ui.igGridCellMerging

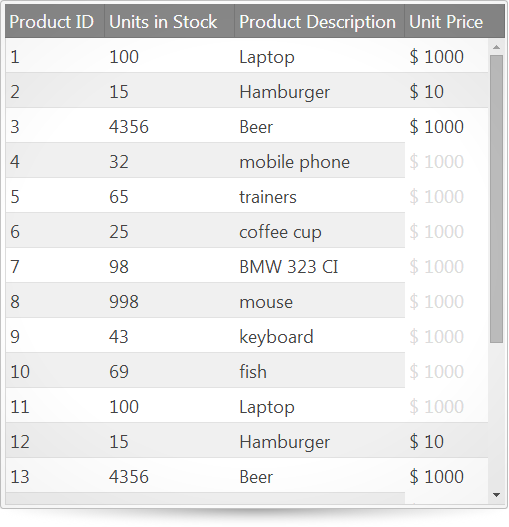
Merged cell feature of the igGrid allows you to combine cells in a column that are next to each other and have the same values. This is very useful after a column is sorted, because the cells that have the same values are merged.
The following code snippet demonstrates how to initialize the igGrid control.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery Mobile -->
<script src="js/jquery.mobile.js" type="text/javascript"></script>
<!-- Moderznizr -->
<script src="js/modernizr.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Loader Script -->
<script src="js/infragistics.loader.js" type="text/javascript"></script>
<!-- Infragistics Loader Initialization -->
<script type="text/javascript">
$.ig.loader({
scriptPath: 'js/',
cssPath: 'css/',
resources: 'igGrid.CellMerging.Sorting.Updating'
})
var productData = [
{ "ProductID": "1", "UnitsInStock": "100", "ProductDescription": "Laptop", "UnitPrice": "$ 1000" , "DateAdded": new Date() },
{ "ProductID": "2", "UnitsInStock": "15", "ProductDescription": "Hamburger", "UnitPrice": "$ 10", "DateAdded": new Date() },
{ "ProductID": "3", "UnitsInStock": "4356", "ProductDescription": "Beer", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "4", "UnitsInStock": "32", "ProductDescription": "mobile phone", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "5", "UnitsInStock": "65", "ProductDescription": "trainers", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "6", "UnitsInStock": "25", "ProductDescription": "coffee cup", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "7", "UnitsInStock": "98", "ProductDescription": "BMW 323 CI", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "8", "UnitsInStock": "998", "ProductDescription": "mouse", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "9", "UnitsInStock": "43", "ProductDescription": "keyboard", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "10", "UnitsInStock": "69", "ProductDescription": "fish", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "11", "UnitsInStock": "100", "ProductDescription": "Laptop", "UnitPrice": "$ 1000" , "DateAdded": new Date() },
{ "ProductID": "12", "UnitsInStock": "15", "ProductDescription": "Hamburger", "UnitPrice": "$ 10", "DateAdded": new Date() },
{ "ProductID": "13", "UnitsInStock": "4356", "ProductDescription": "Beer", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "14", "UnitsInStock": "32", "ProductDescription": "mobile phone", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "15", "UnitsInStock": "65", "ProductDescription": "trainers", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "16", "UnitsInStock": "25", "ProductDescription": "coffee cup", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "17", "UnitsInStock": "98", "ProductDescription": "BMW 323 CI", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "18", "UnitsInStock": "998", "ProductDescription": "BMW 323 CI", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "19", "UnitsInStock": "43", "ProductDescription": "keyboard", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "20", "UnitsInStock": "69", "ProductDescription": "fish", "UnitPrice": "$ 1000", "DateAdded": new Date() },
];
$.ig.loader(function () {
$("#grid1").igGrid({
dataSource: productData,
responseDataKey: "ProductID",
fixedFooters: false,
fixedHeaders: true,
virtualization: false,
autoGenerateColumns: false,
width: 600,
defaultColumnWidth: 140,
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number", width: 100},
{ headerText: "Units in Stock", key: "UnitsInStock", dataType: "number", width: 150},
{ headerText: "Product Description", key: "ProductDescription", dataType: "string", width: 150},
{ headerText: "Unit Price", key: "UnitPrice", dataType: "string", width: 150 }
],
features: [
{
name: "CellMerging",
initialState: "merged"
},
{
name: "Sorting",
type: "local",
mode: "multiple"
}
]
});
});
</script>
</head>
<body>
<table id="grid1"></table>
</body>
Related Samples
Related Topics
Dependencies
Inherits
-
columnSettings
- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of column settings that specifies hiding options on a per column basis.
Code Sample
//Initialize $(".selector").({ features : [ { name : "CellMerging", columnSettings: [ { columnKey: "ProductID", mergeOn: "always" } ] } ] }); //Get var columnSettings = $(".selector").igGridCellMerging("option", "columnSettings");-
columnIndex
- Type:
- number
- Default:
- -1
Column index. This is a required property in every column setting if columnKey is not set.
Code Sample
//Initialize $(".selector").({ features: [ { name: "CellMerging", columnSettings: [ { columnIndex: 0, mergeOn: "always" } ] } ] }); -
columnKey
- Type:
- string
- Default:
- null
Column key. This is a required property in every column setting if columnIndex is not set.
Code Sample
//Initialize $(".selector").({ features: [ { name: "CellMerging", columnSettings: [ { columnKey: "ProductID", mergeOn: "always" } ] } ] }); -
mergeOn
- Type:
- enumeration
- Default:
- sorting
Defines when merging should be applied.
Members
- sorting
- Type:string
- The column will only be merged when sorted.
- always
- Type:string
- The column will always be merged.
- never
- Type:string
- No merging will be applied.
Code Sample
//Initialize $(".selector").({ features : [ { name : "CellMerging", columnSettings: [ { columnKey: "ProductID", mergeOn: "always" } ] } ] }); -
mergeStrategy
- Type:
- enumeration
- Default:
- duplicate
Defines the rules merging is based on.
Members
- duplicate
- Type:string
- Duplicate values in the column will be merged together.
- null
- Type:string
- Merging will be applied for each subsequent null value after a non-null value.
- function
- type="function|string" Merging will be applied based on the provided function (either by reference or by name in which case it should be available as property of window). The function takes arguments 'prevRecord' (the previous record in the chain), 'curRecord' (the current record in the chain) and 'columnKey' which is the key of the column the merging is currently being executed for.
Code Sample
//Initialize $(".selector").({ features : [ { name : "CellMerging", mergeOn: "always" } ] });;
-
inherit
- Type:
- bool
- Default:
- false
Enables/disables feature inheritance for the child layouts. NOTE: It only applies for igHierarchicalGrid.
-
language
Inherited- Type:
- string
- Default:
- "en"
Set/Get the locale language setting for the widget.
Code Sample
//Initialize $(".selector").igGridCellMerging({ language: "ja" }); // Get var language = $(".selector").igGridCellMerging("option", "language"); // Set $(".selector").igGridCellMerging("option", "language", "ja"); -
locale
Inherited- Type:
- object
- Default:
- null
Set/Get the locale setting for the widget.
Code Sample
//Initialize $(".selector").igGridCellMerging({ locale: {} }); // Get var locale = $(".selector").igGridCellMerging("option", "locale"); // Set $(".selector").igGridCellMerging("option", "locale", {}); -
mergeOn
- Type:
- enumeration
- Default:
- sorting
Defines when merging should be applied.
Members
- sorting
- Type:string
- Only sorted columns will have merging applied.
- always
- Type:string
- Merging will be applied to all columns always.
- never
- Type:string
- No merging will be applied.
Code Sample
//Initialize $(".selector").({ features : [ { name : "CellMerging", mergeOn: "always" } ] }); //Get var mergeOn = $(".selector").igGridCellMerging("option", "mergeOn"); //Set $(".selector").igGridCellMerging("option", "mergeOn", "always"); -
mergeRows
- Type:
- enumeration
- Default:
- false
Defines the whether the rows will be merged or not.
Code Sample
//Initialize $(".selector").({ features : [ { name : "CellMerging", mergeRows: true } ] }); //Get var mergeRows = $(".selector").igGridCellMerging("option", "mergeRows"); //Set $(".selector").igGridCellMerging("option", "mergeRows", false); -
mergeStrategy
- Type:
- enumeration
- Default:
- duplicate
Defines the rules merging is based on.
Members
- duplicate
- Type:string
- Duplicate values in the column will be merged together.
- null
- Type:string
- Merging will be applied for each subsequent null value after a non-null value.
- function
- type="function|string" Merging will be applied based on the provided function (either by reference or by name in which case it should be available as property of window). The function takes arguments 'prevRecord' (the previous record in the chain), 'curRecord' (the current record in the chain) and 'columnKey' which is the key of the column the merging is currently being executed for.
Code Sample
//Initialize $(".selector").({ features : [ { name : "CellMerging", mergeStrategy: "null" } ] }); //Get var mergeStrategy = $(".selector").igGridCellMerging("option", "mergeStrategy"); //Set $(".selector").igGridCellMerging("option", "mergeStrategy", "null"); -
mergeType
- Type:
- enumeration
- Default:
- visual
Defines the type of merging.
Members
- visual
- Type:string
- the grid cells will be merged only visually.
- physical
- Type:string
- the grid cell will be merged physically throughout rowspan.
Code Sample
//Initialize $(".selector").({ features : [ { name : "CellMerging", mergeType: "physical" } ] }); //Get var mergeType = $(".selector").igGridCellMerging("option", "mergeType"); -
regional
Inherited- Type:
- enumeration
- Default:
- en-US
Set/Get the regional setting for the widget.
Code Sample
//Initialize $(".selector").igGridCellMerging({ regional: "ja" }); // Get var regional = $(".selector").igGridCellMerging("option", "regional"); // Set $(".selector").igGridCellMerging("option", "regional", "ja"); -
rowMergeStrategy
- Type:
- enumeration
- Default:
- duplicate
Defines the rules merging is based on.
Members
- duplicate
- Type:string
- Duplicate values in the column will be merged together.
- null
- Type:string
- Merging will be applied for each subsequent null value after a non-null value.
- function
- type="function|string" Merging will be applied based on the provided function (either by reference or by name in which case it should be available as property of window). The function takes arguments 'columnKey1' (the column key of the first cell), 'columnKey2' (the column key of the second cell) and 'record' which is the current record for which the merge is being executed.
Code Sample
//Initialize $(".selector").({ features : [ { name : "CellMerging", rowMergeStrategy: "null" } ] }); //Get var rowMergeStrategy = $(".selector").igGridCellMerging("option", "rowMergeStrategy"); //Set $(".selector").igGridCellMerging("option", "rowMergeStrategy", "null");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
cellsMerged
- Cancellable:
- false
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets reference to igGridCellMerging.
-
owner.gridType: Object
Gets a reference to the igGrid the igGridCellMerging are initialized for.
-
rowType: jQuery
Gets a reference to the row the merged group starts in if available in the DOM.
-
rowIndexType: Number
Gets the data index of the row the merged group starts in.
-
rowIdType: Unknown
Gets the PK of the row the merged group starts in if available.
-
columnKeyType: String
Gets the column key the merge is being executed for.
-
firstRecordType: Object
Gets the first record in the merging chain that the merge is executed for.
-
recordType: Object
Gets the last record in the merging chain that the merge is executed for.
-
countType: Number
Gets the total count of cells that were merged.
-
Code Sample
//Bind after initialization $(document).on("iggridcellmergingcellsmerged", ".selector", function (evt, ui) { //return the triggered event evt; // Gets reference to the igGridCellMerging widget. ui.owner; // Gets reference to the igGrid the igGridCellMerging is initialized for. ui.owner.grid; // Gets a reference to the row the merged group starts in if available in the DOM. ui.row; // Gets the data index of the row the merged group starts in. ui.rowIndex; // Gets the PK of the row the merged group starts in if available. ui.rowId; // Gets the column key the merge is being executed for. ui.columnKey; // Gets the first record in the merging chain that the merge is executed for (only for vertical merging). ui.firstRecord; // Gets the column key of the first column, where the merging starts (only for horizontal merging). ui.firstColumnKey; // Gets the last record in the merging chain that the merge is executed for. ui.record; // Get the total count of cells that were merged. ui.count; // Gets the type of merging that is executed ui.orientation; }); //Initialize $(".selector").igGrid({ features : [ { name : "CellMerging", cellsMerged: function(evt, ui){ ... } } ] }); -
cellsMerging
- Cancellable:
- true
Event fired before a new merged cells group is created.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
ownerType: Object
Gets reference to igGridCellMerging.
-
owner.gridType: Object
Gets a reference to the igGrid the igGridCellMerging are initialized for.
-
rowType: jQuery
Gets a reference to the row the merged group starts in if available in the DOM.
-
rowIndexType: Number
Gets the data index of the row the merged group starts in.
-
rowIdType: Unknown
Gets the PK of the row the merged group starts in if available.
-
columnKeyType: String
Gets the column key the merge is being executed for.
-
firstRecordType: Object
Gets the first record in the merging chain that the merge is executed for.
-
recordType: Object
Gets the next record in the merging chain that the merge is executed for.
-
Code Sample
//Bind after initialization $(document).on("iggridcellmergingcellsmerging", ".selector", function (evt, ui) { //return the triggered event evt; // Gets reference to the igGridCellMerging widget. ui.owner; // Gets reference to the igGrid the igGridCellMerging is initialized for. ui.owner.grid; // Gets a reference to the row the merged group starts in if available in the DOM. ui.row; // Gets the data index of the row the merged group starts in. ui.rowIndex; // Gets the PK of the row the merged group starts in if available. ui.rowId; // Gets the column key the merge is being executed for. ui.columnKey; // Gets the first record in the merging chain that the merge is executed for (only for vertical merging). ui.firstRecord; // Gets the column key of the first column, where the merging starts (only for horizontal merging). ui.firstColumnKey; // Gets the next record in the merging chain that the merge is executed for. ui.record; // Gets the type of merging that is executed ui.orientation; }); //Initialize $(".selector").igGrid({ features : [ { name : "CellMerging", cellsMerging: function(evt, ui){ ... } } ] });
-
changeLocale
Inherited- .igGridCellMerging( "changeLocale", $container:object );
Changes the all locales contained into a specified container to the language specified in options.language
Note that this method is for rare scenarios, use language or locale option setter.- $container
- Type:object
- Optional parameter - if not set it would use the element of the widget as $container.
Code Sample
$(".selector").igGridCellMerging("changeLocale"); -
destroy
- .igGridCellMerging( "destroy" );
Removes all igGridCellMerging UI changes and destroys the widget.
Code Sample
$(".selector").igGridCellMerging("destroy"); -
isMerged
- .igGridCellMerging( "isMerged", column:object );
- Return Type:
- bool
- Return Type Description:
- Returns 'true' if the column is merged and 'false' otherwise.
Returns the merge state of a column.
- column
- Type:object
- The column index or column key to get the state for.
Code Sample
var isMerged = $(".selector").igGridCellMerging("isMerged", "ProductNumber"); -
mergeColumn
- .igGridCellMerging( "mergeColumn", column:object, raiseEvents:bool );
- Return Type:
- jquery
- Return Type Description:
- Returns the widget element.
Merges the specified column unless it is already merged.
- column
- Type:object
- The column index or column key to merge.
- raiseEvents
- Type:bool
- Specifies if the operation should raise merging-related events.
Code Sample
$(".selector").igGridCellMerging("mergeColumn", "ProductNumber", false); -
mergeRow
- .igGridCellMerging( "mergeRow", id:object, fireEvents:object );
- id
- Type:object
- fireEvents
- Type:object
-
unmergeColumn
- .igGridCellMerging( "unmergeColumn", column:object );
- Return Type:
- jquery
- Return Type Description:
- Returns the widget element.
Restores the column to its unmerged state. Does nothing if the column is not merged.
- column
- Type:object
- The column index or column key to unmerge.
Code Sample
$(".selector").igGridCellMerging("unmergeColumn", "ProductNumber"); -
unmergeRow
- .igGridCellMerging( "unmergeRow", id:object, index:object );
- id
- Type:object
- index
- Type:object
-
ui-iggrid-mergedcell
- Classes applied to every cell of a visually merged group.
-
ui-iggrid-mergedcellsbottom
- Classes applied to the bottom cell of a visually merged group.
-
ui-iggrid-mergedcellstop
- Classes applied to the top cell of a visually merged group.
-
ui-iggrid-physicalmergedcell
- Classes applied to every cell of a physically merged group.
