>
<table id="treegrid"></table>
</body>
</html>
Related Topics
Dependencies
Inherits
-
columnSettings
Inherited- Type:
- object
- Default:
- []
A list of custom column settings that specify custom tooltip settings for a specific column (whether tooltips are enabled / disabled).
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Tooltips", columnSettings: [ { columnKey: "Name", allowTooltips: true }, { columnKey: "BoxArt", allowTooltips: false } ] } ] }); //Get var arrayOfColumnSettings = $(".selector").igTreeGridTooltips("option", "columnSettings");-
allowTooltips
- Type:
- bool
- Default:
- true
Enables / disables tooltips on the specified column. By default tooltips are displayed for each column. Note: This option is mandatory.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Tooltips", columnSettings: [ { columnKey: "Name", allowTooltips: true }, ] } ] }); //Get var tooltipsSettings = $(".selector").igTreeGridTooltips("option", "columnSettings"); var allowTooltipFirstColumn = tooltipsSettings[0].allowResizing; //Set //get the array of column settings var tooltipsSettings = $(".selector").igTreeGridTooltips("option", "columnSettings"); //set new value for the first column tooltipsSettings[0].allowTooltips = false; $(".selector").igTreeGridTooltips("option", "columnSettings", tooltipsSettings); -
columnIndex
- Type:
- number
- Default:
- -1
Either key or index must be set in every column setting.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Tooltips", columnSettings: [ { columnIndex: 0, allowTooltips: true }, ] } ] }); -
columnKey
- Type:
- string
- Default:
- null
Either key or index must be set in every column setting.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Tooltips", columnSettings: [ { columnKey: "Name", allowTooltips: true }, ] } ] }); -
maxWidth
- Type:
- number
- Default:
- null
Specifies the maximum width (in pixels) of the tooltip when shown for the specified column. If unset the width of the column will be used instead.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Tooltips", columnSettings: [ { columnKey: "Name", maxWidth: 200 } ] } ] });
-
cursorLeftOffset
Inherited- Type:
- number
- Default:
- 10
Sets the left position of the tooltip relative to the mouse cursor.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Tooltips", cursorLeftOffset: 30 } ] }); //Get var accessibility = $(".selector").igTreeGridTooltips("option", "cursorLeftOffset"); //Set $(".selector").igTreeGridTooltips("option", "cursorLeftOffset", 30); -
cursorTopOffset
Inherited- Type:
- number
- Default:
- 15
Sets the top position of the tooltip relative to the mouse cursor.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Tooltips", cursorTopOffset: 50 } ] }); //Get var accessibility = $(".selector").igTreeGridTooltips("option", "cursorTopOffset"); //Set $(".selector").igTreeGridTooltips("option", "cursorTopOffset", 50); -
fadeTimespan
Inherited- Type:
- number
- Default:
- 150
Sets the time tooltip fades in and out when showing/hiding.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Tooltips", fadeTimespan: 300 } ] }); //Get var accessibility = $(".selector").igTreeGridTooltips("option", "fadeTimespan"); //Set $(".selector").igTreeGridTooltips("option", "fadeTimespan", 300); -
hideDelay
Inherited- Type:
- number
- Default:
- 300
Type="integer" The time in milliseconds after which tooltip hides when mouse
cursor gets outside of the cell.Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Tooltips", hideDelay: 1000 } ] }); //Get var accessibility = $(".selector").igTreeGridTooltips("option", "hideDelay"); //Set $(".selector").igTreeGridTooltips("option", "hideDelay", 1000); -
showDelay
Inherited- Type:
- number
- Default:
- 500
The time in milliseconds after which tooltip will show when
mouse cursor is hovered over a cell.Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Tooltips", showDelay: 2000 } ] }); //Get var accessibility = $(".selector").igTreeGridTooltips("option", "showDelay"); //Set $(".selector").igTreeGridTooltips("option", "showDelay", 2000); -
style
Inherited- Type:
- enumeration
- Default:
- tooltip
Controls the tooltip's style.
Members
- tooltip
- Type:string
- The tooltip will be positioned according to the mouse cursor. Will render the tooltip content as plain text.
- popover
- Type:string
- The tooltip will be positioned according to the target element with an arrow pointing the element. This style is more suitable for touch-supported environments. Will render the tooltip content as HTML.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Tooltips", style: "popover" } ] }); //Get var style = $(".selector").igTreeGridTooltips("option", "style"); //Set $(".selector").igTreeGridTooltips("option", "style", "popover"); -
visibility
Inherited- Type:
- enumeration
- Default:
- overflow
Determines the tooltip visibility option.
Members
- always
- Type:string
- tooltips always show for hovered elements.
- never
- Type:string
- tooltips do not show automatically.
- overflow
- Type:string
- tooltips show only when the underlying data overflows its container.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Tooltips", visibility: "always" } ] }); //Get var accessibility = $(".selector").igTreeGridTooltips("option", "visibility"); //Set $(".selector").igTreeGridTooltips("option", "visibility", "always");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
tooltipHidden
Inherited- Cancellable:
- false
Event fired after a tooltip is hidden.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets a reference to the widget.
-
tooltipType: String
Gets the string displayed in the tooltip.
-
valueType: Object
Gets the value of the cell the tooltip is displayed for.
-
elementType: jQuery
Gets a reference to the cell the tooltip is displayed for.
-
indexType: Number
Gets the row index of the cell the tooltip is displayed for.
-
columnKeyType: String
Gets the column key of the cell the tooltip is displayed for.
-
columnIndexType: Number
Gets the column index of the cell the tooltip is displayed for.
-
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name: "Tooltips", tooltipHidden : function(evt, args) {...} } ] }); //Bind after initialization $(document).on("igtreegridtooltipstooltiphidden", ".selector", function (evt, args) { //return the triggered event evt; // get a reference to the widget args.owner; // get the string displayed in the tooltip args.tooltip; // get the value of the cell the tooltip was displayed for args.value; // get a reference to the cell the tooltip was displayed for args.element; // get the row index of the cell the tooltip was displayed for args.index; // get the column key of the cell the tooltip was displayed for args.columnKey; // get the column index of the cell the tooltip was displayed for args.columnIndex; } ); -
tooltipHiding
Inherited- Cancellable:
- true
Event fired when the mouse has left an element and the tooltip is about to hide.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets a reference to the widget.
-
tooltipType: String
Gets the string displayed in the tooltip.
-
valueType: Object
Gets the value of the cell the tooltip is displayed for.
-
elementType: jQuery
Gets a reference to the cell the tooltip is displayed for.
-
indexType: Number
Gets the row index of the cell the tooltip is displayed for.
-
columnKeyType: String
Gets the column key of the cell the tooltip is displayed for.
-
columnIndexType: Number
Gets the column index of the cell the tooltip is displayed for.
-
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name: "Tooltips", tooltipHiding : function(evt, args) {...} } ] }); //Bind after initialization $(document).on("igtreegridtooltipstooltiphidding", ".selector", function (evt, args) { //return the triggered event evt; // get a reference to the widget args.owner; // get the string displayed in the tooltip args.tooltip; // get the value of the cell the tooltip was displayed for args.value; // get a reference to the cell the tooltip was displayed for args.element; // get the row index of the cell the tooltip was displayed for args.index; // get the column key of the cell the tooltip was displayed for args.columnKey; // get the column index of the cell the tooltip was displayed for args.columnIndex; } ); -
tooltipShowing
Inherited- Cancellable:
- true
Event fired when the mouse has hovered on an element long enough to display a tooltip.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets a reference to the widget.
-
tooltipType: String
Gets or set the string to be displayed.
-
valueType: Object
Gets the value of the cell the tooltip is displayed for.
-
elementType: jQuery
Gets a reference to the cell the tooltip is displayed for.
-
indexType: Number
Gets the row index of the cell the tooltip is displayed for.
-
columnKeyType: String
Gets the column key of the cell the tooltip is displayed for.
-
columnIndexType: Number
Gets the column index of the cell the tooltip is displayed for.
-
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name: "Tooltips", tooltipShowing : function(evt, args) {...} } ] }); //Bind after initialization $(document).on("igtreegridtooltipstooltipshowing", ".selector", function (evt, args) { //return the triggered event evt; // get a reference to the widget args.owner; // get the string displayed in the tooltip args.tooltip; // get the value of the cell the tooltip was displayed for args.value; // get a reference to the cell the tooltip was displayed for args.element; // get the row index of the cell the tooltip was displayed for args.index; // get the column key of the cell the tooltip was displayed for args.columnKey; // get the column index of the cell the tooltip was displayed for args.columnIndex; } ); -
tooltipShown
Inherited- Cancellable:
- false
Event fired after a tooltip is shown.
-
evtType: Event
JQuery event object.
-
argsType: Object
-
ownerType: Object
Gets a reference to the widget.
-
tooltipType: String
Gets the string displayed in the tooltip.
-
valueType: Object
Gets the value of the cell the tooltip is displayed for.
-
elementType: jQuery
Gets a reference to the cell the tooltip is displayed for.
-
indexType: Number
Gets the row index of the cell the tooltip is displayed for.
-
columnKeyType: String
Gets the column key of the cell the tooltip is displayed for.
-
columnIndexType: Number
Gets the column index of the cell the tooltip is displayed for.
-
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name: "Tooltips", tooltipShown : function(evt, args) {...} } ] }); //Bind after initialization $(document).on("igtreegridtooltipstooltipshown", ".selector", function (evt, args) { //return the triggered event evt; // get a reference to the widget args.owner; // get the string displayed in the tooltip args.tooltip; // get the value of the cell the tooltip was displayed for args.value; // get a reference to the cell the tooltip was displayed for args.element; // get the row index of the cell the tooltip was displayed for args.index; // get the column key of the cell the tooltip was displayed for args.columnKey; // get the column index of the cell the tooltip was displayed for args.columnIndex; } );
-
destroy
- .igTreeGridTooltips( "destroy" );
Code Sample
$(".selector").igTreeGridTooltips("destroy"); -
id
Inherited- .igTreeGridTooltips( "id" );
- Return Type:
- string
Returns the ID of the parent div element bounding the ruler and the tooltip container.
Code Sample
$(".selector").igTreeGridTooltips("id");
-
ui-iggrid-tooltip
- Classes applied to the tooltip widget.
-
ui-iggrid-tooltip-content
- Classes applied to the tooltip container.
